Android的Kotlin:Fragment+BottomNavigationView实现非滑动页面与底部导航键
Posted 彬sir哥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android的Kotlin:Fragment+BottomNavigationView实现非滑动页面与底部导航键相关的知识,希望对你有一定的参考价值。
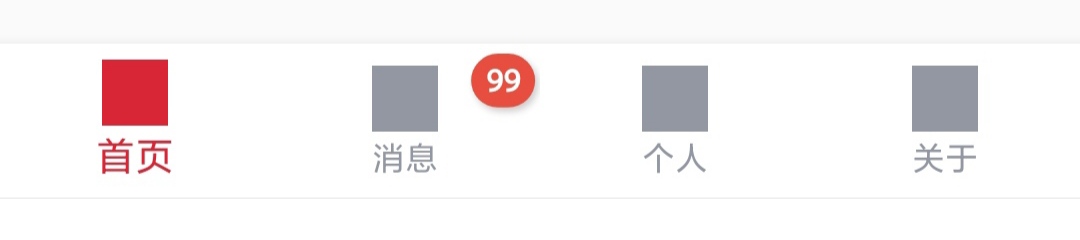
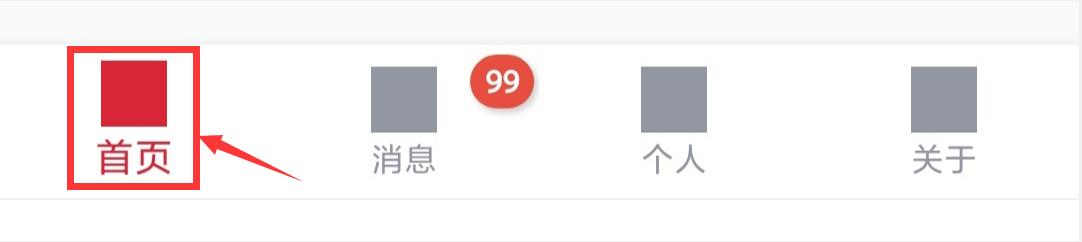
1.实现底部导航键效果如下:
2.activity_main.xml布局代码如下,底部带图标和文字的导航键
......
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottomNavigationView"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:layout_gravity="bottom"
android:background="@drawable/ripple_item_select"
app:itemIconTint="@color/selector_bottom_navigation_item"
app:itemTextColor="@color/selector_bottom_navigation_item"
app:labelVisibilityMode="labeled"
app:menu="@menu/menu_bottom_navigation"/>
......
1.app:itemIconTint:指定底部导航栏元素图标的着色方式,默认元素选中是iocn颜色为@color/colorPrimary
2.app:itemTextColor:指定底部导航栏元素文字的着色方式
3.app:menu:使用Menu的形式为底部导航栏指定元素

2.1 BottomNavigationView,在app的build.gradle中添加依赖包
implementation 'com.google.android.material:material:1.2.1'
2.2 使用menu属性定义底部条目:
1. 在res文件下创建menu文件夹
2. 在menu文件下创建条目的menu_bottom_navigation.xml
3. 设置id、icon、title等属性
......
<item
android:id="@+id/fragment1"
android:icon="@drawable/ic_launcher_background"
android:title="首页" />
<item
android:id="@+id/fragment2"
android:icon="@drawable/ic_launcher_background"
android:title="消息" />
<item
android:id="@+id/fragment3"
android:icon="@drawable/ic_launcher_background"
android:title="个人" />
<item
android:id="@+id/fragment4"
android:icon="@drawable/ic_launcher_background"
android:title="关于" />
......

2.2.1 在AndroidManifest.xml中的application上改标题栏的:
android:theme="@style/AppTheme">
2.2.2 styles.xml中添加代码,底部带图标文字的导航键被点击改变大小
<style
......
<item name="radioButtonStyle">@style/RadioButton_no</item>
<item name="checkboxStyle">@style/CheckBox_no</item>
</style>
<style name="RadioButton_no" parent="Widget.AppCompat.CompoundButton.RadioButton">
<item name="buttonCompat">@null</item>
<item name="android:background">@null</item>
</style>
<style name="CheckBox_no" parent="Widget.AppCompat.CompoundButton.CheckBox">
<item name="buttonCompat">@null</item>
<item name="android:background">@null</item>
</style>

3.MainActivity.kt
3.1 创建四个Fragment.kt
......
fragments = mapOf(
R.id.fragment1 to createFragment(Fragment1::class.java),
R.id.fragment2 to createFragment(Fragment2::class.java),
R.id.fragment3 to createFragment(Fragment3::class.java),
R.id.fragment4 to createFragment(Fragment4::class.java)
)
......

Fragment1.kt,精简的代码
class Fragment1 : BaseFragment(){
override fun layoutRes(): Int = R.layout.fragment1
companion object {
fun newInstance() = Fragment1()
}
}
3.2 开始启动底部的四个导航键,第一个是默认的
......
if (savedInstanceState == null) {
val initialItemId = R.id.home
bottomNavigationView.selectedItemId = initialItemId
showFragment(initialItemId)
}
......

我公司在开发的时候,会经常遇到小红点的需求,像微信的聊天信息,新消息的通知
好,最后来实现下小红点
3.3 添加小红点
/**
* BottomNavigationView显示角标
* @param viewIndex tab索引
* @param showNumber 显示的数字,小于等于0是将不显示
*/
private fun showBadgeView(viewIndex: Int, showNumber: Int) {
// 具体child的查找和view的嵌套结构请在源码中查看
// 从bottomNavigationView中获得BottomNavigationMenuView
val menuView = bottomNavigationView.getChildAt(0) as BottomNavigationMenuView
// 从BottomNavigationMenuView中获得childview, BottomNavigationItemView
if (viewIndex < menuView.childCount) {
// 获得viewIndex对应子tab
val view: View = menuView.getChildAt(viewIndex)
badgeView.bindTarget(view).badgeNumber = showNumber
}
}

我公司做开发,Fragment在底部导航键上面就无需要ViewPager滑动页面,高部导航键(标题栏)就需要
4.源代码zip下载:
下载源代码
以上是关于Android的Kotlin:Fragment+BottomNavigationView实现非滑动页面与底部导航键的主要内容,如果未能解决你的问题,请参考以下文章
android中从a界面跳到b界面,在b界面点返回按钮返回a界面,从c界面跳到b界面,点返回则返回c界面