js一些数组对象方法原理实现(手撕map,filter,every等)
Posted lin_fightin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js一些数组对象方法原理实现(手撕map,filter,every等)相关的知识,希望对你有一定的参考价值。
Array
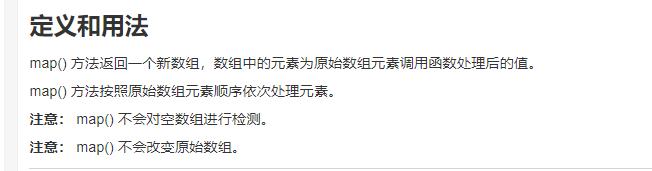
map


map支持两个参数,一个回调函数,一个this,回调函数接受三个参数,值,索引,数组本身。
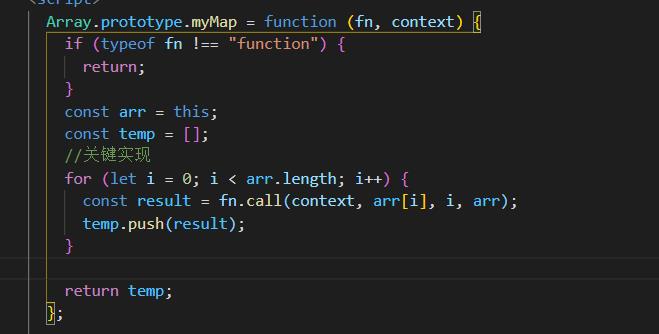
思路即是利用this拿到数组本身,然后遍历反复调用传入的回调函数fn,将值,索引,数组本身传进去调用,一般返回一个值,直接push进一个空数组,最后返回即可。
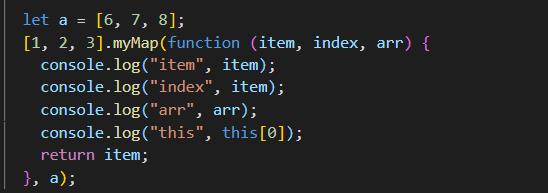
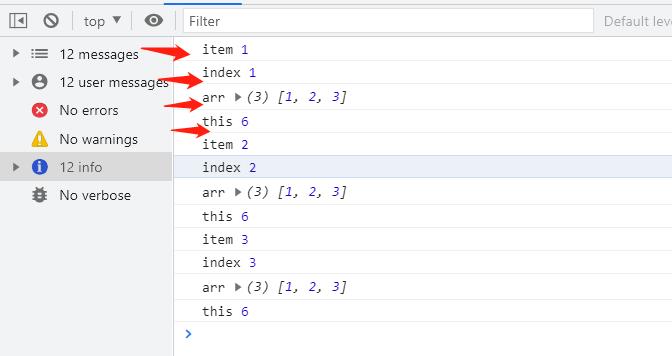
例子

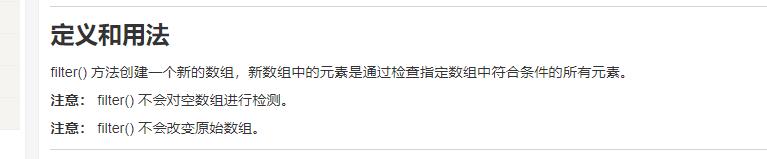
filter


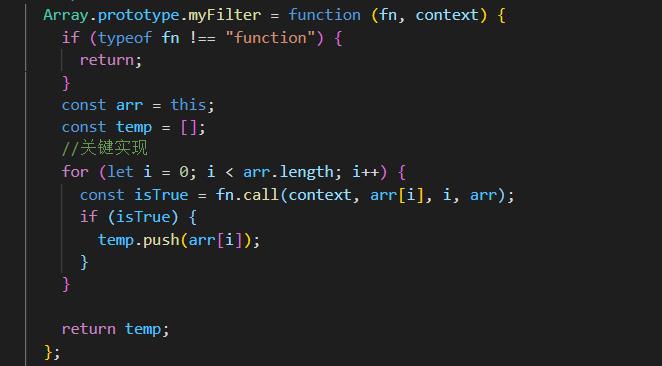
实现思路同map类似,只不过fn从返回一个值变成了返回一个布尔值,通过这个布尔值判断要不要将当前的值加入到数组,最后返回。
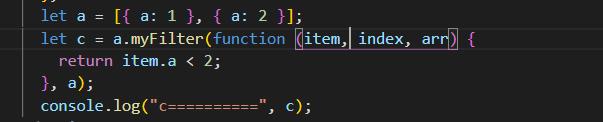
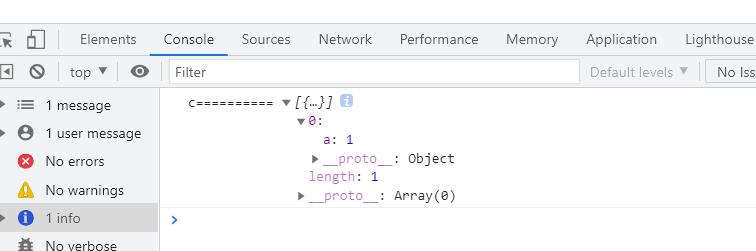
例子


some


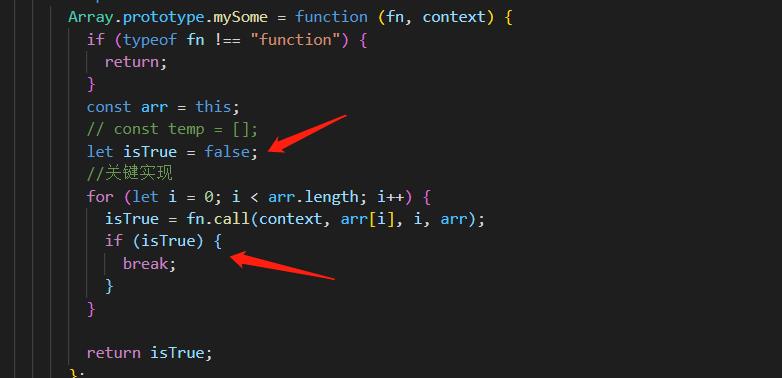
some我们知道是如果找到就返回true,没有返回false,那么在filter上再改造一下,定义一个遍历为false,当有一次会回调函数执行的时候返回true,那么就跳出循环,直接返回。
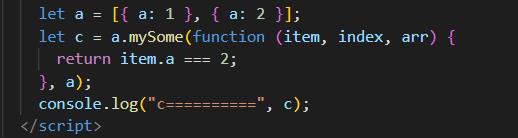
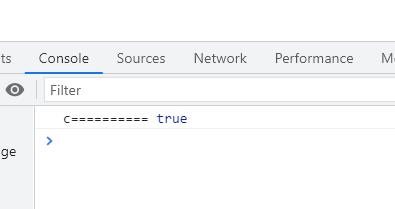
例子


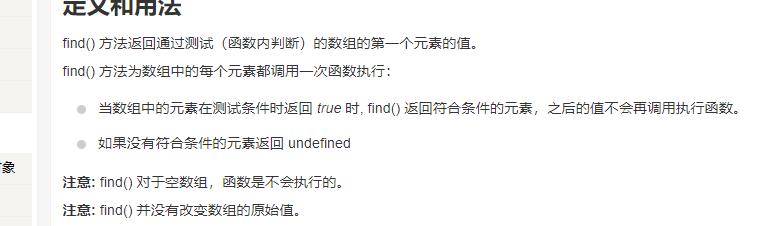
find


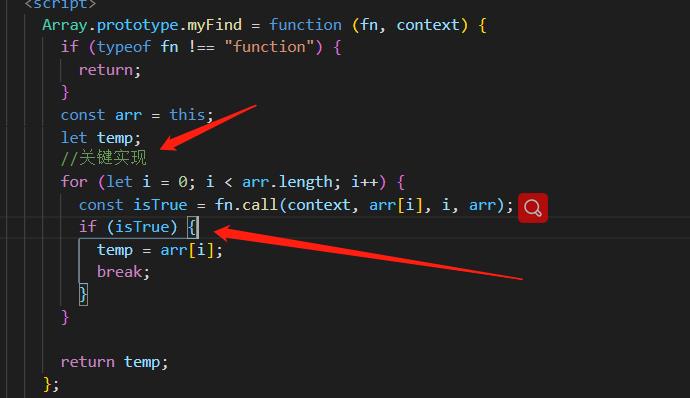
当回调函数有一个返回ture,则赋值并且返回,否则会返回一个未定义的值,undefined。
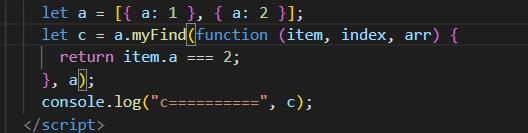
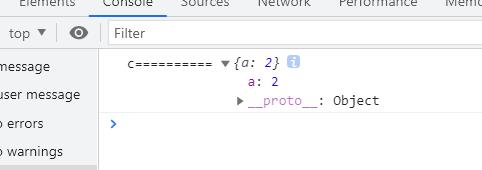
例子


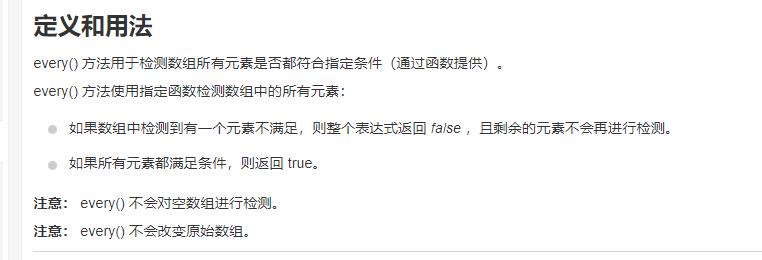
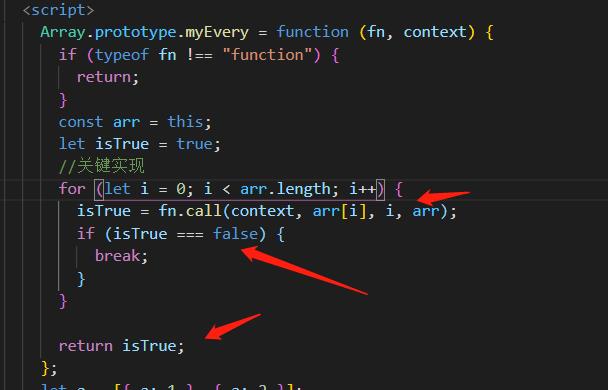
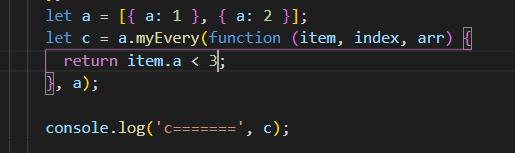
every


这个跟some其实只是反着来,初始化一个值为true,只要回调函数有一个值返回false,那么就会成立从而推出循环并且返回。
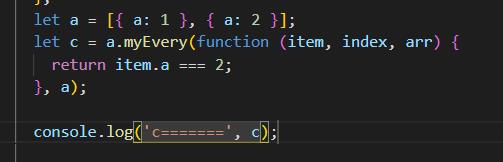
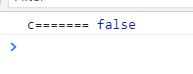
例子




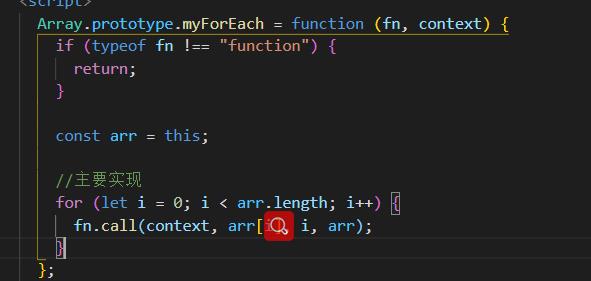
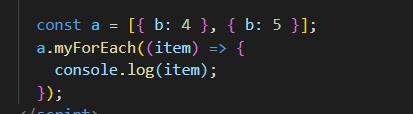
forEach


也是利用for循环直接遍历循环执行回调函数即可。
例子


concat

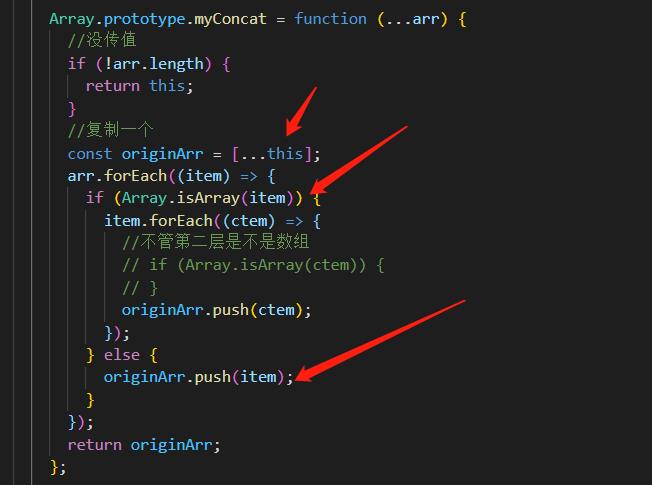
实现

先判断是不是数组,是的话遍历push,不是的话直接push,最后返回复制的数组即可。
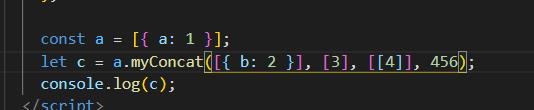
例子


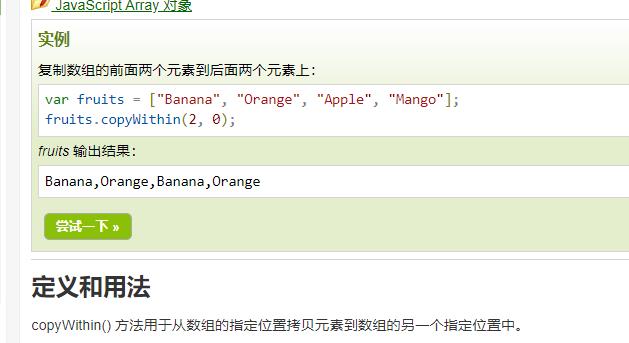
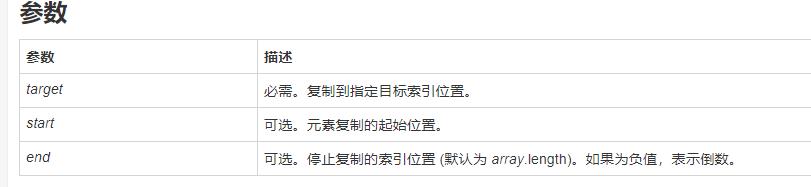
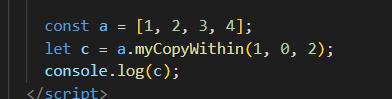
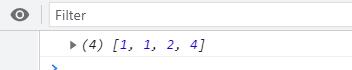
copyWithin


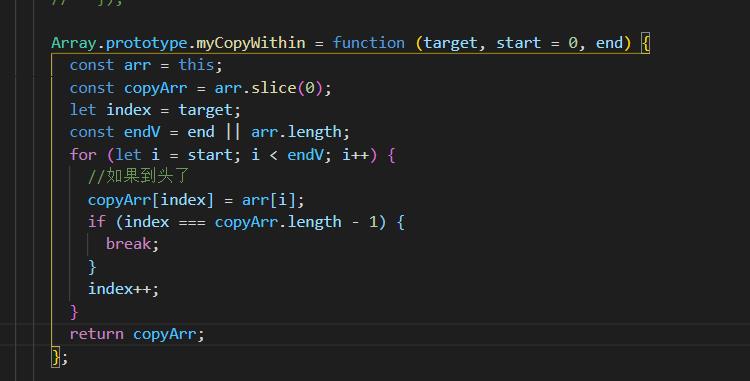
实现

这里只是简单实现,没有考虑负数等情况,直接复制一个数组,然后通过第二个与第三个值之间进行遍历,一一代替从target索引开始的值,然后有可能target到头了,但是end的值比较大,就需要判断是不是到头了,到头了就直接Break退出即可。
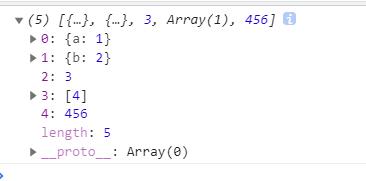
例子


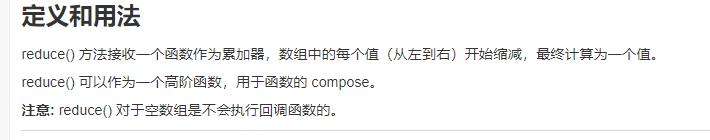
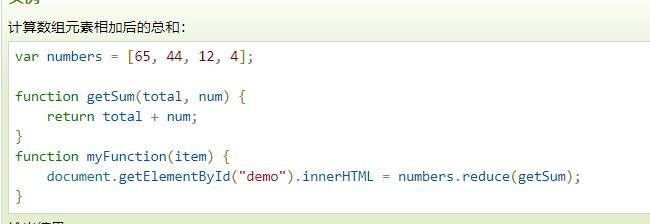
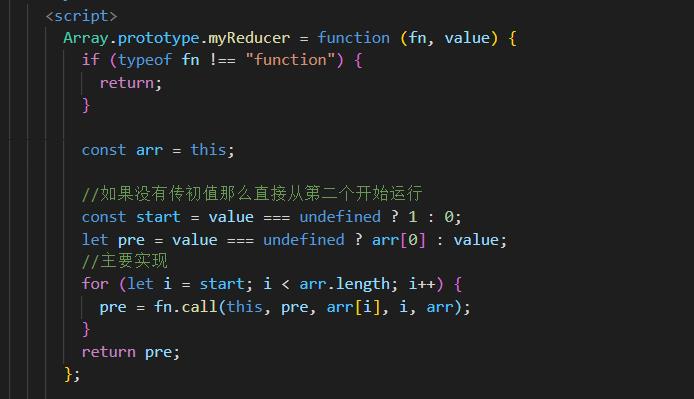
reduce


实现

先判断value是不是没传,然后直接遍历调用回调函数,定义一个变量存储每次返回的值,在作为第一个参数传入,最后返回改变量即可。
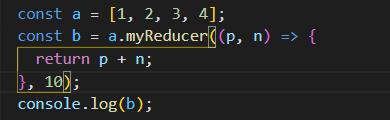
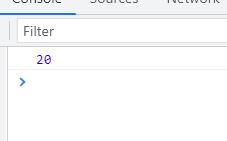
例子


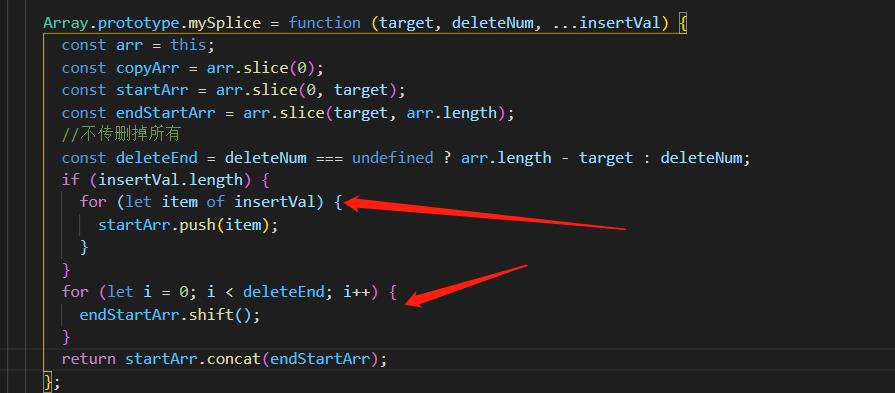
splice


这里实现一个简单版的,不会影响原来数组,将原数组从target开始分为两半,第一半后面插入要插入的值,第二半前面删去deleteNum个值。
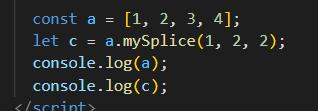
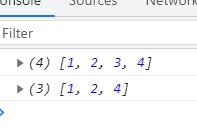
例子


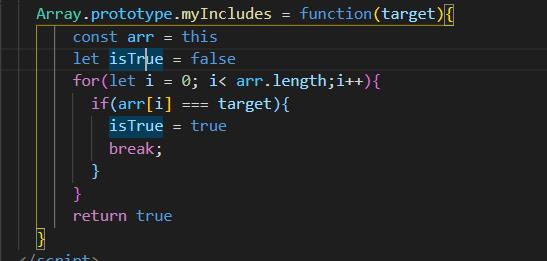
includes
注意,includes立面采用的时全等运算符


以上是关于js一些数组对象方法原理实现(手撕map,filter,every等)的主要内容,如果未能解决你的问题,请参考以下文章