Vue3考点,99%面试官都会问的内容
Posted hugo233
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3考点,99%面试官都会问的内容相关的知识,希望对你有一定的参考价值。
最近面试了很多公司,其中也不乏很多大厂,如网易、阿里,还有字节。发现对于vue3相关的面试问题多了不少。确实vue3+ts开发已经成为了很多公司新项目的选用技术栈,这股趋势越来越明显。
很多公司面试也问上了vue3,这里总结了一下面试关于vue3最近都问了什么?
vue3源码上的改动
这是常问的一大类,主要改动集中于两个方面:
01 响应式原理api的改变
Vue2响应式原理采用的是defineProperty,而vue3选用的是proxy。这两者前者是修改对象属性的权限标签,后者是代理整个对象。性能上proxy会更加优秀。
02 diff算法,渲染算法的改变
Vue3优化diff算法。不再像vue2那样比对所有dom,而采用了block tree的做法。此外重新渲染的算法里也做了改进,利用了闭包来进行缓存。这使得vue3的速度比vue2快了6倍。
写法上的核心改动 composition api
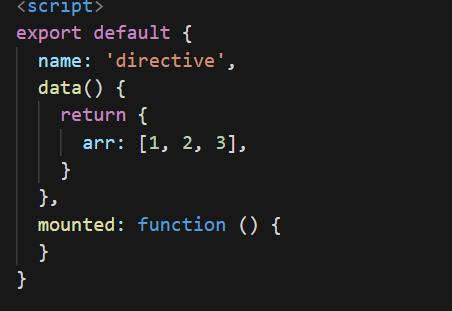
区别于vue2组件写法,我们在定义一个vue2的组件的时候,更多是通过一个对象来表达组件,像这样:

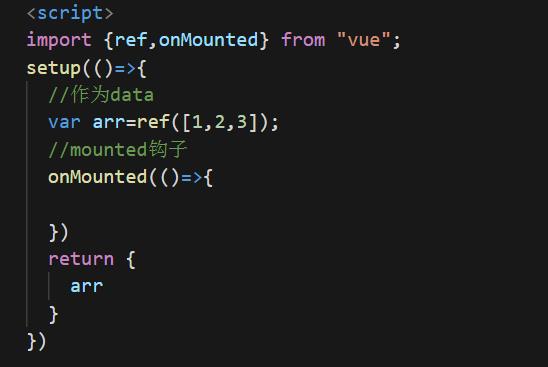
而在vue3中,我们会通过方法的组合调用来完成组件的定义,像这样:

这种写法上翻天覆地的变化,很多同学都一时难以适应,但是这样的写法带给我们写复杂组件时更好地复用性。
为了帮助大家对自己的 Vue 掌握程度有一定的认识,对缺漏之处进行弥补,整理了85道 Vue 面试题,整理不易 如果觉得本文有帮助 记得点赞三连哦 十分感谢!
Vue 面试题总结
vue-cli工程
- 构建的 vue-cli 工程都到了哪些技术,它们的作用分别是什么?
- vue-cli 工程常用的 npm 命令有哪些?
- 请说出vue-cli工程中文件夹和文件的用处
- config文件夹 下 index.js 的对于工程 开发环境 和 生产环境 的配置
- 请你详细介绍一些 package.json 里面的配置
vue核心知识点
- 对于Vue是一套渐进式框架的理解
- vue.js的两个核心是什么?
- 请问 v-if 和 v-show 有什么区别
- vue常用的修饰符
- v-on可以监听多个方法吗?
- vue中 key 值的作用
- vue-cli工程升级vue版本
- vue事件中如何使用event对象?
- $nextTick的使用
- Vue 组件中 data 为什么必须是函数
- v-for 与 v-if 的优先级
- vue中子组件调用父组件的方法
- vue中 keep-alive 组件的作用
- vue中如何编写可复用的组件?
- 什么是vue生命周期?
- vue生命周期钩子函数有哪些?
- vue如何监听键盘事件中的按键?
- vue更新数组时触发视图更新的方法
- vue中对象更改检测的注意事项
- 解决非工程化项目初始化页面闪动问题
- v-for产生的列表,实现active的切换
- v-model语法糖的组件中的使用
- vue中自定义过滤器
- vue等单页面应用及其优缺点
- 什么是vue的计算属性?
- vue-cli提供的几种脚手架模板
- vue父组件如何向子组件中传递数据?
- vue弹窗后如何禁止滚动条滚动?
- 计算属性的缓存和方法调用的区别
- vue-cli中自定义指令的使用

vue-router
- vue-router如何响应 路由参数 的变化?
- 完整的 vue-router 导航解析流程
- vue-router有哪几种导航钩子( 导航守卫 )?
- vue-router传递参数的几种方式
- vue-router的动态路由匹配
- vue-router如何定义嵌套路由?
- 组件及其属性
- vue-router实现路由懒加载( 动态加载路由 )
- vue-router路由的两种模式
- history路由模式配置及后台配置
vuex
- 什么是vuex?
- 使用vuex的核心概念
- vuex在vue-cli中的应用
- 在vue中使用vuex,修改state的值
- vuex actions异步修改状态
http请求
- Promise对象是什么?
- axios、fetch与ajax有什么区别?
- 什么是JS的同源策略和跨域问题?
- 如何解决跨域问题?
- axios有什么特点?
UI样式
- .vue组件的scoped属性的作用
- 如何让CSS只在当前组件中起作用?
- vue-cli中常用的UI组件库
- 如何适配移动端?【 经典 】
- 移动端媒体查询
- vue内容垂直和水平居中
- vue-cli引入图片的方法
- 移动端常见样式问题
- 文本超出隐藏

常用功能
- vue中如何实现tab切换功能?
- vue中keep-alive 实现标签页组件缓存
- vue中实现页面从右往左侧滑入效果
- vue中父子组件如何相互调用方法?
- vue中央事件总线的使用
MVVM设计模式
- MVC、MVP与MVVM模式
- MVC、MVP与MVVM的区别
- MVVM的实现原理
- Object.defineProperty()方法
- ES6中定义的类和对象
- JS中的文档碎片
- 解构赋值
- Array.from
- Array.reduce
- 递归的使用
- Obj.keys()与Obj.defineProperty
- 发布-订阅模式
- vue项目优化,缩短首屏加载时间
深入拓展
- vue开发命令 npm run dev 输入后的执行过程
- vue的服务器端渲染
- 从零写一个npm安装包
- vue-cli中常用到的加载器
- webpack的特点

需要的朋友只需要你点赞支持,然后点击这里免费获取。
以上是关于Vue3考点,99%面试官都会问的内容的主要内容,如果未能解决你的问题,请参考以下文章