CSS动画——行走的小人
Posted 流楚丶格念
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS动画——行走的小人相关的知识,希望对你有一定的参考价值。
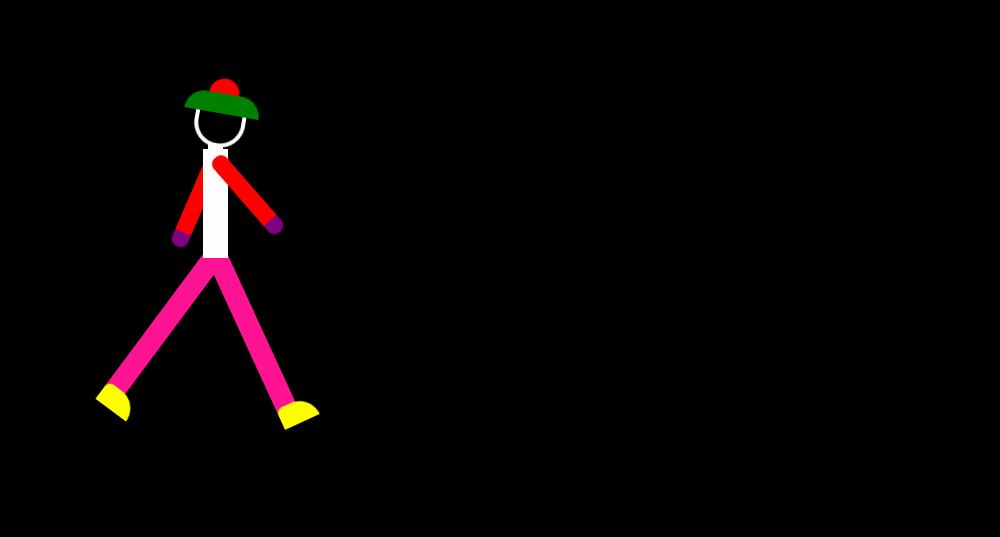
展示

html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="index.css">
<title>Document</title>
</head>
<body>
<header class="head">
<div class="cricle">
<div class="hat"></div>
<div class="ball"></div>
</div>
</header>
<div class="main">
<div class="body">
<div class="neck"></div>
<div class="left-hand"></div>
<div class="right-hand"></div>
<div class="left-leg"></div>
<div class="right-leg"></div>
</div>
</div>
</body>
</html>
css
* {
margin : 0;
padding : 0;
box-sizing: border-box;
}
body {
background-color: darkgray;
padding : 100px 0 0 100px;
}
.head {
width : 100px;
height : 110px;
animation: moveX 7s forwards;
}
.cricle {
width : 100px;
height : 100px;
border : 4px solid #fff;
border-radius: 50%;
transform : translate(0, 0) rotate(0, 0);
animation : rotate 5s ease forwards;
}
.hat {
transform : translate(-12px, -10px) rotate(-10deg);
width : 100px;
height : 20px;
background-color : blueviolet;
border-top-left-radius : 70%;
border-top-right-radius: 70%;
}
.ball {
transform : translate(20px, -35px);
width : 20px;
height : 20px;
background-color: red;
border-radius : 50%;
}
.main {
position : absolute;
left : 130px;
transform-style: preserve-3d;
animation : moveX 7s forwards;
}
.body {
width : 40px;
height : 150px;
background-color: #fff;
}
.neck {
width : 10px;
height : 20px;
background-color: #fff;
transform : translateX(15px) translateY(-8px);
}
.left-hand,
.right-hand {
position : absolute;
left : 8px;
width : 15px;
height : 100px;
background-color: red;
border-radius : 10px;
transform-origin: top;
}
.left-hand {
z-index : -1;
animation: left-hand-move 5s forwards;
}
.right-hand {
animation: right-hand-move 5s forwards;
}
.left-leg,
.right-leg {
position : absolute;
top : 120px;
left : 10px;
width : 20px;
height : 200px;
background-color: saddlebrown;
border-radius : 10px;
transform-origin: top;
}
.left-leg::after,
.right-leg::after {
position : absolute;
top : 175px;
left : -1px;
content : "";
/* display : block; */
width : 50px;
height : 25px;
background-color : skyblue;
border-radius : 50px 50px 0 0;
}
.left-leg {
z-index : -1;
animation: right-hand-move 5s forwards;
transform: translateZ(3);
}
.right-leg {
animation: left-hand-move 5s forwards;
transform: translateZ(5);
}
@keyframes moveX {
0% {
transform: translateX(0px);
}
100% {
transform: translateX(1000px);
}
}
@keyframes rotate {
0% {
transform: rotate(-30deg);
}
25% {
transform: rotate(30deg);
}
50% {
transform: rotate(-30deg);
}
75% {
transform: rotate(0deg);
}
}
@keyframes left-hand-move {
0% {
transform: rotate(0deg);
}
25% {
transform: rotate(25deg);
}
50% {
transform: rotate(-25deg);
}
75% {
transform: rotate(25deg);
}
100% {
transform: rotate(-25deg);
}
}
@keyframes right-hand-move {
0% {
transform: rotate(0deg);
}
25% {
transform: rotate(-25deg);
}
50% {
transform: rotate(25deg);
}
75% {
transform: rotate(-25deg);
}
100% {
transform: rotate(25deg);
}
}
以上是关于CSS动画——行走的小人的主要内容,如果未能解决你的问题,请参考以下文章