Vue 初始Vue相关信息内容,了解Vue的工作原理
Posted IT_Holmes
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 初始Vue相关信息内容,了解Vue的工作原理相关的知识,希望对你有一定的参考价值。
文章目录
学习前,要对前端的一些知识有一定的了解。
1.什么是Vue?
前些日子,找工作的时候,发现很多人都在招Vue.js、Angular.js和React.js的技术人员。所以决定要学一学着前端的三大主流框架!
Vue.js是目前最火的一个前端框架,React是最流行的一个前端框架,这两都可以来开发网站和手机App,但vue开发手机app需要Weex的帮助。vue的开发者是尤雨溪。
Vue.js是一套构建用户界面的框架,只关注视图层。主要负责MVC的V的这一层,还是只关注于界面。
其实学习前端的这些框架,无非就是提升效率,大体上的开发进度都是:
原生JS代码 --》 jQuery库 --》前端模板引擎 --》 Angular.js / Vue.js / React.js
2.库(插件)和框架
vue是渐进的,大体上vue核心组件解决不了或者很麻烦的事情,再用vue的插件来进行操作,这就是一个渐进的过程,一步步简化操作。

库(插件):只是提供一些小功能,就像插件一样,出了问题容易切换修改。像jQuery,artTemplate等等。
框架:一套完整的解决项目方案,项目侵入性大,如果更换框架,必须重新修改整个项目。
4. Vue的特点
4.1 采用组件化模式
采用组件化模式,提高代码复用率、且让代码更好维护。

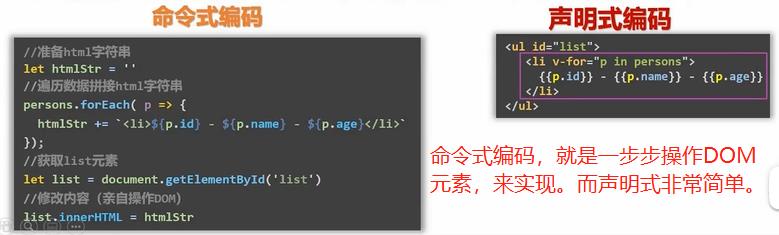
4.2 声明式编码
声明式编码,让编码人员无需直接操作DOM,提高开发效率。

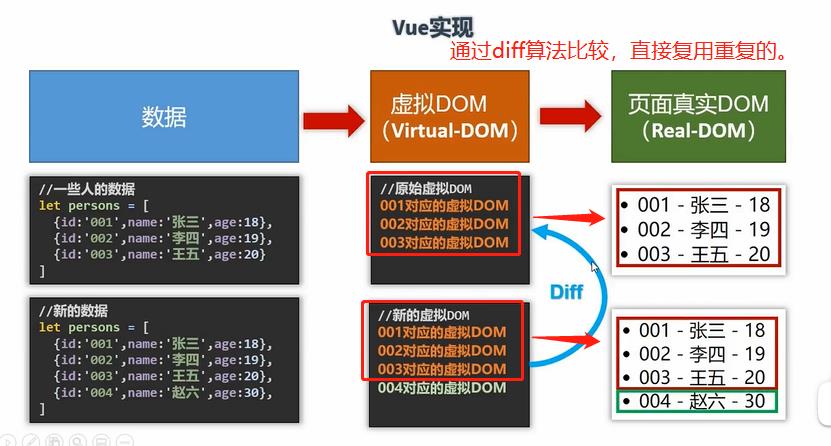
4.3 使用虚拟DOM 和 优秀的Diff算法
使用虚拟DOM 和 优秀的Diff算法,尽量复用DOM节点。

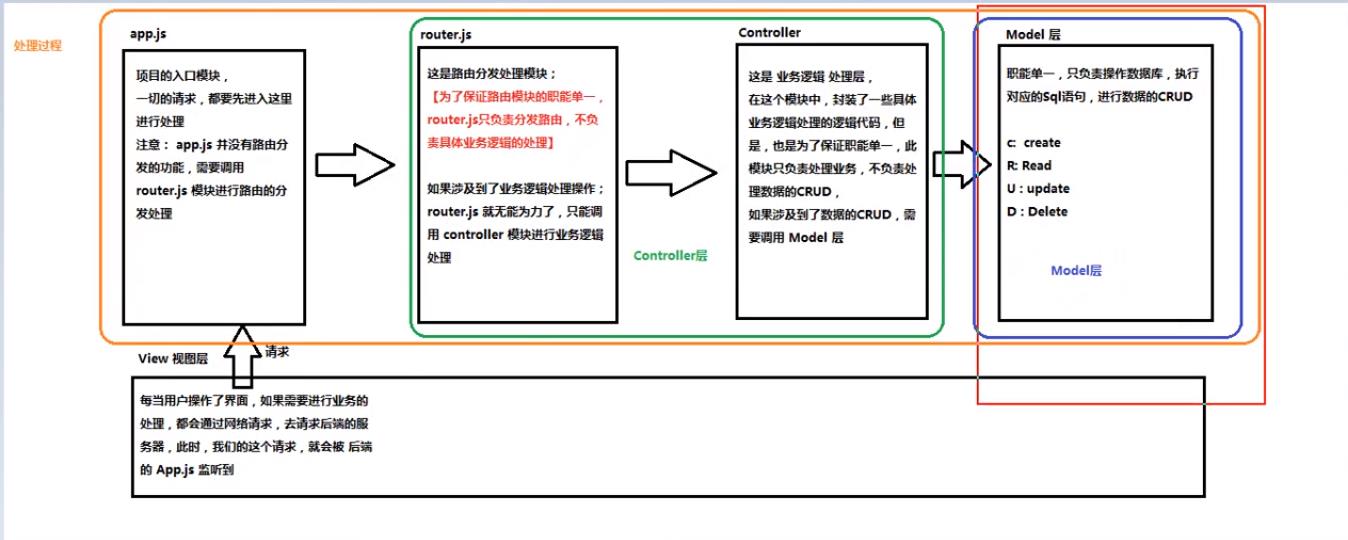
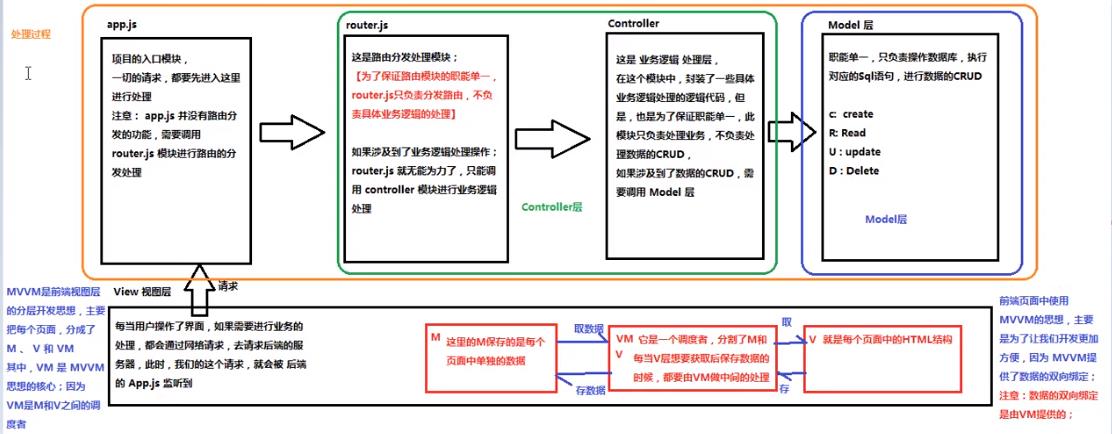
5.MVC和MVVC的基本流程(了解)
mvc:(主要考虑后端分层开发)

mvvc:(主要考虑前端使用vm来分离)
Model、View、VM ViewModel

6. 初始Vue
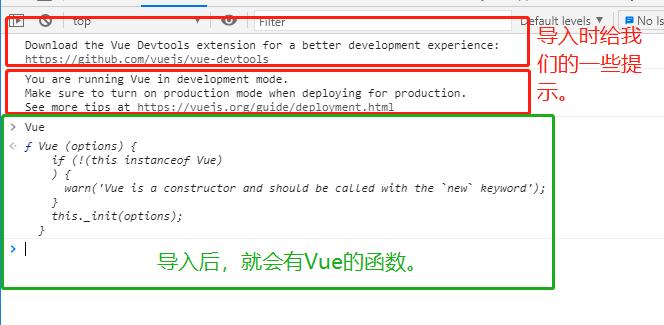
学好Vue,必须了解好Vue的官方教程 文档和API 文档,当然学习的话,直接导入vue的cdn就行,导入后,就可以实现一个vue函数(new Vue() , Vue对象)。

7. Vue的开发者工具(针对谷歌)
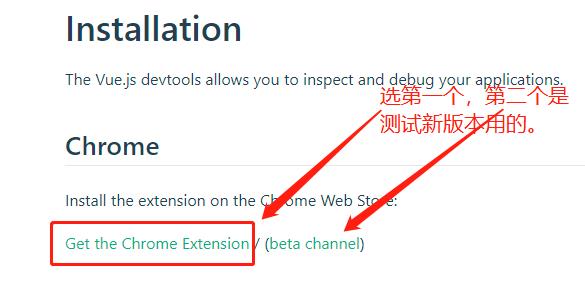
下载开发者工具一般两种办法,一个是去github上面下载,再个就是去百度直接把Vue开发工具下载下来,放到谷歌开发者工具上面。
推荐使用第一个,但是网络可能非常费劲,毕竟是外国地址。
Vue官方上面有教程,这里直接把地址放在这了。

按照教程来做就可以了。
8. Vue config 全局配置
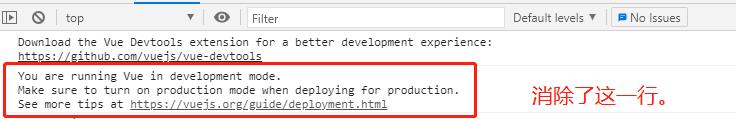
在Vue的config中,我们可以使用Vue.config.[属性名] ,对一系列的配置进行修改,下面将阻止 vue 在启动时生成生产提示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
</head>
<body>
<script>
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示。
</script>
</body>
</html>

这里只是举了一个案例,也可以依据文档学习其他的。
9. Vue 小案例
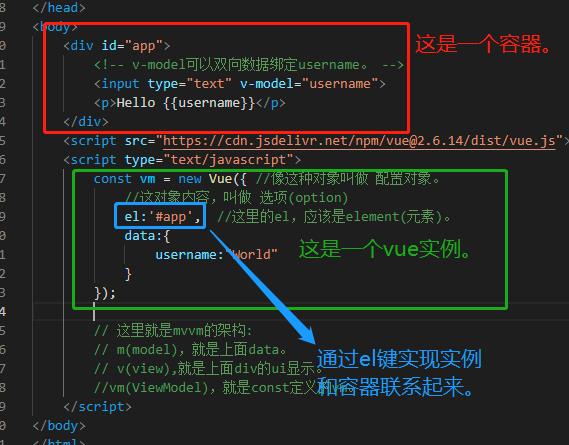
首先,搞清楚容器和Vue实例,通过什么来构造关系。见下图:

源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<!-- v-model可以双向数据绑定username。 -->
<input type="text" v-model="username">
<p>Hello {{username}}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script type="text/javascript">
const vm = new Vue({ //像这种对象叫做 配置对象。
//这对象内容,叫做 选项(option)
el:'#app', //这里的el,应该是element(元素)。
data:{
username:"World"
}
});
// 这里就是mvvm的架构:
// m(model),就是上面data。
// v(view),就是上面div的ui显示。
//vm(ViewModel),就是const定义的vm。
</script>
</body>
</html>
学习源码同时,顺带接触mvvm的流程架构。
下面,就是Vue的一个工作流程:
1. 想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象。
2. html代码容器的代码依然符合html规范,只不过混入了一些特殊的Vue语法。
3. 代码容器里的代码被称为Vue模板。
Vue模板过程,注意:
先有html代码容器,再有Vue实例,在实例中会解析html代码容器中的代码语法(针对Vue的语法),解析完后,会将之前的容器替换掉,放到前端页面上面。
以上是关于Vue 初始Vue相关信息内容,了解Vue的工作原理的主要内容,如果未能解决你的问题,请参考以下文章