使用Blazor开发内部后台:认识Blazor
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用Blazor开发内部后台:认识Blazor相关的知识,希望对你有一定的参考价值。
转载技术社区中一位朋友最新的文章,介绍自己为公司的 WebForm 遗留系统使用 Blazor 重写前端 UI 的经历。
前言
啊,又好久没写文章了,这一年一直在接触新的领域,扩展了一下技术面,学了很多新东西。
前阵子发现公司内部有个后台管理系统,因为历史悠久,还是Webform做的,不管是UI风格还是代码设计,都已经落后于时代。因为项目陈旧,所以后续新增或修改功能的人,也往往抱着多一事不如少一事的心态添加各种“补丁”。久而久之,后来的人不再乐意维护这样的系统;而落后于时代的UI风格,也让使用者觉得整个系统看上去很“Low”;对接触过市面上第三方后台系统的公司管理者来说,自家的后台系统更显得老气横秋,需要一次“新生”。
当大家对一个系统都产生不满的时候,就可以考虑重构或者重写它了。这一切的开始,自然是考虑技术选型。
最初我考虑使用比较常见的前后端分离模式,后端自然是使用ASP.NET Core + EF Core,前端使用公司内部已经比较成熟的基于Ant-Design-Vue封装的组件模板。但是这样的缺陷也很明显,那就是遇到迭代需求,要么需要前端的人员参与,要么后端人员起码要熟练运用javascript和模板。而后台管理系统的功能迭代,往往来得比较突兀:一方面需求方是内部的使用者,使用频率不固定;另一方面每一次的迭代其实对内来说并没有产生运营价值。因此对后台管理系统的要求是,尽可能单人就能较快的完成前后端工作。
那么有读者可能会嘲笑了:干嘛非要前后端分离?后台直接ASP .NET Core MVC后端渲染好了嘛!当然可以。不过一方面是考虑到MVC组件化开发,我们没有什么实践经验;另一方面是后台系统的页面既可能出现非常多的元素,又要简洁易用,前后端分离可以将后端变得非常轻量(基本只需CRUD),而由前端分担偏重的逻辑。如果回到后端渲染的模式,那么很可能过了几年之后,又变成了今天Webform的情况:例如一个复杂页面,在后端Page对象里写了一大堆的变量来维护页面控件的状态……
现在问题变成了:有没有一个Web UI框架,可以很好地和ASP.NET Core后端搭配呢?我的目光自然放到了年轻的Blazor身上。
Blazor发行才两年,最初我并没有重视它。当然,最大的原因是彼时我未有与之关联的实际需求,另外也包括——
最早Blazor只发行了Blazor Server,Client Side姗姗来迟以至于我误认为尚处于“全民测试阶段”
鉴于Webform、MVC,以及曾经的Silverlight,我对Blazor在前端领域的发展缺乏信心
Blazor WebAssembly是基于WebAssembly的UI框架先行者,最先吃螃蟹的人,往往也会因为过于超前的理念最终走向沉寂
Blazor还太年轻,生态沉淀远不如前端三大框架
但现在是2021年了,当我真正尝试了解它时,它带给了我非常大的——惊喜。同时,Blazor开源社区也给了我很大的帮助。最大的助力,来自于我前同事
@JamesYeung
的开源项目:Ant Design Blazor 。在我花了两个星期的时间,写出旧系统部分页面的demo之后,我深感以前自己对Blazor太缺乏了解和信任。我觉得有必要将我曾经的误解,以及现在的心得体会,写入“DotNet应用”系列文章,以供读者参考和交流。
什么是Blazor
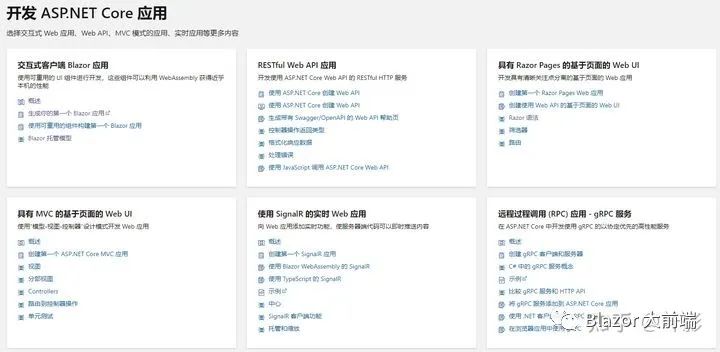
官方文档已经将Blazor应用放在了“C位”。由于官方文档的介绍十分贴切,这里请容许我原封不动地搬运过来:
Blazor 是一个使用 .NET 生成交互式客户端 Web UI 的框架:
使用 C# 代替 JavaScript 来创建信息丰富的交互式 UI。
共享使用 .NET 编写的服务器端和客户端应用逻辑。
将 UI 呈现为 html 和 CSS,以支持众多浏览器,其中包括移动浏览器。
与新式托管平台(如 Docker)集成。

简而言之,.NET开发者可以用C#来写单独的前端了。
那么Blazor是一蹴而就的吗?显然非也。Blazor的诞生,受益于Web Assembly和近些年.NET Core技术的发展;Blazor使用的Razor语法,则是在MVC时代就已经发布的标记语法;Blazor的组件开发思想,则早已在前端成为主流的开发模式……总而言之,Blazor既是一个基于Web Assembly、走在技术前沿的Web UI框架,也是一个借鉴和总结了以往成熟开发经验的框架。
Blazor和前端三大框架的关系
说到Blazor,必然会有人拿它跟现有广泛应用的前端三大JS框架(React/Vue/Angular)对比,我也阐述一下个人观点。
首先,Blazor在框架设计上并没有闭门造车。在使用Blazor的过程中,可以充分感受到Blazor和当前主流前端技术的联系:
组件式开发的范式,推荐以组件的形式作为页面基本的UI元素
在html模板中,部分C#关键词充当了类似“指令”的角色。例如@if和ng-if, @for和vue-for等等
html/css/code(JS/C#)的分离和组合。Blazor里每个页面既可以拆分成MyPage.razor(html模板文件),MyPage.razor.cs(C#代码文件)和MyPage.razor.css(样式文件)三部分,也可以将三者统一写到MyPage.razor文件里。
依赖注入。有过Angular开发经验的开发者,应该会对此深有体会。
其次,Blazor保留了C#和JS之间的互操作性。也就是说,Blazor既理所当然地利用了.NET现有的生态,也兼容更加繁荣的JS生态。这样开放的思路,给了Blazor开源社区非常大的发展空间,比如很多早先由原生JS编写的图表开源项目,可以以相对较低的成本迁移到Blazor上来;又比如可以使用Blazor封装三大框架已有的组件,或者原生组件(播放器等)。
因此,Blazor和前端三大框架之间,的确有相当一部分的功能其实可以互相取代。然而Blazor的目的,不是为了取代三大框架;从现状来看,甚至连竞争的地位都谈不上。Blazor能吸引的最主要人群,是.NET开发者,它给了开发者完全以C#作为主要语言实现全栈开发的机会。尤其是,前后端可以共享包含数据类型和逻辑模块的C#代码,这一优势只有C#全栈开发者才能深切体会到。例如,对于后端出身的C#开发者,在前后端分离的环境下,以往更偏爱设计模式上与后端更相近的Angular;如今Blazor已逐渐成熟,可以“横刀夺爱”了。
如上所说,Blazor并不能让三大框架的绝大多数JS开发者产生兴趣,更无法与当下繁荣的JS生态竞争。另外,在IE及其他一些老旧版本的浏览器仍未被完全淘汰的当下,为了保证页面的普适和兼容,Blazor自然不会被大部分人看重。但作为基于Web Assembly的前端框架,它依然还是特别的:wasm的普及和发展,一定会利及Blazor,使其在未来有更大的发展空间。这里举一个即将实现的例子:由于wasm可以在非Web环境下运行,那么Blazor将来也可以用于开发运行在非Web环境下的UI程序,这在官方的计划中已经提及——Blazor Web Assembly MAUI。
Blazor会是另一个Silverlight吗
这可能是一部分人最关心的问题。微软曾经发布了不少“愿景很好”的技术栈,但最终有一部分随着时代走向了沉寂。如今稚嫩的Blazor,是否能走出一条康庄大道?还是说会成为另一个Silverlight,过些年之后就变成了历史?
如前言所说,我恰是从这样的疑虑走出来的。现在,我将个人的判断写在这里以供读者参考:
在可预期的未来,Blazor将是微软主打的Web UI框架
Blazor完全借鉴和遵循当下前端流行的设计模式和思想,没有闭门造车
Blazor开源社区的活跃度在逐步提高,除了组件库之外,还有越来越多的功能库
Blazor的根基在于Web Assembly,wasm将是未来浏览器的核心规范,它更高效更安全更开放,且更标准(无版本,特性可测试、向后兼容)
Blazor在性能、可靠和开发效率上,是一流的框架。而近期在.NET 6到来后,AOT和Hot Reload将进一步提升Blazor程序的运行性能和开发体验
鉴于前后端分离的流行程度,以及wasm的发展空间,我个人的结论是:Blazor不会成为另一个Silverlight。相反地,它更可能成为.NET生态在前端开发领域的大本营。
为什么要用Blazor做后台
首先要明确,这个问题主要针对的是.NET技术栈的公司或个人。
从技术选择的角度来说,我认为前后端分离自然地隔离了逻辑和表现,对日后的维护更加友好。以前对.NET技术栈的公司来说,前后端分离需要开发者掌握C#和JS,同时数据类型和逻辑模块经常会出现两种语言上的重复,这些对自用的后台来说都是不必要的成本;现在使用Blazor已经解决了这个问题。而且公司内部的后台通常不需要兼容老旧浏览器,恰恰避开了wasm的业务弱项,反倒为其更好的性能表现提供了舞台。
从设计需求的角度来说,我个人总结了后台系统页面的特点,基于Blazor开源组件项目,可以天然地满足:
简洁。页面不过分追求华丽,以清晰的布局为重
一致。所有页面呈现的UI风格应当一致
效率。尽可能复用组件和代码搭建页面,实现快速迭代
平衡。既易于使用,又尽可能防止敏感数据误操作
及时。有较好的页面加载速度,对等待操作有清楚及时的反馈
总而言之,我的结论就是:Blazor应当是.NET公司开发或重写内部后台系统的首选框架!
结语
当然,个人肤浅之见,难免会有读者质疑。在接下来的系列文章里,我将逐步介绍Blazor组件、Ant-Design-Blazor开源组件,以及做一个demo项目的过程、心得和一些重要细节。
希望这个系列,能够让更多的.NET开发者丰富对Blazor的认识,降低学习Blazor的门槛;让有类似需求的开发者们,能够打消疑虑,增加应用Blazor的信心,融入Blazor的开源社区和发展事业!祝事业顺利,让我们下一篇文章再会!
以上是关于使用Blazor开发内部后台:认识Blazor的主要内容,如果未能解决你的问题,请参考以下文章