浅谈一下UniswapV3中的NFT图像生成
Posted Zero_Nothing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浅谈一下UniswapV3中的NFT图像生成相关的知识,希望对你有一定的参考价值。
一、NFT与SVG
今年打开UniswapV3中的周边合约准备学习一下,突然发现了其中有一个NFTSVG.sol。看名字是用SVG来表示NFT,正好自己以前也有研究过NFT与SVG之间的应用联系,就打开源码大致看了一下,正是如此。
我们知道,NFT流行是从以太坊上的加密猫开始的,每个加密猫其实是一个ERC721的token,这个token又对应着一组数据结构,例如猫的主人,猫的眼睛颜色等。但是我们在前端显示的时候,这个猫眼睛到底是什么样子的,是前端图像组合的,也就是你的猫的图像其实是存于它们的网站上。后期有URL,每个token(猫)对应一个url地址,这个地址是一个猫的图像,因此,这里这个图像是存在于他们的服务器上。
这里就存在一个问题,当加密猫的前端和服务器关掉后,你还在哪能显示这只猫呢?答案是没有!那么我们能否把这个图像永存于以太坊之上呢?答案是肯定的!受制于以太坊存储限制,普通编码的图像并不方便直接保存在它的上面,并且也不方便修改。但是SVG可以,SVG虽然是矢量图像,但它更多的像是一段标准化代码,你甚至还可以在其中加入自定义标签。为此我们早些时候提出了直接将ERC20/721的token图像直接保存在以太坊上的EIP-2569提案,提案被pull的时间是2020年3月28号。这里是具体链接https://github.com/ethereum/EIPs/pull/2569
并且SVG是可交互式的,会对部分事件做出响应,例如点击,鼠标滑过等等。
UniswapV3中,也正是采用了这个方法(不能说是采用我们的方法)。将SVG的模板直接写死在代码中,然后采用abi.encodePacked函数将模板和对应位置的参数组合在一起,最后再转化为svg源码(字符串)输出。这样我们的NFT图像就可以直接在以太坊上获取了,即使Uniswap关门了也没有关系,你的token图像已经在以太坊上永存了。
二、UniswapV3中的NFT
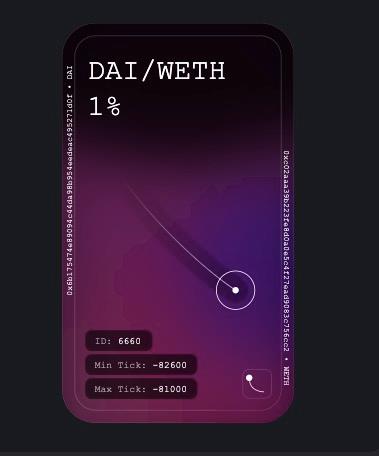
我们先看一下UniswapV3具体的NFT图像(这里的NFT其实是代表用户添加某一个池子的流动性):

从上图中我们可以看出这个NFT对应的池子为DAI/WETH,手续费是1%
笔者的运气还是差了一点点,只差一位数就是6666了。当然,这里是扯远了,ID就算全部是6也并没有额外用处。
三、UniswapV3的NFT生成代码
好了,图像看完了,我们具体来看UniswapV3上截取的两段代码:
第一段,外部接口,传入相应参数生成一个NFT的SVG图像:
function generateSVG(SVGParams memory params) internal pure returns (string memory svg) {
/*
address: "0xe8ab59d3bcde16a29912de83a90eb39628cfc163",
msg: "Forged in SVG for Uniswap in 2021 by 0xe8ab59d3bcde16a29912de83a90eb39628cfc163",
sig: "0x2df0e99d9cbfec33a705d83f75666d98b22dea7c1af412c584f7d626d83f02875993df740dc87563b9c73378f8462426da572d7989de88079a382ad96c57b68d1b",
version: "2"
*/
return
string(
abi.encodePacked(
generateSVGDefs(params),
generateSVGBorderText(
params.quoteToken,
params.baseToken,
params.quoteTokenSymbol,
params.baseTokenSymbol
),
generateSVGCardMantle(params.quoteTokenSymbol, params.baseTokenSymbol, params.feeTier),
generageSvgCurve(params.tickLower, params.tickUpper, params.tickSpacing, params.overRange),
generateSVGPositionDataAndLocationCurve(
params.tokenId.toString(),
params.tickLower,
params.tickUpper
),
generateSVGRareSparkle(params.tokenId, params.poolAddress),
'</svg>'
)
);
}
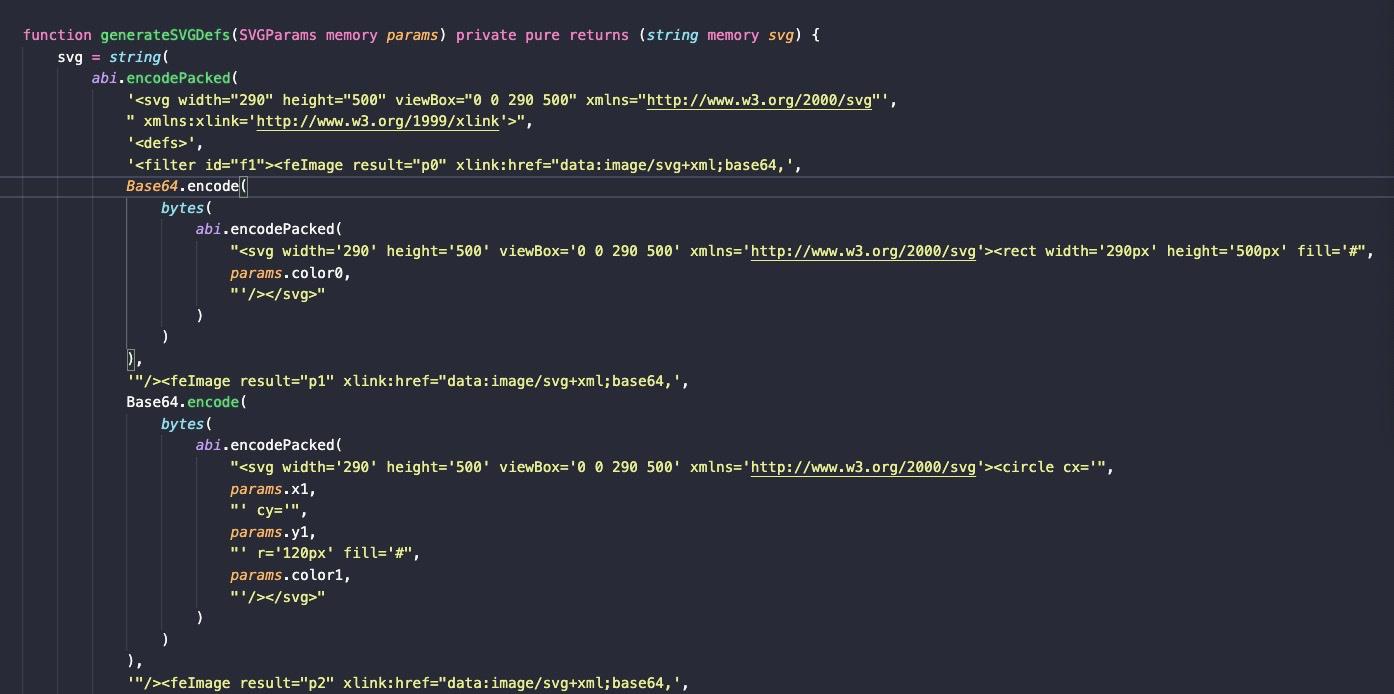
可以看到,这个图像是由多个部分组成的,例如定义啊,边框文字啊, 中间内容啊,最后是SVG结束标签。我们看下面一段代码截图:

这段代码我只是一个简单截图,具体代码大家可以看它github上的源码。我们可以看到输出字符串的第一行就是<svg width="290" height="500" viewBox="0 0 290 500" xmlns="http://www.w3.org/2000/svg",这是SVG定义。然后它这个比较复杂,SVG中又嵌入了Base64编码,见
Base64.encode(
bytes(
abi.encodePacked(
"<svg width='290' height='500' viewBox='0 0 290 500' xmlns='http://www.w3.org/2000/svg'><rect width='290px' height='500px' fill='#",
params.color0,
"'/></svg>"
)
)
),
这段代码应该是画了一个宽290像素,高500像素的矩形。这个笔者对SVG并不是专业的,所以就不再研究具体怎么画的了。
余下的代码我们暂时不看了,总之一句话。它生成SVG源码的方法就是不停的使用abi.encodePacked函数将模板字符串和相应的参数值组合在一起,最后组合成一个完整的svg源码字符串。
三、UniswapV3中NFT的稀有属性
再次提醒一下,UniswapV3中的NFT其实是你添加的流动性,千万不要随便送人(卖出)哟。同时,这个NFT还分稀有的还是普通的,那么什么样的NFT才是稀有的呢?下面有判断代码:
function isRare(uint256 tokenId, address poolAddress) internal pure returns (bool) {
bytes32 h = keccak256(abi.encodePacked(tokenId, poolAddress));
return uint256(h) < type(uint256).max / (1 + BitMath.mostSignificantBit(tokenId) * 2);
}
代码的第一步是将tokenId和交易对(池)地址组合一下进行哈希运算,然后计算的结果和某个运算结果相比较,我们来按代码计算一下:
计算之前我们先要获取对应fee的Pool地址,从上图中我们可以看到,该NFT对应的交易对的两种代币及地址为:
- DAI:0x6b175474e89094c44da98b954eedeac495271d0f
- WETH:0xc02aaa39b223fe8d0a0e5c4f27ead9083c756cc2
- fee:10000。因为我们的手续费率为1%,而分母为1000000。
- poolAddress:0xa80964C5bBd1A0E95777094420555fead1A26c1e
我们直接在Factory合约中查询对应的池子地址,查询地址为:
https://cn.etherscan.com/address/0x1f98431c8ad98523631ae4a59f267346ea31f984#readContract
点击其中的getPool按钮,输入上面的地址和费率,点击查询按钮,得到地址:0xa80964C5bBd1A0E95777094420555fead1A26c1e。这个就是我们的poolAddress了。
为了计算是否稀有,我们将上面的函数分解一下(内部的,无法直接调用),写一个合约来计算。
// SPDX-License-Identifier: GPL-2.0-or-later
pragma solidity >=0.7.6;
import '@uniswap/v3-core/contracts/libraries/BitMath.sol';
contract RareTest{
function getBytes(uint256 tokenId, address poolAddress) public pure returns (bytes32) {
bytes32 h = keccak256(abi.encodePacked(tokenId, poolAddress));
return h;
}
function getUint(bytes32 h) public pure returns(uint) {
return uint(h);
}
function getResult(uint tokenId) public pure returns(uint) {
return type(uint256).max / (1 + BitMath.mostSignificantBit(tokenId) * 2);
}
function isRare(uint256 tokenId, address poolAddress) public pure returns (bool) {
bytes32 h = keccak256(abi.encodePacked(tokenId, poolAddress));
return uint256(h) < type(uint256).max / (1 + BitMath.mostSignificantBit(tokenId) * 2);
}
}
我们直接使用remix进行测试(部署时选javascript VM),分别调用上面的函数得到的结果为:
getBytes: 0x7510738a918c5116c753b45e7b5a58aa3994cf345e426f54cd9405b1fda306f6
getUint: 52949670273909147826988446709444914284054628203600607669243403349492999849718
getResult: 4631683569492647816942839400347516314130799386625622561578303360316525185597
isRare: false
我们从上面的输出是可以验证我们的NFT不是稀有的,那么稀有的多了一个什么呢?代码如下:
function generateSVGRareSparkle(uint256 tokenId, address poolAddress) private pure returns (string memory svg) {
if (isRare(tokenId, poolAddress)) {
svg = string(
abi.encodePacked(
'<g style="transform:translate(226px, 392px)"><rect width="36px" height="36px" rx="8px" ry="8px" fill="none" stroke="rgba(255,255,255,0.2)" />',
'<g><path style="transform:translate(6px,6px)" d="M12 0L12.6522 9.56587L18 1.6077L13.7819 10.2181L22.3923 6L14.4341 ',
'11.3478L24 12L14.4341 12.6522L22.3923 18L13.7819 13.7819L18 22.3923L12.6522 14.4341L12 24L11.3478 14.4341L6 22.39',
'23L10.2181 13.7819L1.6077 18L9.56587 12.6522L0 12L9.56587 11.3478L1.6077 6L10.2181 10.2181L6 1.6077L11.3478 9.56587L12 0Z" fill="white" />',
'<animateTransform attributeName="transform" type="rotate" from="0 18 18" to="360 18 18" dur="10s" repeatCount="indefinite"/></g></g>'
)
);
} else {
svg = '';
}
}
可以看到,稀有的多了一段变形(动画),具体的效果我的不是稀有token就不知道了。也许SVG专业人员可以还原出来。
四、其它
好了,UniswapV3的NFT图像生成就简单说到这了。
这里提一下我们以前演示EIP-2569时专门做了几个漂亮的纪念币(图像也是以SVG格式存在以太坊上)。本来最后一个儿童节纪念币可以免费领取的,但由于今年4月份以太坊柏林升级改动了部分操作的gas费用,现在out of gas无法领取了(其它纪念币受此影响买也无法购买成功了),遗憾!!!。这里将地址放出来,有兴趣的朋友可以去看看。
以上是关于浅谈一下UniswapV3中的NFT图像生成的主要内容,如果未能解决你的问题,请参考以下文章