jQuery---[jQuery筛选之::祖先,后代,同胞,过滤,判断]
Posted 小智RE0
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery---[jQuery筛选之::祖先,后代,同胞,过滤,判断]相关的知识,希望对你有一定的参考价值。
筛选是对获取的对象进行筛选,最终留下符合某些特征的对象。
筛选是对于选择器的补充.
一般来说先通过选择器获取标签,然后用筛选进行过滤.
筛选—祖先
parent( )返回被选标签的直接父标签
parents( )返回被选标签的所有祖先标签,它一路向上直到文档的根标签 (
<html>)
(注意:在parents( )括号中可以传入参数(只要是选择器即可);来获得指定的上级标签)
- 案例:获取段落标签的直接父标签;
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!--部署jQuery-->
<script src="js/jquery.1.8.3.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
function test(){
//获取段落标签的直接父级标签;
console.log($("p").parent());
}
</script>
</head>
<body id="bodyId">
<div id="divID01"><p>这是一个段落</p></div>
<input type="button" value="点击操作" onclick="test()" />
</body>
</html>
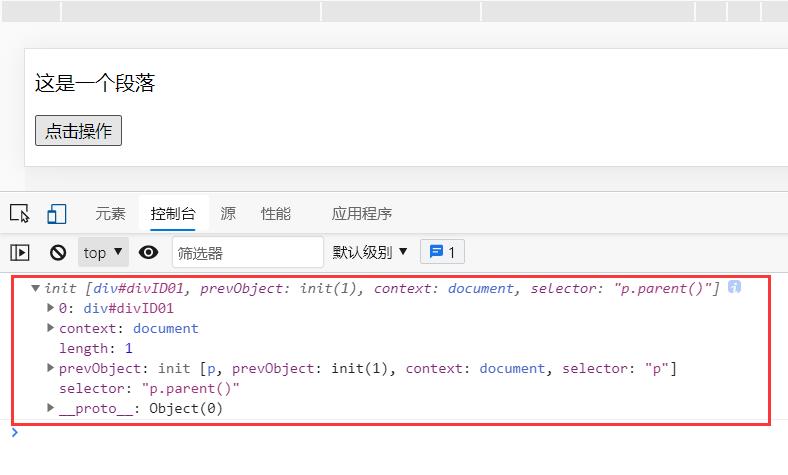
点击操作按钮;该段落标签的直接父级标签为div标签.

- 案例:获取段落标签的所有祖先标签,也就是包含了这个段落标签的所有标签.
在test函数中写入.
function test(){
//获取段落标签的所有祖先标签;
console.log($("p").parents());
}
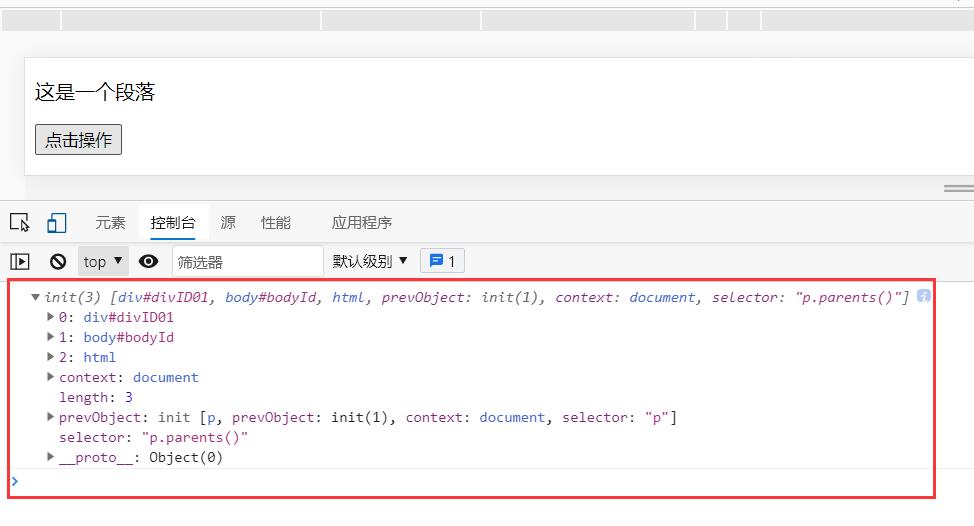
点击操作按钮,获得了三个结果;div标签,body标签,html标签

- 案例,(当然,在获取所有祖先标签时,可以传入参数来指定获取到哪一层级的标签)
例如,指定获取到该段落标签的body祖先标签;
在test函数写入:
function test(){
//获取段落标签的指定祖先标签;
console.log($("p").parents("#bodyId"));
}
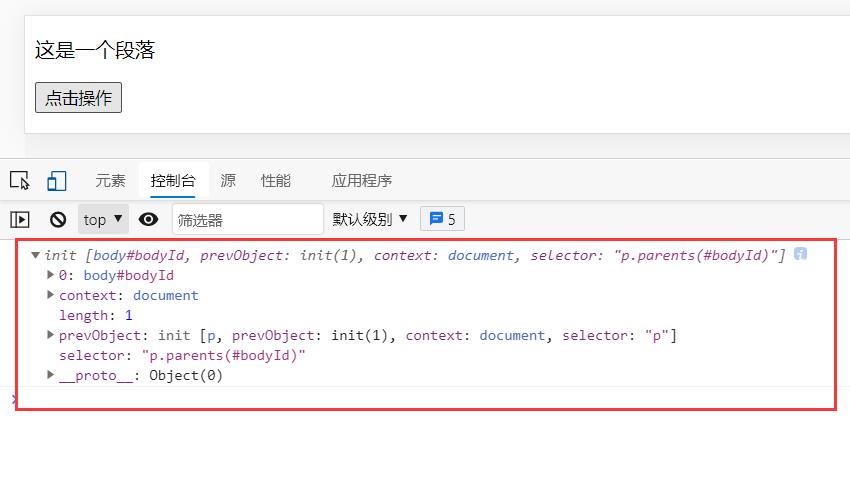
点击操作按钮,得到1个结果:即body标签

筛选—后代
children( )返回被选标签的所有直接子标签
(注意:这里对children( )可以传入指定选择器的参数,来获取指定的子级标签)
find( )返回被选标签的后代标签,一路向下直到最后一个后代
(注意:find()必须传入参数,否则什么也获取不到,即undefined)
- 案例:获取div标签的所有子标签
<html>
<head>
<meta charset="utf-8">
<title></title>
<!--部署jQuery-->
<script src="js/jquery.1.8.3.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
function test(){
//获取div标签的所有直接子标签;
console.log($("#divID01").children());
}
</script>
</head>
<body>
<div id="divID">
div内容
<p id="pID">
<b id="bID_p">div标签子级的子级</b>
</p>
<b id="bID_div">div标签的子级</b>
</div>
<input type="button" value="点击操作" onclick="test()" />
</body>
</html>
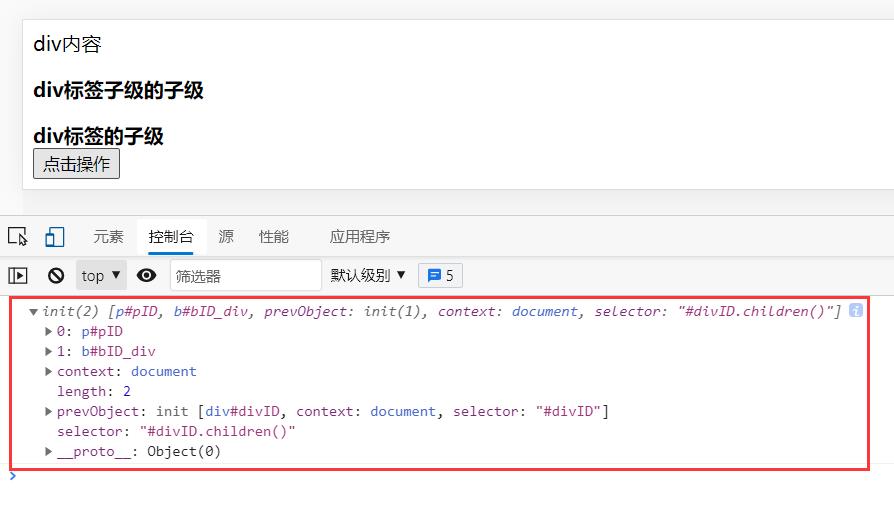
点击操作按钮,获取到了两个标签;

- 案例:获取div标签的指定子级标签
在test函数写入;
function test(){
//获取div标签的指定子级标签;
console.log($("#divID").children("b"));
}
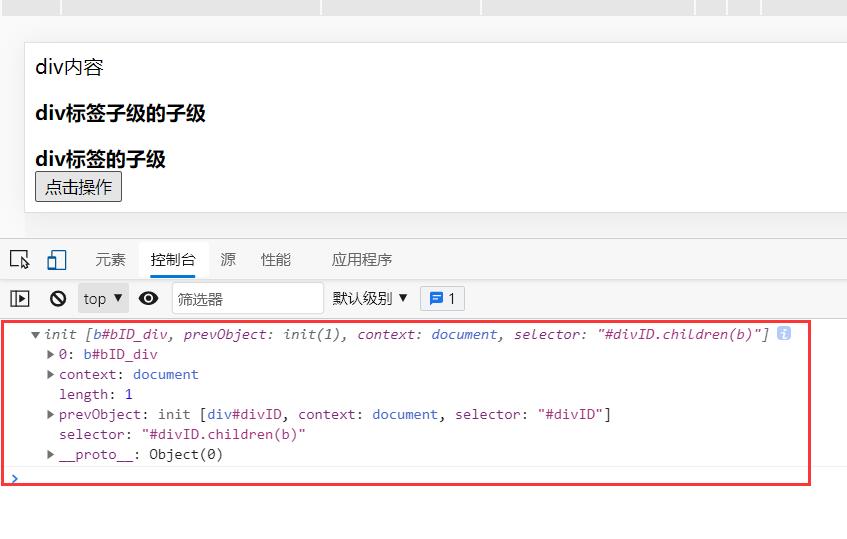
点击操作按钮,获取到了一个指定的子级b标签

- 获取div标签的一切后代b标签;(注意:也包含div子级的子级…;直到最后一个后代)
在test函数写入
function test(){
//获取div标签的一切后代b标签;(注意:也包含div子级的子级....;直到最后一个后代)
console.log($("#divID").find("b"));
}
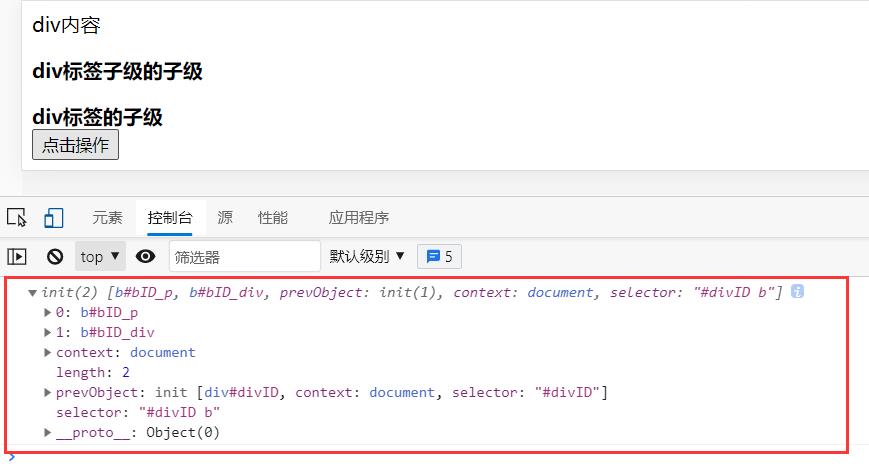
点击操作按钮,获取到了两个b标签;其中一个是在p标签中;

筛选—同胞
siblings( )返回被选标签的所有同胞标签
(注意:siblings()可以传参,得到指定的同胞标签)
next( )返回被选标签的后一个相邻标签
nextAll( )返回被选标签的所有后面的同胞标签
(注意:在nextAll()中可以传参,得到后面指定的同胞标签
prev( )返回被选标签的前一个相邻标签
prevAll( )返回被选标签的所有前面的同胞标签
(注意:prevAll()可以传参,得到前面指定的同胞标签)
(在之前的学习中,选择器是不能得到指定标签之前的标签)
- 案例:获取div标签的所有同胞标签;
<html>
<head>
<meta charset="utf-8">
<title></title>
<!--部署jQuery-->
<script src="js/jquery.1.8.3.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//注意,这里使用css属性操作使得指定的标签背景颜色改变;
function test(){
//获得div标签的所有同胞标签;使得背景颜色改变;
$("div").siblings().css("backgroundColor","#97C384");
}
</script>
</head>
<body>
<span>div之前的兄弟</span>
<span>div之前的兄弟</span>
<span>div之前的兄弟</span>
<span>div之前的相邻兄弟</span>
<div>div标签</div>
<span>div之后的相邻兄弟</span>
<span>div之后的兄弟</span>
<span>div之后的兄弟</span>
<span>div之后的兄弟</span>
<input type="button" value="点击操作" onclick="test()" />
</body>
</html>
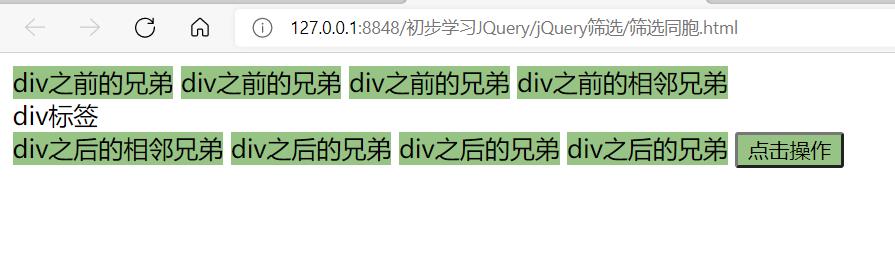
点击操作按钮:div标签的所有同胞标签被获取

- 案例:获取div标签的后一个相邻标签;
在test函数写入:
function test(){
//获得div标签的后一个相邻标签;
$("div").next().css("backgroundColor","#97C384");
}
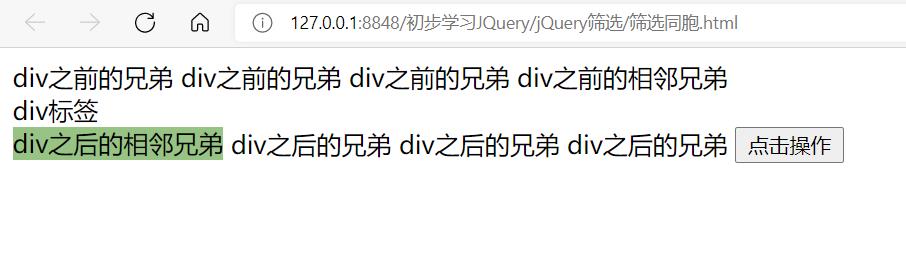
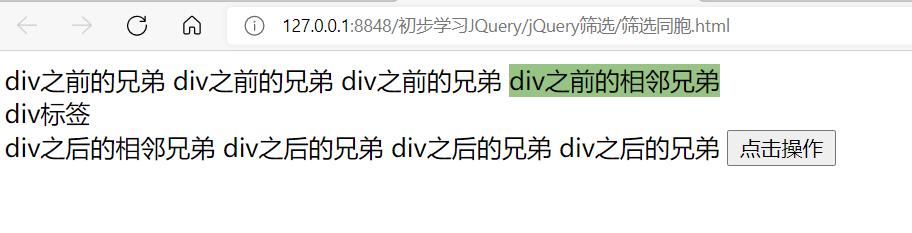
点击操作按钮:仅获取到div标签的后一个相邻标签

- 案例:获取div标签之后的所有同胞标签
在test函数写入:
function test(){
//获得div标签之后的所有同胞标签;
$("div").nextAll().css("backgroundColor","#97C384");
}
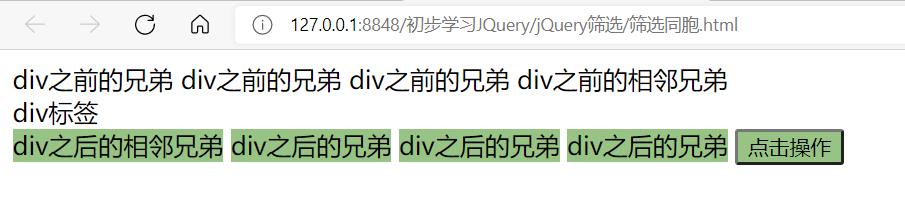
点击操作按钮,获取到了div标签之后的所有同胞标签;

- 案例:获取div标签的前一个相邻标签;
在test函数写入:
function test(){
//获取div标签的前一个相邻标签;
$("div").prev().css("backgroundColor","#97C384");
}
点击操作按钮,仅获取到div标签的前一个相邻标签;

- 案例: 获取div标签之前的所有同胞标签
在test函数写入:
function test(){
//获取div标签之前的所有同胞标签;
$("div").prevAll().css("backgroundColor","#97C384");
}
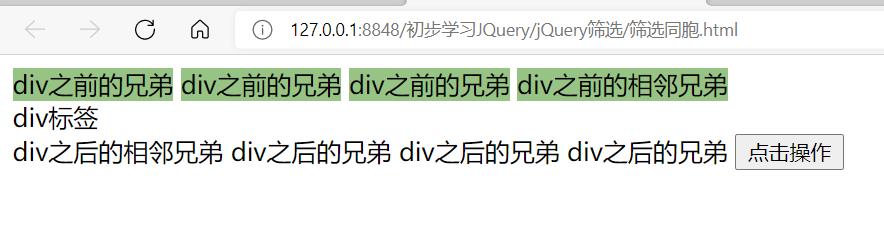
点击操作按钮,获取到div标签之前的所有同胞标签;

筛选—过滤
first( ) 返回被选标签的首个标签
last( )返回被选标签的最后一个标签
eq( index|-index)返回被选标签中带有指定索引号的标签
(index:一个整数,指示元素基于0的位置,这个元素的位置是从0算起。)
(-index:一个整数,指示元素的位置,从集合中的最后一个元素开始倒数。(从-1算起))
filter( expr|obj|ele|fn)返回匹配的标签
| 参数 | 注释 | 类型 |
|---|---|---|
| expr | 字符串值,包含供匹配当前元素集合的选择器表达式。 | String |
| jQuery object | 现有的jQuery对象,以匹配当前的元素。 | object |
| element | 一个用于匹配元素的DOM元素。 | Expression |
| function(index) | 一个函数用来作为测试元素的集合。它接受一个参数index,这是元素在jQuery集合的索引。在函数, this指的是当前的DOM元素。 | Function |
not( expr|ele|fn)返回不匹配标准的所有标签
| 参数 | 注释 | 类型 |
|---|---|---|
| expr | 一个选择器字符串。 | String |
| element | 一个DOM元素 | DOMElement |
| function(index) | 一个用来检查集合中每个元素的函数。this是当前的元素。 | Function |
- 案例:获取第一个div标签:
<html>
<head>
<meta charset="utf-8">
<title></title>
<!--部署jQuery-->
<script src="js/jquery.1.8.3.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
function test(){
//获取第一个div标签;
$("div").first().css("backgroundColor","#97C384");
}
</script>
</head>
<body>
<div>第 1 个div</div>
<div>第 2 个div</div>
<div>第 3 个div</div>
<div>第 4 个div</div>
<div>第 5 个div</div>
<div>第 6 个div</div>
<input type="button" value="点击操作" onclick="test()"/>
</body>
</html>
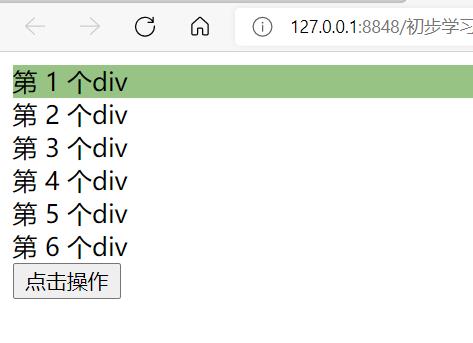
点击操作按钮,第一个div标签被获取;

- 案例:获取最后一个div标签
在test函数写入:
function test(){
//获取最后一个div标签;
$("div").last().css("backgroundColor","#97C384");
}
点击操作按钮,最后一个div标签被获取

- 案例:获取第三个div标签
- 方式1
在test函数写入
function test(){
//获取第 3 个div标签;
$("div").eq(2).css("backgroundColor","#97C384");
}
- 方式2
在test函数写入:
function test(){
//获取第 3 个div标签;
$("div").eq(-4).css("backgroundColor","#97C384");
}
点击操作按钮;均可获取到第三个div标签;

- 案例:获取指定类名的div标签
<html>
<head>
<meta charset="utf-8">
<title></title>
<!--部署jQuery-->
<script src="js/jquery.1.8.3.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
function test(){
//获取指定类名的div标签;
$("div").filter(".P01").css("backgroundColor","#97C384");
}
</script>
</head>
<body>
<div>第 1 个div</div>
<div>第 2 个div</div>
<div>第 3 个div</div>
<div>第 4 个div</div>
<div class="P01">第 5 个div</div>
<div class="P01">第 6 个div</div>
<div class="P01">第 7 个div</div>
<input type="button" value="点击操作" onclick="test()"/>
</body>
</html>
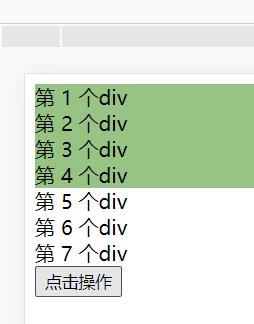
点击操作按钮;获取到3个div标签;

- 获取第一个div标签;以及指定类名的div标签;
在test函数写入
function test(){
//获取第一个div标签;以及指定类名的div标签;
$("div").filter(".P01,:first").css("backgroundColor","#97C384");
}
点击操作按钮;

- 案例:获取没有指定类名的div标签;
在test函数写入:
function test(){
//获取不是类名为P01的div标签;
$("div").not(".P01").css("backgroundColor","#97C384");
}
点击操作按钮;

筛选—判断
is() 根据选择器、标签或 jQuery 对象来检测匹配标签集合,如果这些标签中至少有一个标签匹配给定的参数,则返回 true;
(如果没有元素符合,或者表达式无效,都返回false。 注意:在jQuery 1.3中才对所有表达式提供了支持。在先前版本中,如果提供了复杂的表达式,比如层级选择器(比如 + , ~ 和 > ),始终会返回true)
hasClass( )检查当前的标签是否含有某个特定的类,如果有,则返回true。
(这其实就是 is("." + class)。)
- 案例:判断该段落p标签的父级为div标签
<html>
<head>
<meta charset="utf-8">
<title></title>
<!--部署jQuery-->
<script src="js/jquery.1.8.3.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
function test(){
//判断该段落p标签的父级为div标签
console.log($("p").parent().is("div"));
}
</script>
</head>
<body>
<div><p>段落</p></div>
<input type="button" value="操作按钮" onclick="test()"/>
</body>
</html>
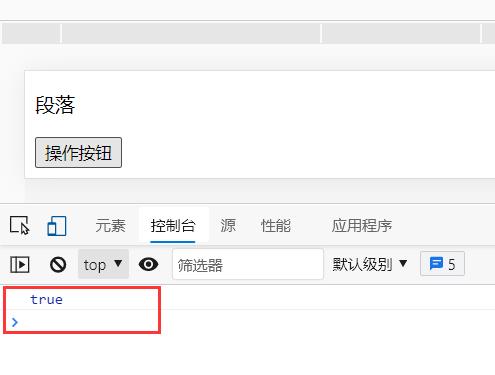
点击操作按钮;控制台返回值为true

- 案例:判断div是否含有类名为"p" 的类;(注意:这里的参数是类名)
<html>
<head>
<meta charset="utf-8">
<title></title>
<!--部署jQuery-->
<script src="js/jquery.1.8.3.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
function test(){
//判断div是否含有类名为"p" 的类
console.log($("div").hasClass("p"));
}
</script>
</head>
<body>
<div><p>段落</p></div>
<input type="button" value="操作按钮" onclick="test()" />
</body>
</html>
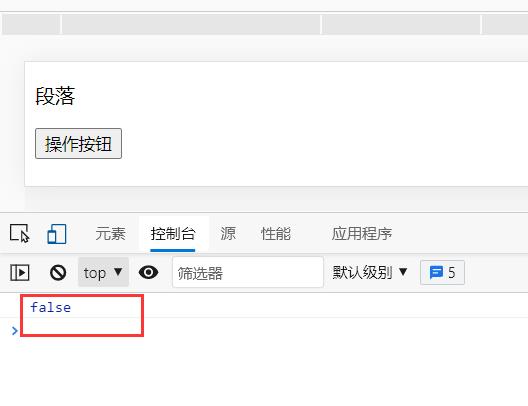
点击操作按钮:返回值为false;即div不包含类名为p的类

以上是关于jQuery---[jQuery筛选之::祖先,后代,同胞,过滤,判断]的主要内容,如果未能解决你的问题,请参考以下文章