TextView系列:ellipsize属性详解 android:ellipsize=“marquee“(跑马灯效果)
Posted zhangjin1120
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TextView系列:ellipsize属性详解 android:ellipsize=“marquee“(跑马灯效果)相关的知识,希望对你有一定的参考价值。
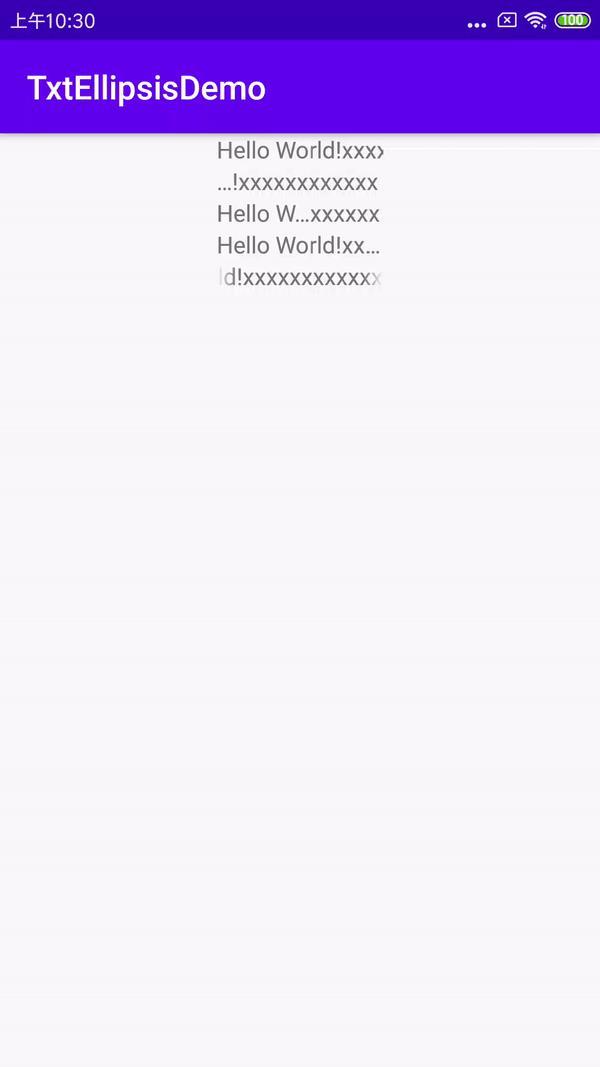
如下图,从上到下,ellipsesize对应的属性一次是:
-
none -
start -
middle -
end单行末尾省略比较常见,需要设置三个点:textView宽度,singleLine为true,ellipsize为end。 -
marquee这个跑马灯效果,需要补充java代码:tvMarquee.setSelected(true);

-
完整布局代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center_horizontal"
tools:context=".MainActivity">
<TextView
android:layout_width="100dp"
android:layout_height="wrap_content"
android:ellipsize="none"
android:singleLine="true"
android:text="Hello World!xxxxxxxxxxxx" />
<TextView
android:layout_width="100dp"
android:layout_height="wrap_content"
android:ellipsize="start"
android:singleLine="true"
android:text="Hello World!xxxxxxxxxxxx" />
<TextView
android:layout_width="100dp"
android:layout_height="wrap_content"
android:ellipsize="middle"
android:singleLine="true"
android:text="Hello World!xxxxxxxxxxxx" />
<TextView
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="Hello World!xxxxxxxxxxxx"
android:singleLine="true"
android:ellipsize="end"
/>
<TextView
android:id="@+id/tv_marquee"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:ellipsize="marquee"
android:singleLine="true"
android:text="Hello World!xxxxxxxxxxxx"
/>
</LinearLayout>
- MainActivity.java 代码:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView tvMarquee = findViewById(R.id.tv_marquee);
tvMarquee.setSelected(true);
}
}
以上是关于TextView系列:ellipsize属性详解 android:ellipsize=“marquee“(跑马灯效果)的主要内容,如果未能解决你的问题,请参考以下文章