JavaScript学习(八十六)—运算符知识点总结
Posted 每天都在慢慢进步的王同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript学习(八十六)—运算符知识点总结相关的知识,希望对你有一定的参考价值。
javascript学习(八十六)—运算符知识点总结
一、 运算符的分类
运算符(operator)也被称为操作符,是用于实现赋值、比较和执行算数运算等功能的符号。
JavaScript中常用的运算符有:
- 算数运算符
- 递增和递减运算符
- 比较运算符
- 逻辑运算符
- 赋值运算符
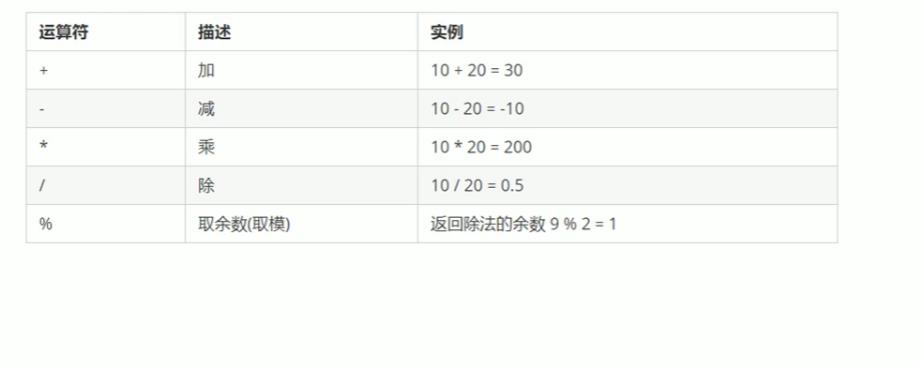
二、算数运算符
概念:算术运算使用的符号,用于执行两个变量或值的算术运算。

浮点数的精度问题:浮点数值的最高精度是 17 位小数,但在进行算术计算时其精确度远远不如整数。所以:不要直接判断两个浮点数是否相等
var result = 0.1 + 0.2; // 结果不是 0.3,而是:0.30000000000000004
console.log(0.07 * 100); // 结果不是 7, 而是:7.000000000000001
表达式和返回值
- 表达式:是由数字、运算符、变量等以能求得数值的有意义排列方法所得的组合
- 简单理解:是由数字、运算符、变量等组成的式子
- 表达式最终都会有一个结果,返回给开发者,称为返回值
三、 递增和递减运算符
递增和递减运算符概述
如果需要反复给数字变量添加或减去1,可以使用递增(++)和递减( – )运算符来完成。
在 JavaScript 中,递增(++)和递减( – )既可以放在变量前面,也可以放在变量后面。放在变量前面时,我 们可以称为前置递增(递减)运算符,放在变量后面时,我们可以称为后置递增(递减)运算符。 注意:递增和递减运算符必须和变量配合使用。
前置递增运算符
- ++num 前置递增,就是自加1,类似于 num = num + 1,但是 ++num 写起来更简单。
- 使用口诀:先自加,后返回值
var num = 10;
alert(++num + 10); // 21
后置递增运算符
- num++ 后置递增,就是自加1,类似于 num = num + 1 ,但是 num++ 写起来更简单。
- 使用口诀:先返回原值,后自加
var num = 10;
alert(10 + num++); // 20
递增运算符练习
var a = 10;
++a;
var b = ++a + 2;
console.log(b); //14
var c = 10;
c++;
var d = c++ + 2;
console.log(d); //13
var e = 10;
var f = e++ + ++e;
console.log(f); //22
四、 比较运算符
概念:比较运算符(关系运算符)是两个数据进行比较时所使用的运算符,比较运算后,会返回一个布尔值
(true / false)作为比较运算的结果。


console.log(3 >= 5); //flase
console.log(2 <= 4); //true
console.log(3 == 5); //flase
//== 只要求值相等
console.log(18 == 18); //true
console.log(18 == '18'); //true默认转换数据类型会把字符串的数据类型转换为数值型
console.log(18 != 18); //false
//全等===要求两侧的值还有数据类型完全一致才可以
console.log(18 === 18); //true
console.log(18 === '18'); //false
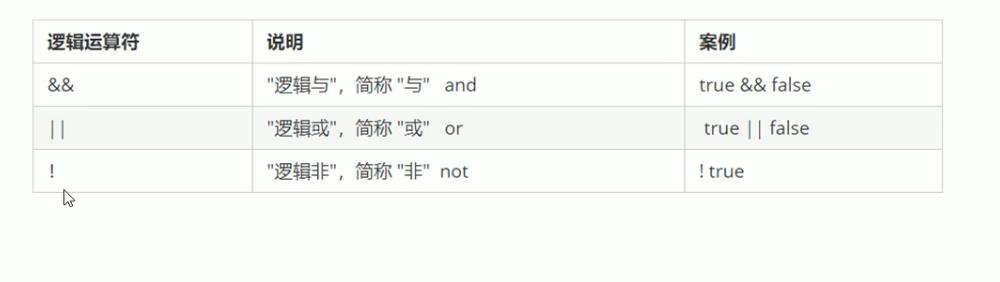
五、逻辑运算符
概念:逻辑运算符是用来进行布尔值运算的运算符,其返回值也是布尔值。

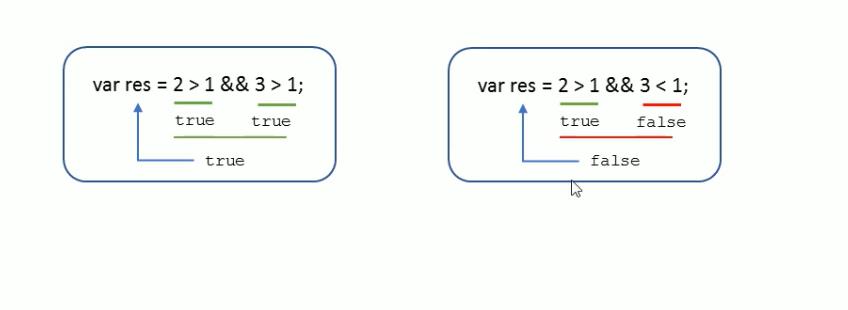
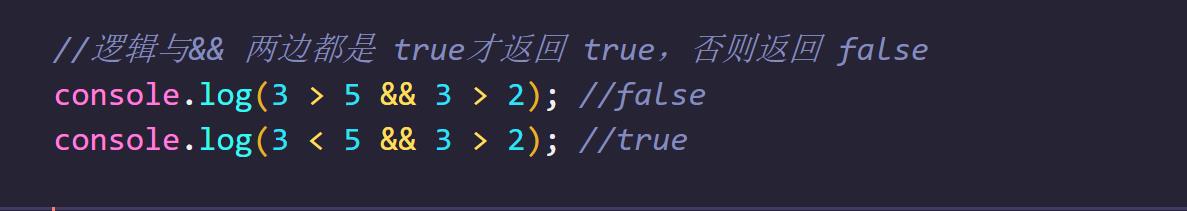
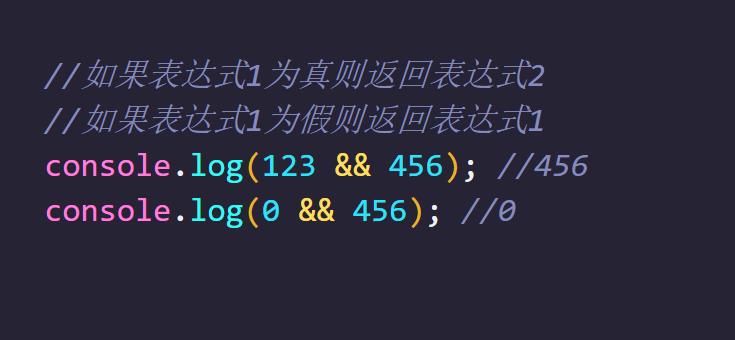
逻辑与
- 语法: 表达式1 && 表达式2
- 如果第一个表达式的值为真,则返回表达式2
- 如果第一个表达式的值为假,则返回表达式1


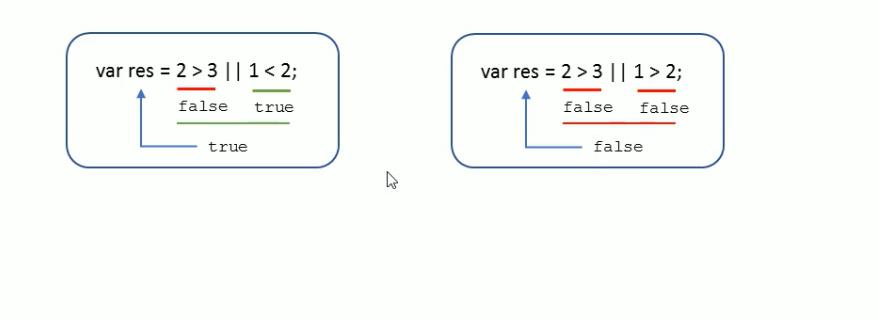
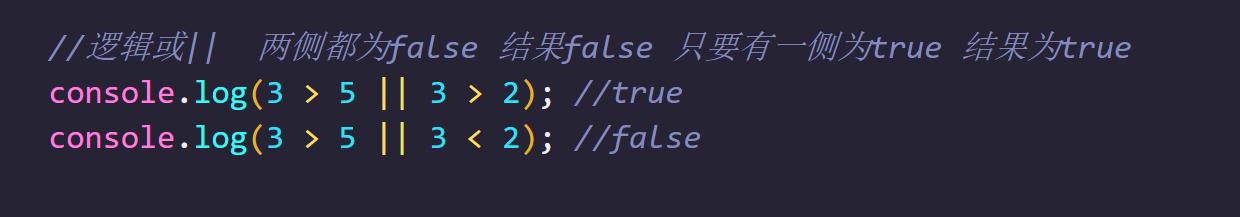
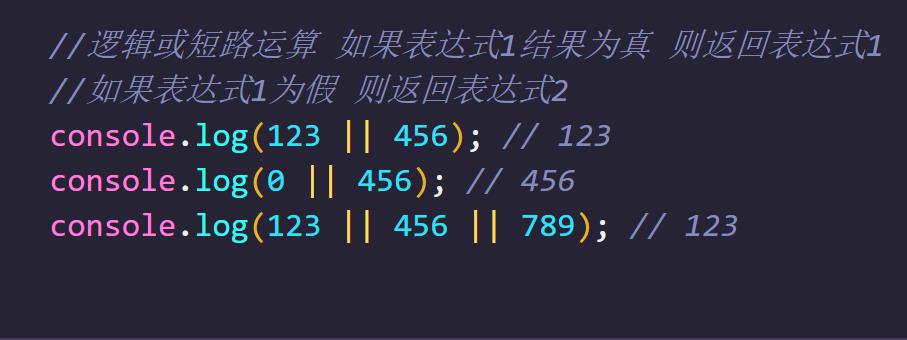
逻辑或
- 语法: 表达式1 || 表达式2
- 如果第一个表达式的值为真,则返回表达式1
- 如果第一个表达式的值为假,则返回表达式2


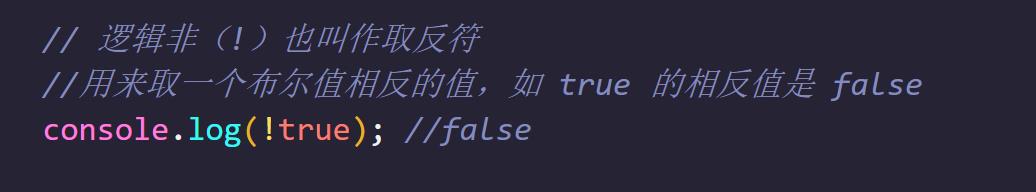
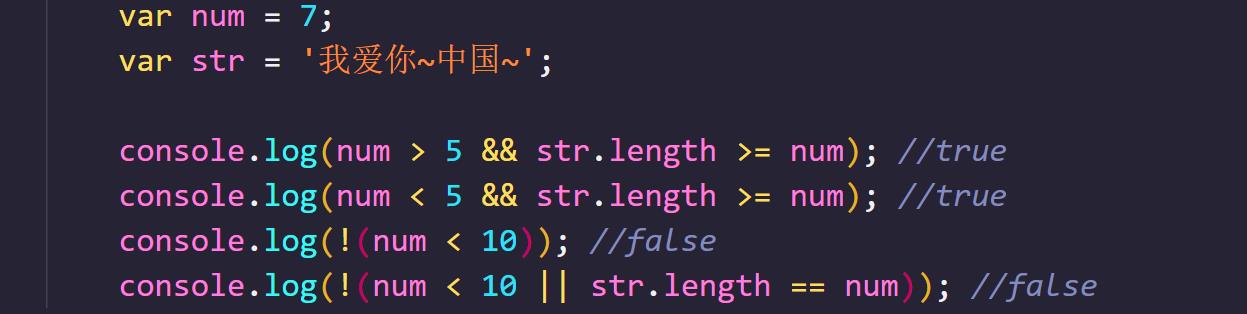
逻辑非

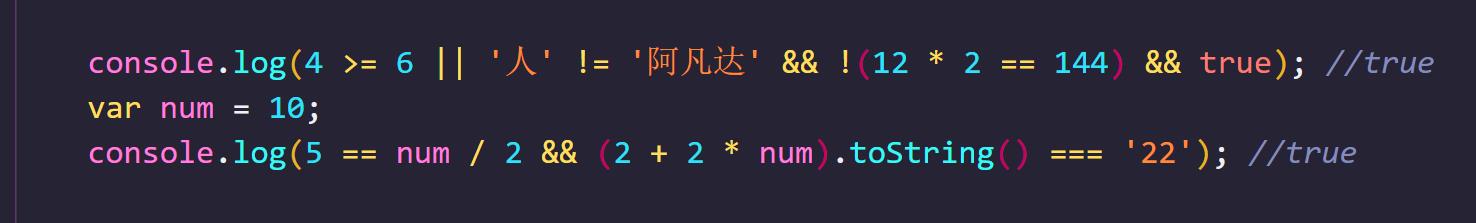
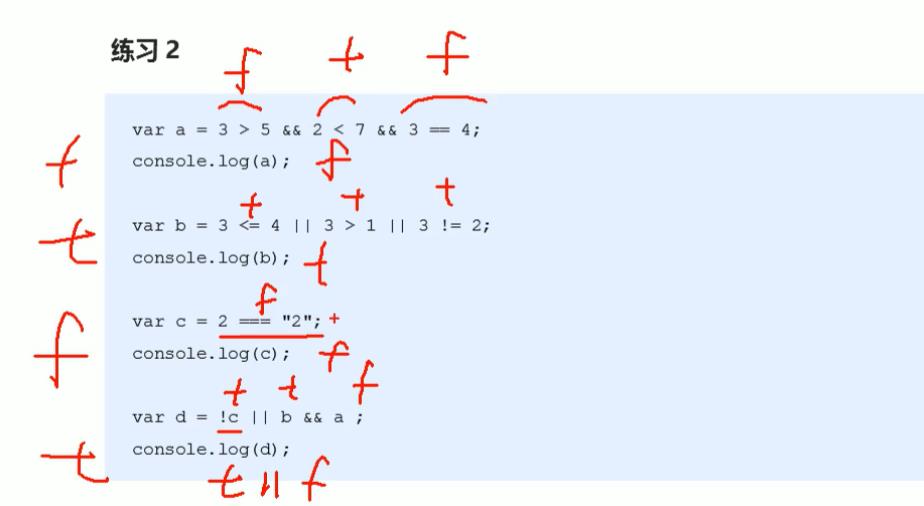
逻辑运算符练习

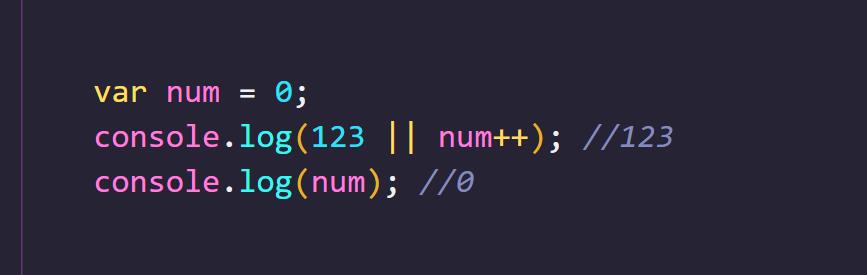
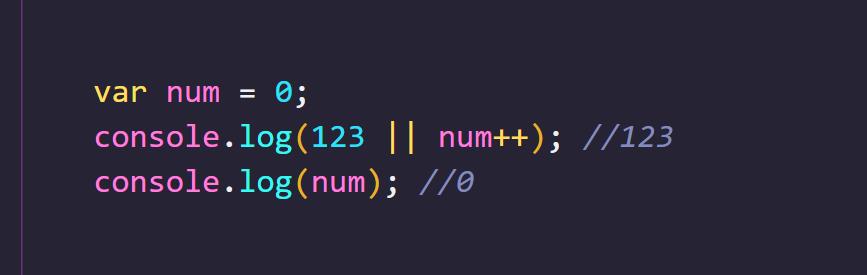
短路运算(逻辑中断)
短路运算的原理:当有多个表达式(值)时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的
值




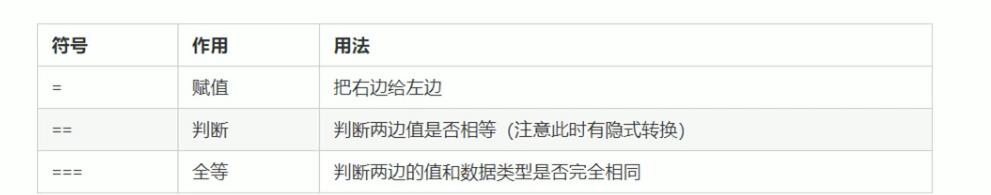
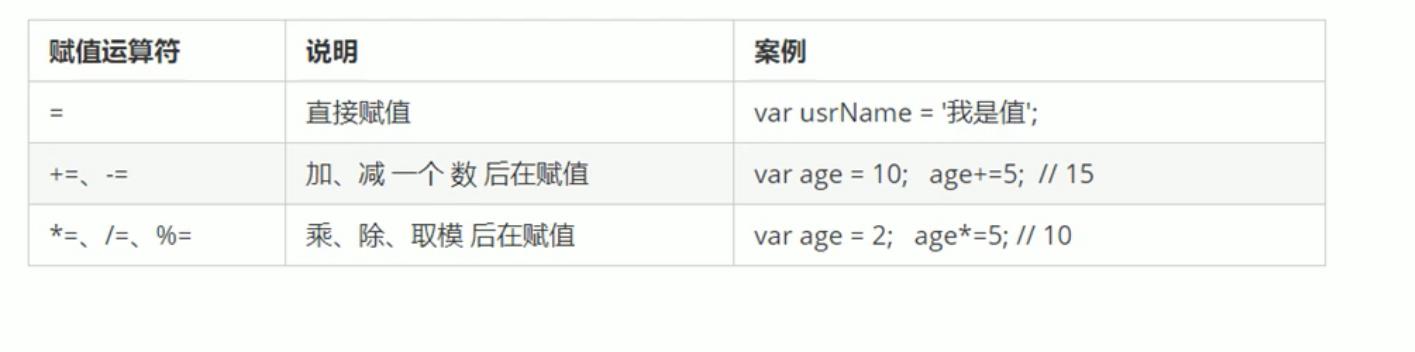
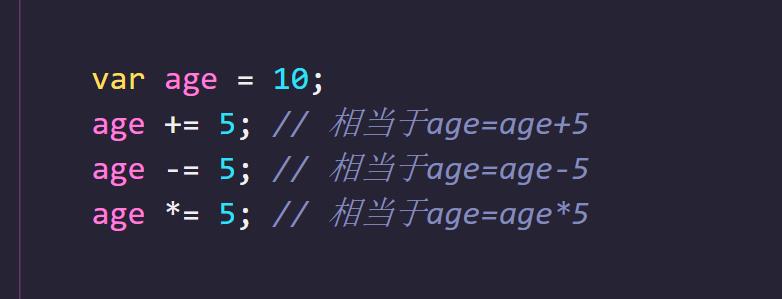
六、赋值运算符
概念:用来把数据赋值给变量的运算符。


七、运算符的优先级



以上是关于JavaScript学习(八十六)—运算符知识点总结的主要内容,如果未能解决你的问题,请参考以下文章