记住这些原则,让你的可视化上一个台阶
Posted 大数据v
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了记住这些原则,让你的可视化上一个台阶相关的知识,希望对你有一定的参考价值。

导读:今天给大家介绍一位来自意大利的可视化设计师 Federica Fragapane。她的名字你可能不怎么熟悉,但她的作品你一定看过。因为她的作品太有辨识度了,不仅需要可视化的数据纬度复杂量多,而且用来可视化的载体意向常常是贝壳、花瓣、羽毛等自然界的物体。
作者:Mathieu Guglielmino,编译:涂钰坤
来源:澎湃美数课(ID:Studio839)

▲Federica Fragapane 的 Behance 个人主页
她先后与企鹅图书、联合国环境署、《科学美国人》、谷歌等合作设计了一系列可视化作品,多次获得过 KANTAR Information Is Beautiful Awards、Core77 Design Awards 等设计大奖。





▲点击图片查看大图
不过,最让人最佩服的是 Federica Fragapane 对可视化作品整体的把握。虽然常用到不规则形状去排列组合,但她的作品看起来并不会不和谐,反而一切看起来都那么的井然有序。
Federica Fragapane 曾在她的 INS 上分享过自己一些作品用到的工具,多数用到的就是 illustrator,不是多高深难学的工具。




▲向左滑动查看更多图片
工具从来都不是可视化设计能否出彩的决定性因素,那么 Federica Fragapane 作品这么美的秘诀何在?我们可以从她的作品里学到什么可视化设计经验?
法国数据科学家 Mathieu Guglielmino 最近就在 Medium 上解析了 Federica Fragapane 作品背后的美学原理,他觉得从古至今的艺术品其实都在追求和谐,数据可视化也概无例外。
文章已准备好,一起来学习吧。
00 数据可视化也追求和谐
什么让一幅画变得美丽?答案是和谐。其实,几千年来的艺术品都在试着揭示和谐背后的规律。这些艺术品都在讲,美丽其实是一种社会性构造,并且有五种方式在主导着艺术的创作过程:
对照、过渡、从属、重复、对称
那么这些原则在数据可视化里也是通用吗?数据可视化是视觉艺术与科学的结晶,娱乐与教学并存。究其原理不过在于线、形、色之间的协作。
下面,我们将通过屡获殊荣的信息可视化设计师 Federica Fragapane 的作品,来陈述如何运用五种协调性原则来创作可视化作品。
对我而言,重要的是不断用我认为上好的作品和参考来滋养我的思想与眼睛,尤其是那些与数据可视化领域不相关的内容。
——Federica Fragapane
01 对照
线条是可视化设计师们画出的结构。它们将人们的目光引向兴趣点;它们定义了大海的终点和天空的起点;它们能是直的也能是弯的。有时候,线条还可以相遇交织,并创造出一种简单却严肃的和谐,这就叫对照。
埃及卢克索神庙中的石柱就是一个优秀的对照例子,体现了对照创造和谐的原则。纵横的石柱将法老巨像立在规矩之间,内涵端正,恢弘之意。

▲卢克索神庙中的对照线
对照也是 Fragapane 下面这幅作品中的中心原则。
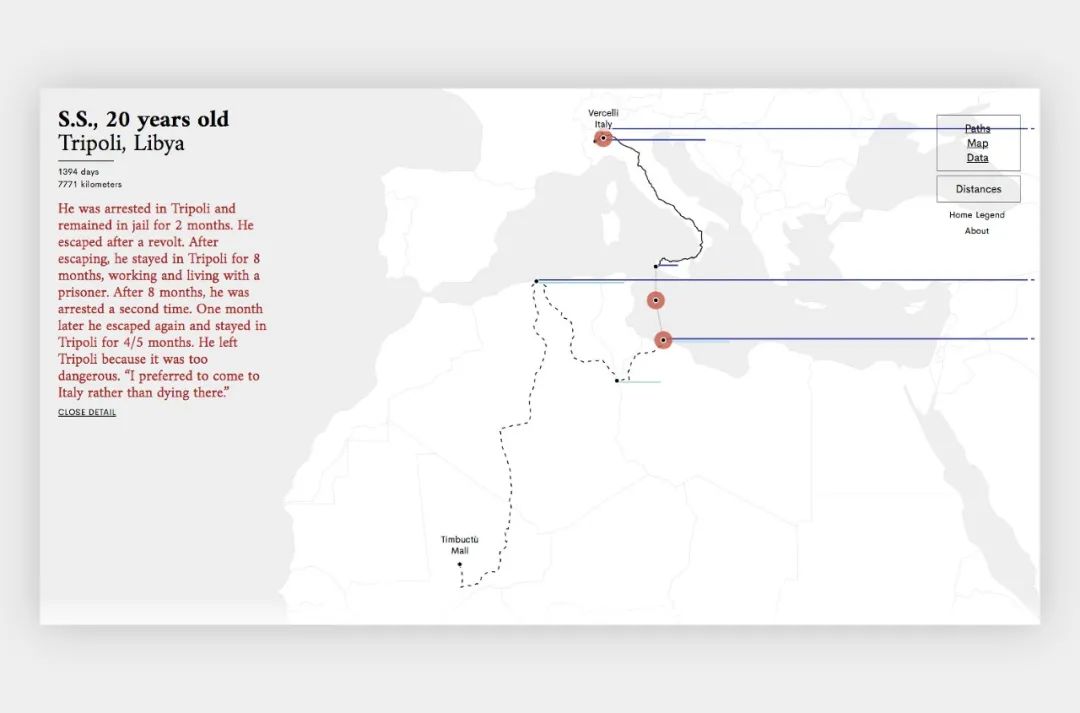
图中画出了一位名叫 Tripoli 的20岁利比亚难民的逃亡路线。黑线代表他逃往意大利的路线,其上附有的水平垂线有深蓝,浅蓝两色,分别代表了他在当地的停留时间和逃亡到此所花的天数。垂线愈长,则逃亡路线愈加艰难:要么是他被困在了当地,要么是他花了很久才抵达当地。
Fragapane使用了最简单的设计元素——线,却生动地突出了逃亡之旅的艰难。

▲点击图片查看大图
02 过渡
当两条直线在相反方向相交碰撞,它们会制造出视觉冲击。当这种碰撞所创造的突兀感过于强烈的时候,可以通过添加曲线的方式来软化,以提高作品整体的统一性。这种软化的方式,叫做过渡。
艺术作品中,棱角分明的画框之隅可以给人一种尖锐、突兀的感受。但下面的作品在画框角落附近添加了圆形和曲线,这样就收敛了不必要的锋芒。如此平和的构图——不同元素之间的差异被整体感给渐渐弱化,正是平和过渡的体现。


▲约翰内斯·林格尔巴赫《晚餐》
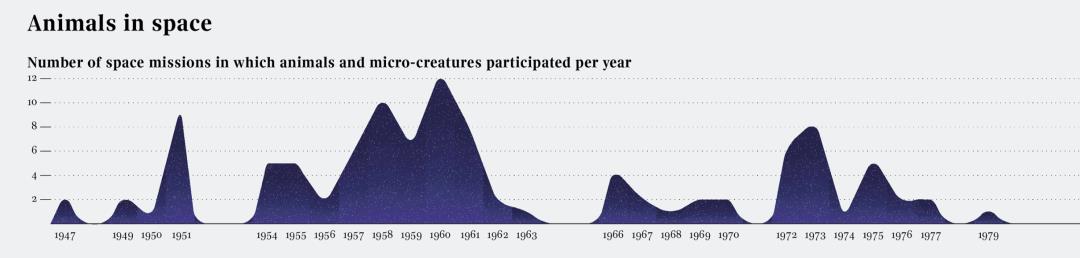
Fragapane 在她的作品《大空之物》中把数据直接画了出来。她本可以按照时间线,画出一系列的条形图,但是她在这次突发奇思,利用过渡的来调和条形里的直角。
具体操作中,她把条形换成了平和的曲线。这种替代创造了一种连续的感觉,并且在设计上可以给曲线里做一个星空的填充。这不仅是过渡的例子,更是运用设计元素来提升故事性的佳作。

▲点击图片查看大图
03 从属
前面的两个协调原则并不能独立使用。对于作品里各种成分的调和,需要服务于一个更大的主题,一个有主导性的、体现作品立意的元素。这种处理方式叫做从属。
人在看到模糊或复杂的图像时,会倾向将其分解成更为简单完整的一个个物象。通过把这一个个物象集合,分类,它们在大脑中就会变成易理解的样式(Gestalt 原则)。
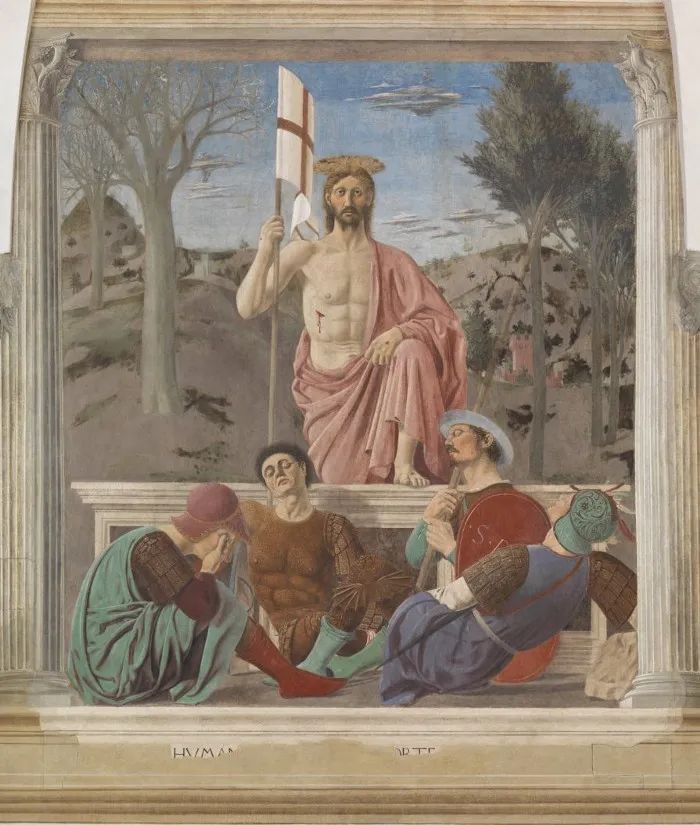
在下面这幅作品里,所有元素都是与“耶稣复生”这个主题直接相关的,或者干脆就是附庸。这就叫主题。所有次要人物/物品的位置,情绪,都是与同一个主题(即耶稣复生)相关。因为主题,一个个的元素才得以被连成一个整体。
在视觉构图中,从属原则无疑是构建作品和谐性的一件强大的工具。

▲皮耶罗·德拉·弗朗切斯卡《复活》
除了人类的被动认知,在自然世界里,零散的部件也常常是属于某个整体的:树枝和树干(围绕轴)、花朵和花(辐射发散)、连绵的山峰(有大小)。
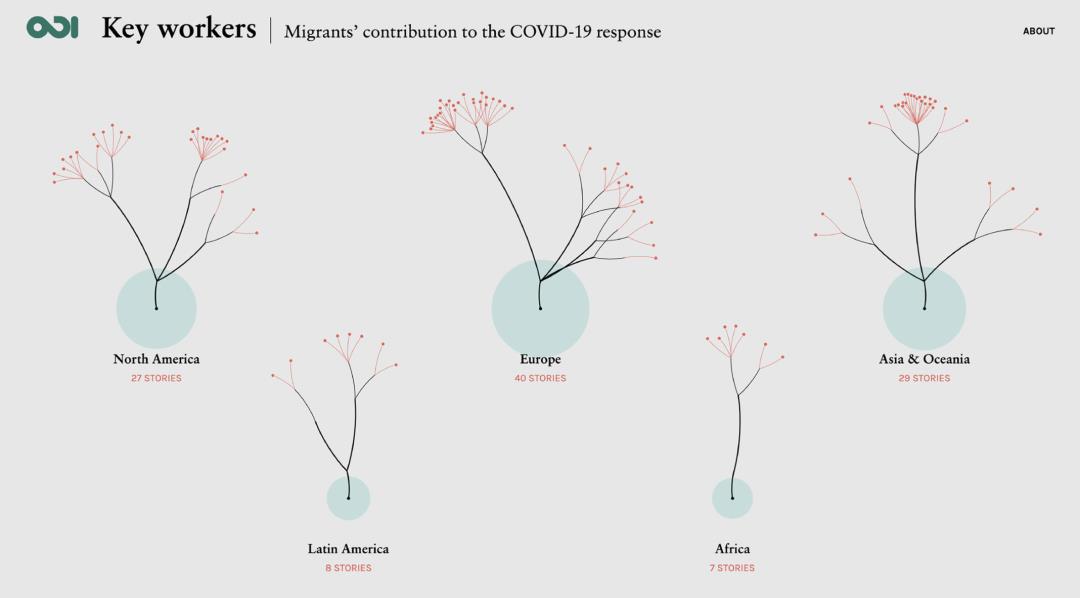
Fragapane 的作品《应对新冠:移民的贡献》就利用了这种自然的从属原则。
在新冠流行之时,移民群体成了社会的中坚力量——就像是树叶之于树。
图中的每一颗树代表了一块大陆,每一根枝丫代表了一个领域,从医疗到农业生产。还能往细了分,从地级影响,到国家级影响。树叶代表了贡献形式:改革,创新和竞选。用树来代表数据,这种从属原则的运用方便读者自然地去领会和交互本作品。

▲点击图片查看大图
04 重复
人类天生就有能从有节奏、有顺序的模式之中发现美的本领。设计师可以利用这一天性来创作出和谐美好的作品。这种方式其实与从属原则的原理相反,它的名字叫做:重复。
下面图里的希腊花瓶就是在重复同样的花瓣样式,并用花瓣下的行人来强调生活的节奏。而意大利的加拉·普拉西提阿陵墓里,有一块天花板画了伊甸园,同时也镶嵌了星星与云朵的重复样式,来表示苍茫夜空。

▲点击图片查看大图
在数据可视化里,条形图不过是重复着画着不同高度的长方形。这从艺术角度看来,既没有和谐感,也没有创新意识。可分类数据又往往受重复原则的青睐——条形图,饼图,散点图,都是重复的产物。那么在创作该类数据可视化时,难点在于平衡感。
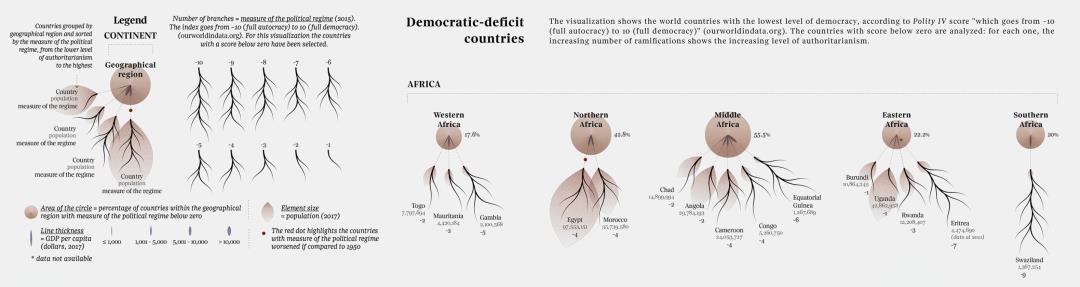
在《缺乏民主的国家》中,Fragapane 用树形来表示每个大陆上的地区。图中的排列和布局就很很好的运用了重复原则。

▲点击图片查看大图
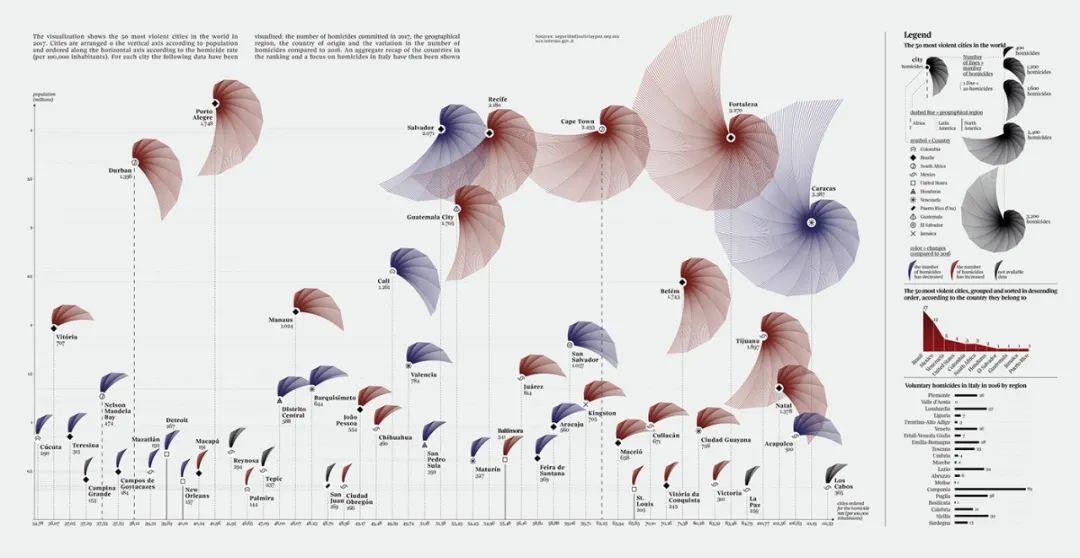
05 对称
人类的大脑其实很期望“秩序”,在设计里,满足这种期望的最简单方式就是将图形平衡地排列。身体需要平衡,船需要平衡,车也需要平衡。有些人觉得平衡很无聊,但是我们设计师可以很有创意地使用平衡。这种“富有创意的平衡”其实还有个名字,对称。
建筑其实是一种三维艺术品。身处其中的我们,不仅可以看到,也能体验到对称。
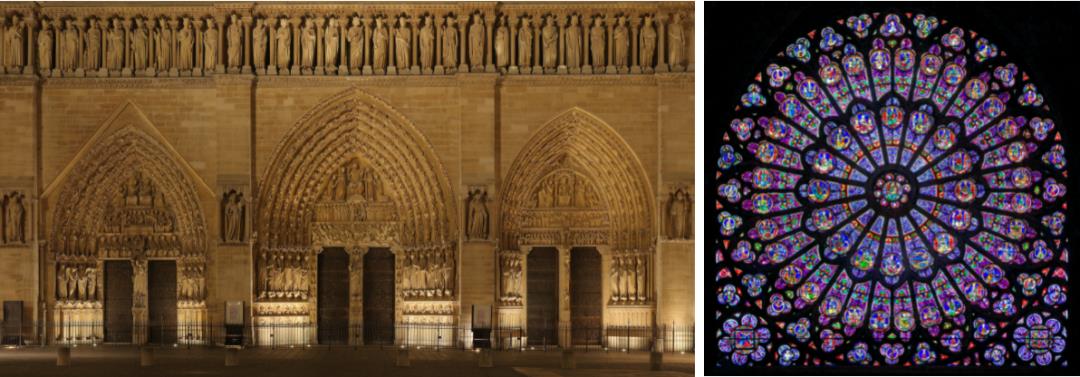
巴黎圣母院的龛楣(门楣或窗楣的上方,起到装饰和协调建筑物立面比例的作用的东西)就是用中心轴来创建出的一种清晰的三体式分割。还有玫瑰窗,更是对称构图的艺术品。这两种设计都是对一个主题(即圣经里的众多宗教故事)的充满平衡感、平和感的布置。

▲点击图片查看大图
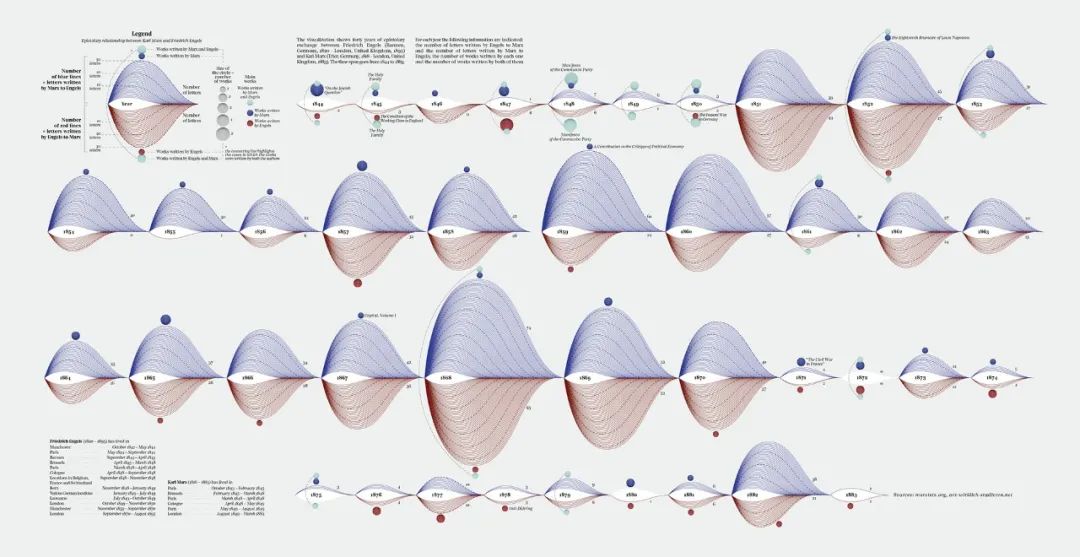
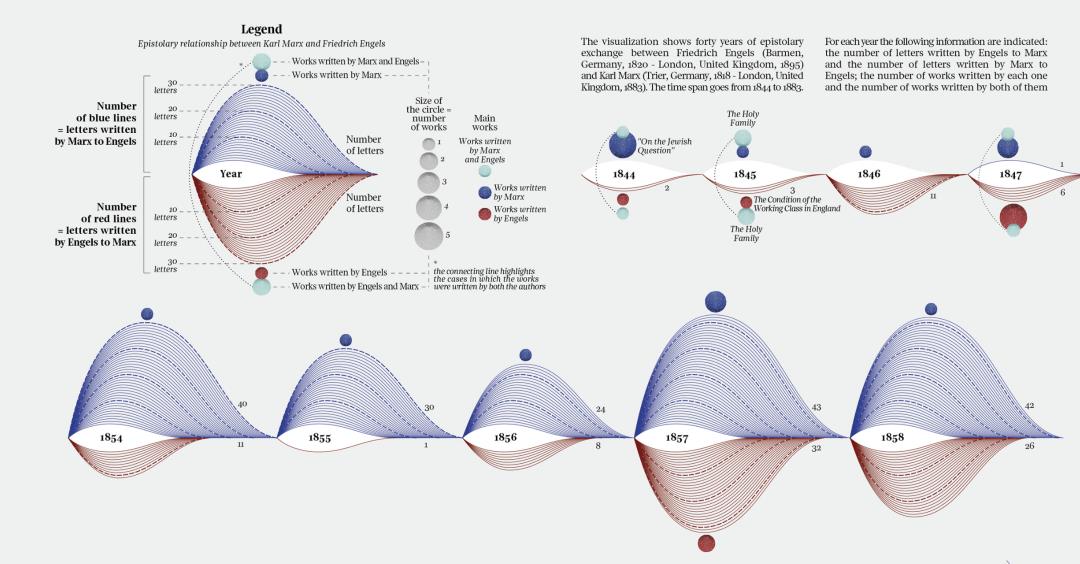
马克思和恩格斯在 1848 年发表共产主义宣言,Fragapane 在下面的作品中把马、恩二人的书信关系画了出来。

▲点击图片查看大图
通过一个水平时间轴,Fragapane 把信中内容连接了起来。随着四十年起伏不断的曲线有重复之美。由书信来往对象而被对称分开的上下曲线,不仅容易判断收信对象,还能对比曲线高度来找出通信频繁程度,这大大减少了理解难度。如此对称很好的诠释了马克思和恩格斯的书信量异同。
结论
很多规则就是用来打破的,但有些应该好好遵守,比如今天的协调原则。或许单独拿出这五条原则之一,不能为你的作品带来显著提升。但是将它们调和使用,一定可以帮助你创造新颖平衡的可视化。如果你熟悉了这些原则,你完全可以在Fragapane 的所有作品中找到它们的痕迹,用以参考。
我们是通过故事来了解世界的,因为故事其实是我们生活点滴的投射。数据可视化作为一种视觉叙述性艺术,其背后叙说的故事,一定也和作品本身艺术感一样,须是平衡、和谐、美丽的。这也是为什么你需要用到以上原则来创造你未来数据故事中的大和谐。
编译略有删改,原文链接:
https://medium.com/nightingale/the-five-rules-of-harmony-in-the-art-of-federica-fragapane-e17a006f8418

延伸阅读????

延伸阅读《用图表说话》
干货直达????
更多精彩????
在公众号对话框输入以下关键词
查看更多优质内容!
PPT | 读书 | 书单 | 硬核 | 干货 | 讲明白 | 神操作
大数据 | 云计算 | 数据库 | Python | 爬虫 | 可视化
AI | 人工智能 | 机器学习 | 深度学习 | NLP
5G | 中台 | 用户画像 | 1024 | 数学 | 算法 | 数字孪生
据统计,99%的大咖都关注了这个公众号
????
以上是关于记住这些原则,让你的可视化上一个台阶的主要内容,如果未能解决你的问题,请参考以下文章
Python可视化超详细Pyecharts 1.x教程,让你的图表动起来~
MyBatis-Plus 可视化代码生成器来啦,让你的开发效率大大提速!!