webpack学习笔记
Posted cnzt
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack学习笔记相关的知识,希望对你有一定的参考价值。
写在前面:
近几年前端发展迅速,各种新标准的出现,angular、vue、react等框架也是N足鼎立,nodejs的出现使得前端也跨足到server领域,还出现了前端工程化的概念,这一切都在提醒各位前端开发者(工程师)一件事情:我们时时刻刻都需要学习,更新自己的知识体系。
正文:
webpack是前端工程化的一个代表,工程化也是一个比较大的概念,所以我会针对自己的学习过程写一个系列的学习笔记,此为第一篇。
webpack负责将资源文件模块化,通过它的加载器加载使用,最终将项目打包发布。
webpack的安装:
通过nodejs安装,执行npm install webpack -g 全局安装,但是为了不依赖于全局webpack,最好在项目下再安装一份webpack,可以执行npm install webpack --save-dev命令。
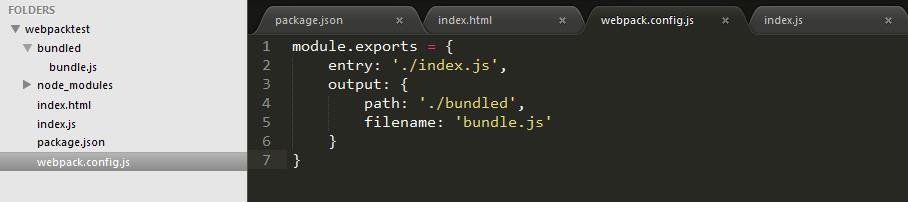
webpack的目录结构:

| index.html | 项目入口html文件 |
| index.js | js源文件 |
| node_modules | webpack安装文件 |
| package.json |
node项目的配置文件,webpack依赖npm创建。 (npm init -y 创建默认配置的package文件) |
| webpack.config.js | webpack配置文件,配置了源文件和其通过打包的文件目录及名称 |
| bundle.js | 经过webpack打包后的js文件,最终被html引用的是这个文件 |
webpack的实时build:
项目根目录下运行 webpack --watch 可以监听所有文件变化并实时build到bundle.js。
webpack的实时刷新页面:
上面的实时build是文件层面的,需手动刷新浏览器才能更新页面效果,所以 webpack-dev-server 就登场了。
首先全局安装webpack-dev-server模块,执行命令: npm install webpack-dev-server -g
安装完成后,在项目根目录下执行命令: webpack-dev-server (webpack-dev-server --hot --inline) , 即在本地8080端口启动了服务器并部署了项目。访问 http://localhost:8080/ 查看。执行--hot --inline命令后,每次js源文件发生改变,都会自动触发build,在内存中生成新的文件(注:bundle.js文件此时不会发生变化,要执行webpack命令后变化才会反映到bundle.js文件中),并反映到页面上(相当于刷新了一次页面)。
*注意*:运行webpack-dev-server命令时,webpack配置项的output.path需要是绝对路径或‘/’开头!
webpack的加载器 loader
1) css、style loader:
安装: npm install style-loader css-loader --save-dev
config配置: module.exports增加module配置如下:
module: { loaders: [ { test: /\\.css$/, loaders: [\'style\', \'css\'] } ] }
使用: import \'css/public.css\'
2)autoprefixer loader -- 自动添加浏览器前缀:
安装: npm install autoprefixer-loader --save-dev
config配置:module中添加一个loader如下:
loaders: [ { test: /\\.css$/, loaders: [\'style\', \'css\'] }, { test: /\\.css$/, loader: \'style!css!autoprefixer?{browsers:["last 2 version", "> 1%"]}\', } ]
使用:css中配置属性不需要带前缀了,autoprefixer会自动添加。
3)file loader
安装: npm install file-loader --save-dev
配置:
使用:
var url = require("file-loader!./a.png"); //var url = require("file-loader?emitFile=false!./a.png"); //模板应用 "file-loader?name=[name].[ext]&publicPath=assets/foo/&outputPath=app/images/" require("file-loader?name=js/[hash].script.[ext]!./javascript.js"); // => js/0dcbbaa701328a3c262cfd45869e351f.script.js require("file-loader?name=html-[hash:6].html!./page.html"); // => html-109fa8.html require("file-loader?name=[hash]!./flash.txt"); // => c31e9820c001c9c4a86bce33ce43b679 require("file-loader?name=[sha512:hash:base64:7].[ext]!./image.png"); // => gdyb21L.png // use sha512 hash instead of md5 and with only 7 chars of base64 require("file-loader?name=img-[sha512:hash:base64:7].[ext]!./image.jpg"); // => img-VqzT5ZC.jpg // use custom name, sha512 hash instead of md5 and with only 7 chars of base64 require("file-loader?name=picture.png!./myself.png"); // => picture.png require("file-loader?name=[path][name].[ext]?[hash]!./dir/file.png") // => dir/file.png?e43b20c069c4a01867c31e98cbce33c9
4)url loader -- 返回file的dataurl形式
安装: npm install url-loader --save-dev
5)其他各种loader
webpack的打包:
执行webpack命令即可。
问题:
执行webpack-dev-server时,经测试,必须配置output.publicPath,页面才能实时反映js源文件的变化。参考webpack官方文档的解释,认为webpack-dev-server是将output.publicPath的值作为href和url()的引用值,而非使用output.path。官方解释如下:
output.publicPath
The publicPath specifies the public URL address of the output files when referenced in a browser. For loaders that embed <script> or <link> tags or reference assets like images, publicPath is used as the href or url() to the file when it’s different than their location on disk (as specified by path). This can be helpful when you want to host some or all output files on a different domain or on a CDN. The Webpack Dev Server also uses this to determine the path where the output files are expected to be served from. As with path you can use the [hash] substitution for a better caching profile.
本文完。
以上是关于webpack学习笔记的主要内容,如果未能解决你的问题,请参考以下文章
 cnzt
cnzt