vue3.0实现数据懒加载
Posted 奥特曼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue3.0实现数据懒加载相关的知识,希望对你有一定的参考价值。
目录
技术手段 Vue官方工具库 (仅限vue3.0使用)中的 useIntersectionObserver
核心API :Intersection Observer(H5新增,不支持ie)
在没有这方法前使用 Element.getBoundingClientRect()
1.为什么使用数据懒加载?

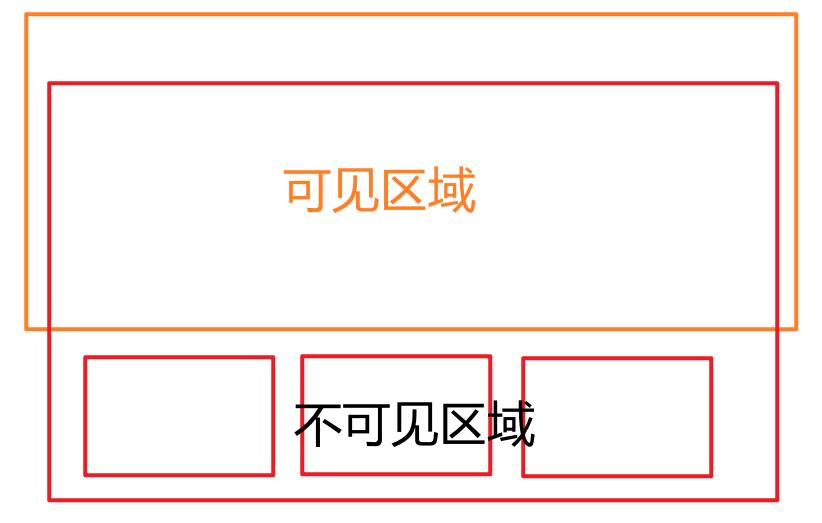
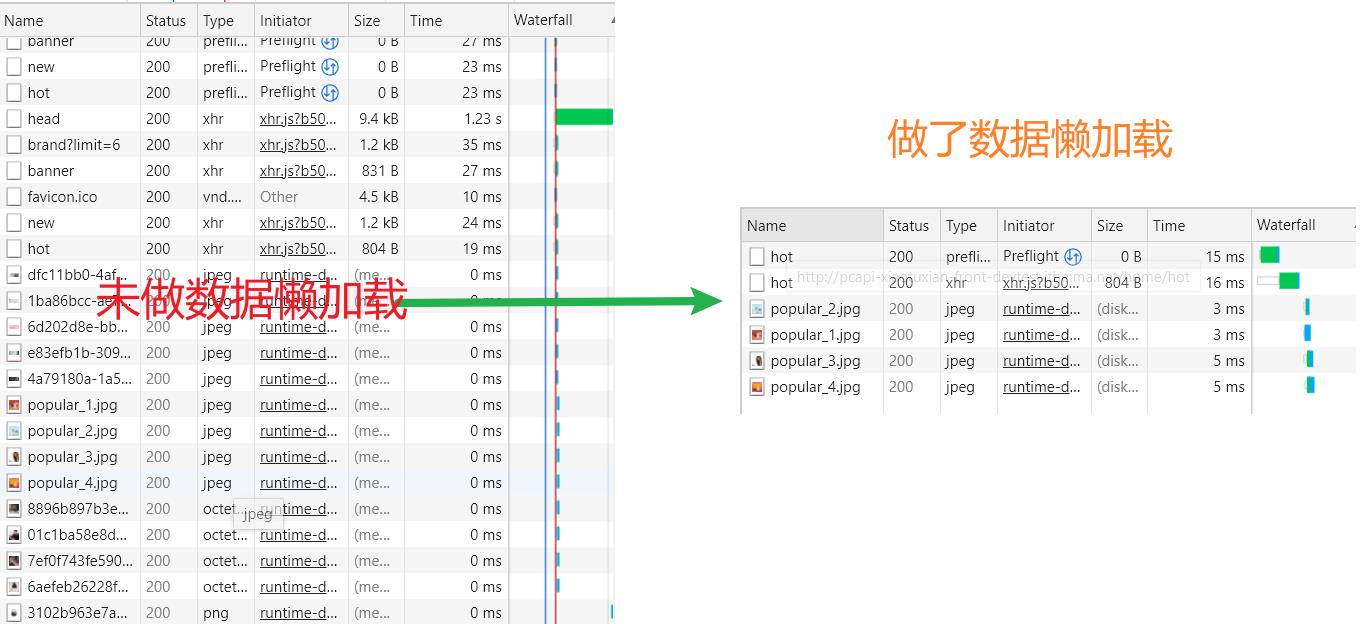
以上面图参考,如果不使用数据懒加载,当用户还没滑到不可见区域时,数据已经请求回来了,如果一个完整的项目,数据是非常多的,请求了很多没有必要的数据,我们想要的效果是 页面滑到哪里,就应该请求相对于的数据

2.实现数据懒加载
提前要知
// 1. stop 是一个函数。如果调用它,就会停止观察(是否进入或移出可视区域的行为)
// 2. target 是观察的目标容器 dom对象 | 组件对象
// 3. isIntersecting 是一个bool值,表示是否进入可视区域。 true表示 进入 false表示 移出
const { stop } = useIntersectionObserver(
target, // target 是vue的对象引用。是观察的目标
// isIntersecting 是否进入可视区域,true是进入 false是移出
// observerElement 被观察的dom
([{ isIntersecting }], observerElement) => {
// 在此处可根据isIntersecting来判断,然后做业务
},
)实现
npm i vueuse/coreimport { ref } from 'vue'
import { useIntersectionObserver } from '@vueuse/core'
/**
* 数据懒加载
* @param {*} fn
* @returns target
*/
export const useLazyData = (fn) => {
const target = ref(null)
const { stop } = useIntersectionObserver(target, ([{ isIntersecting }], abserverEvent) => {
if (isIntersecting) {
fn()
stop()
}
}, {
threshold: 0
})
return target
}核心代码
export const useLazyData = (fn) => { fn 代表要进行调用的函数
const target = ref(null) vue3.0语法 获取DOM引用
const { stop } = useIntersectionObserver(target, ([{ isIntersecting }], abserverEvent) => { // 第一个参数dom,第二个回调,第三个 可见度
if (isIntersecting) { //如果在当前可见区域 执行下面的操作
fn() // 执行操作
stop() // stop代表是否每次可见都要去执行 调用后停止监听 当前代码 只执行一次 例如发送ajax 发一次就好了
}
}, {
threshold: 0 //可视区域为多少去 去监听 默认元素宽高的10%
})
return target //返回dom元素
}
3.封装复用
如果其他页面要使用 可能还需要在写一次同样的代码,我们只需要相同的地方筛出来封装一下
封装思路
1. 当滚动到可见区域时 里面要调用的内容是不同的 我们可以用参数传过去 调用里面的内容
2. 因为需要绑定到ref上 所以我们应该把里面的ref 返回出来
封装代码
import { ref } from 'vue'
import { useIntersectionObserver } from '@vueuse/core'
/**
* 数据懒加载
* @param {*} fn
* @returns target
*/
export const useLazyData = (fn) => {
const target = ref(null)
const { stop } = useIntersectionObserver(target, ([{ isIntersecting }], abserverEvent) => {
if (isIntersecting) {
fn()
stop()
}
})
return target
}
组件中使用
import { useLazyData } from '@/compositions'
setup () {
const list = ref([])
const fn = () => {
findNew().then((res) => { list.value = res.result })
}
const target = useLazyData(fn)
return { list, target }
}以后使用每次需要 引入 调用 导出 就好了
以上是关于vue3.0实现数据懒加载的主要内容,如果未能解决你的问题,请参考以下文章