Vue项目开发过程中解决跨域问题(vue.config.js结合axios)
Posted 小小白学计算机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue项目开发过程中解决跨域问题(vue.config.js结合axios)相关的知识,希望对你有一定的参考价值。
一、问题描述
在本地开发过程中,调用后端提供的接口获取数据将获取的数据渲染到页面中,但是浏览器报错:
// 控制台报错信息
Access to XMLHttpRequest at 'http://x.x.x.x/app/v1_0/user/followings'
from origin 'http://localhost:8080' has been blocked by
CORS policy: The 'Access-Control-Allow-Origin' header
has a value 'http://x.x.x.x:8080'
that is not equal to the supplied origin.
这种情况是由浏览器的同源策略导致的跨域问题。
跨域问题的出现是因为浏览器存在同源策略问题,所谓同源:即两个页面具有相同的协议(protocol:http、https),主机(host)和端口(port),它是浏览器最核心也是最基本的功能,如果没有同源策略,浏览器将会十分危险,随时都可能受到攻击。当我们请求一个接口获取数据的时候,出现如:“Access-Control-Allow-Origin” 等报错信息即说明该请求跨域。
二、解决方案
-
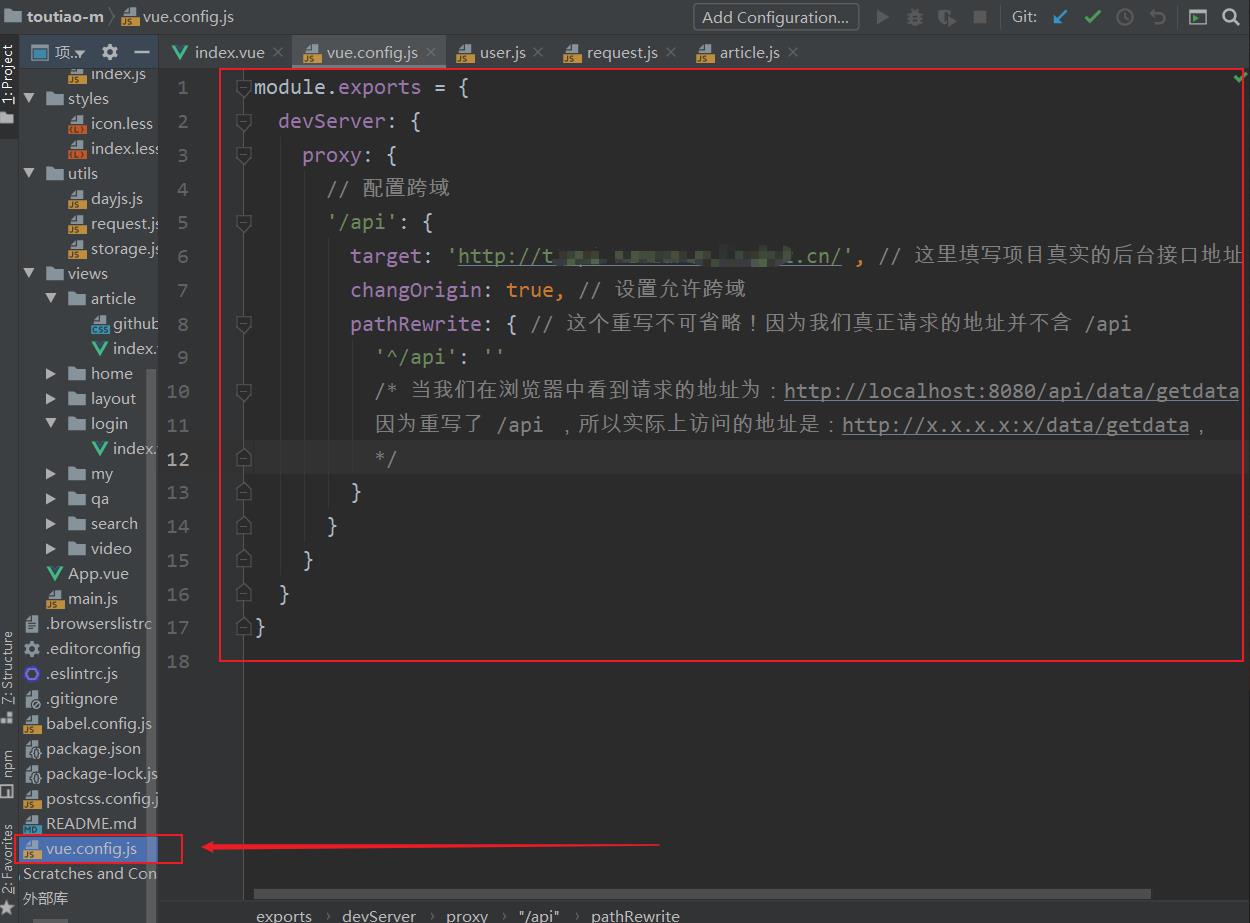
在vue项目根目录下找到vue.config.js文件(如果没有该文件可自己创建),在proxy中设置跨域。
vue官方参考文档vue-config-js

在vue项目中配置proxy解决跨域问题的原理是:将域名发送给本地的服务器(启动vue项目的服务,localhost:8080),再由本地的服务器去请求真正的服务器。 -
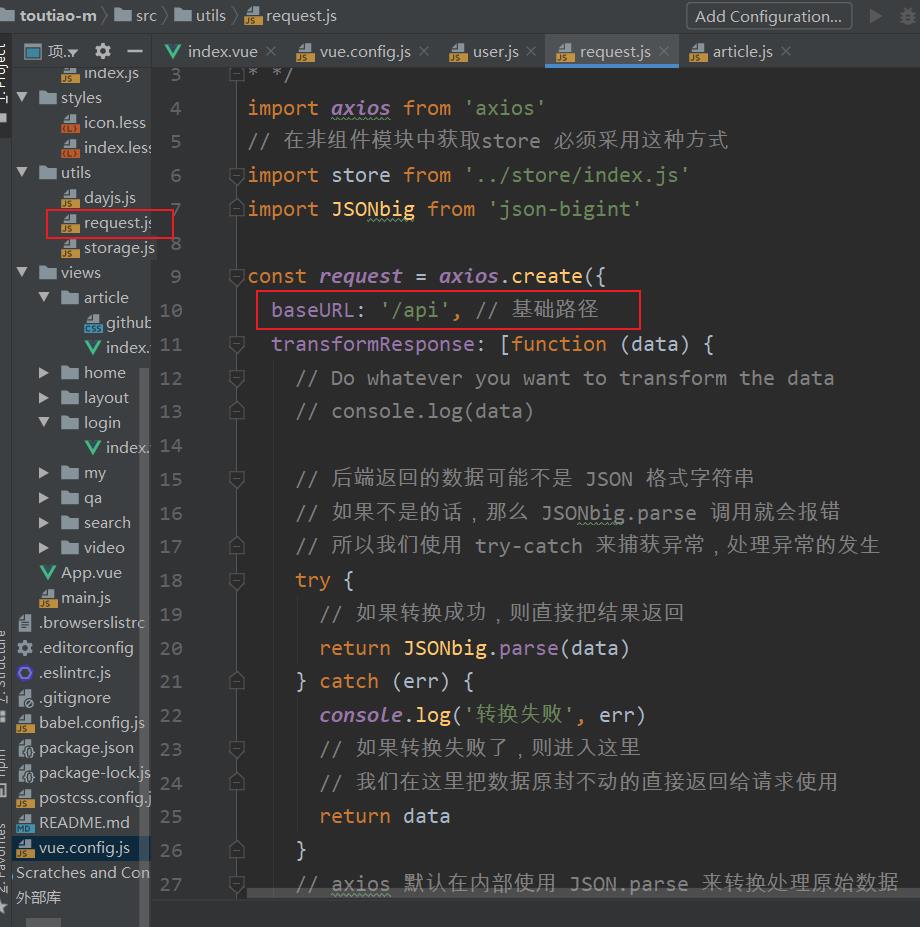
在vue项目中,在创建axios实例的时候将baseURL设置为 /api ,这时候我们的跨域问题便已解决。

-
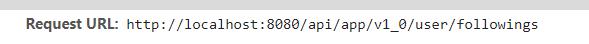
重新启动项目便解决了报错问题,此时我们在浏览器查看Network中的请求信息会看到Request URL是:http://localhost:8080/api/app/v1_0/user/followings,多了个 /api,但并不影响我们请求数据。
配置完成后的访问路径为:

原来的访问路径为: http://ttaxxxx.xxx.cn/app/v1_0/user/followings
以上是关于Vue项目开发过程中解决跨域问题(vue.config.js结合axios)的主要内容,如果未能解决你的问题,请参考以下文章