web中的懒加载
Posted 小虾米的java梦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web中的懒加载相关的知识,希望对你有一定的参考价值。
在Web应用程序中,系统的瓶颈常在于系统的响应速度。如果系统响应速度过慢,用户就会出现埋怨情绪,系统的价值也因此会大打折扣。因此,提高系统响应速度,是非常重要的。
Web应用程序做的最多就是和后台数据库交互,而查询数据库是种非常耗时的过程。当数据库里记录过多时,查询优化更显得尤为重要。为了解决这种问题,有人提出了缓存的概念。缓存就是将用户频繁使用的数据放在内存中以便快速访问。在用户执行一次查询操作后,查询的记录会放在缓存中。当用户再次查询时,系统会首先从缓存中读取,如果缓存中没有,再查询数据库。缓存技术在一定程度上提升了系统性能,但是当数据量过大时,缓存就不太合适了。因为内存容量有限,把过多的数据放在内存中,会影响电脑性能。而另一种技术,懒加载可以解决这种问题。
懒加载(Load On Demand)是一种独特而又强大的数据获取方法,它能够在用户滚动页面的时候自动获取更多的数据,而新得到的数据不会影响原有数据的显示,同时最大程度上减少服务器端的资源耗用。
考虑这样一个例子:海尔电器是一个非常大的组织机构,它下有1万多个组织单元。由于组织单元的复杂性,组织单元间也存在着上下级关系。现在的问题是:用户想加入海尔电器的某个组织单元,他该怎么选择到这个组织单元呢?
很容易想到的一个解决方法是:查询数据库,把海尔电器的所有组织单元放到一个下拉列表中,让用户选择即可。这样的确是解决问题了,但是,测试发现,浏览器在显示组织单元数据时就直接假死了。看来,这样做性能太差,可以不采纳。
另一个解决方法就是利用懒加载技术。由于组织单元间存在着上下级关系,那么组织单元的排列就可以当作一棵树来处理。在显示数据时只显示父节点,点击父节点时,就能显示父节点下的子节点。如下图所示:
用户要选择某个组织单元,只需点击该组织单元的父亲节点就能找到该组织单元。
可以看出,懒加载节省了系统响应时间,提升了系统性能,非常具有利用价值。
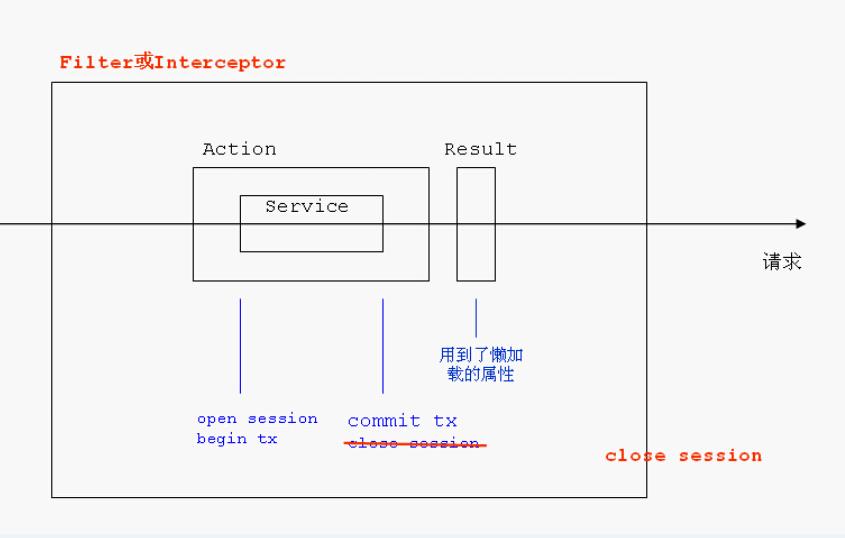
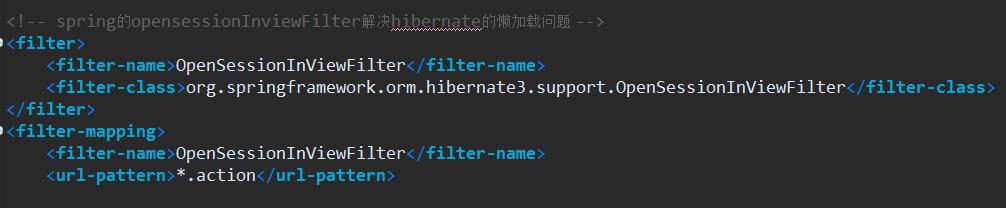
在hibernate中,懒加载异常的解决方案就是利用spring的方案:

在web.xml中配置这个即可:同一个请求之内的懒加载异常,通常使用过滤器来解决,不同请求不能用这个解决。

lazy属性:
lazy表示的是该属性是否懒惰加载,默认值是 true,当值为 true 的时候你在查询主对象,不会立即加载该属性值,即当用户点击的时候才加载,如果设置为false,则会立即加载。
例如:现有实体User有一个地址属性,
配置为:<many-to-one name="address" class="com.my.entity.Address" lazy="false"/>,当你在查询User时不会立即加载它的address属性,而是在你用到address属性时它再自动加载,
如果你一直没有用到address,那么address属性就一直不会被加载,而当lazy=false时,则是在你查询User时就立刻加载它的address属性
以上是关于web中的懒加载的主要内容,如果未能解决你的问题,请参考以下文章