解决后端返回数据中的大数字问题(使用第三方包json-bigint )
Posted 小小白学计算机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决后端返回数据中的大数字问题(使用第三方包json-bigint )相关的知识,希望对你有一定的参考价值。
javascript 能够准确表示的整数范围在-2^53到2^53之间(不含两个端点),超过这个范围,无法精确表示这个值,这使得 JavaScript 不适合进行科学和金融方面的精确计算。
Math.pow(2, 53) // 9007199254740992
9007199254740992 // 9007199254740992
9007199254740993 // 9007199254740992
Math.pow(2, 53) === Math.pow(2, 53) + 1
// true
上面代码中,超出 2 的 53 次方之后,一个数就不精确了。
ES6 引入了Number.MAX_SAFE_INTEGER和Number.MIN_SAFE_INTEGER这两个常量,用来表示这个范围的上下限。
Number.MAX_SAFE_INTEGER === Math.pow(2, 53) - 1
// true
Number.MAX_SAFE_INTEGER === 9007199254740991
// true
Number.MIN_SAFE_INTEGER === -Number.MAX_SAFE_INTEGER
// true
Number.MIN_SAFE_INTEGER === -9007199254740991
// true
上面代码中,可以看到 JavaScript 能够精确表示的极限。
后端返回的数据一般都是 JSON 格式的字符串。
'{ "id": 9007199254740995, "name": "Jack", "age": 18 }'
如果这个字符不做任何处理,你能方便的获取到字符串中的指定数据吗?非常麻烦。所以我们要把它转换为 JavaScript 对象来使用就很方便了。
幸运的是 axios 为了方便我们使用数据,它会在内部使用 JSON.parse() 把后端返回的数据转为 JavaScript 对象。
// { id: 9007199254740996, name: 'Jack', age: 18 }
JSON.parse('{ "id": 9007199254740995, "name": "Jack", "age": 18 }')
可以看到,超出安全整数范围的 id 无法精确表示,这个问题并不是 axios 的错。
了解了什么是大整数的概念,接下来的问题是如何解决?
json-bigint 是一个第三方包,它可以帮我们很好的处理这个问题。
使用它的第一步就是把它安装到你的项目中。
npm i json-bigint
下面是使用它的一个简单示例。
import JSONbig from 'json-bigint'
const str = '{ "id": 1253585734669959168 }'
console.log(JSON.parse(str)) // 1253585734669959200
// 它会把超出 JS 安全整数范围的数字转为一种类型为 BigNumber 的对象
// 我们在使用的时候需要把这个 BigNumber.toString() 就能得到原来正确的数据了
console.log(JSONbig.parse(str))
console.log(JSONbig.parse(str).id.toString()) // 1253585734669959168
const data = JSONbig.parse(str)
console.log(JSON.stringify(data))
console.log(JSONbig.stringify(data))
json-bigint 会把超出 JS
安全整数范围的数字转为一个 BigNumber
类型的对象,对象数据是它内部的一个算法处理之后的,我们要做的就是在使用的时候转为字符串来使用。
了解了 json-biginit 怎么回事儿之后,下一步是如何配置到我们的项目中?
解决思路:
Axios 会在内部使用 JSON.parse 把后端返回的数据转为 JavaScript 数据对象。
所以解决思路就是:不要让 axios 使用 JSON.parse 来转换这个数据,而是使用 json-biginit 来做转换处理。
axios 提供了一个 API:transformResponse
所以我们在 request.js 请求模块中添加处理代码:
/**
* 基于 axios 封装的请求模块
*/
import axios from 'axios'
import JSONbig from 'json-bigint'
// 创建一个 axios 实例,说白了就是复制了一个 axios
// 我们通过这个实例去发请求,把需要的配置配置给这个实例来处理
const request = axios.create({
baseURL: 'http://ttapi.research.itcast.cn/', // 请求的基础路径
// 定义后端返回的原始数据的处理
// 参数 data 就是后端返回的原始数据(未经处理的 JSON 格式字符串)
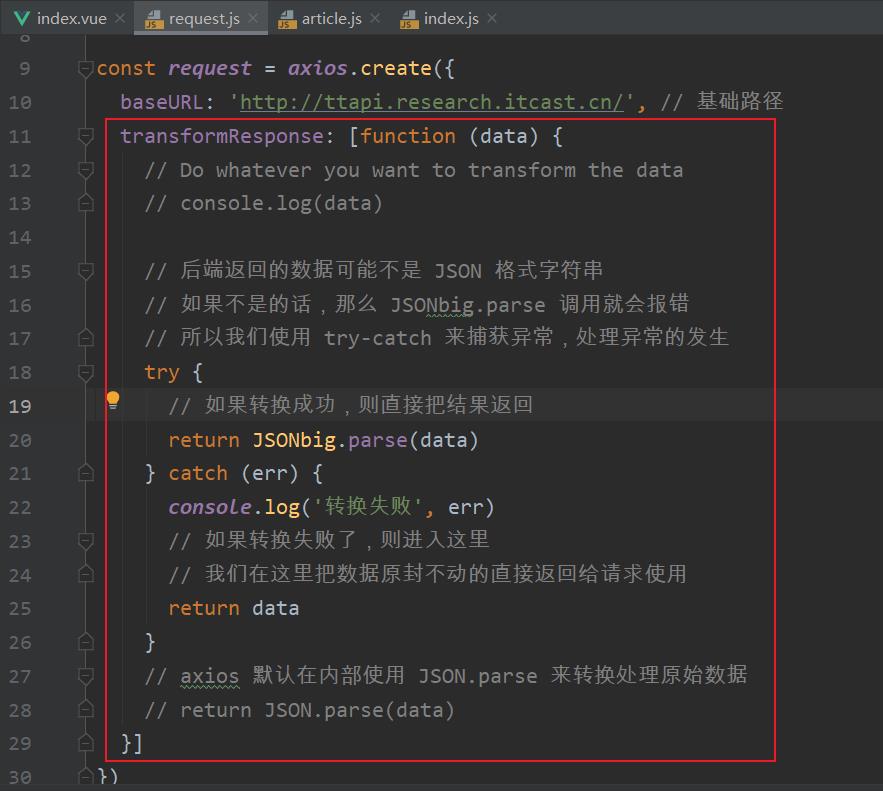
transformResponse: [function (data) {
// Do whatever you want to transform the data
// console.log(data)
// 后端返回的数据可能不是 JSON 格式字符串
// 如果不是的话,那么 JSONbig.parse 调用就会报错
// 所以我们使用 try-catch 来捕获异常,处理异常的发生
try {
// 如果转换成功,则直接把结果返回
return JSONbig.parse(data)
} catch (err) {
console.log('转换失败', err)
// 如果转换失败了,则进入这里
// 我们在这里把数据原封不动的直接返回给请求使用
return data
}
// axios 默认在内部使用 JSON.parse 来转换处理原始数据
// return JSON.parse(data)
}]
})
// 请求拦截器
request.interceptors.request.use(
// 任何所有请求会经过这里
// config 是当前请求相关的配置信息对象
// config 是可以修改的
function (config) {
const user = JSON.parse(window.localStorage.getItem('user'))
// 如果有登录用户信息,则统一设置 token
if (user) {
config.headers.Authorization = `Bearer ${user.token}`
}
// 然后我们就可以在允许请求出去之前定制统一业务功能处理
// 例如:统一的设置 token
// 当这里 return config 之后请求在会真正的发出去
return config
},
// 请求失败,会经过这里
function (error) {
return Promise.reject(error)
}
)
// 响应拦截器
// 导出请求方法
export default request

扩展:ES2020 BigInt ES2020 引入了一种新的数据类型 BigInt(大整数),来解决这个问题。BigInt
只用来表示整数,没有位数的限制,任何位数的整数都可以精确表示。 参考链接:
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/BigInt
http://es6.ruanyifeng.com/#docs/number#BigInt-%E6%95%B0%E6%8D%AE%E7%B1%BB%E5%9E%8B
以上是关于解决后端返回数据中的大数字问题(使用第三方包json-bigint )的主要内容,如果未能解决你的问题,请参考以下文章