Java工程师应该掌握的 jquery 语法
Posted @阿证1024
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Java工程师应该掌握的 jquery 语法相关的知识,希望对你有一定的参考价值。
1. Jquery的简介

2. 使用方法
- 首先引入juery
// 引入文件的标签内不可再写入任何代码, 写了也不执行
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script>
- 使用jquery语法进行js中的操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script>
<script>
// 等待网页加载完成之后再执行 : 方式一
$(function(){
// jquery中给按钮添加onclick事件
$("#btn").click(function(){
alert("按钮被点击了")
})
})
// 等待网页加载完成之后再执行 : 方式二
$(document).ready(function(){
// jquery通过类名获取dom对象
console.log($(".con1").size())
// jquery通过id获取dom对象
console.log($("#d2").size())
// 修改标签中的内容
$("#d1").html("<h1>Hello World</h1>") // 等价于js中的innerHTML属性
// 获取标签中的内容
console.log($("#d1").html())
// 获取标签中的文本内容
console.log($("#d1").text()) // 等价于js中的innerTEXT属性
})
</script>
</head>
<body>
<button id="btn">按钮</button>
<div class="con1" id="d1">111111</div>
<div class="con2" id="d2">222222</div>
<div class="con3" id="d3">333333</div>
</body>
</html>
3. show() / hide()
- show() 显示标签
- hide() 隐藏标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script>
<script>
$(function(){
$("#btn1").click(function(){
// 隐藏图片
$("#ph").hide()
})
$("#btn2").click(function(){
// 显示图片
$("#ph").show()
})
})
</script>
</head>
<body>
<button id="btn1">隐藏图片</button>
<button id="btn2">显示图片</button>
<div>
<img id="ph" src="img/5.gif">
</div>
</body>
</html>
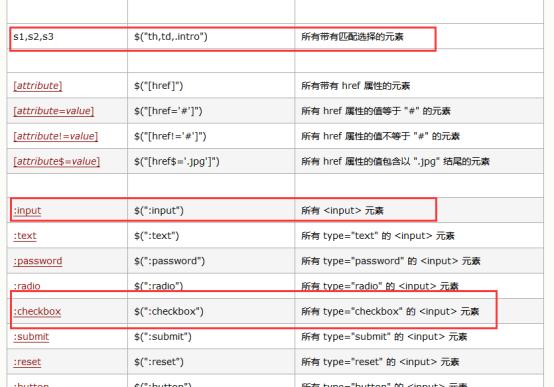
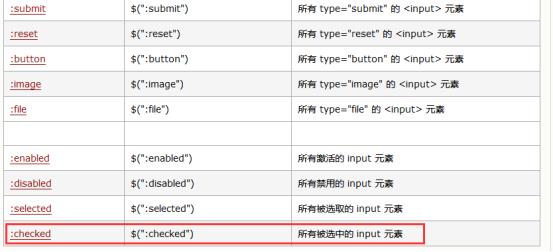
4. 选择器
框红框的为开发中常用的选择器。



通过案例学习如何使用这些选择器:
案例1:表格隔行变色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>隔行变色</title>
<style>
.c1 {
background: red;
}
.c2 {
background: yellow;
}
.c3 {
background: blue;
}
.c4 {
background: green;
}
</style>
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script>
<script>
$(function(){
// 给偶数行添加颜色, 下标从0开始
$("tr:even").addClass("c1")
// 给奇数行添加颜色
$("tr:odd").addClass("c2")
// 给最后一行添加颜色
$("tr:last").addClass("c3")
// 给索引大于3的添加颜色
$("tr:gt(3)").addClass("c4")
})
</script>
</head>
<body>
<table border="1" width="300" height="300" cellspacing="0">
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
案例2:表单选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单选择器</title>
<script type="text/javascript" src="js/jquery-1.8.3.min.js" ></script>
<script>
$(function(){
console.log($(":checkbox").size())
// 找到所有表单元素
console.log($(":input"))
// 找到被选中的checkbox
console.log($(":checkbox:checked"))
// 找到被选中的option标签
console.log($("select option:selected").val())
console.log($("select").val())
// 给标签属性赋值
$(":checkbox[value='dapai']").prop("checked", true)
$(":checkbox[value='daqiu']").prop("checked", false)
// 获取标签属性的值
console.log($(":checkbox[value='dapai']").prop("checked"))
})
</script>
</head>
<body>
<div>
<input type="text" />
</div>
<div>
<input type="checkbox" value="dapai" />打牌
<input type="checkbox" value="daqiu" checked="checked" />打球
<input type="checkbox" value="dani" checked="checked" />打你
</div>
<div>
<select>
<option value="zhengzhou">郑州</option>
<option value="kaifeng">开封</option>
<option value="zhoukou" selected="selected">周口</option>
</select>
</div>
<div>
<input type="password" />
</div>
<div>
<input type="radio" name="sex" />男
<input type="radio" name="sex" />女
</div>
</body>
</html>
案例3:全选 / 全不选
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>全选/全不选</title>
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script>
<script>
$(function(){
$("#all").change(function(){
var status = $("#all").prop("checked")
$(".cb").prop("checked", status)
})
})
</script>
</head>
<body>
<div>
<input type="checkbox" id="all" >全选/全不选
</div>
<div>
<input type="checkbox" class="cb">打球
</div>
<div>
<input type="checkbox" class="cb">打牌
</div>
<div>
<input type="checkbox" class="cb">打人
</div>
<div>
<input type="checkbox" class="cb">打你
</div>
</body>
</html>
以上是关于Java工程师应该掌握的 jquery 语法的主要内容,如果未能解决你的问题,请参考以下文章