Android 中关于九宫格图片的那些事
Posted 邹奇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 中关于九宫格图片的那些事相关的知识,希望对你有一定的参考价值。
背景
最近看了会书,然后有个知识点还是比较重要的。也对同学们的开发是有帮助的,这里简单的记录下。
拉伸对比
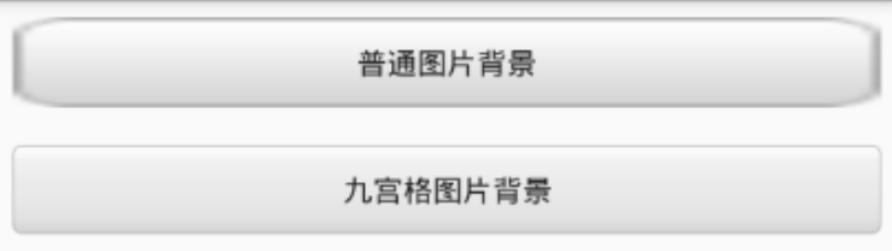
普通图片和九宫格图片拉伸效果对比如下图示:

从上面对比图中可看出,当普通图片拉伸后,背景图会变得模糊(左右两边的边缘线既变宽又变模糊了);但是用的九宫格图片拉伸后却不会。
定义与原理
为了解决图片过度拉伸后显示模糊的问题,android 专门设计了点九图片。
点九图片的扩展名是 png,文件名后常带有 “.9” 字样。因为把一张图片划分成了3×3 的九宫格区域,所以得名点九图片,也叫九宫格图片。
如果背景是一个 shape 图形,其 stroke 节点的 width 属性已经设置了具体的像素值(如1dp),那么无论该 shape 图形被拉伸到多大,描边宽度始终都是1dp。
点九图片的实现原理与 shape 类似,即拉伸图形时,只对内部进行拉伸,不对边缘做拉伸操作。
制作点九图片
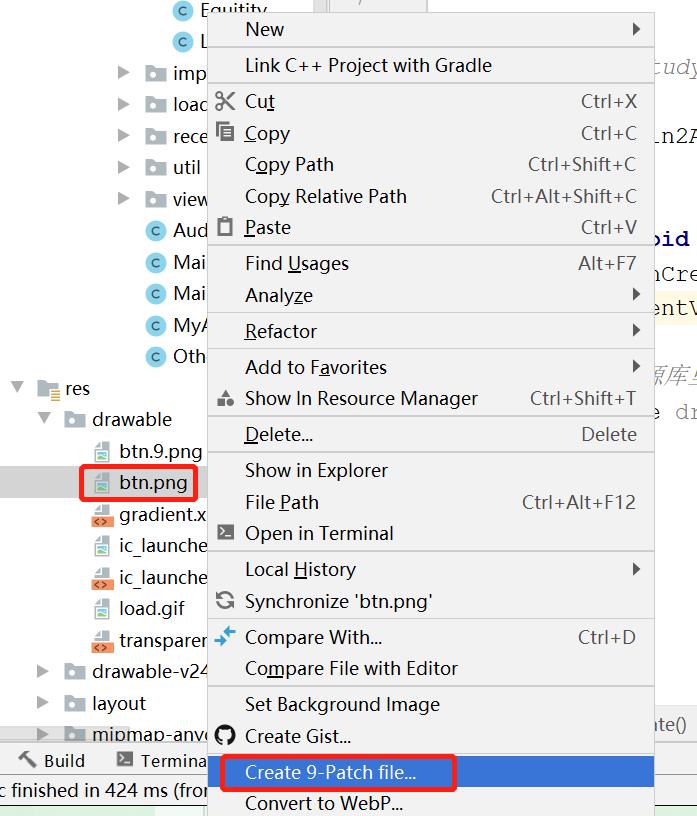
studio 已经集成了制作点九图片的功能,如下图示:

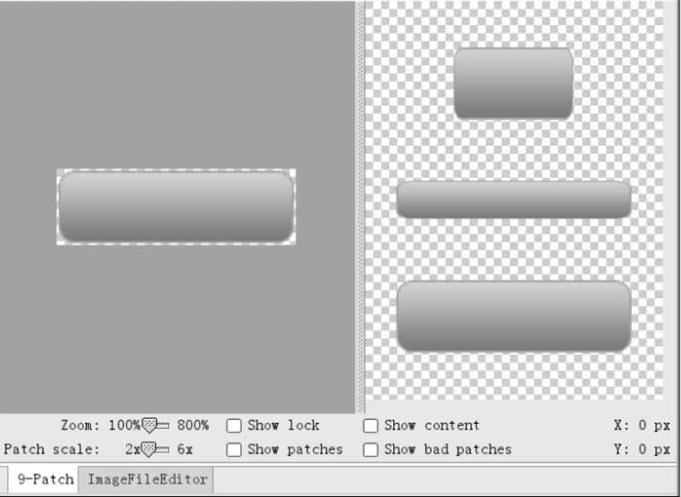
并在随后的对话框中单击 “OK” 按钮。接着 drawable 目录就会出现一个名为“btn.9.png” 的图片文件,双击该文件,右侧弹出点九图片的加工窗口如下图示:

左侧窗口是图片加工区域,右侧窗口是图片预览区域,从上到下依次是纵向拉伸预览、横向拉伸预览、未拉伸预览。
在左侧窗口图片四周的马赛克处单击会出现一个黑点,把黑点左右或上下拖动会拖出一段黑线,不同方向上的黑线表示不同的效果。
图片加工说明
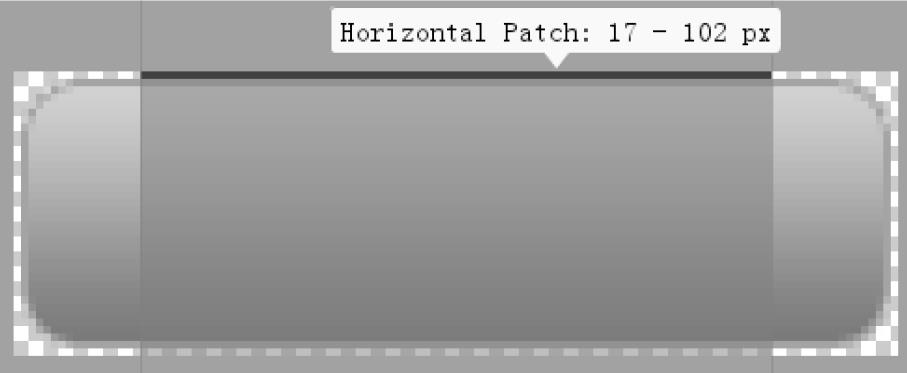
- 界面上边的黑线指的是水平方向的拉伸区域。水平方向拉伸图片时,只有黑线区域内的图像会拉伸,黑线两边的图像保持原状,从而保证左右两边的边框厚度不变。如下图:

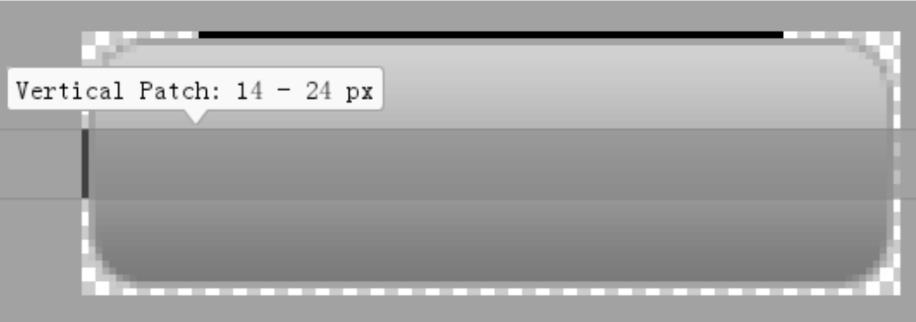
- 界面左边的黑线指的是垂直方向的拉伸区域。垂直方向拉伸图片时,只有黑线区域内的图像会拉伸,黑线两边的图像保持原状,从而保证上下两边的边框厚度不变。如下图:

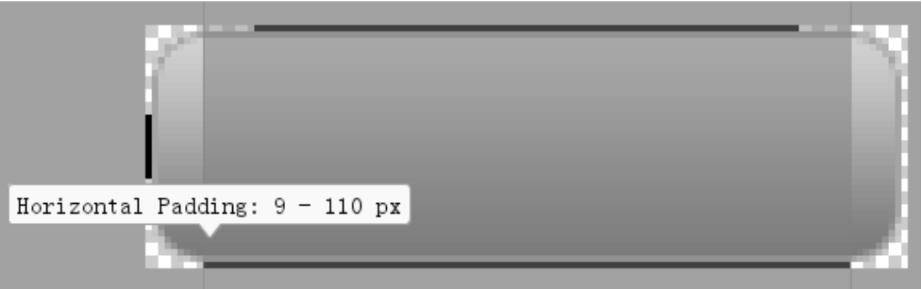
- 界面下边的黑线指的是该图片作为控件背景时,控件内部的文字左右边界只能放在黑线区域内。这里
Horizontal Padding的效果就相当于android:paddingLeft与android:paddingRight。如下图:

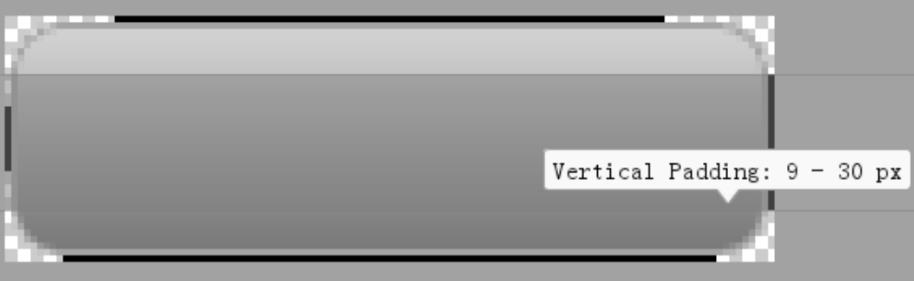
- 界面右边的黑线指的是该图片作为控件背景时,控件内部的文字上下边界只能放在黑线区域内。这里
Vertical Padding的效果就相当于android:paddingTop与android:paddingBottom。如下图:

在实际开发中,前两个属性使用的比较多,因为很多场景都要求拉伸图片时要保真。后两个属性一般用得不多,但若不知道,遇到问题还挺麻烦的。
比如某个页面的文字总是与顶端有段间隔,可是无论怎么调整XML和代码都没法缩小间隔,你有没有想过是点九图片导致的。因为点九图片在水平和垂直方向都设置了padding。
技术永不眠!我们下期见!
以上是关于Android 中关于九宫格图片的那些事的主要内容,如果未能解决你的问题,请参考以下文章