Web垂直菜单栏的制作
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web垂直菜单栏的制作相关的知识,希望对你有一定的参考价值。
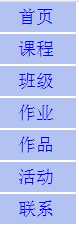
效果:

HTML代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>菜单导航垂直菜单</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">班级</a></li>
<li><a href="#">作业</a></li>
<li><a href="#">作品</a></li>
<li><a href="#">活动</a></li>
<li><a href="#">联系</a></li>
</ul>
<p> </p>
</body>
</html>
CSS样式(文件名:style.css):
@charset "utf-8";
/* CSS Document */
/*样式清除*/
*{margin:0;
padding:0;
}
ul{
list-style:none; /*清除ul前面的点*/
width:80px;
}
a{ text-decoration:none;
display:inline-block;
height:30px;
line-height:30px;
width:80px;
background-color:rgba(0,51,204,0.3);
margin-bottom:2px;
text-align:center;
font-size:18px;
}
a:hover{
background-color:rgba(0,51,204,0.5);
}
以上是关于Web垂直菜单栏的制作的主要内容,如果未能解决你的问题,请参考以下文章