手写promise.all和race
Posted 饮尽杯中月
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了手写promise.all和race相关的知识,希望对你有一定的参考价值。
Pomise.all
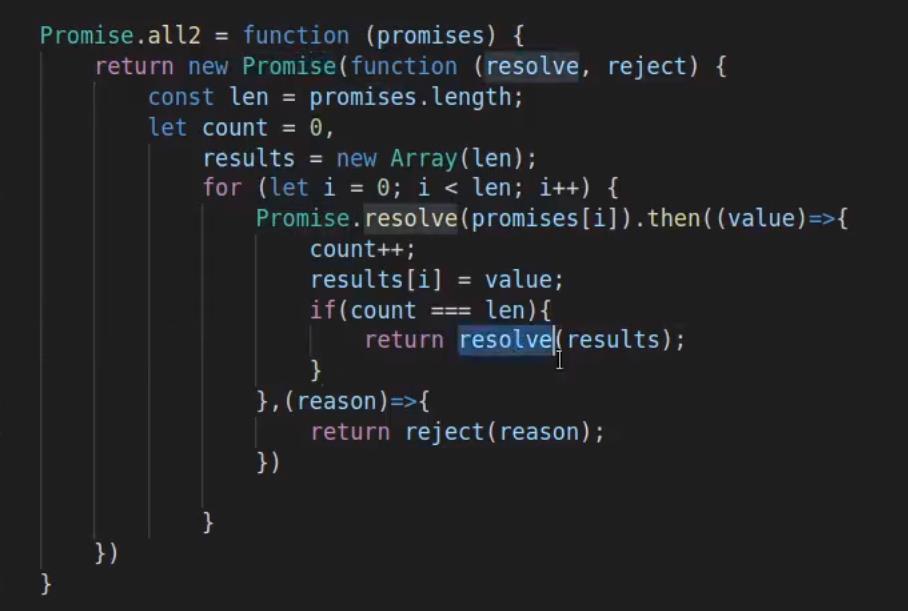
Promise.all可以将多个Promise实例包装成一个新的Promise实例。同时,成功和失败的返回值是不同的,成功的时候返回的是一个结果数组,而失败的时候则返回最先被reject失败状态的值。
- for循环遍历传入promise数组
- 通过Promise.resolve将promise数组里面的数据都包装成promise
- 在then的情况下,将count++,且将包装后的promise传入result数组,当遍历完所有的promise后,resolve所有的promise
- 在reject情况下,直接把promise reject掉,且一定要return,否则后面不能继续叠加then
promise.reace()
Promse.race就是赛跑的意思,意思就是说,Promise.race([p1, p2, p3])里面哪个结果获得的快,就返回那个结果,不管结果本身是成功状态还是失败状态
Promise.race = function(promises) {
return new Promise((resolve, reject) => {
let len = promises.length;
if(len === 0) return;
for(let i = 0; i < len; i++) {
Promise.resolve(promise[i]).then(data => {
resolve(data);
return;
}).catch(err => {
reject(err);
return;
})
}
})
}
以上是关于手写promise.all和race的主要内容,如果未能解决你的问题,请参考以下文章