前端面试基础-CSS/HTML
Posted 火腿肠烧烤大赛冠军
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端面试基础-CSS/HTML相关的知识,希望对你有一定的参考价值。
关于面试
html部分
如何理解HTML语义化
- 通俗易懂,让人拿到代码就能更清晰的了解结构(人懂)
- 机器分析容易,利于抓取关键字,seo优化(机器懂)
块状元素&内联元素
- 块状元素:

- 内联元素:

详解见:
块级元素与内联元素
CSS
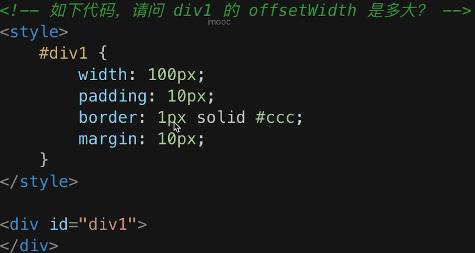
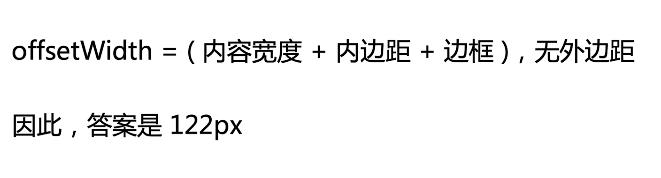
盒模型大小的计算


box-sizing :border-box 让盒子变成100px
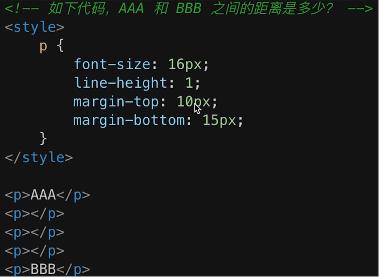
margin纵向重叠的问题

空的p标签会被忽略 上下会发生重叠 所以间隔15px
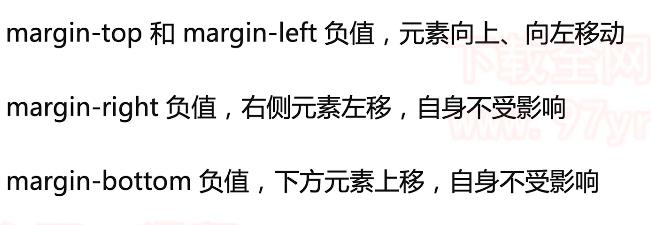
margin负值的问题


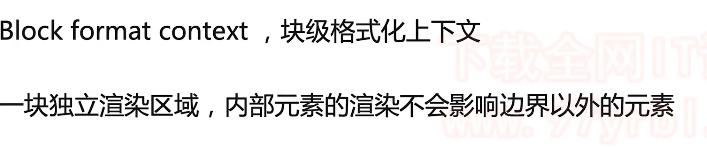
BFC的理解与应用
是什么:
https://blog.csdn.net/sinat_36422236/article/details/88763187
https://blog.csdn.net/qq_34629352/article/details/100164362


应用:
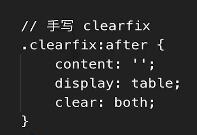
清除浮动
float布局




clear:both

flex布局


flex-grow属性:
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
flex-shrink:
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选
记忆方式:以上三个属性均以不占用空间为前提
css定位
- absolute 依据最近一层有relative及以上定位的
- relative 依据自身定位
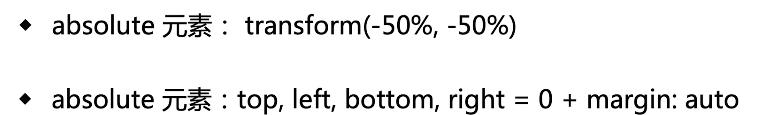
居中问题
有关水平垂直居中的总结:
水平垂直居中
水平居中:
- inline元素:text-aligin:center
- block元素:margin:auto
- absolute元素:left:50%+margin-left -50%子元素
垂直居中: - inline元素:line-height = height
- absolute元素:top:50%+margin-top -50%子元素(需要知道子元素的尺寸)

图文样式
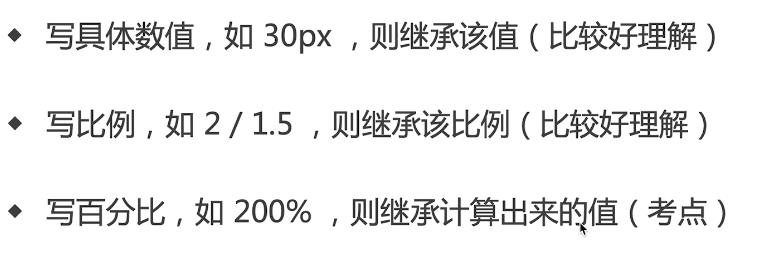
line-height如何继承

css响应式
有关rem的总结:
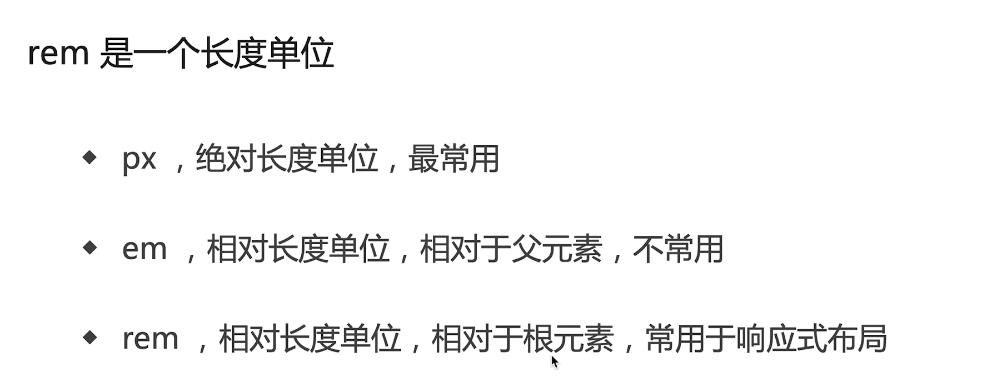
有关rem
- rem是什么

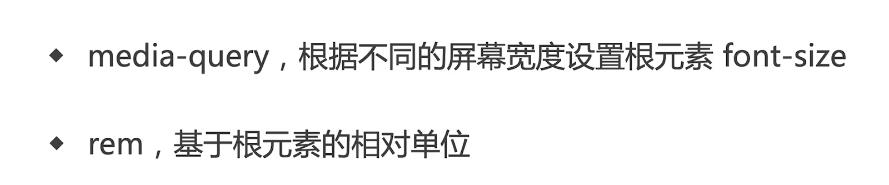
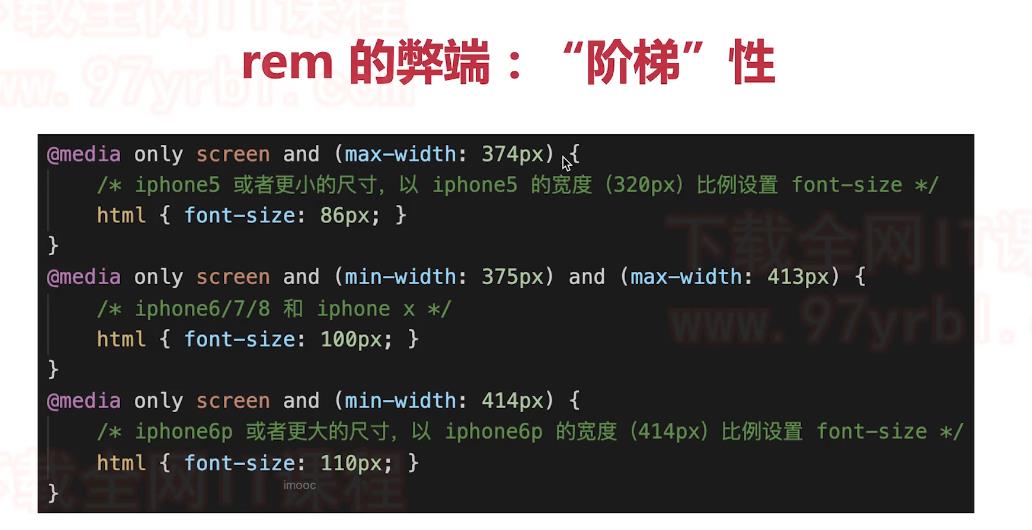
- 响应式布局常用方式


- w/vh实现动态改变


以上是关于前端面试基础-CSS/HTML的主要内容,如果未能解决你的问题,请参考以下文章