JavaScript学习(八十五)—数据类型的转换
Posted 每天都在慢慢进步的王同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript学习(八十五)—数据类型的转换相关的知识,希望对你有一定的参考价值。
javascript学习(八十五)—数据类型的转换
一、什么是数据类型的转换?
简单来说,就是把一种数据类型的变量转化为另外一种数据类型
二、转化为字符串类型

//把数字转化为字符串 变量.toString()
var num = 10;
var str = num.toString();
console.log(str);
console.log(typeof str);
//利用String(变量)
console.log(String(num));
//利用+拼接字符串的方法实现转化效果也叫隐式转换
console.log(str + '');
三、转化为数字类型

var age = prompt('请输入你的年龄');
// parseInt(变量)可以把字符型转化为数值型 得到的只能是整数
//console.log(parseInt(age));
console.log(parseInt(3.14)); //3
console.log(parseInt('120px')); //120
console.log(parseInt('rem120px')); //NaN
//parseFloat(变量) 可以把字符型转化为数字型得到的是小数和浮点数
console.log(parseFloat('3.14')); //3.14
console.log(parseFloat('rem120px')); //NaN
//利用Number(变量)
var str = '123';
console.log(Number(str)); //123
console.log(Number('12')); //12
//利用算数运算 — * / 隐式转换
console.log('12' - 0); //12
console.log('123' - '120'); //3
console.log('123' * 1); //123
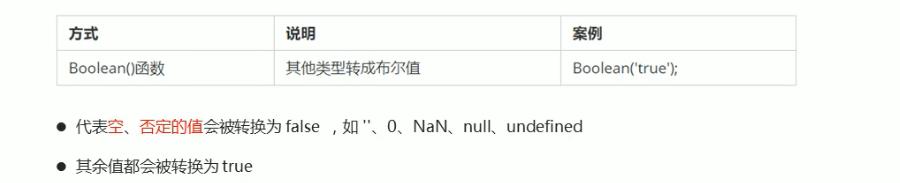
四、转化为布尔型

console.log(Boolean('')); //false
console.log(Boolean(0)); //false
console.log(Boolean(NaN)); //false
console.log(Boolean(null)); //false
console.log(Boolean(undefined)); //false
console.log(Boolean('小白')); //true
console.log(Boolean(12)); //true
以上是关于JavaScript学习(八十五)—数据类型的转换的主要内容,如果未能解决你的问题,请参考以下文章