字节跳动总包50W的前端岗,压中原题了!(附答案)
Posted hugo233
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了字节跳动总包50W的前端岗,压中原题了!(附答案)相关的知识,希望对你有一定的参考价值。
大家都知道字节跳动已经大规模扩招半年了!
半年来,身边的亲戚,朋友,同事不是入职了某条,就是在去往字节跳动面试的路上!
我身边的一朋友更是百折不挠,去年就开始疯狂地投简历!时刻准备跳槽!
前前后后面了 4 回,都挂在了 2 面或 3 面,直到 1 周前终于上岸!总包 50W!

提这事不是强调字节跳动的面试难度有多大,毕竟已有很多朋友成功入职的先例。
事实上,字节跳动的面试偏重于技术实战,技术面近 60% 的题目都要手写代码。此时技术基础不扎实肯定要丸…
闲话少叙,先分享下朋友当时遇到的几个典型考题:
题1:写 React / Vue 项目时为什么要在列表组件中写 key,其作用是什么?
key 是给每一个 vnode 的唯一 id,可以依靠 key,更准确,更快的拿到 oldVnode 中对应的 vnode 节点。
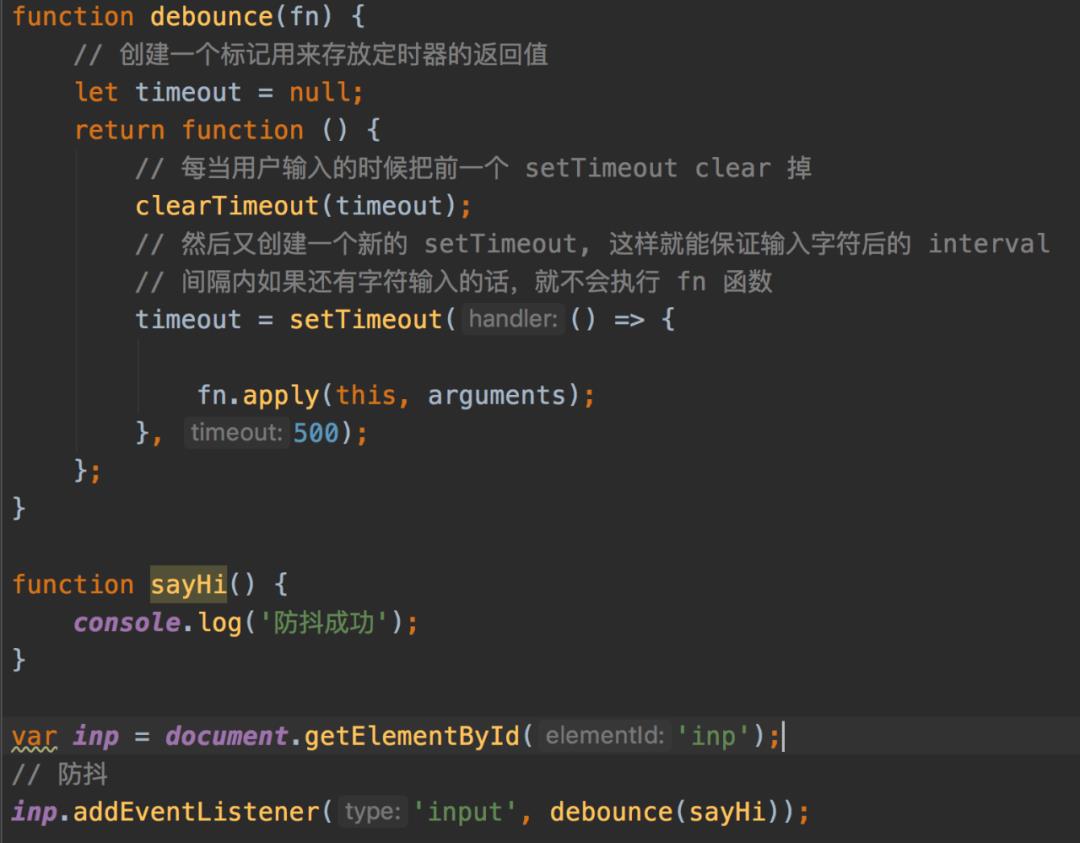
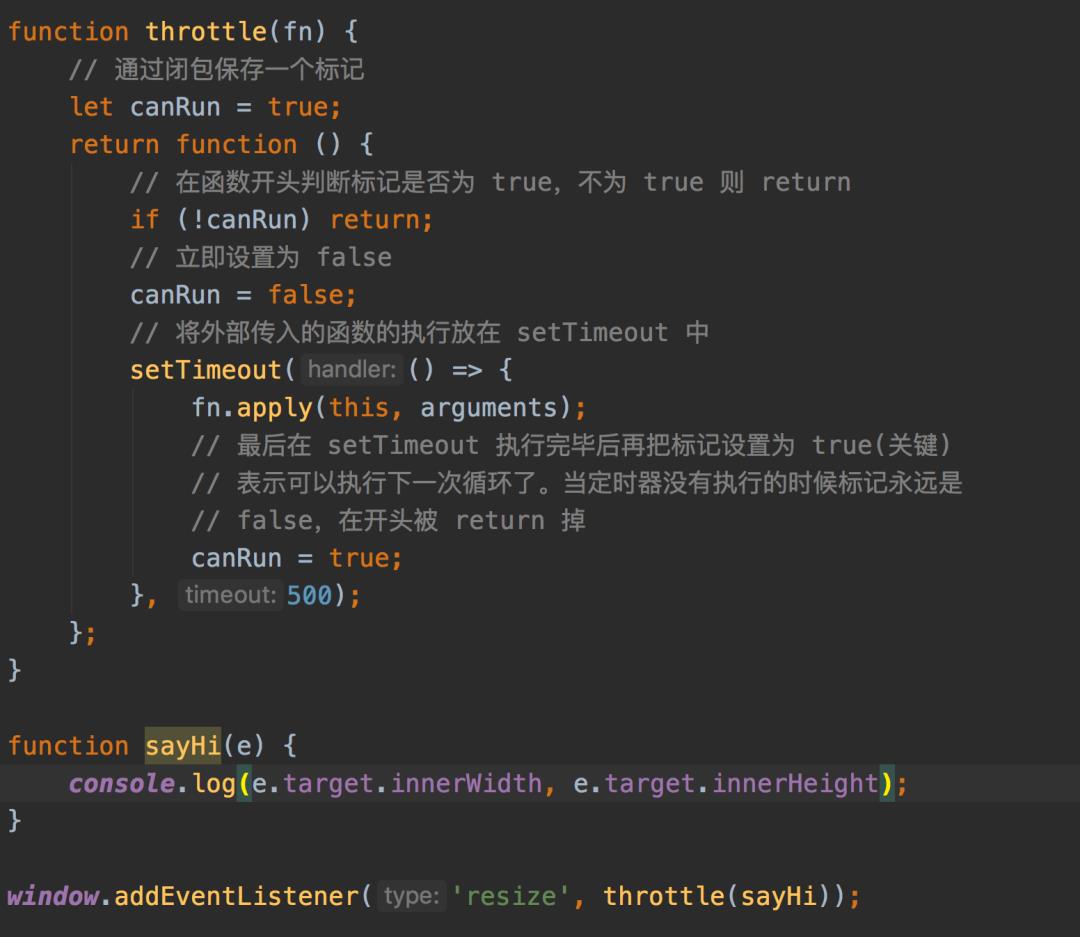
题2:什么是防抖和节流?有什么区别?如何实现?
防抖——触发高频事件后 n 秒后函数只会执行一次,如果 n 秒内高频事件再次被触发,则重新计算时间;


题3:介绍下Set、Map、WeakSet 和 WeakMap 的区别?
Set,对象允许你存储任何类型的唯一值,无论是原始值或者是对象引用 。
WeakSet,成员都是对象;成员都是弱引用,可以被垃圾回收机制回收,可以用来保存 DOM 节点,不容易造成内存泄漏;
Map,本质上是键值对的集合,类似集合;可以遍历,方法很多,可以跟各 种数据格式转换。
WeakMap,只接受对象最为键名(null 除外),不接受其他类型的值作为键名;键名是弱引用,键值可以是任意的,键名所指向的对象可以被垃圾回收, 此时键名是无效的;不能遍历,方法有 get、set、has、delete。
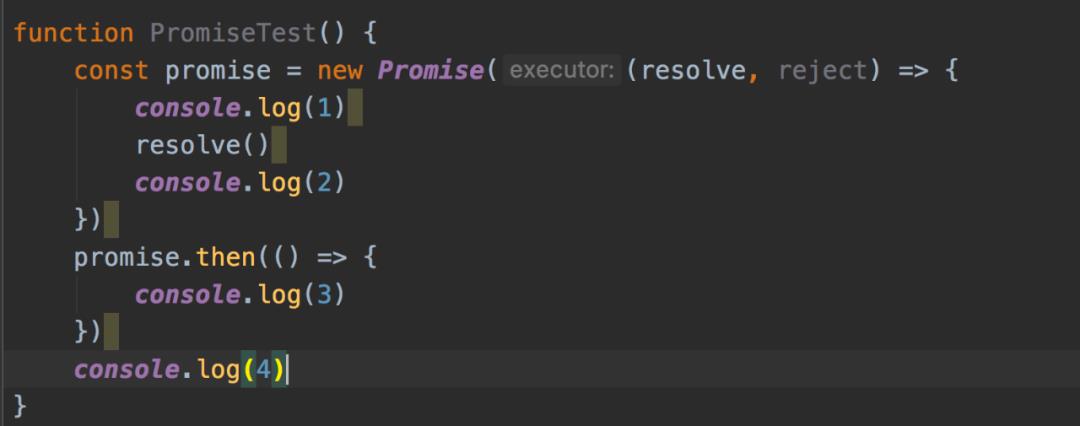
题4:Promise 构造函数是同步执行还是异步执行,那么 then 方法呢?

执行结果是:1243,promise 构造函数是同步执行的,then 方法是异步执行的。
题5:React 中 setState 什么时候是同步的,什么时候是异步的?
由 React 控制的事件处理程序,以及生命周期函数调用 setState 不会同步更 新 state 。
React 控制之外的事件中调用 setState 是同步更新的。比如原生 js 绑定的事 件,setTimeout/setInterval 等。
…
篇幅有限,展示至此!看到问题就有思路的朋友,可以投简历试试,趁现在某条仍在热招,抓住机会抢个 Offer!
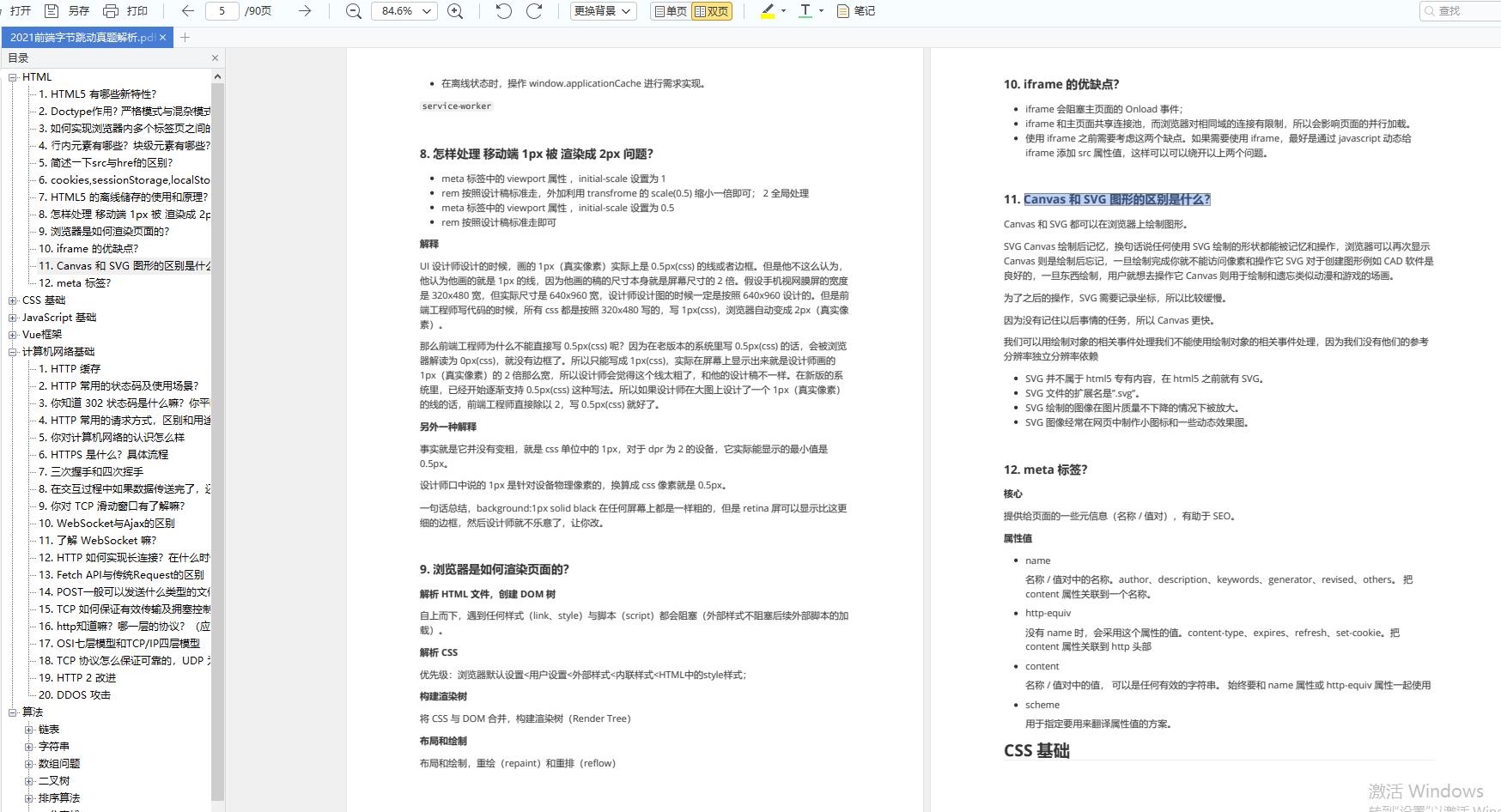
在朋友面试之前,给他整了一份《2021前端字节跳动真题解析》,下面给大家分享一下:
最新字节前端真题+高频111道(含答案)
html
- HTML5有哪些新特性?
- Doctype作⽤? 严格模式与混杂模式如何区分?它们有何意义?
- 如何实现浏览器内多个标签页之间的通信?
- ⾏内元素有哪些?块级元素有哪些? 空(void)元素有那些?⾏内元 素和块级元素有什么区别?
- 简述⼀下src与href的区别?
- cookies,sessionStorage,localStorage 的区别?
- HTML5 的离线储存的使用和原理?
- 怎样处理 移动端 1px 被 渲染成 2px 问题?
- iframe 的优缺点?
- Canvas 和 SVG 图形的区别是什么?
- …

javascript
- 问:0.1 + 0.2 === 0.3 嘛?为什么?
- JS 数据类型
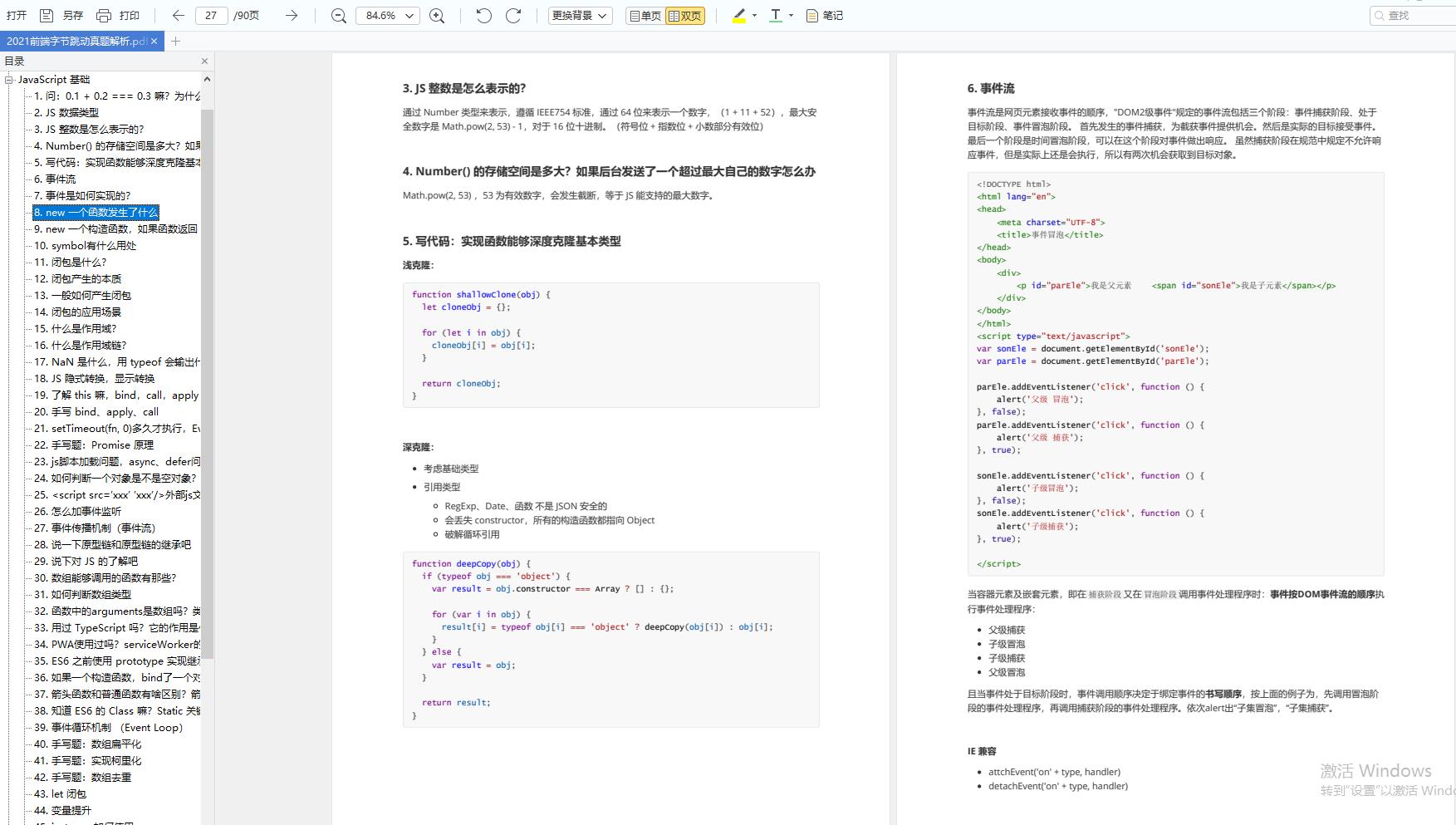
- 写代码:实现函数能够深度克隆基本类型
- 事件流
- 事件是如何实现的?
- new 一个函数发生了什么
- 什么是作用域?
- JS 隐式转换,显示转换
- 了解 this 嘛,bind,call,apply 具体指什么
- 手写 bind、apply、call
- setTimeout(fn, 0)多久才执行,Event Loop
- 手写题:Promise 原理
- 说一下原型链和原型链的继承吧
- 数组能够调用的函数有那些?
- PWA使用过吗?serviceWorker的使用原理是啥?
- ES6 之前使用 prototype 实现继承
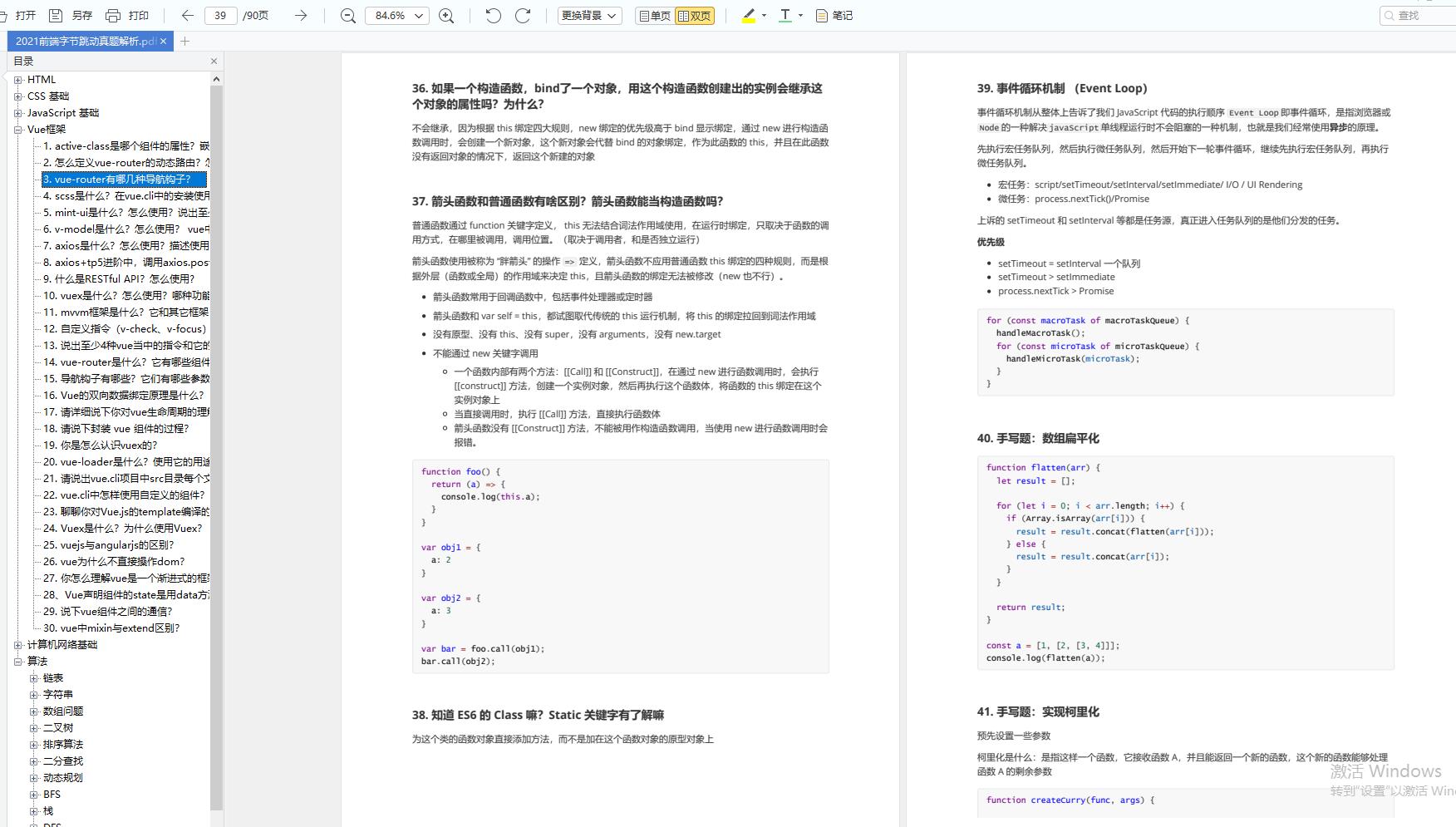
- 箭头函数和普通函数有啥区别?箭头函数能当构造函数吗?
- 事件循环机制 (Event Loop)
- …

Vue框架
- active-class是哪个组件的属性?嵌套路由怎么定义
- 怎么定义vue-router的动态路由?怎么获取传过来的动态参数?
- vue-router有哪几种导航钩子?
- scss是什么?在vue.cli中的安装使用步骤是?有哪几大特性?
- mint-ui是什么?怎么使用?说出至少三个组件使用方法?
- v-model是什么?怎么使用? vue中标签怎么绑定事件?
- axios是什么?怎么使用?描述使用它实现登录功能的流程?
- 什么是RESTful API?怎么使用?
- vuex是什么?怎么使用?哪种功能场景使用它?
- mvvm框架是什么?它和其它框架(jquery)的区别是什么?哪些场景适合
- 自定义指令(v-check、v-focus)的方法有哪些?它有哪些钩子函数?还有哪些钩子函数参数?
- 说出至少4种vue当中的指令和它的用法?
- Vue的双向数据绑定原理是什么?
- 请详细说下你对vue生命周期的理解?
- 请说下封装 vue 组件的过程?
- 你是怎么认识vuex的?
- vuejs与angularjs的区别?
- …

计算机网络
- HTTP 缓存
- 你知道 302 状态码是什么嘛?你平时浏览网页的过程中遇到过哪些 302 的场景?
- HTTP 常用的请求方式,区别和用途?
- HTTPS 是什么?具体流程
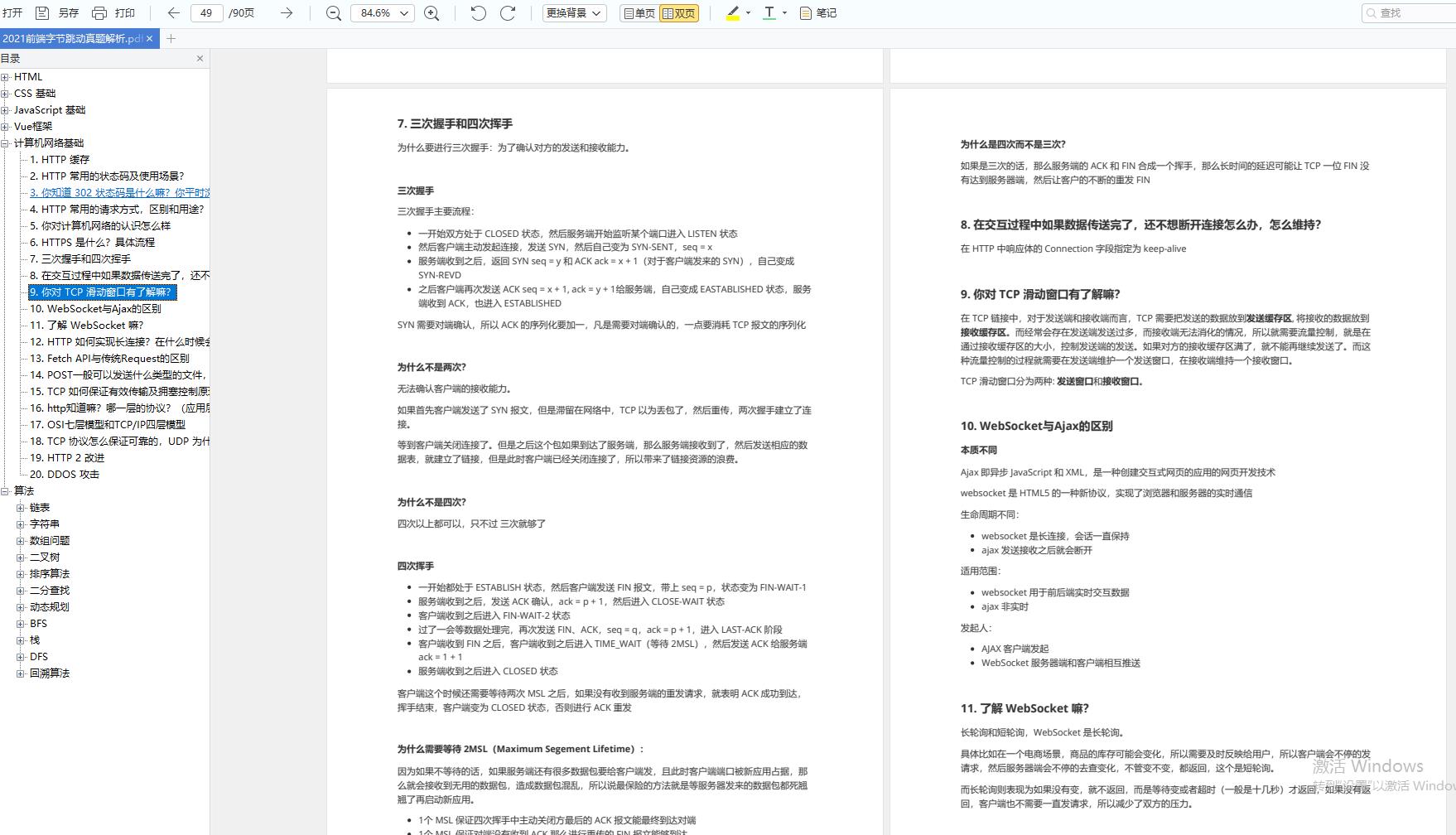
- 三次握手和四次挥手
- 你对 TCP 滑动窗口有了解嘛?
- WebSocket与Ajax的区别
- 了解 WebSocket 嘛?
- HTTP 如何实现长连接?在什么时候会超时?
- TCP 如何保证有效传输及拥塞控制原理。
- TCP 协议怎么保证可靠的,UDP 为什么不可靠?
- …

算法
- 链表
- 字符串
- 数组问题
- 二叉树
- 排序算法
- 二分查找
- 动态规划
- BFS
- 栈
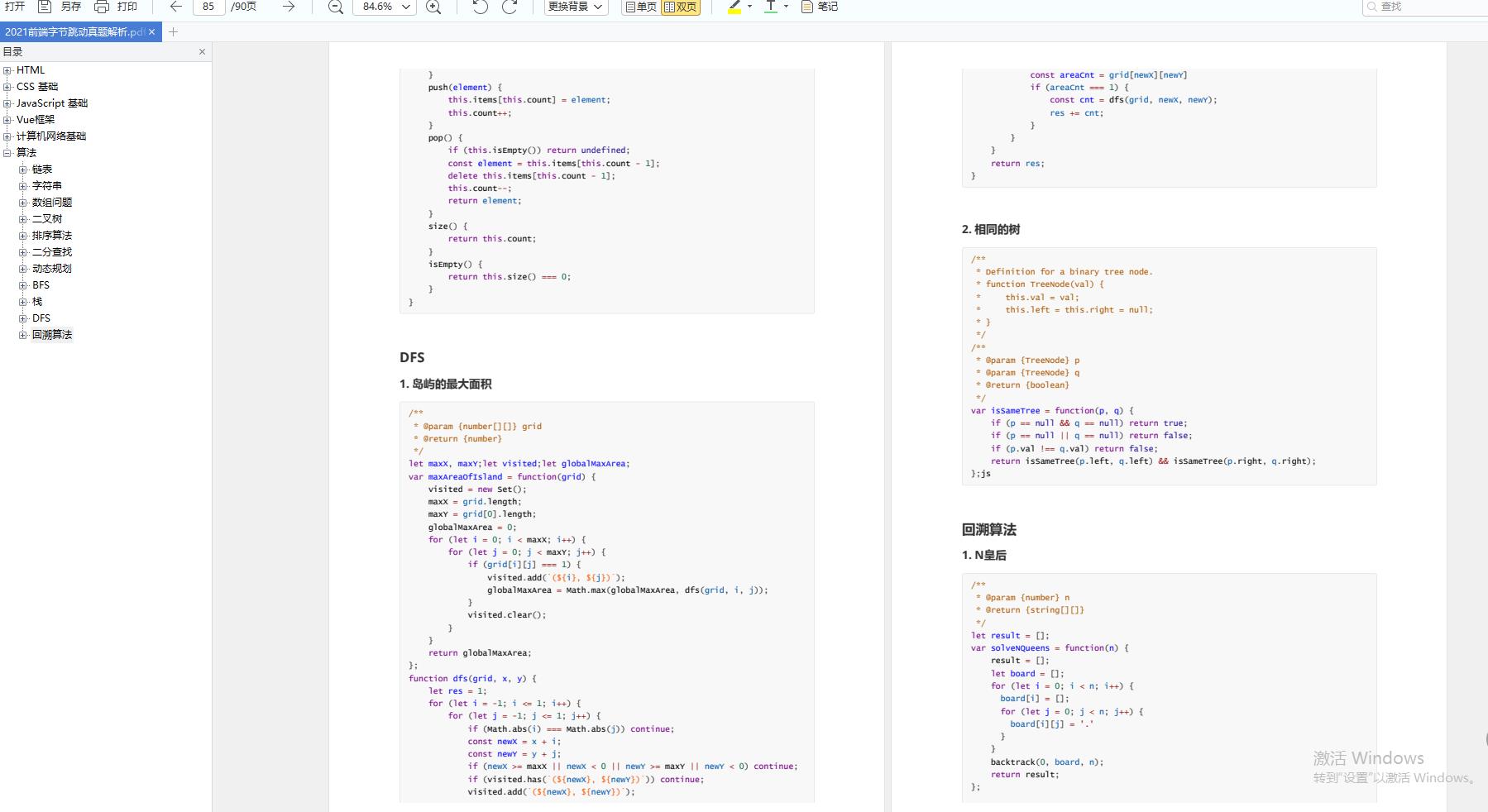
- DFS
- 回溯算法
- …

需要的朋友只需要你点赞支持,然后点击这里免费获取。
总结
-
框架原理真的深入某一部分具体的代码和实现方式时,要多注意到细节,不要只能写出一个框架。
-
算法方面很薄弱的,最好多刷一刷,不然影响你的工资和成功率😯
-
在投递简历之前,最好通过各种渠道找到公司内部的人,先提前了解业务,也可以帮助后期优秀 offer 的决策。
-
要勇于说不,对于某些 offer 待遇不满意、业务不喜欢,应该相信自己,不要因为当下没有更好的 offer 而投降,一份工作短则一年长则 N 年,为了幸福生活要慎重选择!!!
喜欢这篇文章文章的小伙伴们点赞+转发支持,你们的支持是我最大的动力!
以上是关于字节跳动总包50W的前端岗,压中原题了!(附答案)的主要内容,如果未能解决你的问题,请参考以下文章