Promise--实践练习之AJAX请求 & Promise封装AJAX操作
Posted Z && Y
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Promise--实践练习之AJAX请求 & Promise封装AJAX操作相关的知识,希望对你有一定的参考价值。
1. Promise–实践练习之AJAX请求
1.1 实践练习之AJAX请求
请求规则:
- 如果请求成功(状态码为2xx => 则打印出响应体)
- 如果请求失败(打印出状态码)
页面结构:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Promise 封装 AJAX</title>
<link crossorigin='anonymous' href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css"
rel="stylesheet">
</head>
<body>
<div class="container">
<h2 class="page-header">Promise 封装 AJAX 操作</h2>
<button class="btn btn-primary" id="btn">点击发送 AJAX</button>
</div>
<script>
</script>
</body>
</html>

JS实现代码:
//接口地址 http://a.itying.com/api/productlist
// 获取元素对象
const btn = document.querySelector('#btn');
// 绑定点击事件
btn.addEventListener('click', () => {
// 创建Promise
new Promise((resolve, reject) => {
// 1. 创建对象
const xhr = new XMLHttpRequest();
// 2. 初始化
xhr.open('GET', 'http://a.itying.com/api/productlist');
// 3. 发送请求
xhr.send();
// 4. 处理响应结果
xhr.onreadystatechange = () => {
if (xhr.readyState === 4) {
//判断响应状态码 2xx 响应成功
if (xhr.status >= 200 && xhr.status < 300) {
//控制台输出响应体
resolve(xhr.response);
} else {
//控制台输出响应状态码
reject(xhr.status);
}
}
}
}).then(value => {
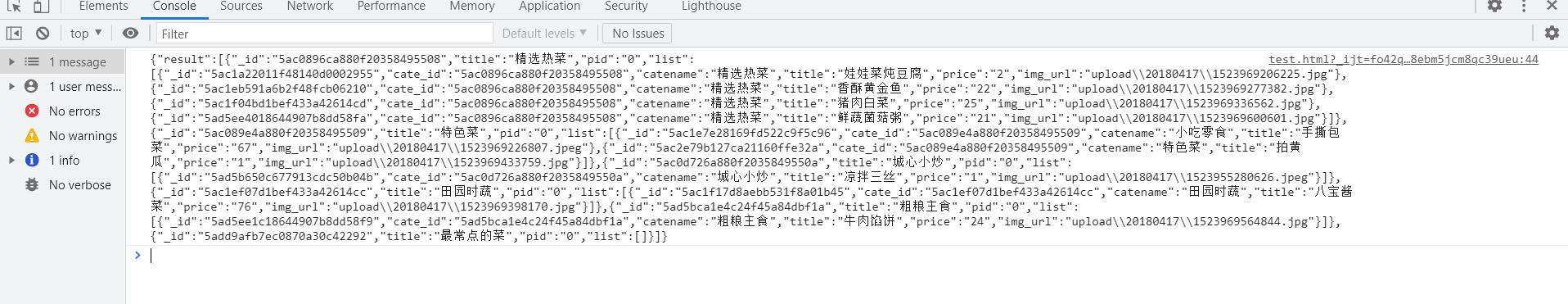
console.log(value)
}, reason => {
// console.warn(str) 以警告的形式打印str => 加一个黄色背景
console.warn(reason);
})
})

1.2 Promise封装AJAX操作
//接口地址 http://a.itying.com/api/productlist
/**
* 封装一个函数 sendAJAX 发送 GET AJAX 请求
* 参数 URL
* 返回结果 Promise 对象
*/
function sendAJAX(url) {
return new Promise((resolve, reject) => {
const xhr = new XMLHttpRequest();
// 把返回的数据设置成为Json格式
xhr.responseType = 'json';
xhr.open("GET", url);
xhr.send();
//处理结果
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
//判断成功
if (xhr.status >= 200 && xhr.status < 300) {
//成功的结果
resolve(xhr.response);
} else {
reject(xhr.status);
}
}
}
});
}
sendAJAX('http://a.itying.com/api/productlist').then(value => {
console.log(value);
}, reason => {
console.warn(reason);
});

以上是关于Promise--实践练习之AJAX请求 & Promise封装AJAX操作的主要内容,如果未能解决你的问题,请参考以下文章