element ui中el-row的gutter属性失效的问题
Posted 叶卡捷琳堡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element ui中el-row的gutter属性失效的问题相关的知识,希望对你有一定的参考价值。
问题描述
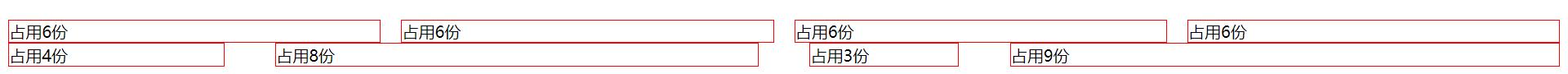
在使用element ui中的el-row的gutter属性时,组件无法实现间隔,在设置了gutter属性后,依然维持原样,而控制台不报错
如图

对应的错误代码
<template>
<div>
<h3>layout组件的使用</h3>
<!--创建页面中的一行-->
<el-row :gutter="20">
<el-col :span="6" class="col">占用6份</el-col>
<el-col :span="6" class="col">占用6份</el-col>
<el-col :span="6" class="col">占用6份</el-col>
<el-col :span="6" class="col">占用6份</el-col>
</el-row>
<el-row :gutter="50">
<el-col :span="4" class="col">占用4份</el-col>
<el-col :span="8" class="col">占用8份</el-col>
<el-col :span="3" class="col">占用3份</el-col>
<el-col :span="9" class="col">占用9份</el-col>
</el-row>
</div>
</template>
<script>
export default {
name: "Layout"
}
</script>
<style scoped>
.col{
border: 1px solid red;
}
</style>
问题解决
需要在子组件中添加div标签能实现正常间隔
<template>
<div>
<h3>layout组件的使用</h3>
<!--创建页面中的一行-->
<el-row :gutter="20">
<el-col :span="6"><div class="col">占用6份</div></el-col>
<el-col :span="6"><div class="col">占用6份</div></el-col>
<el-col :span="6"><div class="col">占用6份</div></el-col>
<el-col :span="6"><div class="col">占用6份</div></el-col>
</el-row>
<el-row :gutter="50">
<el-col :span="4"><div class="col">占用4份</div></el-col>
<el-col :span="8"><div class="col">占用8份</div></el-col>
<el-col :span="3"><div class="col">占用3份</div></el-col>
<el-col :span="9"><div class="col">占用9份</div></el-col>
</el-row>
</div>
</template>
<script>
export default {
name: "Layout"
}
</script>
<style scoped>
.col{
border: 1px solid red;
}
</style>

以上是关于element ui中el-row的gutter属性失效的问题的主要内容,如果未能解决你的问题,请参考以下文章