前后端开发中,跨域问题的前世今生
Posted 健康平安的活着
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前后端开发中,跨域问题的前世今生相关的知识,希望对你有一定的参考价值。
一 何为跨域
1.1 跨越的前世今生
所谓跨域请求就是指:当前发起请求的域月该请求指向的资源所在的域不一致,导致无法访问。
这里所有的域是指协议、域名和端口号组成的一个完整合集。同域就是指协议、域名和端口号均相同,任何一个不同都是跨域。
1.2 产生不同跨域的情况

1.3 页面查看跨越
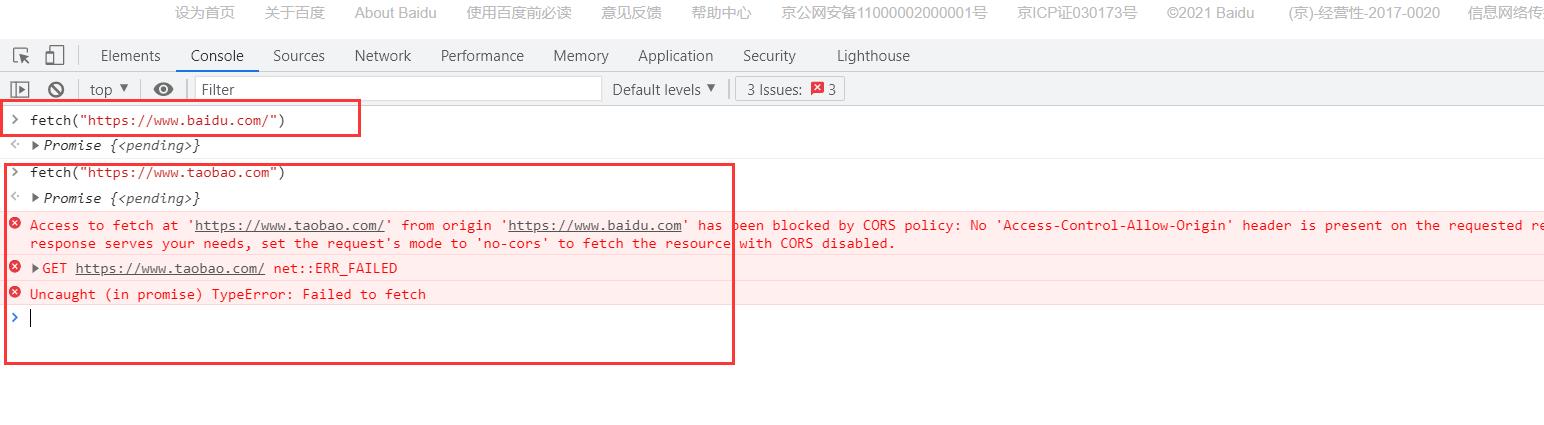
在浏览器中,按住f12,在console中,先清空窗口,输入fetch函数,如下图:
在打开的百度网页中访问baidu.com没有问题,而去方位taobao.com,就会出现跨域

1.4 为何浏览器访问出现跨域
浏览器为了所有资源进行安全访问,采用同源策略
同源策略是用来防御来自非法的攻击,但我们不能因为防御非法的攻击就将所有的跨域都拦截掉。
1.在现代的项目中,前端的开发中,我们经常需要调用第3方的服务接口(如mock server ,fake api),这种情况下就需要进行跨域请求。
解决方法是,前端采用cors方式解决跨域。
2.在前后端分离的项目中,前端后端分别属于不同的服务器当中,在采用这种架构时候,跨域问题就存在了,解决方法就是采用反向代理的方式来解决跨域问题。
1.5 解决跨域方案

二 案例分析以及解决办法
2.1 案例描述
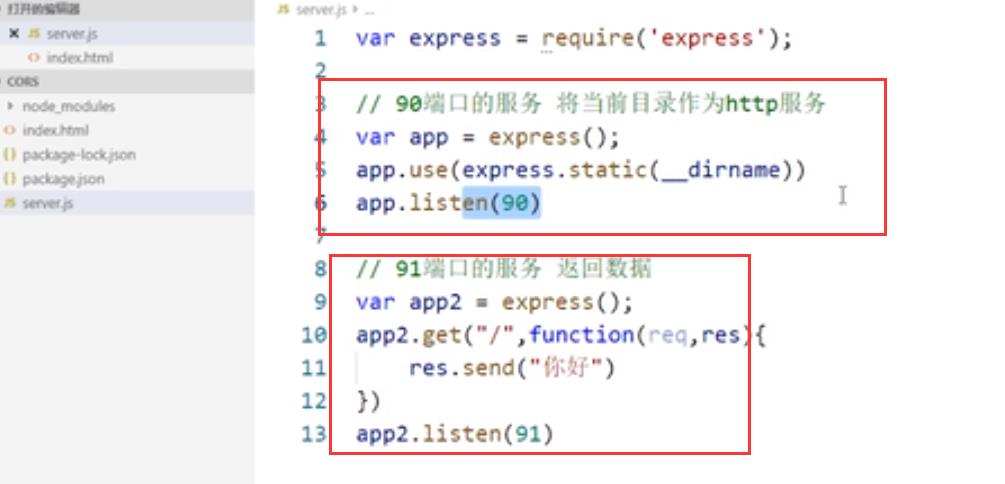
描述:有两套前端代码,一套前端代码为90,一套代码为91;

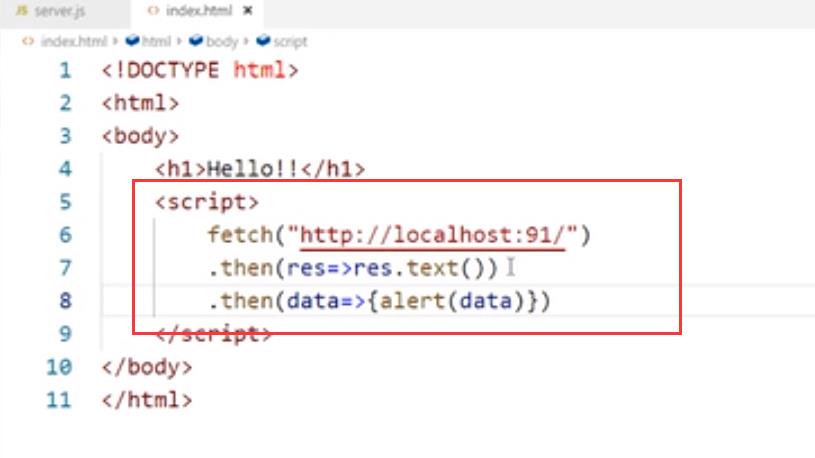
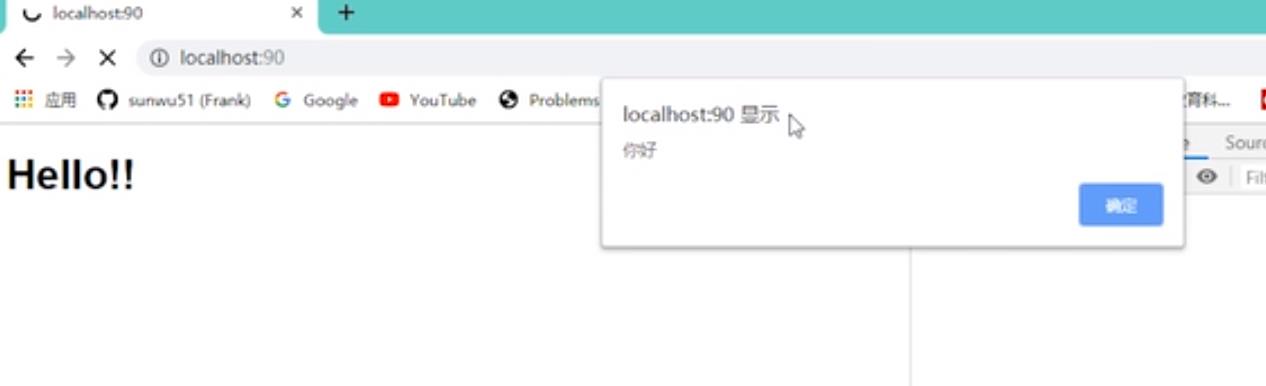
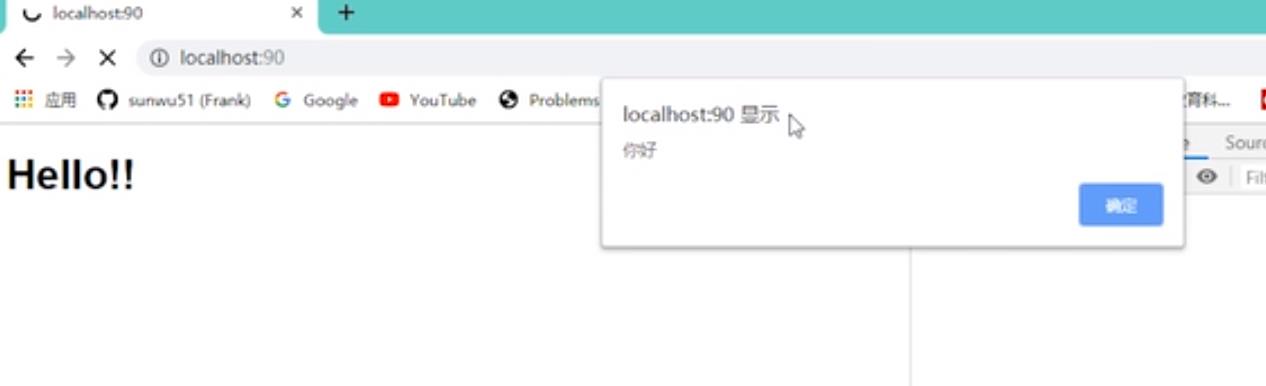
那么现在在90这套代码中,访问91这套代码:将返回数据通过alert,进行输出,如下图所示:

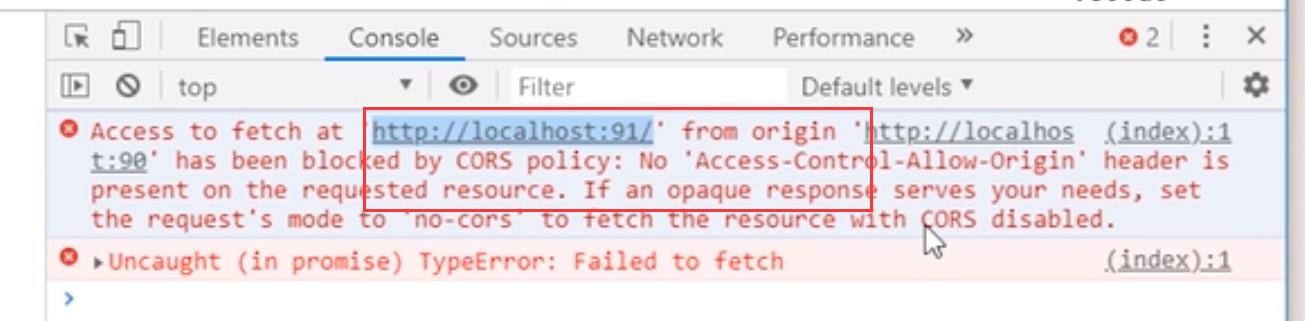
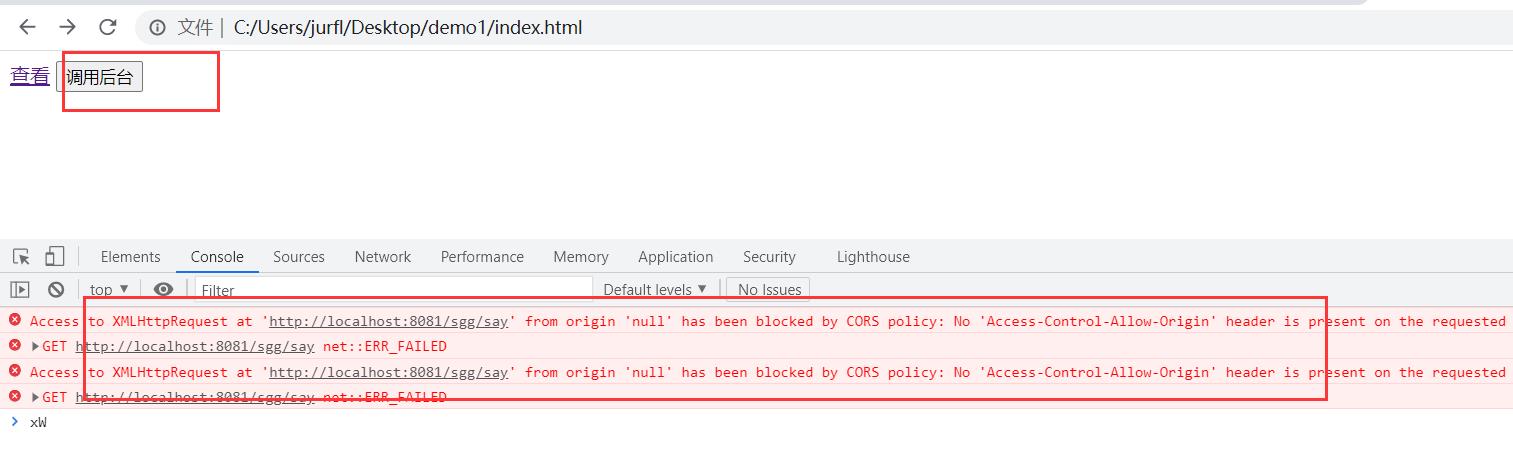
问题产生:出现了跨域:如下图所示:

2.2 解决方法
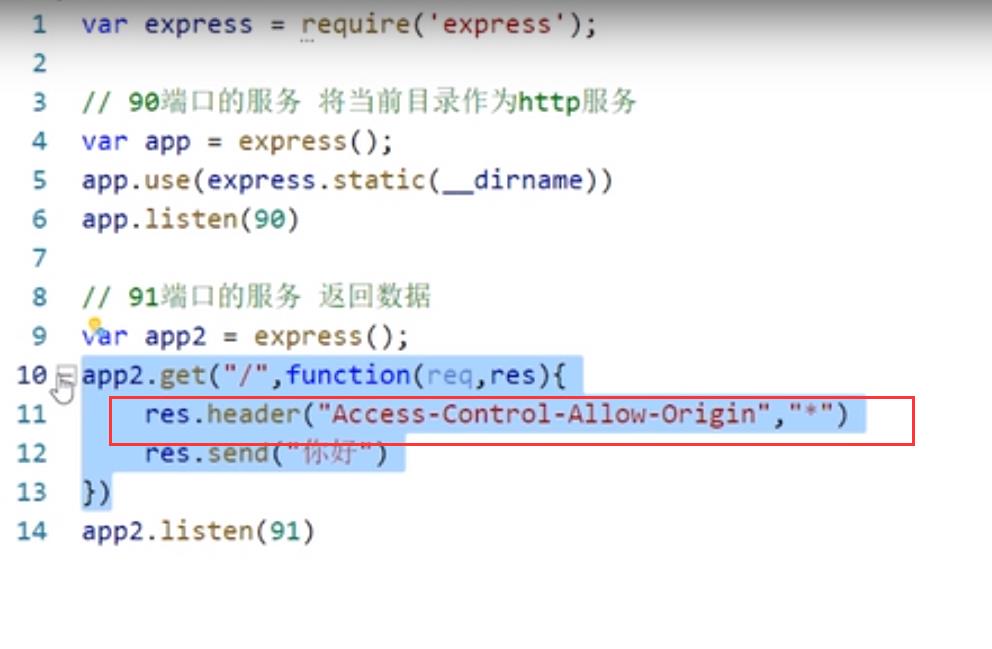
2.2.1 在http响应头中加配置解决跨域
cors是新的w3c标准,它新增的一组http首部字段允许服务器其声明哪些来源请求有权限访问哪些资源。
这种方式最主要的特点就是毁在响应的http首部增加Access-Control-Allow-Origin等信息,从而判定哪些资源可以进行跨域请求。
Access-Control-Allow-Origin设置为*

2.重启服务,进行访问:可以看到,已经得到了解决。

2.2.2 jsonp解决跨域
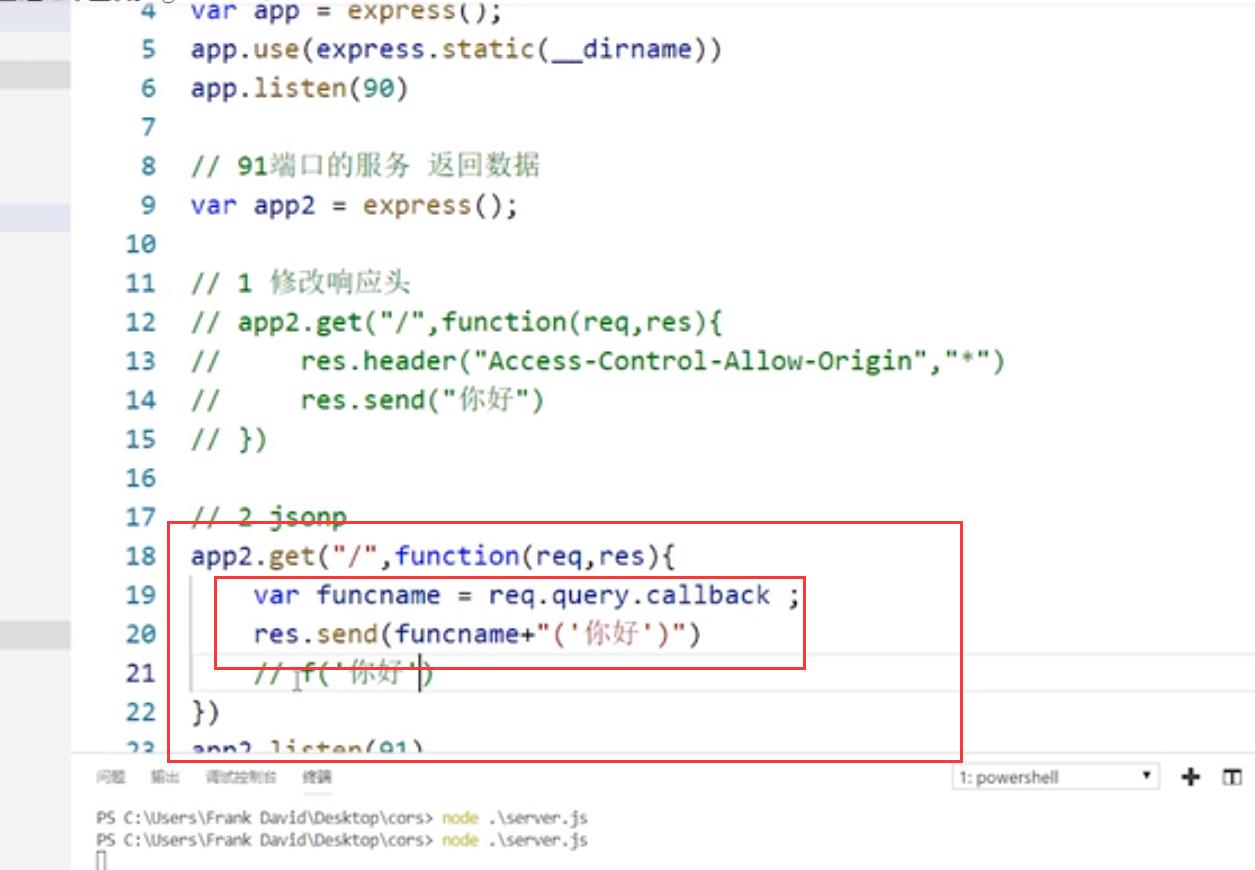
jsonp是json的一种使用模式,可用于解决主流浏览器的跨域数据访问问题,原理就是在ajax存在跨域安全问题,但是script标签是不存在这类问题的,于是乎就有人根据这特性做了文章找了解决方案。
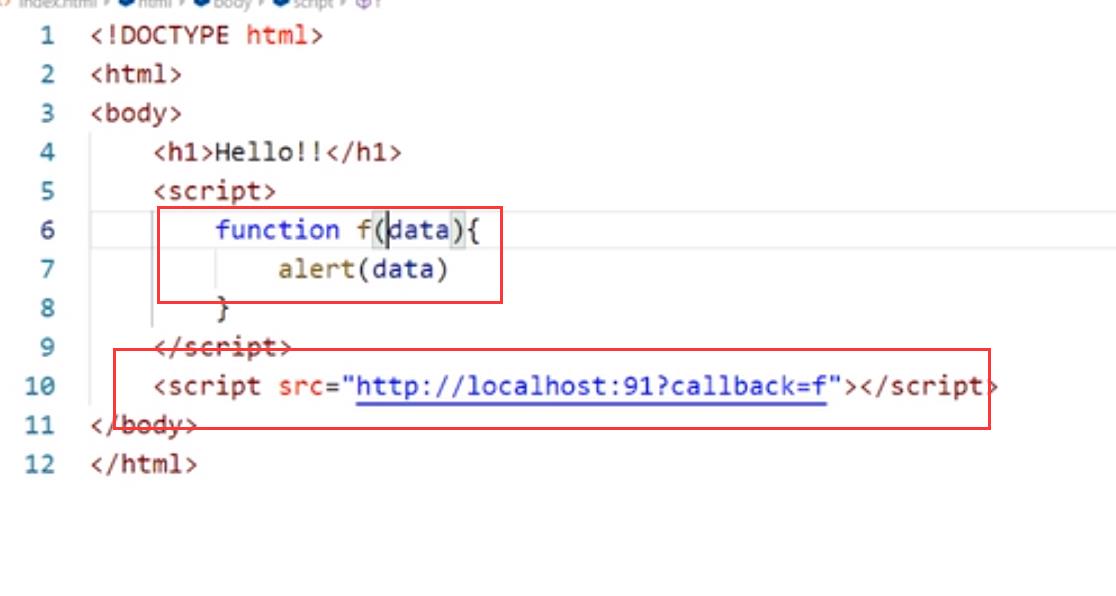
1.在90的index.html页面配置

2.在91的页面修改:

3.重启服务,访问

https://www.bilibili.com/video/BV1Kt411E76z?from=search&seid=10667757156379129933
目录
2. 3 使用nginx反向代理解决跨域
2.3.1 原理思想
nginx做反向代理:
1.nginx静态代理服务器要和前端页面放在一台机器上
2.前端页面得有自己的nginx,这样前端页面访问自己的nginx服务器,在同域中,就不会出现跨域。
反向代理:
通过反向代理我们将前端和后端项目统一,通过反向代理来提供对外的服务,这样在前端看上去就跟不存在跨域一样。
2.3.2 案例描述
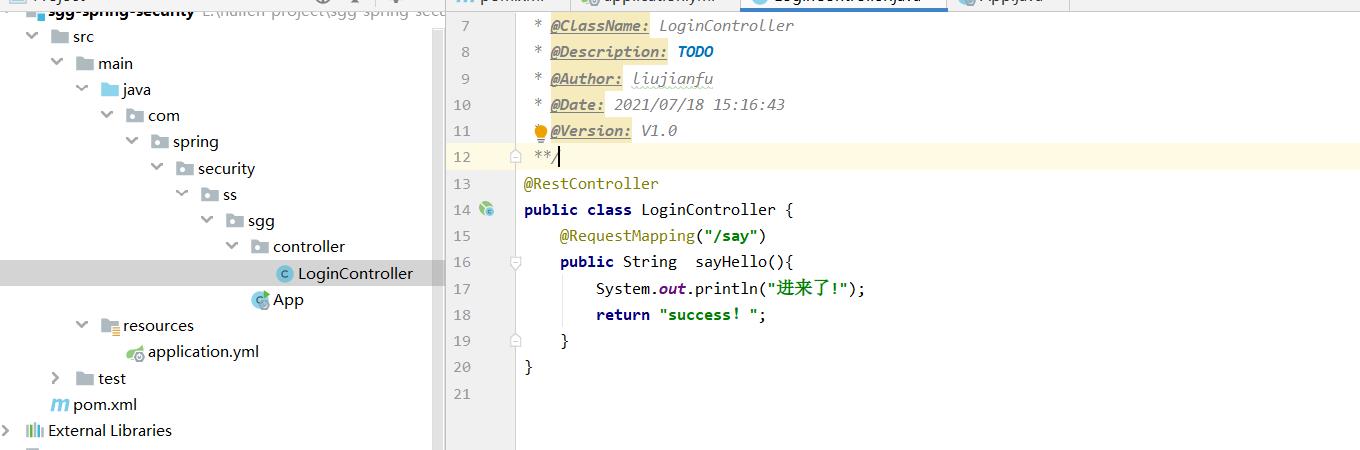
1.后端代码:


2.前端代码:

index.html代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<script type="text/javascript" src="js/jquery-2.1.0.js"></script>
<script type="text/javascript">
$(document).ready(function() {
alert(22);
$("#btn").click(function(){
$.get("http://localhost:8081/sgg/say",function(data){
console.log(data);
})
});
});
</script>
</head>
<body>
<a href="http://localhost:8081/sgg/say">查看</a>
<input type="button" id="btn" value="调用后台"></input>
</body>
</html>
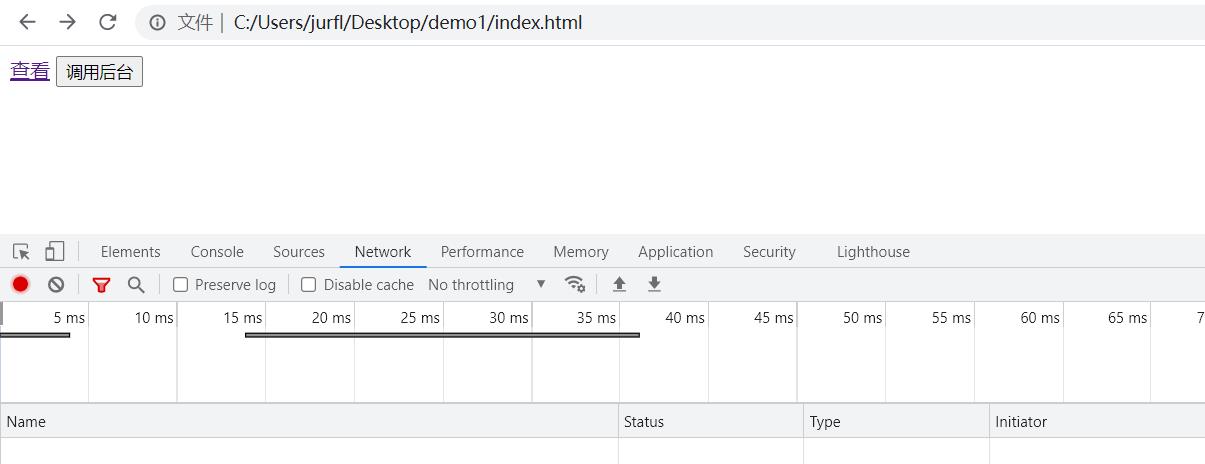
3.执行访问:
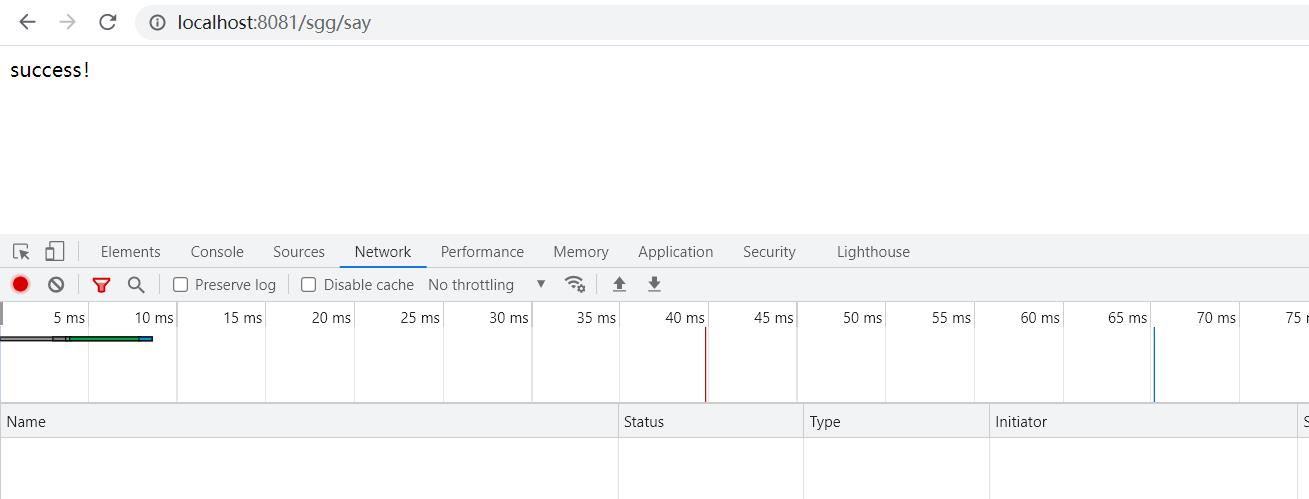
1.点击页面中的“查看”超链接

可以看到调用了后端进行了返回:

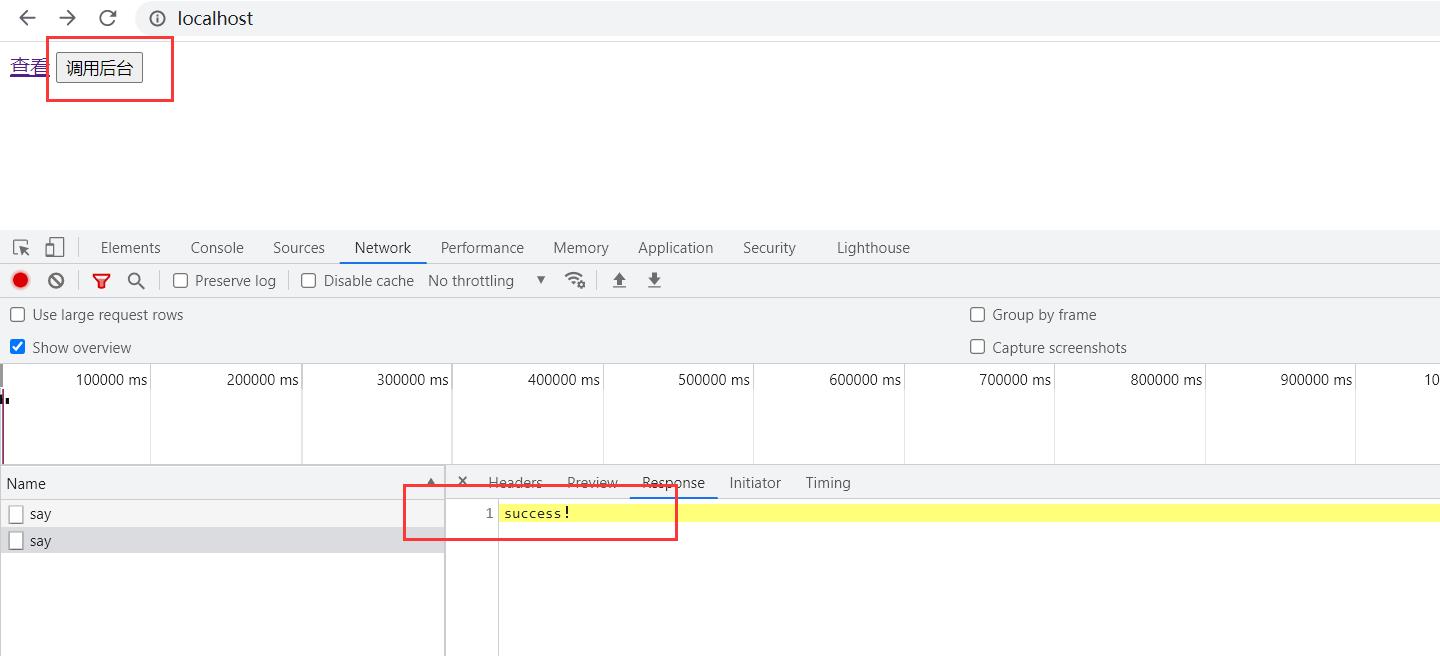
2.点击按钮“调用后台”,执行ajax方法调用:

总结:前后端代码均在一台机器上,通过超链接标签访问这个地 http://localhost:8081/sgg/say ,则能够成功调用后端服务进行访问。而通过ajax访问:http://localhost:8081/sgg/say 后端服务,出现跨域问题。原因在在于,协议,ip相同,而端口不相同,造成跨域。
2.3.3 使用nginx的反向代理解决跨域
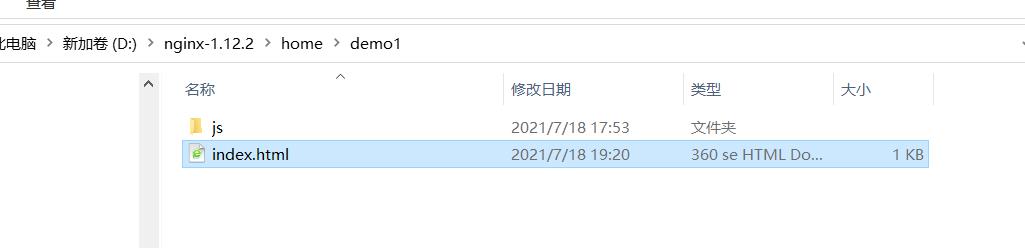
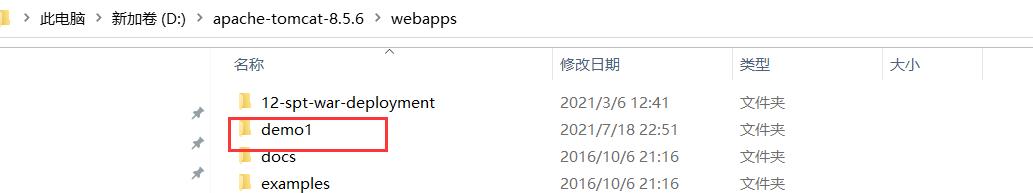
1.将前端代码放入到ngiinx中:在nginx新建一个home目录,将前端代码放进去
目的是给前端代码找一个nginx,让nginx和前端代码在一个域中,然后让nginx服务器和后端代码服务器进行调用通信(服务器之间通信不会出现跨越),虽然现在前后端代码都在一台机器,我们也按照正常流程进行配置。
如下图所示:

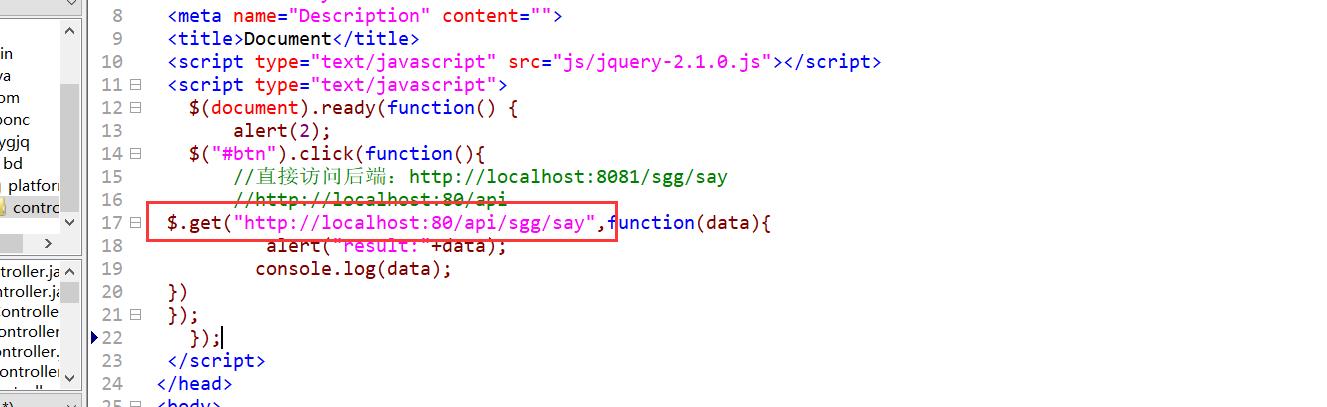
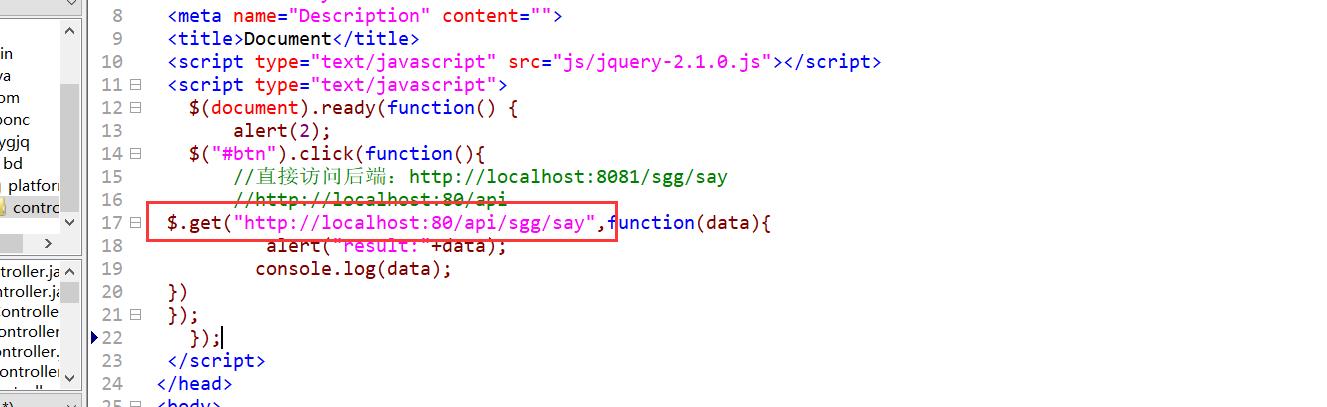
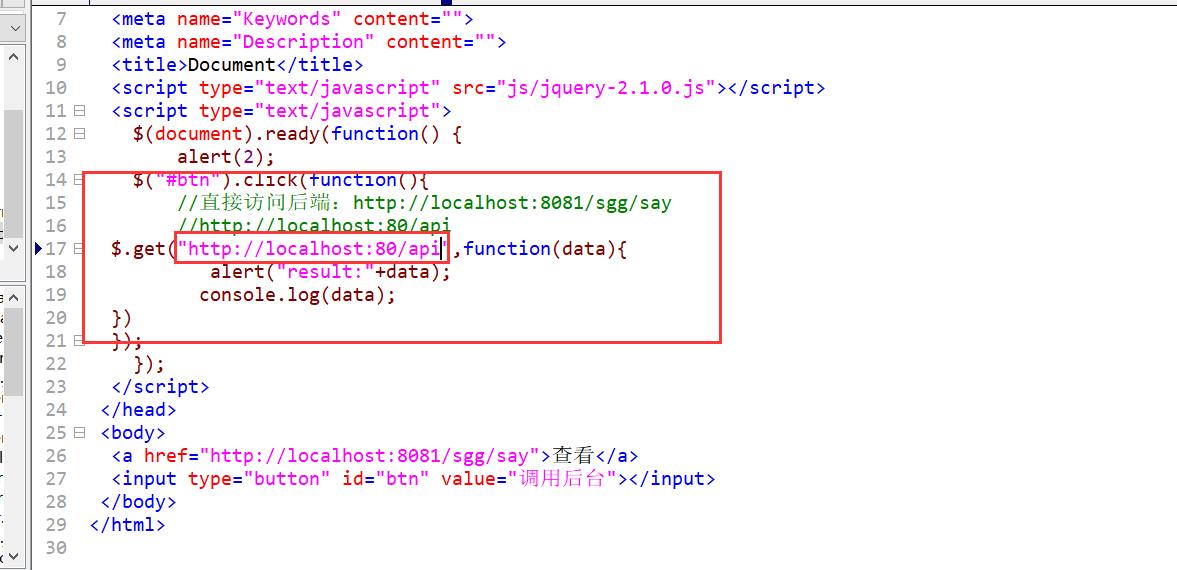
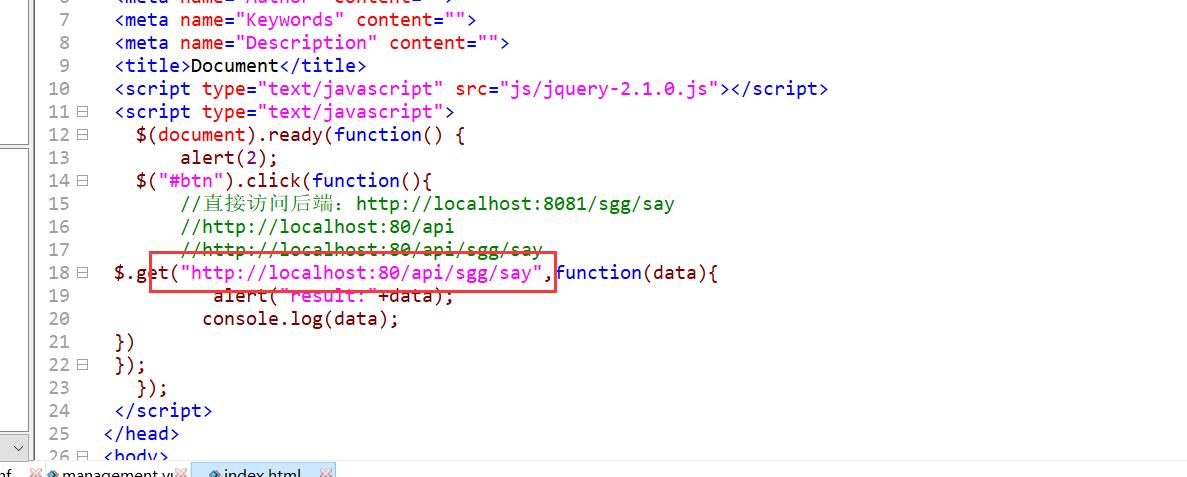
2.修改index.html的配置
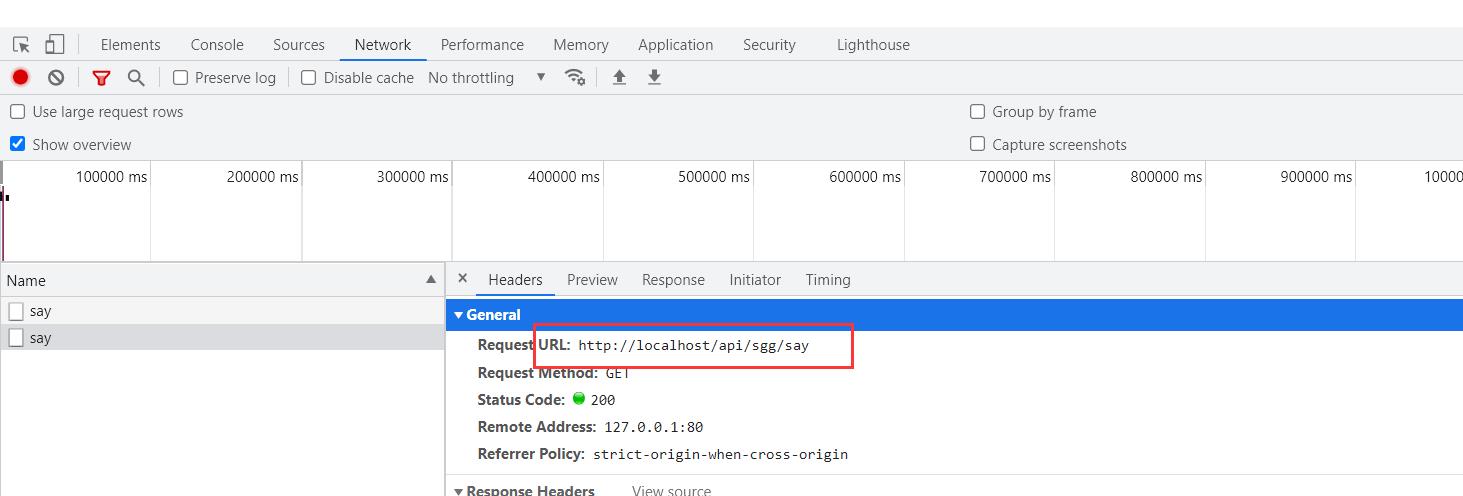
请求地址为:http://localhost:80/api/sgg/say

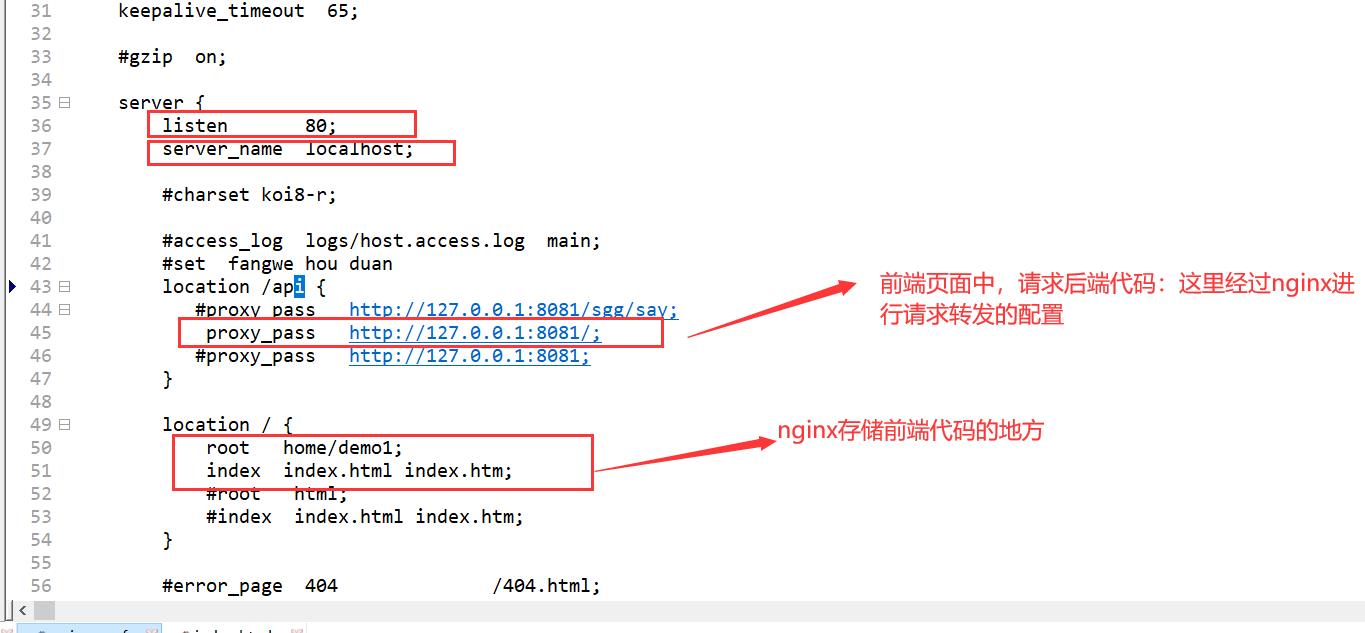
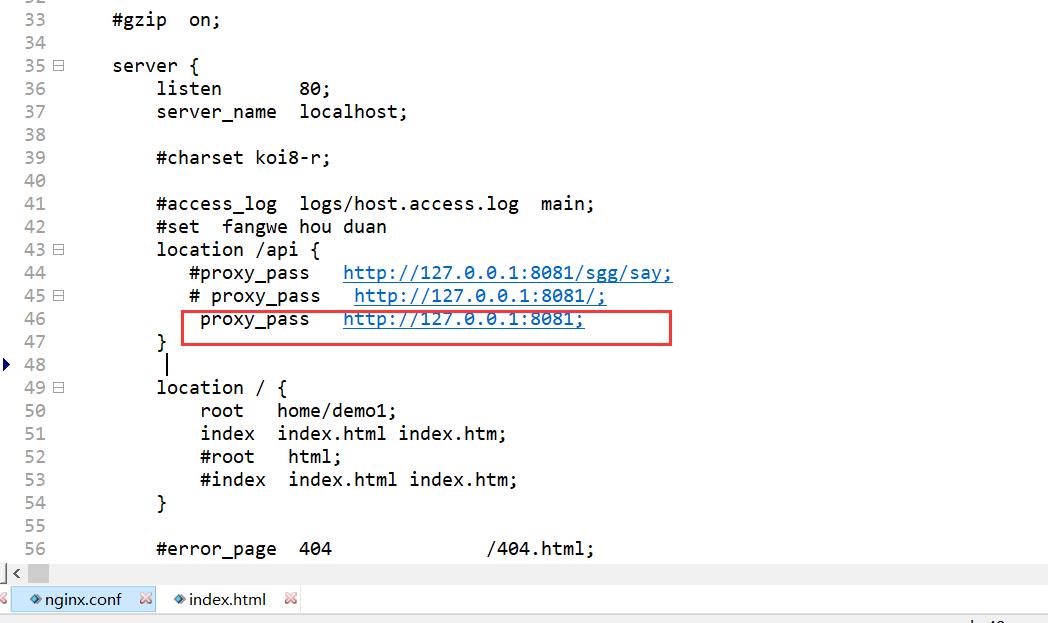
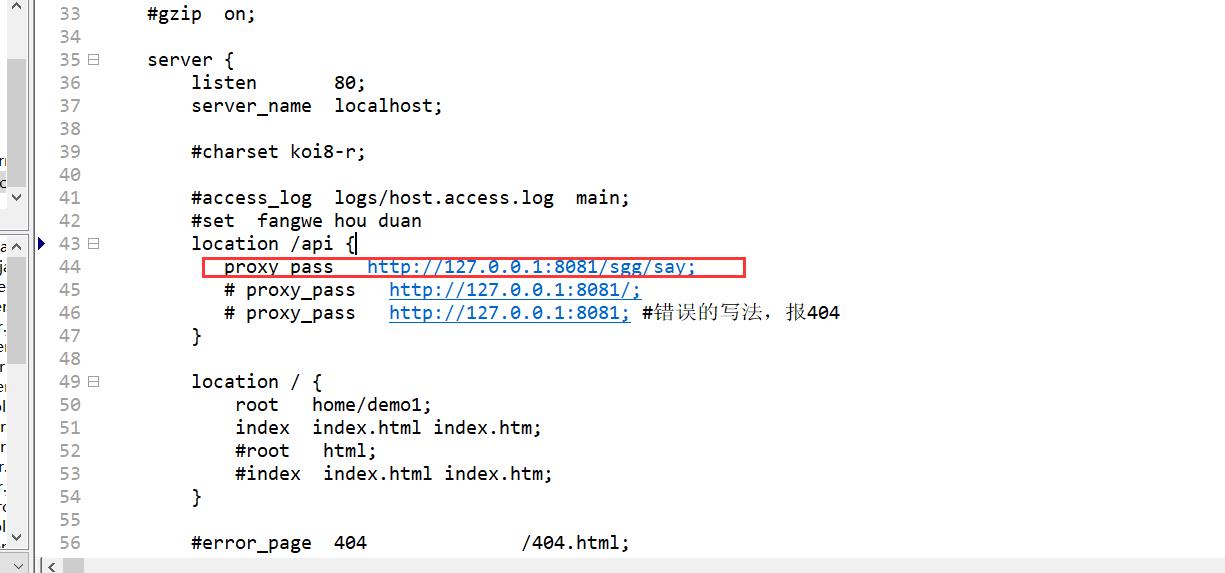
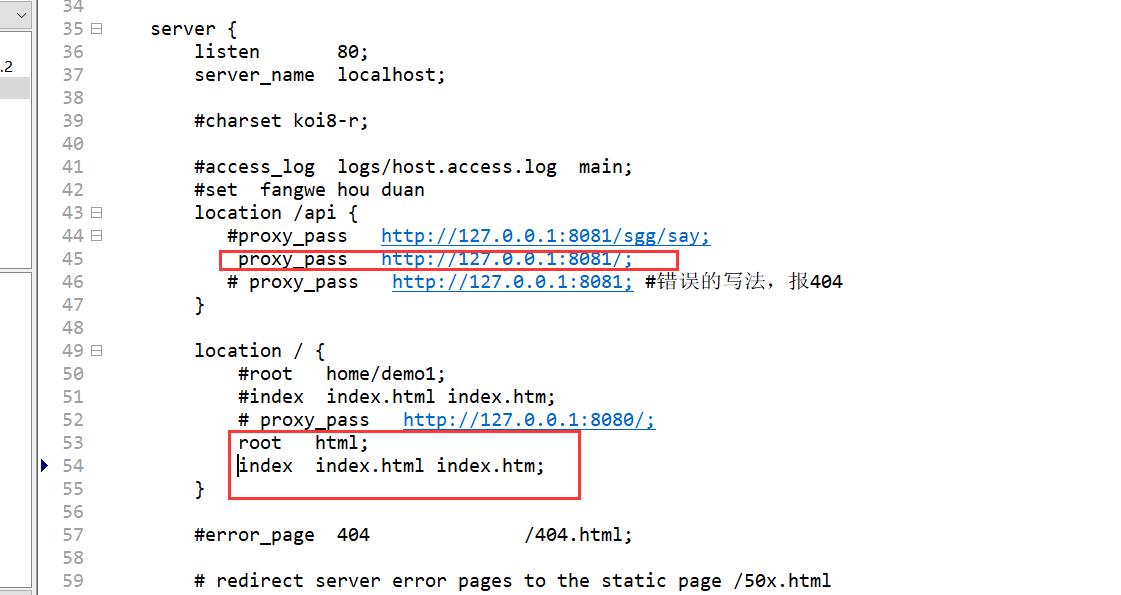
3.配置nginx的配置文件:

梳理:如果忽略跨域问题,页面访问后端的实际地址为:http://localhost:8081/sgg/say;
而为了解决跨域前端页面现在的访问路径为:http://localhost:80/api/sgg/say
这里使用nginx进行反向代理:http://localhost:80/api ====>http://localhost:8081/
经过等量代换:http://localhost:80/api/sgg/say ====》http://localhost:8081/sgg/say
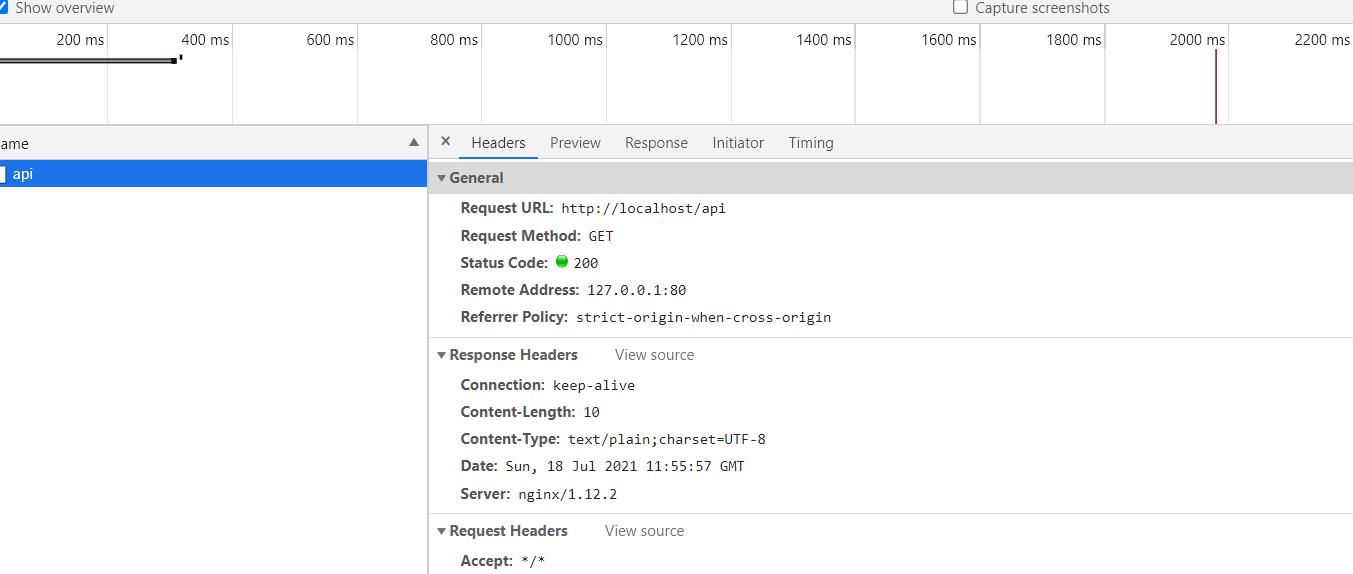
4.进行访问:
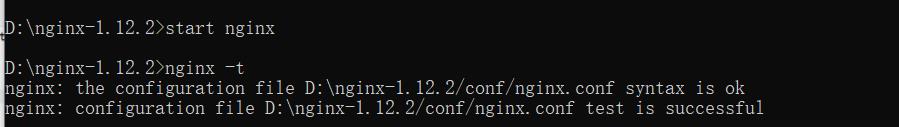
启动nginx:


返回数据:

总结:可以看到完美解决跨域的问题!!!!
5.修改配置文件:将proxy_pass http://127.0.0.1:8081;最后不加“/”,查看效果
5.1 index.html不变
 5.2 修改nginx.cnf的配置
5.2 修改nginx.cnf的配置
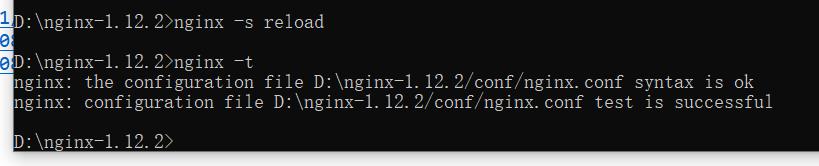
 5.3 重新nginx
5.3 重新nginx

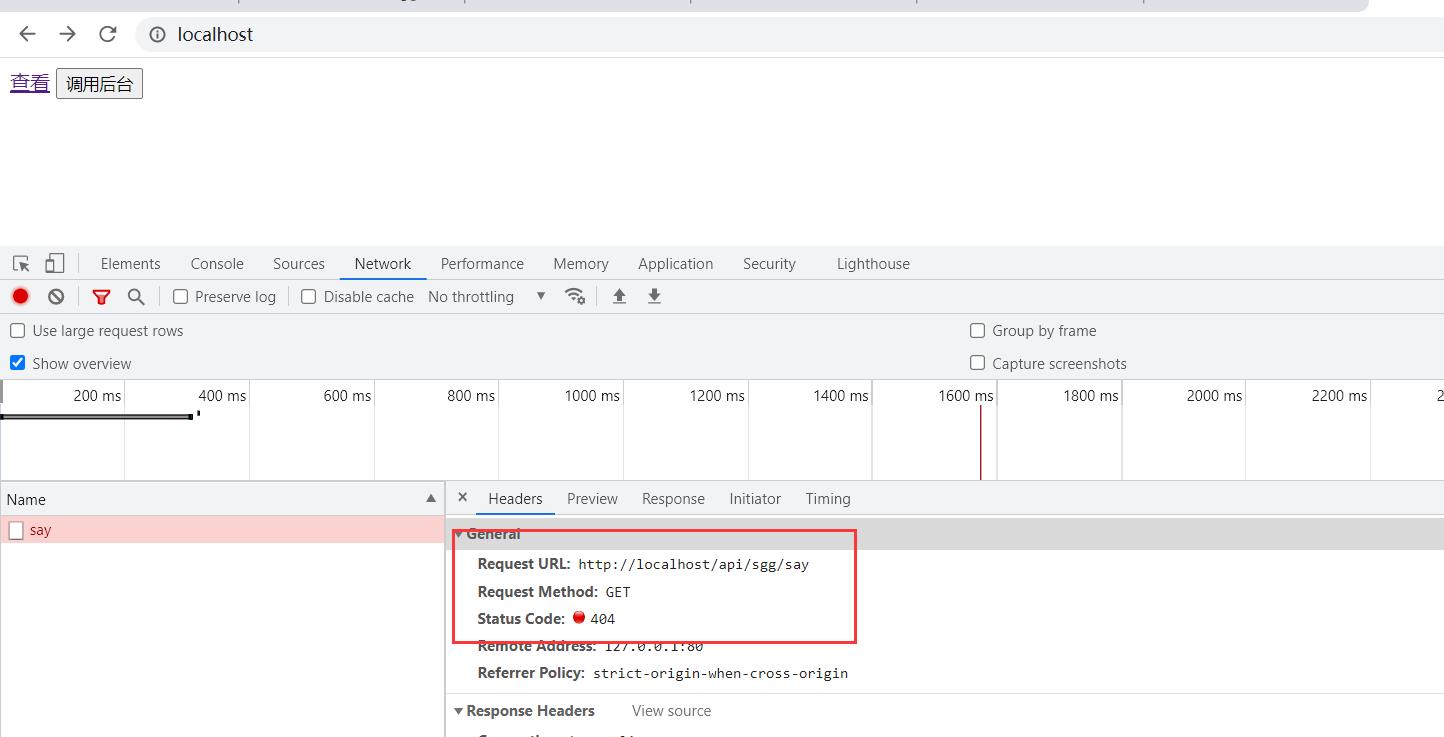
5.4 进行访问:可以看到报404找不到路径,所以如果nginx代理之后,访问后端还有上下文访问的方法,则被代理的地址后面一定要加“/”,进行结尾。

6.实现精准代理
6.1 修改index.html

6.2 nginx配置文件的修改

6.3 重启nginx

6.4 访问:可以看到,也是ok的,这是一种比较精确的方式,只能代理访问这一个方法。

2.3.4 使用nginx的反向代理解决跨域(前端代码在tomcat中)
1.前端代码放到端口号为8080的tomcat下,修改index的配置,如下图

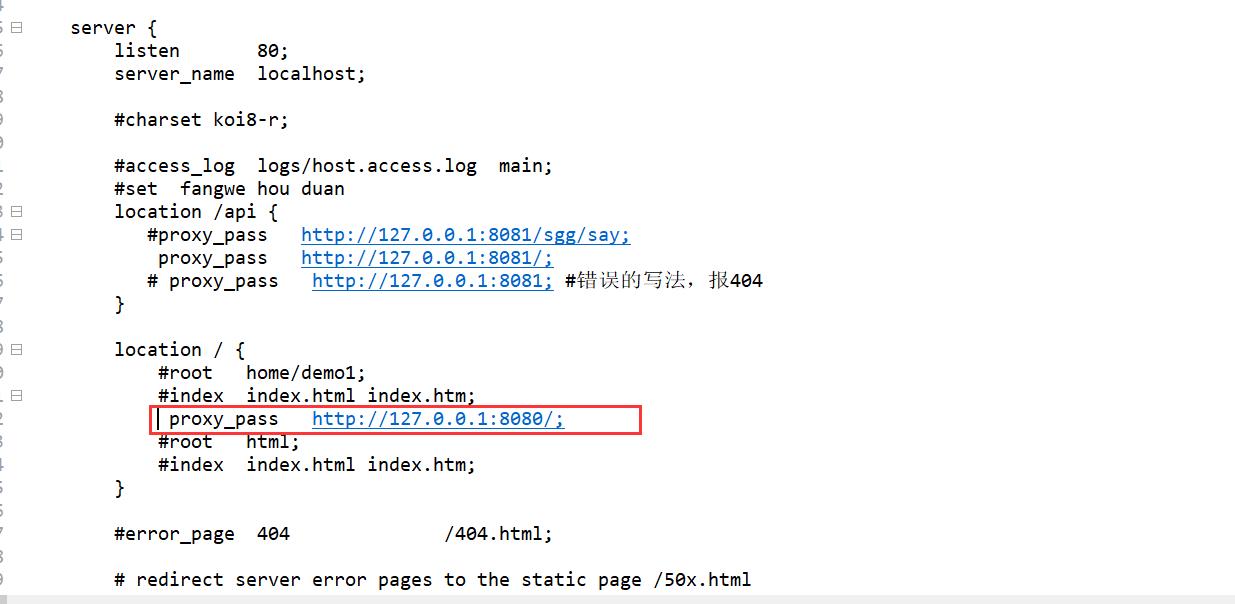
 2.nginx的配置
2.nginx的配置

3.启动tomcat,nginx进行访问


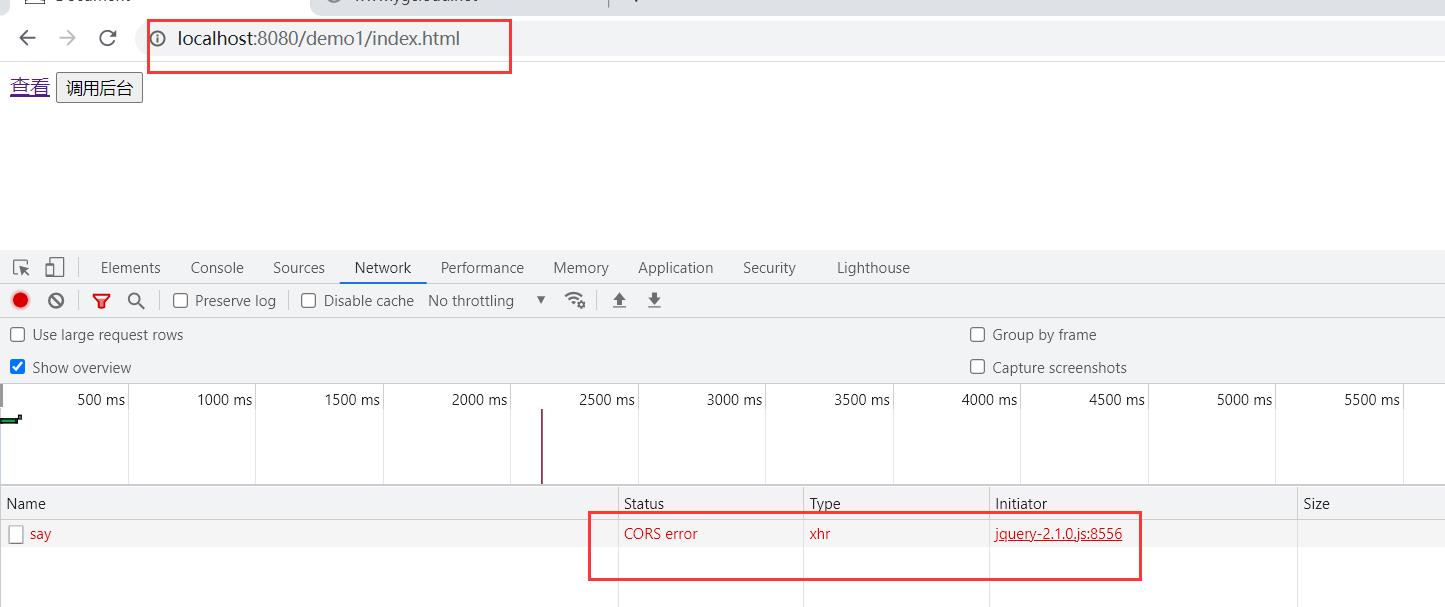
访问出现跨域:

4.修改nginx的配置,给前端找到一个nginx代理,将nginx的80指向放前端代码的8080,将前端代码和nginx绑定:

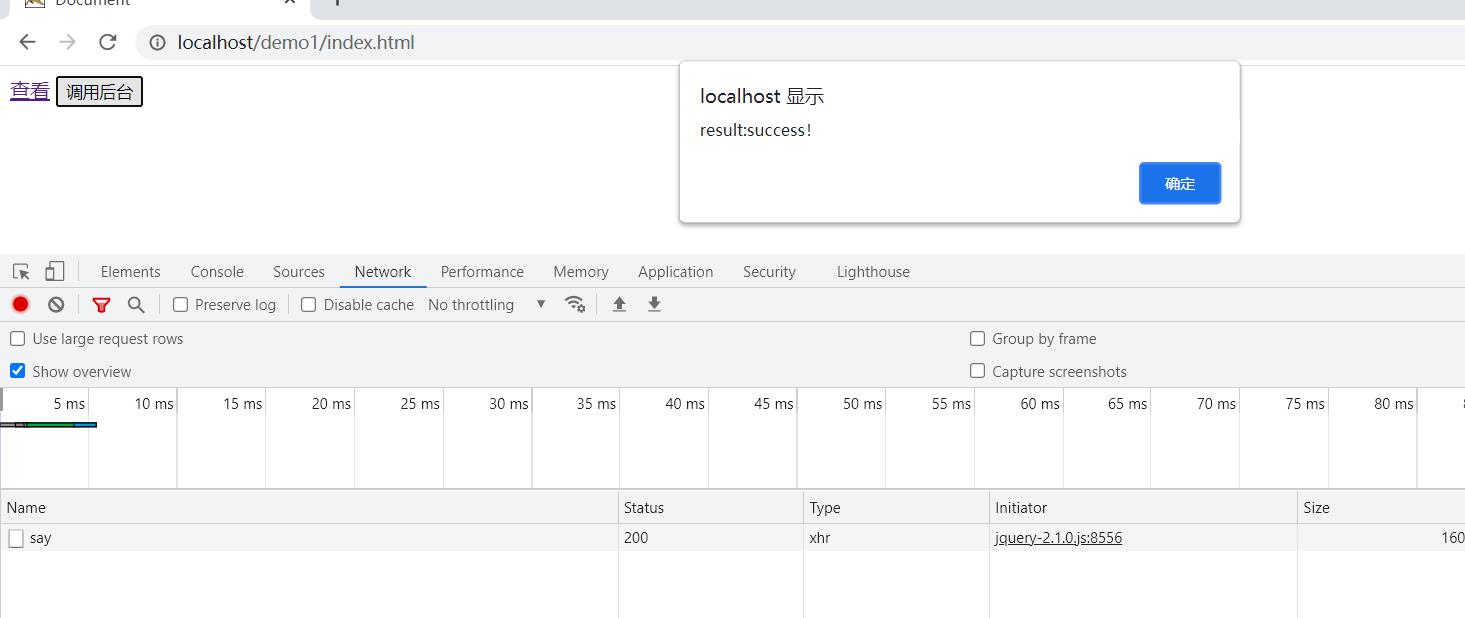
5.重新启动nginx,进行访问:http://localhost/demo1/index.html

总结:就是要解决两个跨越问题:
1.tomcat的8080中的前端代码与nginx的80之前的跨域问题,解决就是将80端口指向tomcat的8080,二者绑定在一起,跟前面的例子将静态页面放到nginx的home目录下一样的功能。
2.tomcat页面的index.html中要访问后端:http://localhost:8081/sgg/say;同样出现跨域,解决办法
使用nginx的反向代理:http://localhost:80/api 指向http://localhost:8081/;所以index.html的页面地址就是:http://localhost:80/api/sgg/say;
以上是关于前后端开发中,跨域问题的前世今生的主要内容,如果未能解决你的问题,请参考以下文章