jQuery元素内容操作的方法有多少种?
Posted 程序员的小傲娇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery元素内容操作的方法有多少种?相关的知识,希望对你有一定的参考价值。
jQuery中操作元素内容的方法,主要包括html()方法、text()方法和val()方法。html()方法用于获取或设置元素的HTML内容,text()方法用于获取或设置元素的文本内容,val()方法用来获取或设置表单元素的value值。具体使用说明如表1所示。

表1 元素内容操作
需要注意的是,val()方法可以操作表单(select、radio和checkbox)的选中情况,当要获取的元素是元素时,返回结果是一个包含所选值的数组;当要为表单元素设置选中情况时,可以传递数组参数。
为了让读者更好地理解元素内容相关方法的使用,下面通过具体代码进行演示。

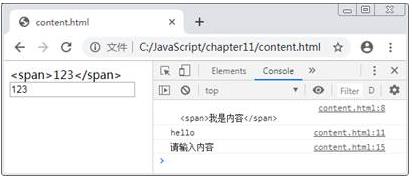
通过浏览器访问测试,运行结果如图1所示。

图1 获取元素内容
从图1可以看出,使用html()方法获取的元素内容含有HTML标签(如span),而使用text()方法获取的是去除HTML标签的内容,将该元素包含的文本内容组合起来的文本。因此,读者根据项目的需求,在开发中选择合适的方法使用即可。
jQuery元素内容操作的方法有多少种?通过上面的详细介绍,相信大家已经有所了解。如果大家正在学习Java知识或者是对Java知识比较感兴趣的话,可以关注小千,后期分享更多Java知识。
本文来自千锋教育,转载请注明出处。
以上是关于jQuery元素内容操作的方法有多少种?的主要内容,如果未能解决你的问题,请参考以下文章
jQuery检查有多少select元素有selectedIndex!== 0