react+ts+node完成王者荣耀官网项目
Posted lin_fightin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react+ts+node完成王者荣耀官网项目相关的知识,希望对你有一定的参考价值。
该项目是根据b站全栈之巅的vue+node完成王者荣耀官网,自己实现的一个react版本的,不得不说vue跟react写起来真是不太一样。
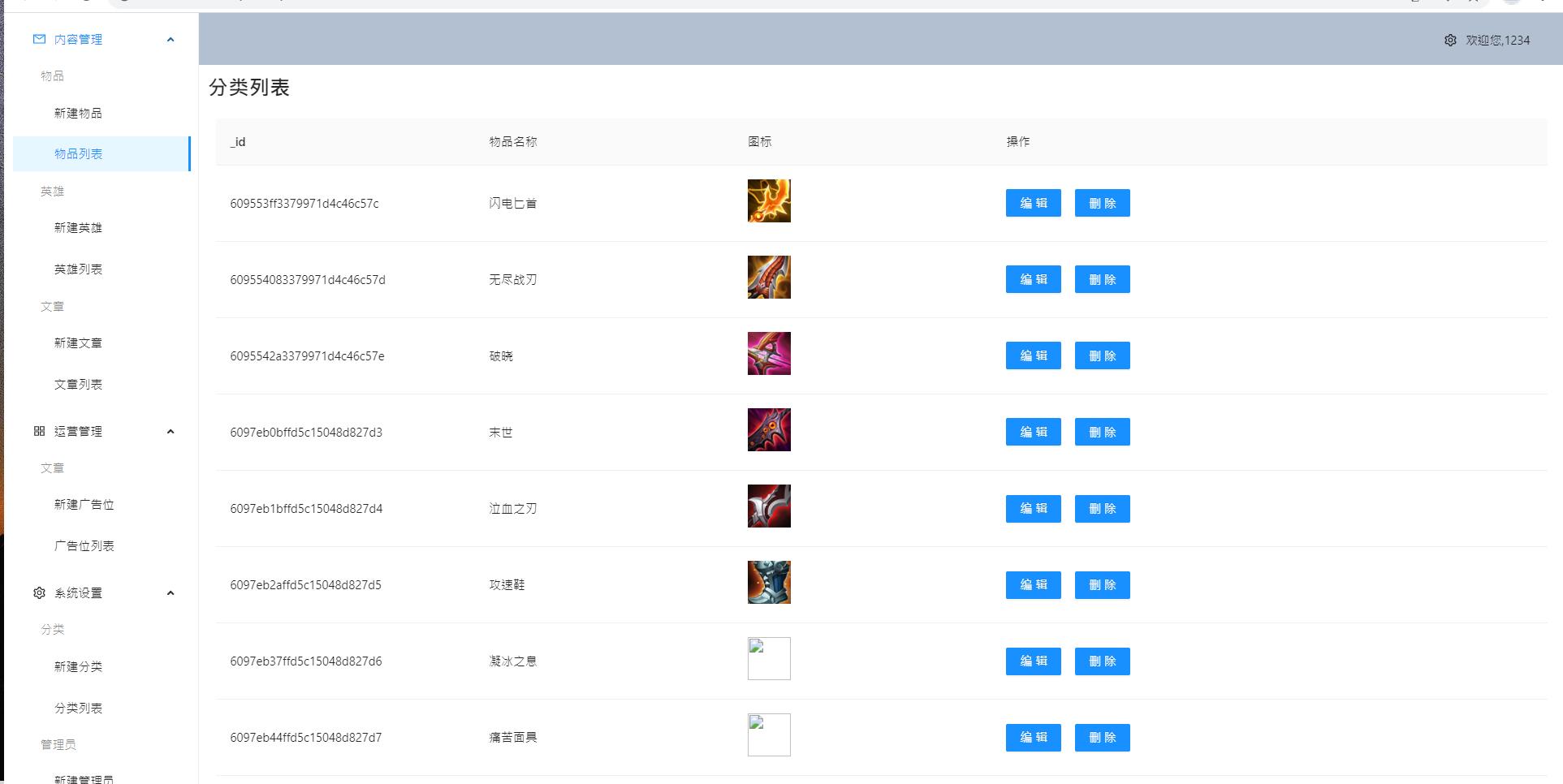
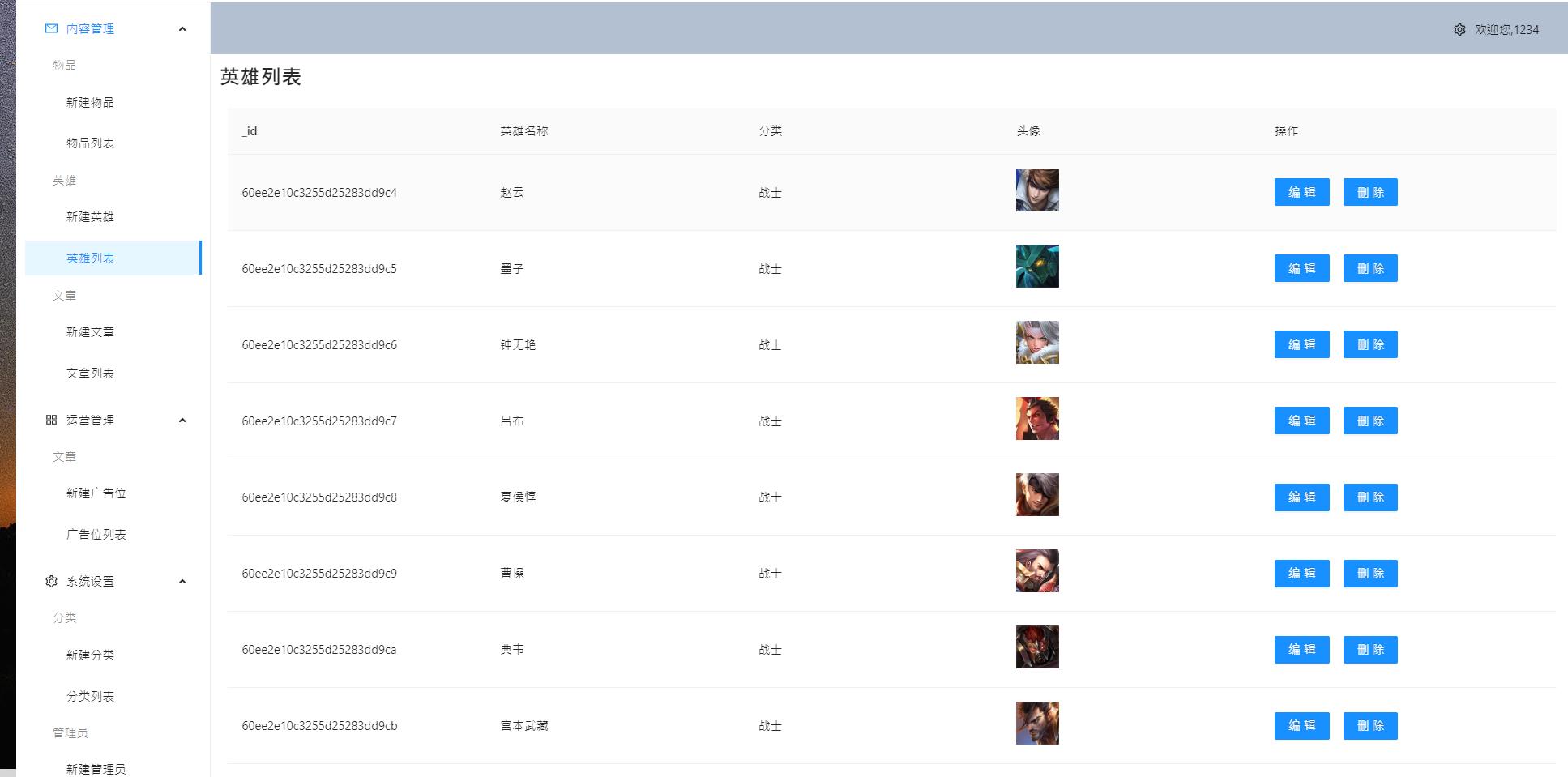
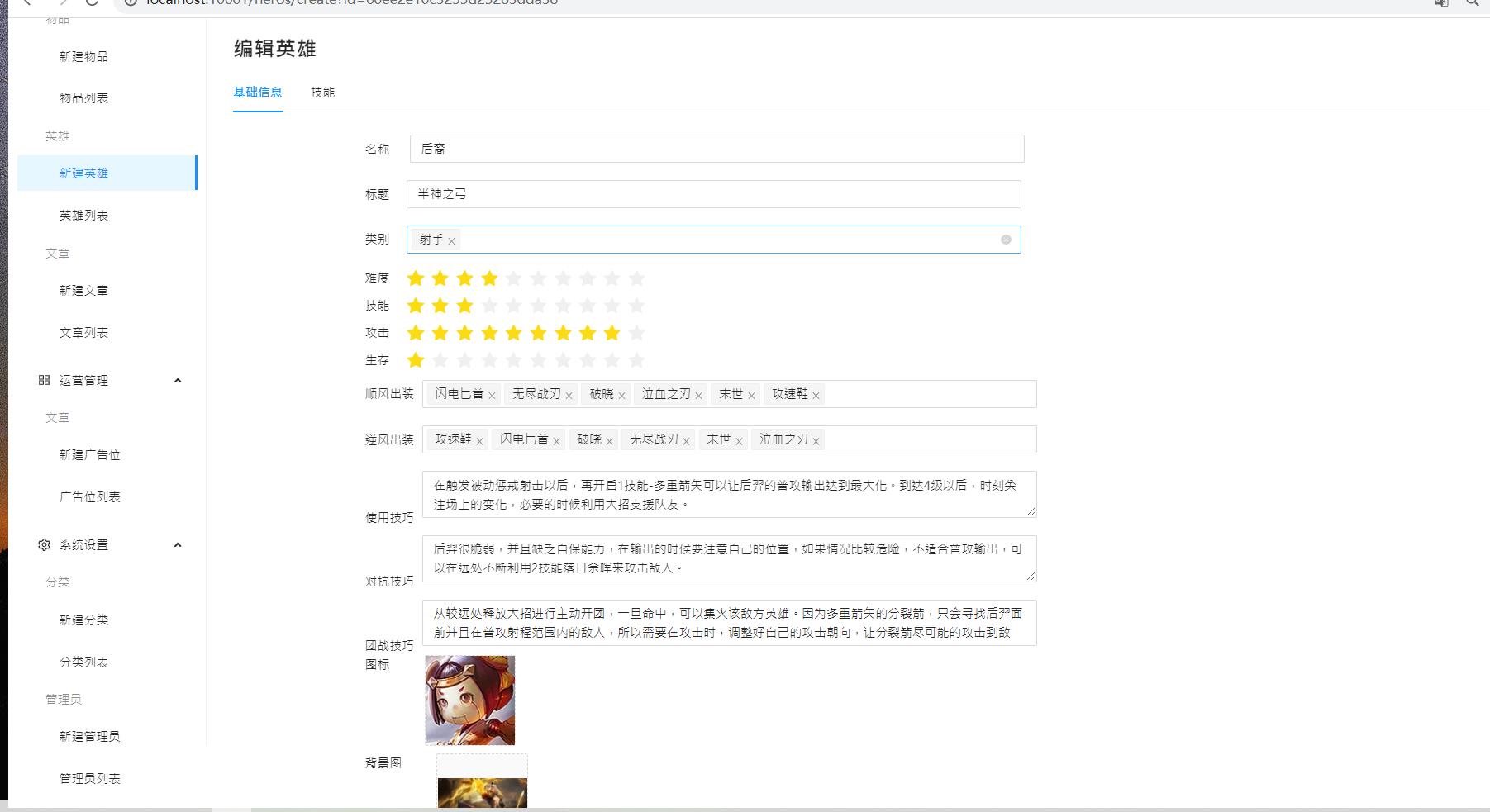
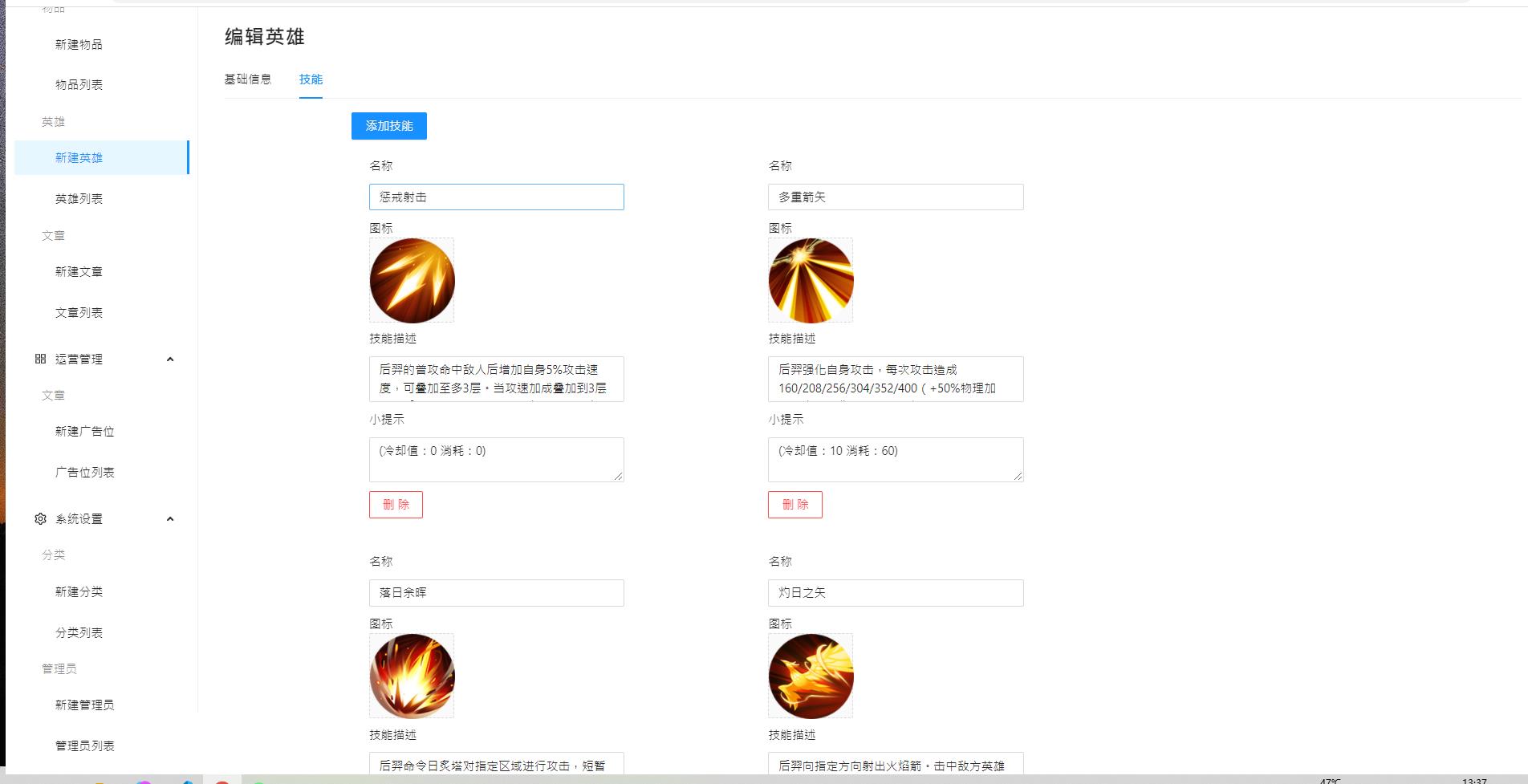
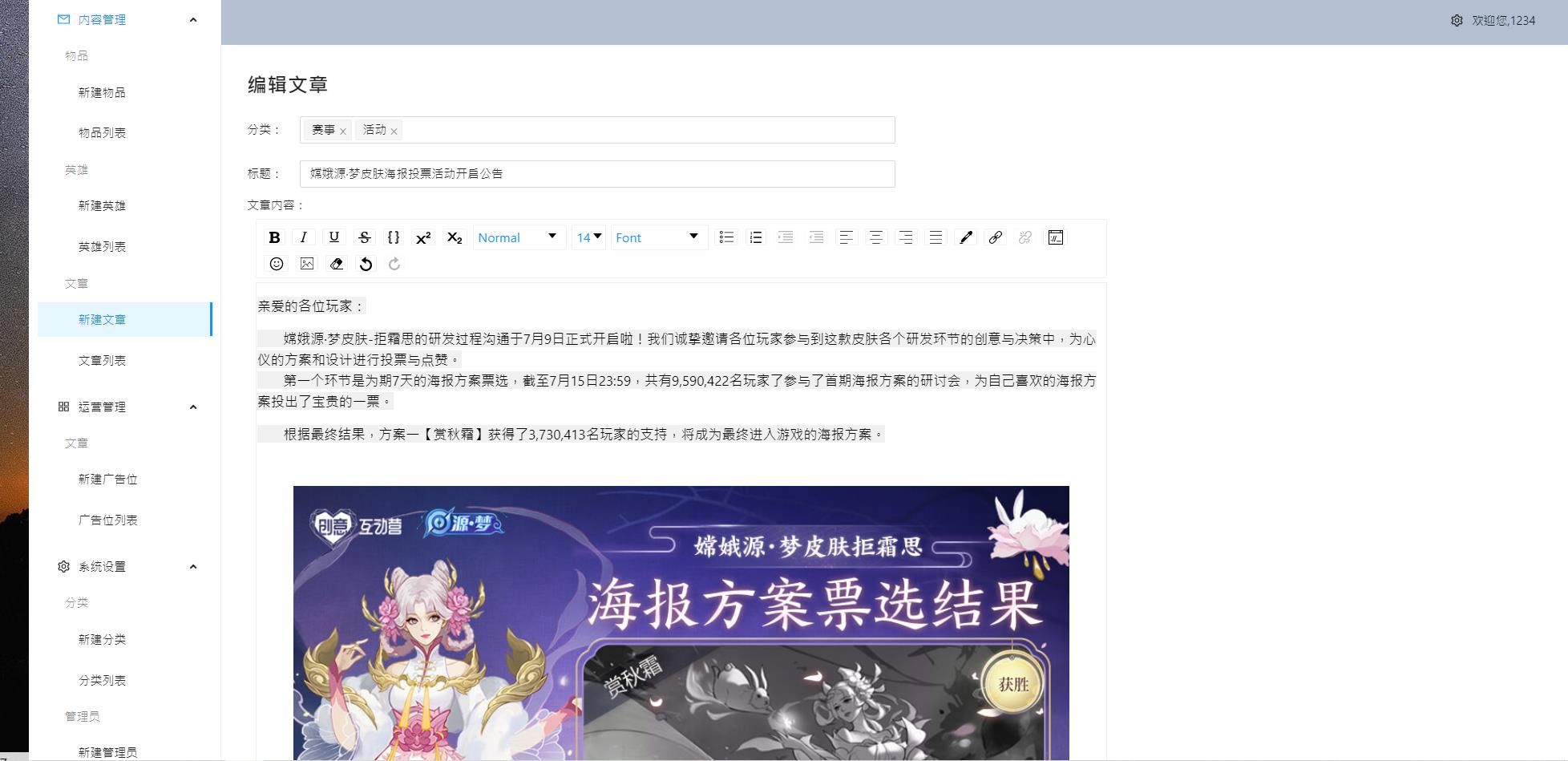
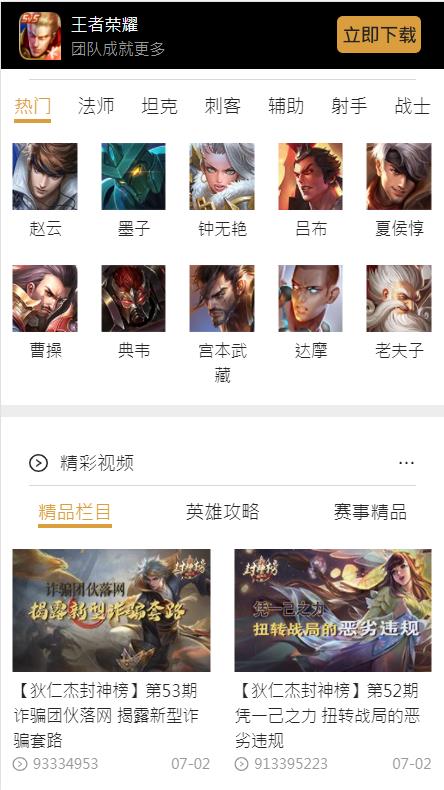
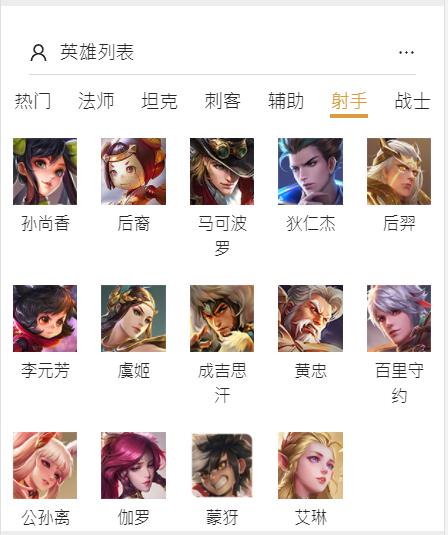
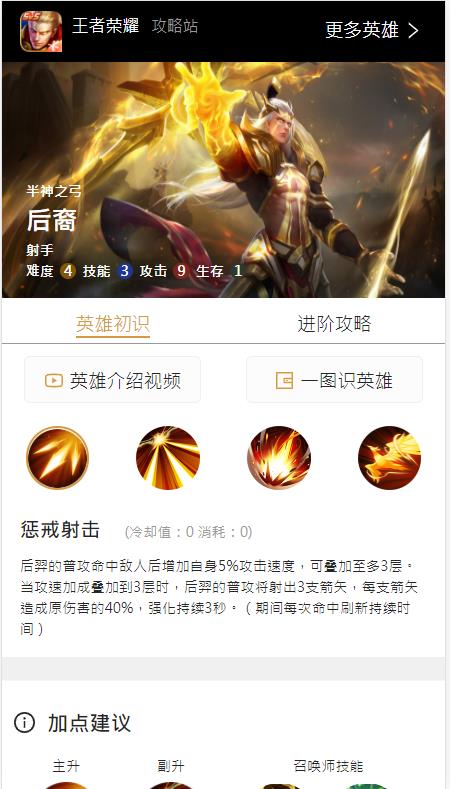
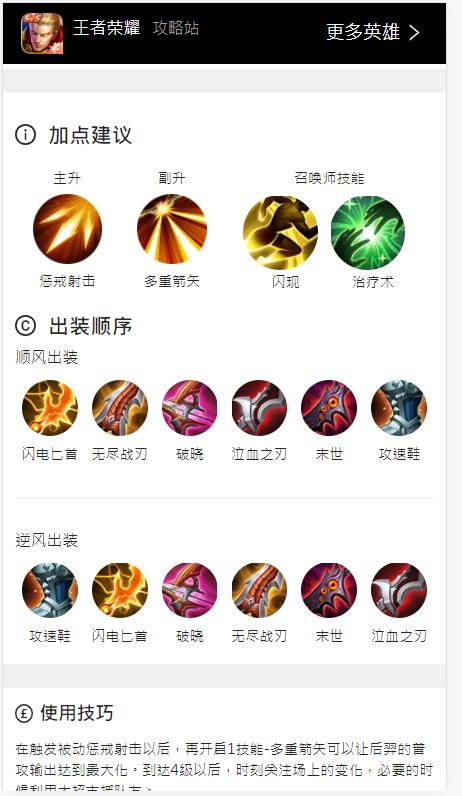
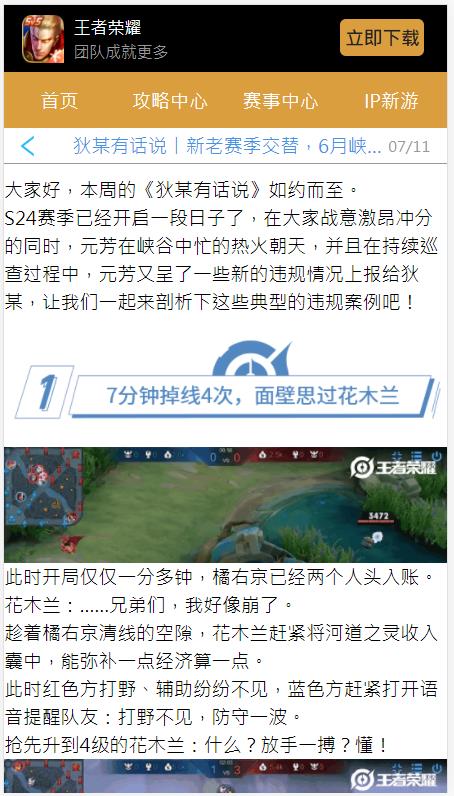
成果图
后台管理界面





app端






。。。。。
gitee地址
app端: https://gitee.com/fine509/react_app
管理端: https://gitee.com/fine509/kings-glory-management-end
后台: https://gitee.com/fine509/kings-glory-backstage
技术栈
后台:node.js的express框架
因为主要是练习前端,所以后台的功能没有那么完善,主要是实现代码。
重难点:
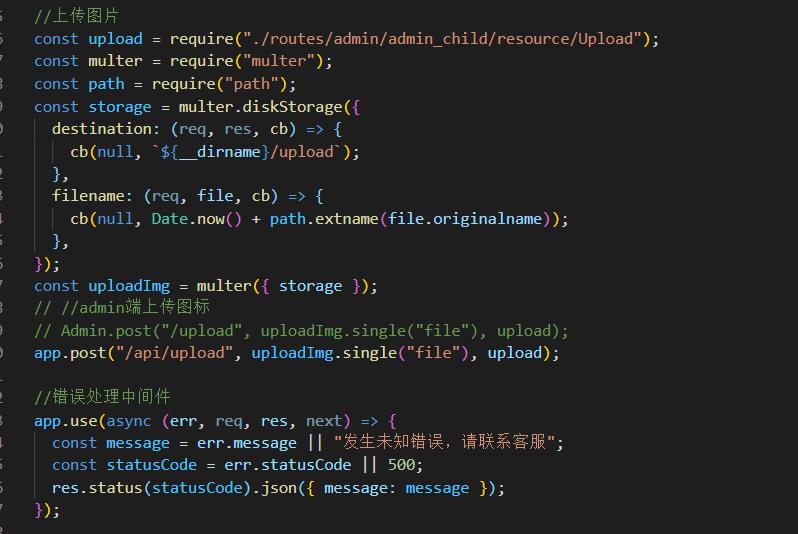
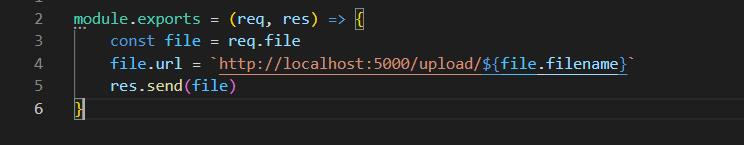
上传


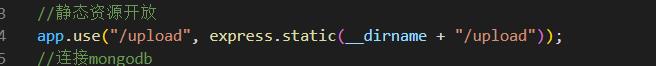
上传图片借助multer库,storage是配置图片的存放路劲以及名字,再将其路劲作为url返回给前端,然后
记得开放静态资源,前台才能访问得到。
前端:管理端 react17
路由:react-router-dom6.0.0
状态管理: redux + redux-toolkit
注意点:
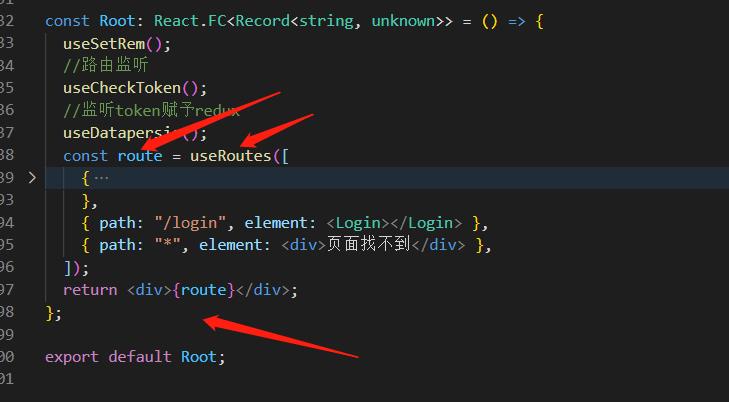
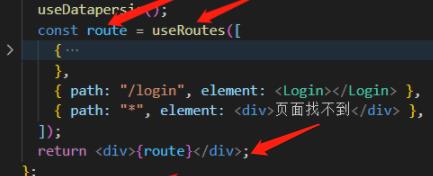
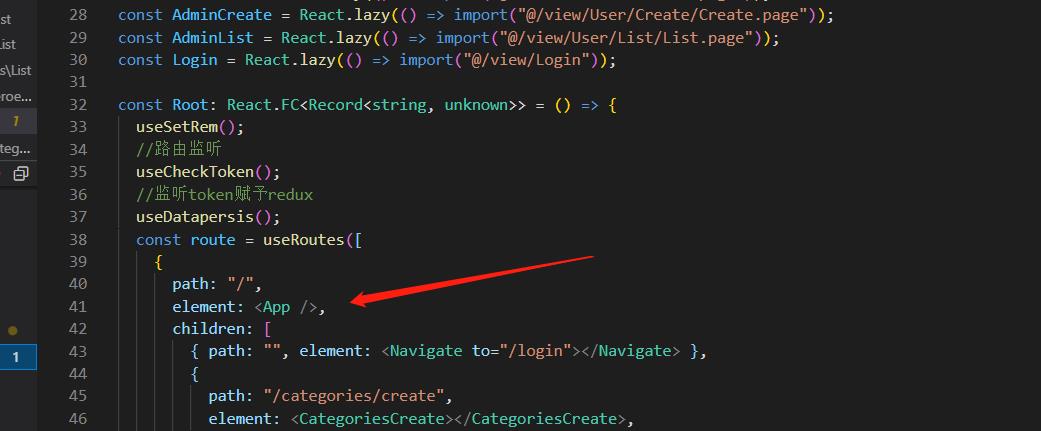
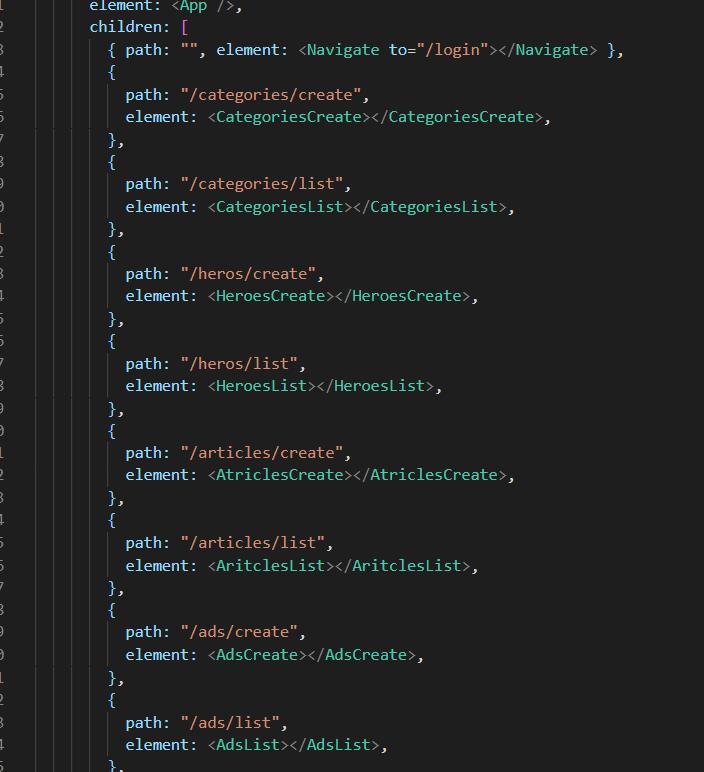
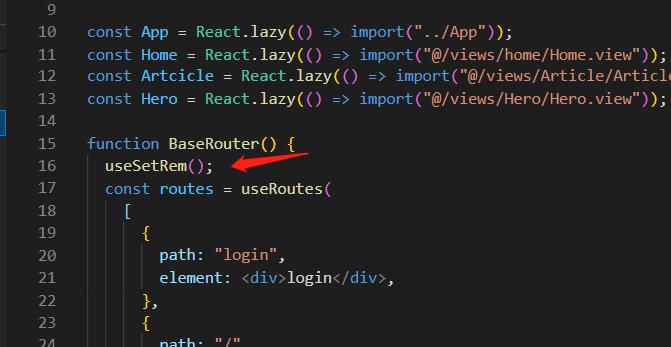
1 路由配置
因为使用最新版的react-router-dom,其提供的useRoutes非常方便,
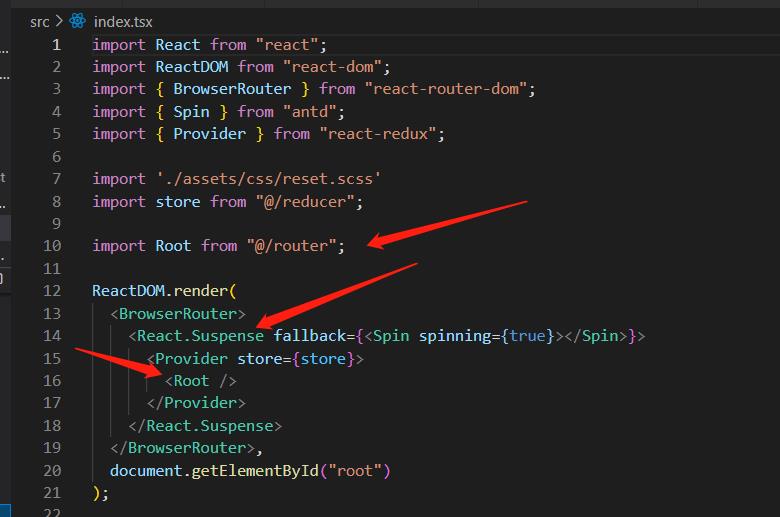
将其作为组件返回,替代app.tsx就行。
非常方便。其实可以把其看作是一个盒子,然后像vue的router-view一样,所有组件的渲染都在这个div里面。

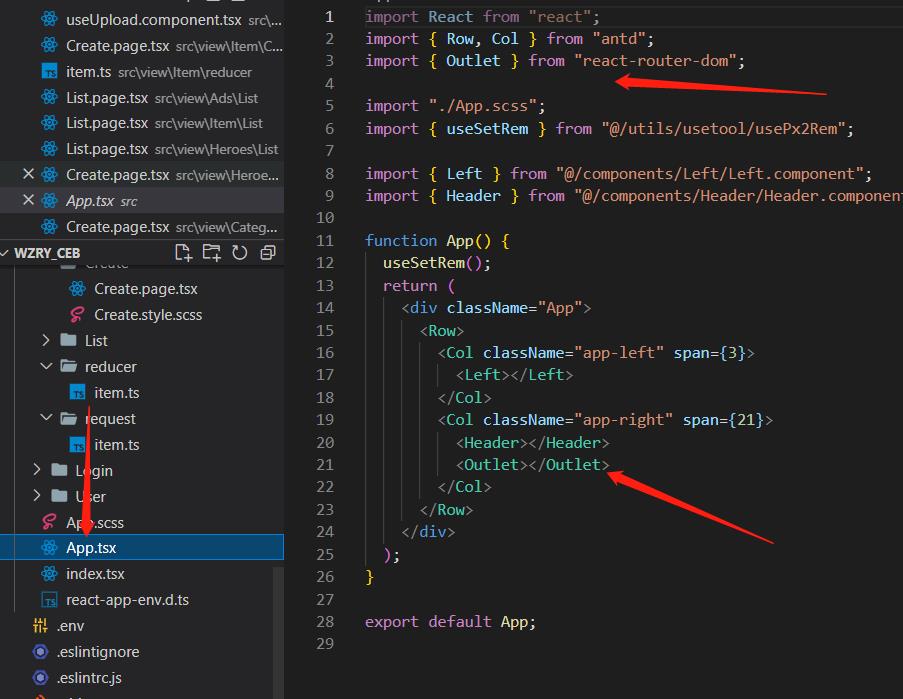
那app去哪了,
作为路劲组件处理,当期渲染/的时候就会渲染App这个组件,然后App下有许多子路劲,他们将
渲染在这个outlet的地方,也相当于vue的router-view。
这样配置路劲可以让你跟写vue-router一样简单。
2 redux-toolkit的使用
该库的作用是将action与reducer结合起来,避免写重复的代码,并且内置了redux-thunk的功能。
先看基本使用:


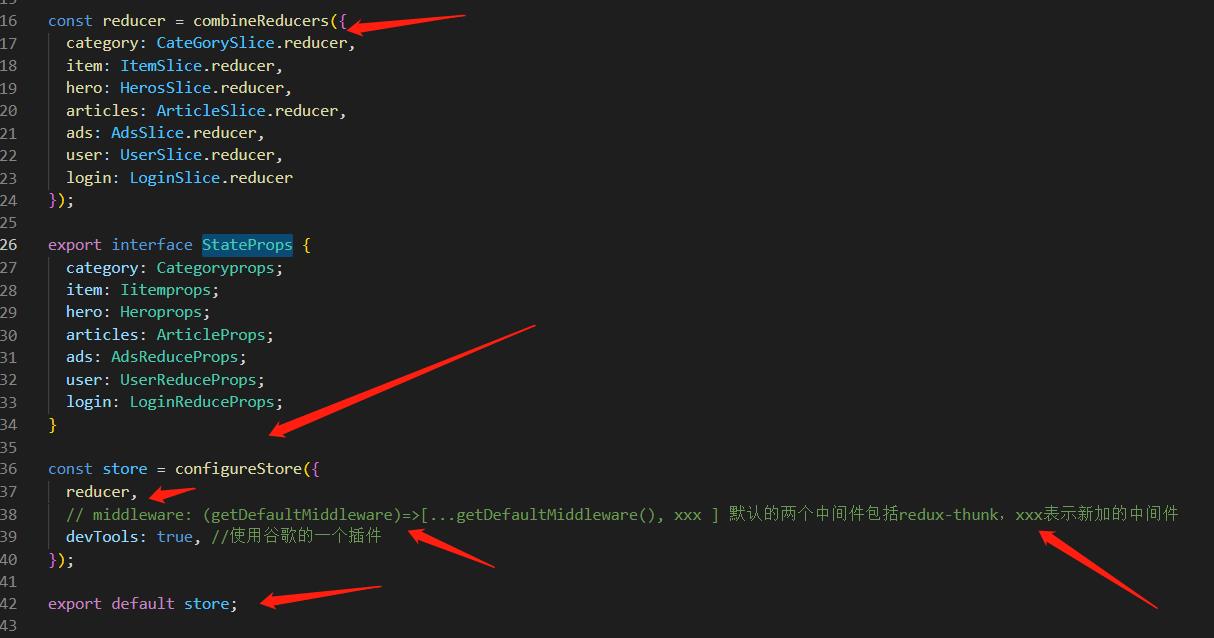
创建store。
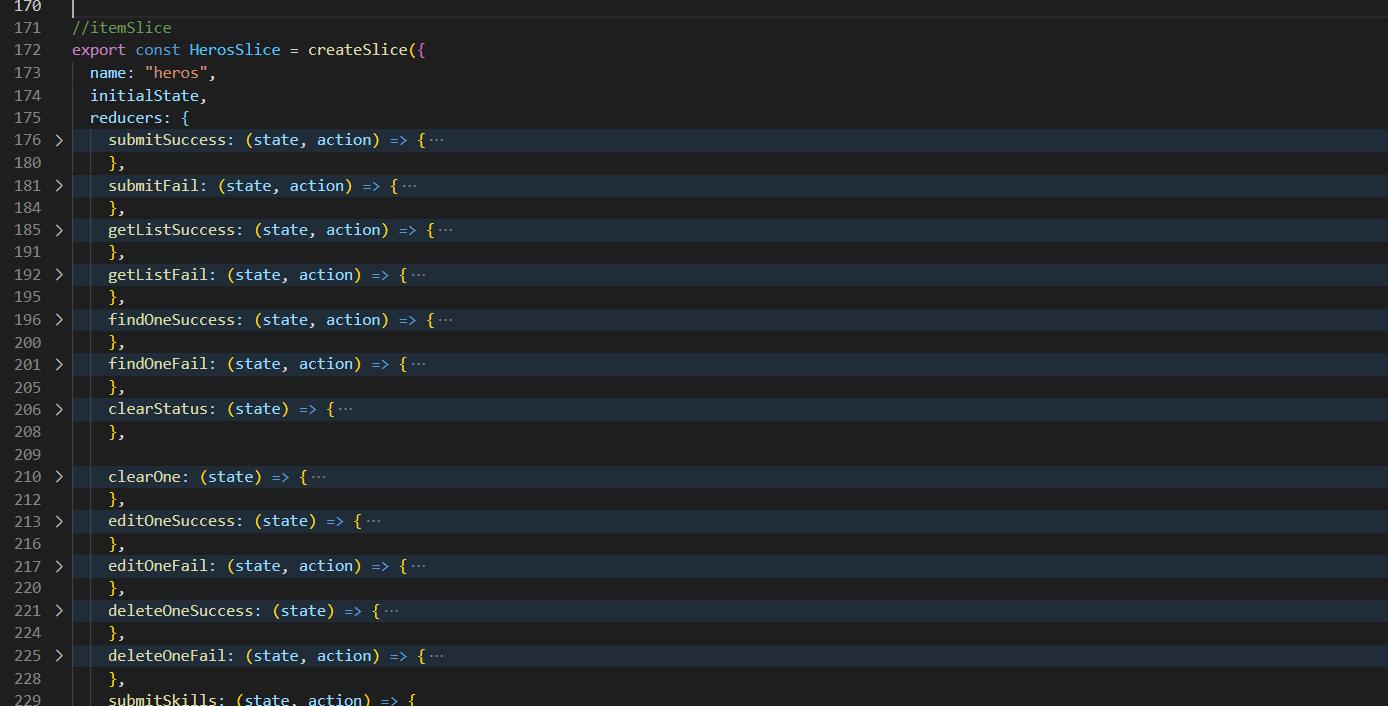
然后定义action和reducer


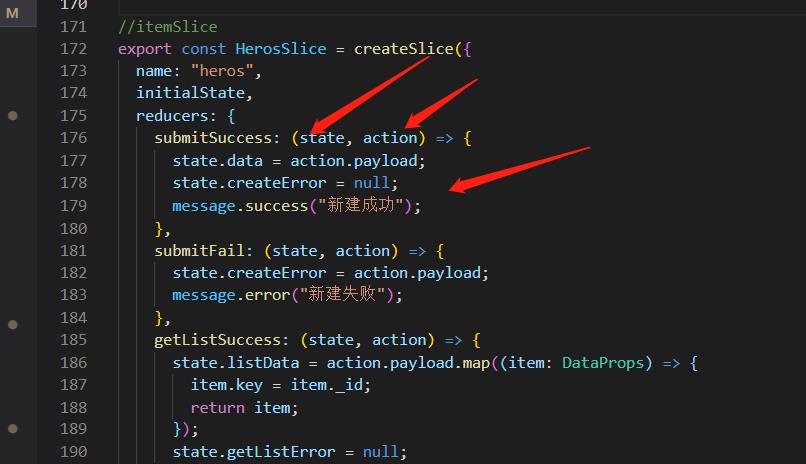
可以通过craeteSlice创建一个slice对象,参数分别是name(唯一),初始化的state,还有一系列reducer。
异步操作呢?

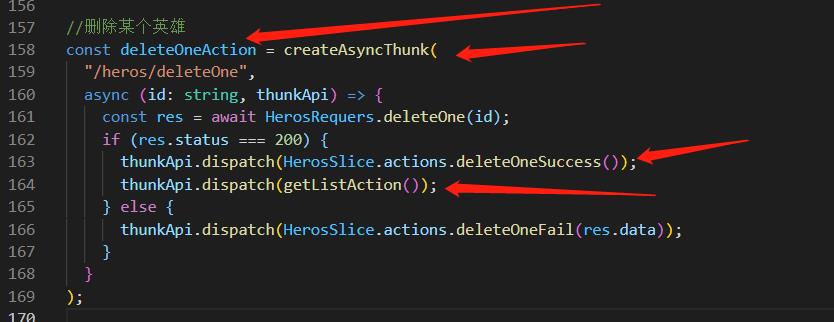
通过createAsyncThunk来创建异步action,回调函数提供的thunkApi里就有idspatch功能,dispatch我们创建的slice中的reducer,然后
可以直接修改state,action是传入的值,这里的内部实际上是做了处理的,因为redux的数据流动性是单一的,想要修改对象就要创建新的对象,这里看上去是直接修改,但是内部也做了创建新对象的处理。这里面的reducer其实是reducer与action的结合体,如果是同步操作,也可以直接在这里修改state,然后再组件内直接dispatch。
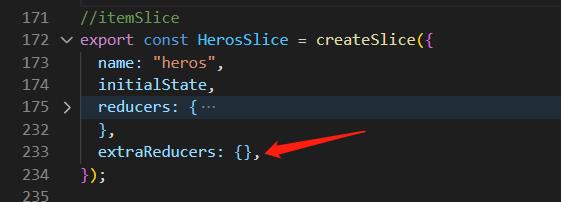
还有一个注意的点
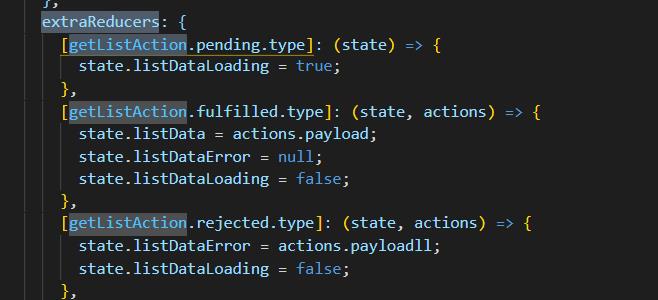
这里还有一个extraReducers,刚才上面的reducer是需要我们手动去dispatch的,这个是自动流的,不用我们手动操作,我们只需要告诉他,想让state变成什么样子。在异步action完成后它就会自动dispatch,将值传进来。
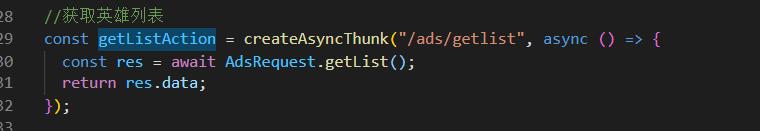
比如, 创建一个aciton

然后返回data,我们也不直接dispatch,交给redux-toolkit处理

属性一共有三个状态pending,fuilled,reject,分别对应该action开始时,成功时,结束时的操作,我们不需要手动控制,只需要告诉他完成后要做什么处理。
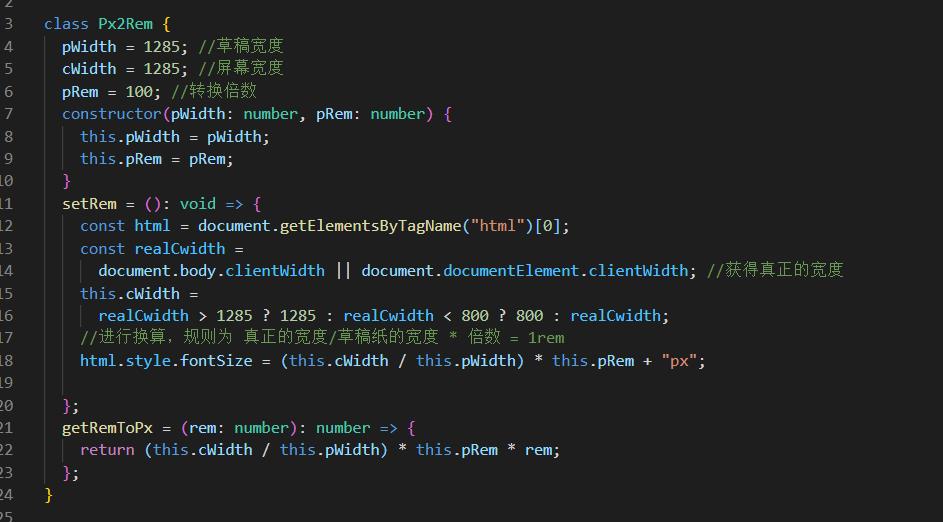
3 适配

大概就是通过你屏幕的宽度,跟设计稿的宽度,做一个比对,然后传入转换的倍数,在屏幕resize的时候监听然后改变根font-size的值,然后使用rem布局即可达成适配。
再通俗一点
就是比如你要适配的设计指宽度是1285px,你开发使用的电脑是1400px,此时你就要使用适配。在设计搞上一个字体为16px,在你这里就要变成20px(举个大概),使用rem布局就能解决这个问题。怎么定义这个rem呢,其实就是定义根fontsize,规律就是 电脑的宽度/设计稿的宽度就是比例,然后加上你想要转换的倍数,比如100,那么这时候,1285/1400 * 100 ≈ 91.5px,将这个作为你根的初始大小,这时候1rem = 91.5px。
那么你在开发的时候,比如一个字体是91.5px,你完全可以写成1rem,因为在窗口变窄的时候,你只需要监听并且动态改变根的fontsize,那么rem也会随之变小,这个字体也会随之变小。适配大概就是这个道理。
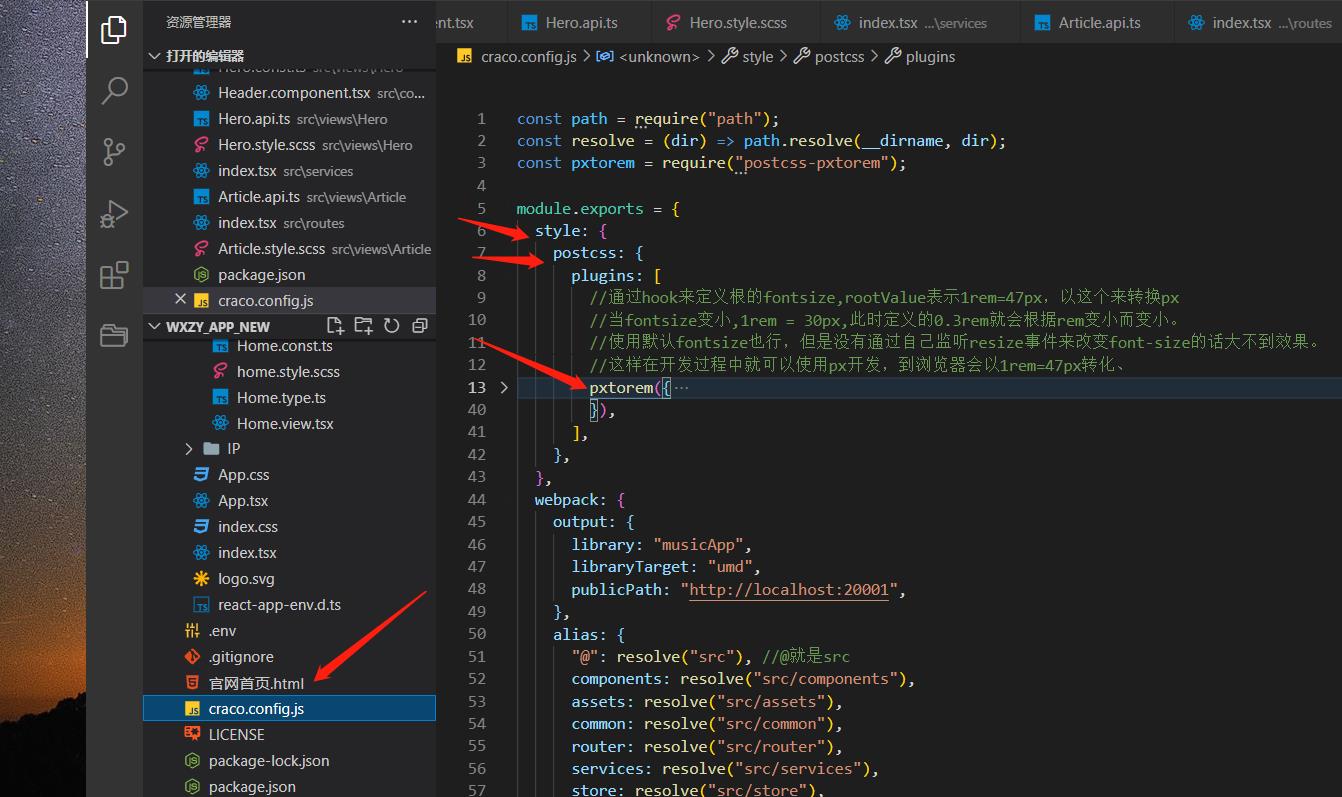
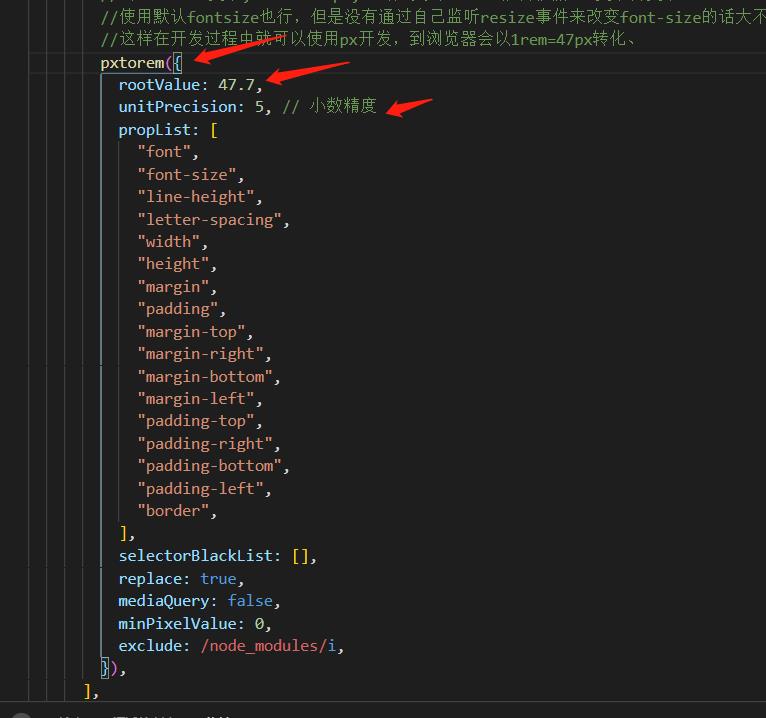
接着使用一写插件帮助我们自动转换


这个rootValue也就是你初始化i想要转换的根的fontsize,在转换的时候会根据这个值对你的px进行转换。
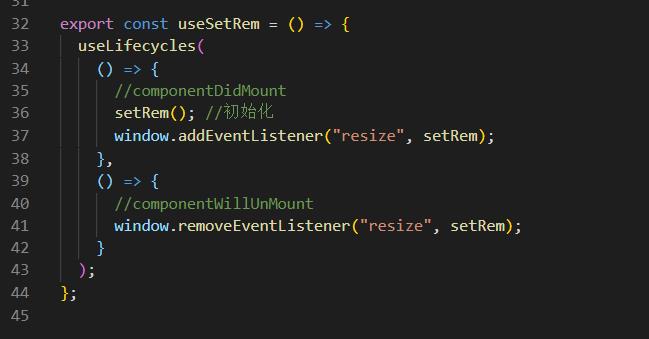
监听

监听也很简单,写成一个hooks就行

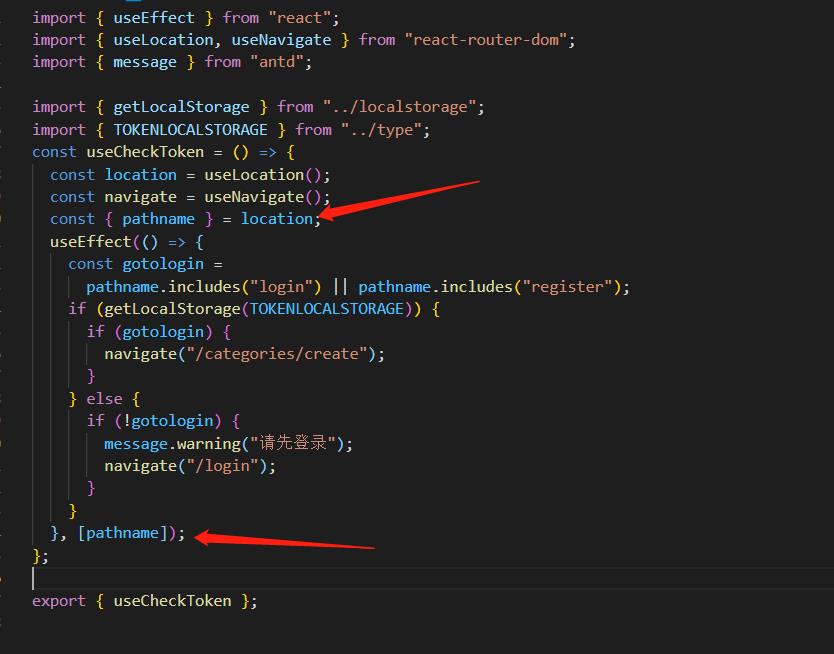
4 路由监听

监听路劲改变,并且当期没有token而且访问的页面不是登录或者注册,就拦截,使其跳转到登陆界面。
写的有点困, 未完待续
以上是关于react+ts+node完成王者荣耀官网项目的主要内容,如果未能解决你的问题,请参考以下文章