Bootstrap报错“Uncaught TypeError: $(...).modal is not a function“
Posted 二木成林
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Bootstrap报错“Uncaught TypeError: $(...).modal is not a function“相关的知识,希望对你有一定的参考价值。
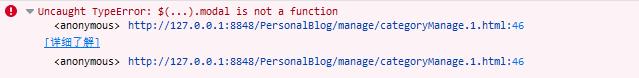
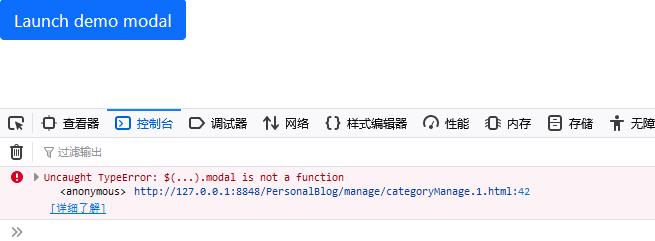
异常
当使用Bootstrap的模态框时,报如下错误:

错误代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous" />
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.5.0/font/bootstrap-icons.css">
<script src="../js/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.5.0/font/bootstrap-icons.css">
</head>
<body>
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel"
aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
</body>
<script type="text/javascript">
$('#exampleModal').modal('show')
</script>
</html>

原因
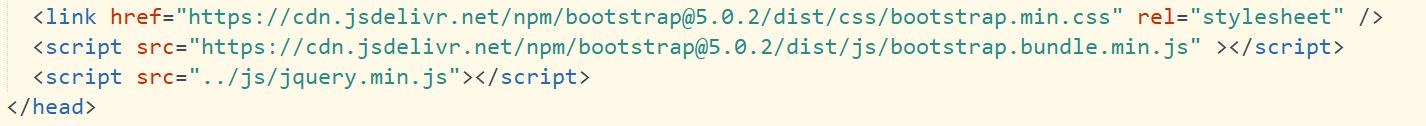
经查资料得知Bootstrap的模态框需要使用js来启动,而导入的bootstrap的js中会用到jquery,所以需要导入jquery,事实上我是导入了jQuery的。

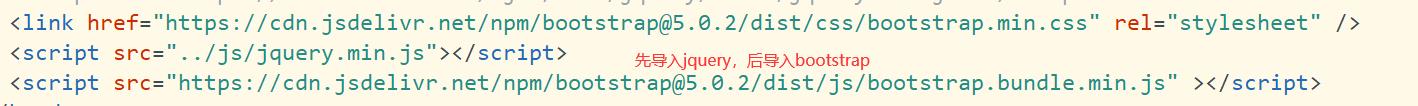
但bootstrap的js文件应该在导入的jquery文件之后,因为需要用到jQuery,所以应该先导入jQuery,后导入bootstrap。如下:

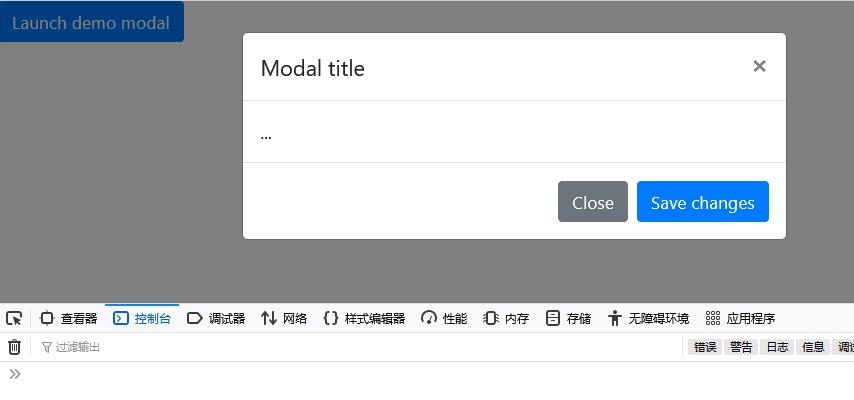
一般遇到这个错误都是这种情况,用上面的方法能解决。
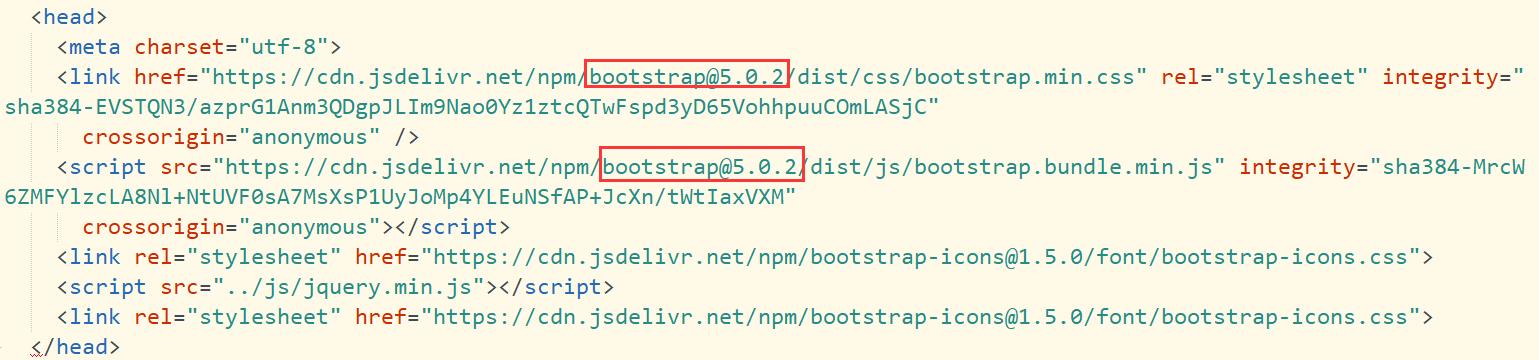
后续突然想起我bootstrap所使用的版本是v4.6

但是我代码里面所使用的版本是5.0.2,这是很不正确的,并且是采用CDN方式获取的js文件。

所以为了解决这个问题,我尝试将v4.6版本的bootstrap源码下载下来,直接引用资源。

在代码中直接引入js和css文件,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="../js/jquery.min.js"></script>
<link rel="stylesheet" href="../plugins/bootstrap-4.6.0/dist/css/bootstrap.min.css">
<script src="../plugins/bootstrap-4.6.0/dist/js/bootstrap.min.js"></script>
</head>
<body>
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel"
aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
</body>
<script type="text/javascript">
$('#exampleModal').modal('show')
</script>
</html>

解决
直接下载bootstrap的源码来引入js和css资源文件,注意合适的版本。
以上是关于Bootstrap报错“Uncaught TypeError: $(...).modal is not a function“的主要内容,如果未能解决你的问题,请参考以下文章
ElasticSearch启动报错,bootstrap checks failed解决方案
bootstrap4popper.js报错Uncaught ReferenceError
使用bootstrap table时引入js:bootstrap-table.min.js后,表格信息等正常显示,但控制台报错