jQuery ---[jQuery操作HTML属性,CSS属性,文本内容]
Posted 小智RE0
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery ---[jQuery操作HTML属性,CSS属性,文本内容]相关的知识,希望对你有一定的参考价值。
jQuery操作html属性
val( ) 获得第一个匹配标签的当前值
val(val)设置所有匹配标签的值
- val( ) 获得第一个匹配标签的当前值
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!--部署jQuery-->
<script src="js/jquery.1.8.3.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
function test(){
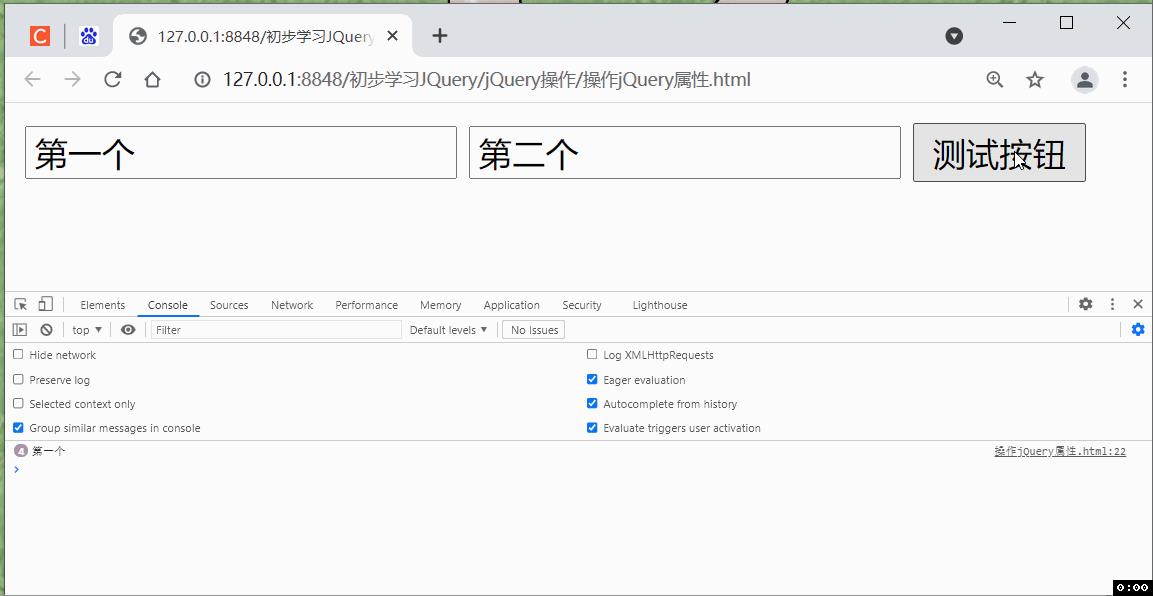
console.log($("input").val());
}
</script>
</head>
<body>
<input type="text" id="textId1" value="第一个" />
<input type="text" id="textId2" value="第二个" />
<input type="button" value="测试按钮" onclick="test()"/>
</body>
</html>
点击测试按钮时,仅拿到第一个输入框的值.

- val(val)设置所有匹配标签的值
在test函数中写入
function test(){
$("input").val($("#textId1").val());
}
点击测试按钮,所有匹配到的的input标签内容都变为第一个输入框的值.

- 案例:将第一个输入框的值传到第二个输入框
在test函数中写入
function test(){
$("#textId2").val($("#textId1").val());
}

attr(name)获得第一个匹配标签的属性值
attr(name,value)设置所有匹配的标签设置一个属性值
prop方法只能操作标签中已经定义的属性,不能操作动态添加的属性
动态添加的属性使用attr(name,value)
- 例如,同时用attr和prop方法获取复选框的checked
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!--部署jQuery-->
<script src="js/jquery.1.8.3.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
function test(){
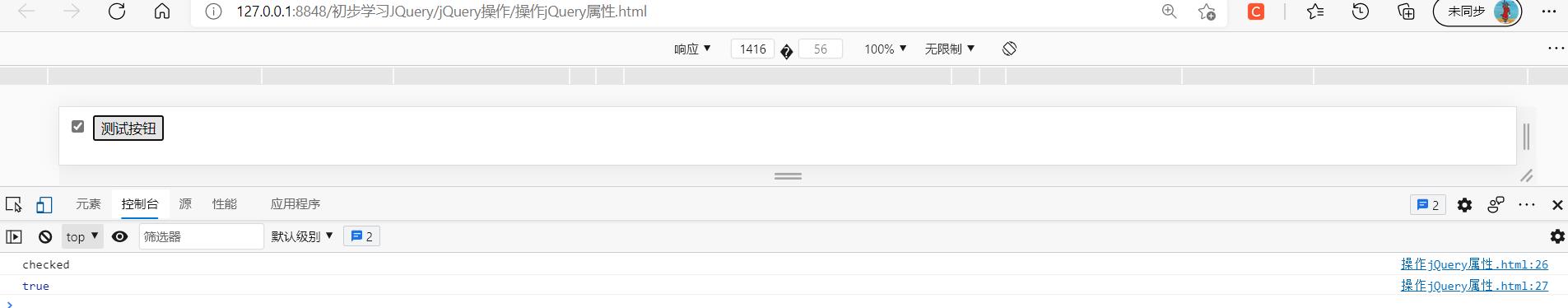
console.log($(":checkbox").attr("checked"))
console.log($(":checkbox").prop("checked"))
}
</script>
</head>
<body>
<input type="checkbox" checked="checked" data-id="qwert"/>
<input type="button" value="测试按钮" onclick="test()"/>
</body>
</html>
点击测试按钮

prop() 用于检索固有属性
attr() 用于检索自定义DOM属性。
data-id只是行内存放数据的标签,等同于input中的value的作用。
例如,这里对于复选框的data-id进行分别获取;(在test函数中写入)
function test(){
console.log($(":checkbox").attr("data-id"))
console.log($(":checkbox").prop("data-id"))
}

removeAttr(name);删除所有匹配的标签中已经定义的属性
removeProp(name);所有匹配的标签中已经定义的属性
使用removeProp( )来删除DOM元素的本地属性checked、selected和disabled。会
彻底删除对应的属性,无法再向DOM元素重新添加对应的属性
jQuery操作css属性
获取样式name属性的值 :css(name)
设置样式name属性的值: css(name,val)
css({“name”:” val”, “name”:” val” })
为每个匹配的标签添加指定的class: addClass(classname)
从所有匹配的标签中删除全部或者指定的 :removeClass(classname)
如果已经存在就删除一个类,如果没有就添加一个类(
可用于切换):toggleClass(calssname)
注意在css操作时,为行级标签的操作,优先级高
首先搭建两个div标签的页面;
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
</style>
<!--部署jQuery-->
<script src="js/jquery.1.8.3.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
function test(){
}
</script>
</head>
<body>
<div id="divID01">
1号
</div>
<div >
2号
</div>
<input type="button" value="操作按钮" onclick="test()" />
</body>
</html>
获取div标签的背景颜色
在test函数中写入:
function test(){
//获取div标签的背景颜色;
console.log($("div").css("backgroundColor"));
}
点击操作按钮

- 设置第一个div标签的样式
function test(){
//设置第一个div标签的样式;
$("#divID01").css({"backgroundColor":"red","width":"50px","height":"50px"});
}
点击操作按钮

- 对两个div标签动态地添加指定的类名;
在head头标签处添加类名为divbox的style语句;在test函数写入添加函数;
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.divbox{
background-color: greenyellow;
width: 150px;
height: 80px;
}
</style>
<!--部署jQuery-->
<script src="js/jquery.1.8.3.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
function test(){
//添加类名;
$("div").addClass("divbox");
}
</script>
</head>
<body>
<div id="divID01">
1号
</div>
<div>
2号
</div>
<input type="button" value="操作按钮" onclick="test()" />
</body>
</html>
点击操作按钮;

- 删除已有的类;
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.divbox{
background-color: greenyellow;
width: 150px;
height: 80px;
}
</style>
<!--部署jQuery-->
<script src="js/jquery.1.8.3.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
function test(){
//删除指定的类;
$("div").removeClass("divbox");
}
</script>
</head>
<body>
<div class="divbox" id="divID01">
1号
</div >
<div class="divbox">
2号
</div>
<input type="button" value="操作按钮" onclick="test()" />
</body>
</html>
点击操作按钮;

- 切换标签样式;
将test函数的内容写入;
function test(){
$("div").toggleClass("divbox");
}

jQuery操作文本
获得第一个匹配标签的html内容(
包括子标签) : html( ) (等同于js语言innerHTML)
设置所有匹配标签的html内容 : html(val)
获得所有匹配标签文本内容(
纯文本内容) : text( ) (等同于js语言innerText)
设置所有匹配标签文本内容 : text(val)
- html( ) (
仅获取到第一个匹配的标签html内容)
<html>
<head>
<meta charset="utf-8">
<title></title>
<!--部署jQuery-->
<script src="js/jquery.1.8.3.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
function test(){
//html( ) (仅获取到第一个匹配的标签html内容)
console.log($("div").html());
}
</script>
</head>
<body>
<div id="divID01"> <b>1号Q</b> </div>
<div id="divID02"> 2号W</div>
<input type="button" value="操作按钮" onclick="test()" />
</body>
</html>
获取到的内容包括div标签的子标签(b标签)

- 为所有div标签设置相同的html内容值;
在test函数中写入;
function test(){
//为所有div标签设置相同的html内容值;
$("div").html("设置所有匹配标签的html内容");
}
点击操作按钮

- 获取到所有div标签的纯文本内容
在test函数中写入
function test(){
//获得所有匹配标签文本内容
console.log($("div").text());
}

- 为所有div标签设置相同的文本内容值
function test(){
//为所有div标签设置相同的文本内容值;
$("div").text("设置相同的文本内容值");
}

向所有匹配标签中追加一些HTML内容(
即这里可以追加带有标签的字段): append(content)
向匹配的标签之后追加HTML内容 : after(content)
匹配的标签之前追加HTML内容 : before(content)
把指定的标签移动到指定的标签中 : appendTo(content)
从DOM中删除所有匹配的标签: remove( )
清空DOM中所有匹配的内容 (仅删除了内容,标签还存在): empty( )
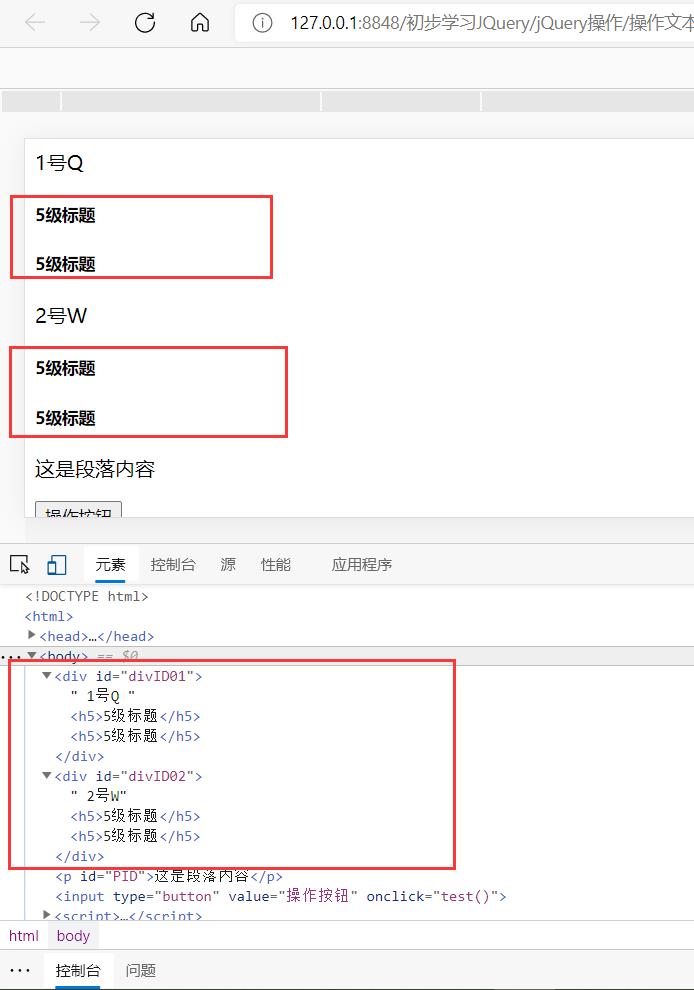
- 在div标签中追加指定的html内容
<html>
<head>
<meta charset="utf-8">
<title></title>
<!--部署jQuery-->
<script src="js/jquery.1.8.3.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
function test(){
//向div标签中追加html内容;
$("div").append("<h5>5级标题</h5>");
}
</script>
</head>
<body>
<div id="divID01"> 1号Q </div>
<div id="divID02"> 2号W</div>
<p>这是段落内容</p>
<input type="button" value="操作按钮" onclick="test()" />
</body>
</html>
点击一次操作按钮,就会动态地追加一段5级标题到div标签之中

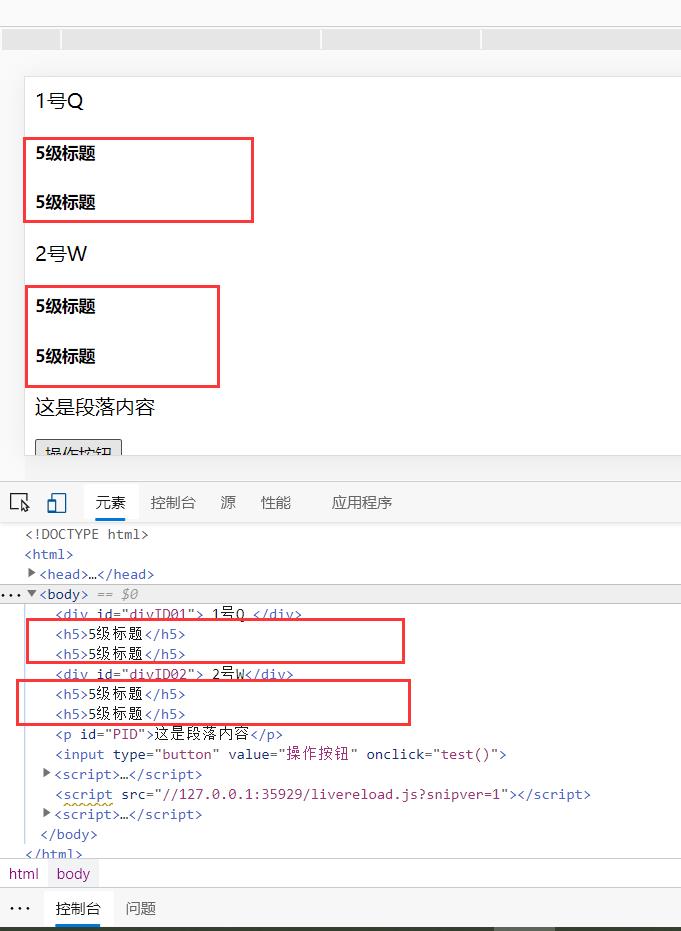
- 向div标签后追加内容;
在test函数中写入
function test(){
//向div标签后追加内容;
$("div").after("<h5>5级标题</h5>");
}
点击操作按钮,发现追加的5级标题都是在div标签之后的,不在其中

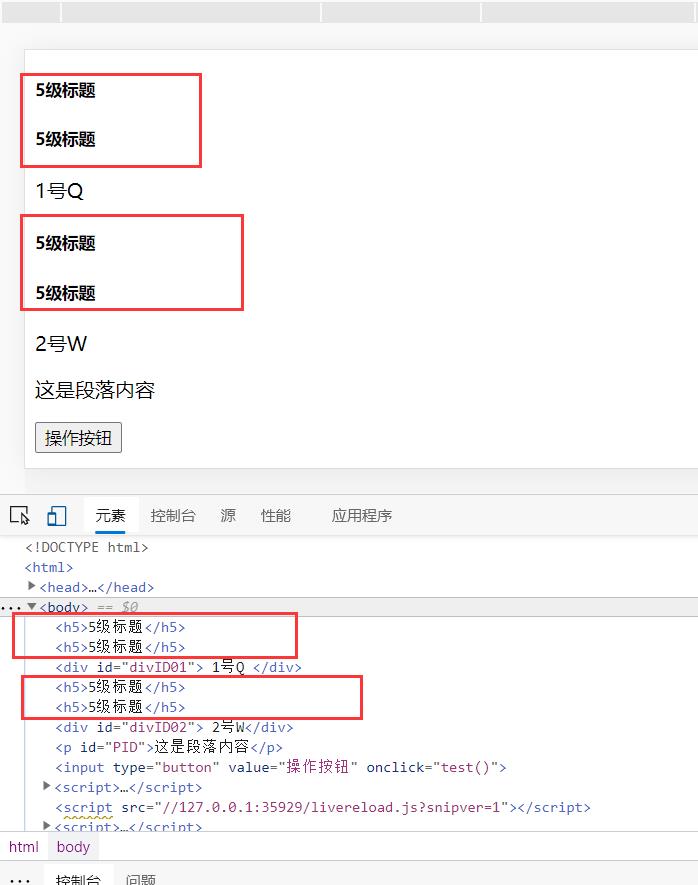
- 向div标签前追加内容;
在test函数写入:
function test(){
//向div标签前追加内容;
$("div").before("<h5>5级标题</h5>");
}
点击操作按钮,在div标签之前追加了5级标题

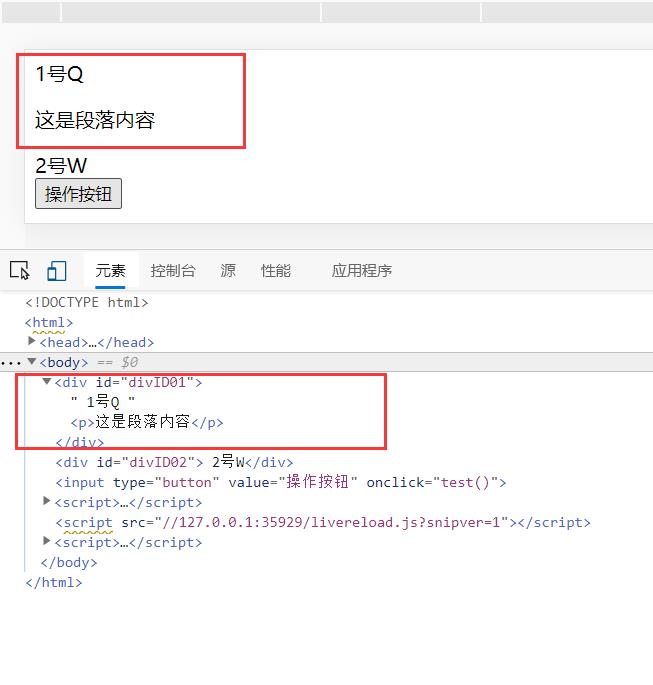
- 将段落p标签移动到第一个div标签中
在test函数中写入
function test(){
//将段落p标签移动到第一个div标签中;
$("p").appendTo("#divID01");
}
点击操作按钮,段落标签移入了div标签

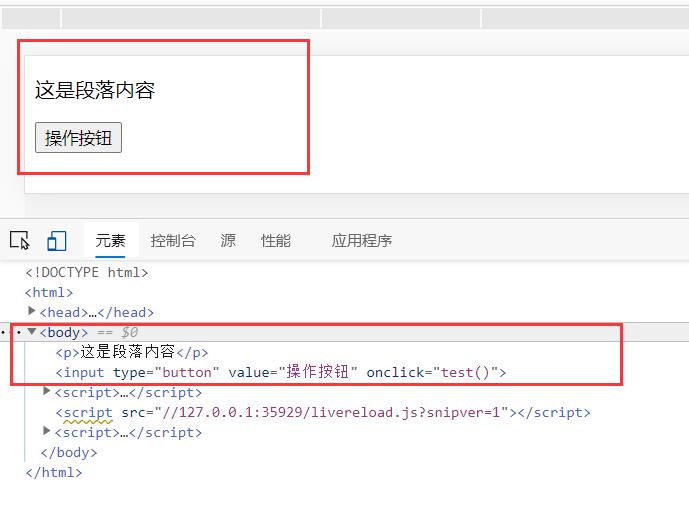
- 删除div标签;
在test函数中写入:
function test(){
//删除div标签;
$("div").remove();
}
点击操作按钮,div标签(包括内容)消失了;

- 清空div标签的内容;
在test函数中写入
function test(){
//清空div标签的内容;
$("div").empty();
}
点击操作按钮,div标签的内容消失;

以上是关于jQuery ---[jQuery操作HTML属性,CSS属性,文本内容]的主要内容,如果未能解决你的问题,请参考以下文章