webpack 4升级到 webpack 5 (node 14.6 升级到 node16 引发的问题)
Posted twinkle||cll
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack 4升级到 webpack 5 (node 14.6 升级到 node16 引发的问题)相关的知识,希望对你有一定的参考价值。
最近node 更新了,我从
node14.6升级到node 16.4, 对于我新的项目来说,木有任何问题。但是今天要求在老项目中进行添加需求,发现代码运行竟然报错。
项目启动报错
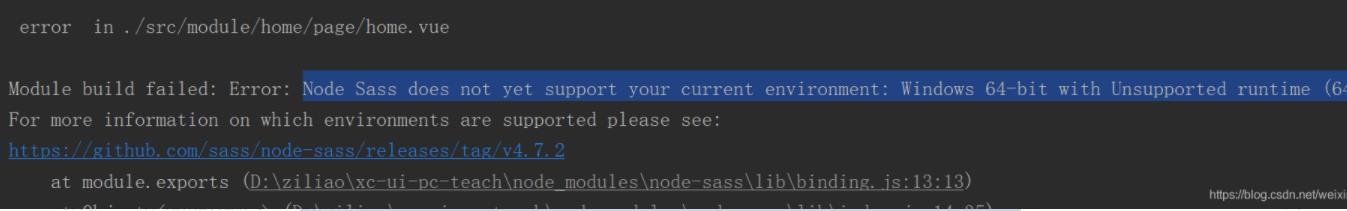
第一次启动项目报错,报错内容是
Node Sass does not yet support your current environment: Windows 64-bit, 这个问题相信大家都清楚,node-sass出问题了
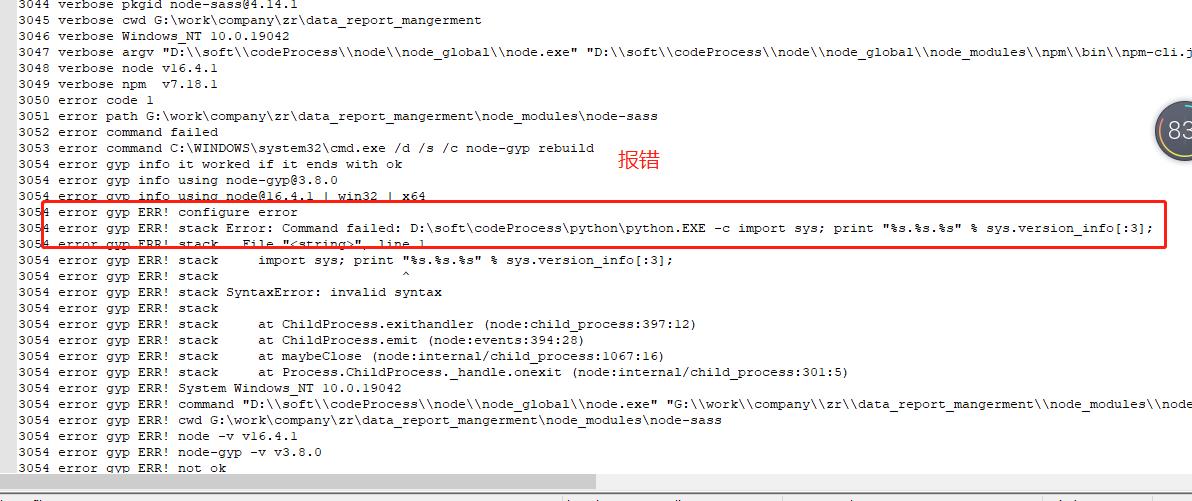
按照以往的经验,删除 node_modules, 然后重新按照 node-sass, 你会发现都报错,并且npm 安装也是一直报错如下:


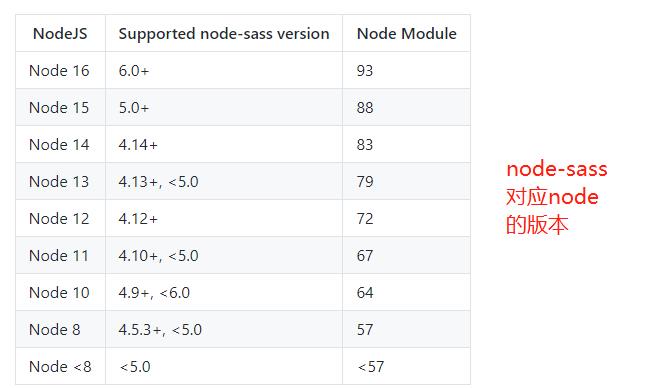
… 一系列莫名其妙的错误。然后我发现一个问题,node-sass 一直默认给我安装的版本是 4.1.4 ,去查看 npm 发现人家有好多版本,然后去看得出下面内容。
解决
查看
git上的issues发现了版本对应问题。 issues 地址, 版本对应地址
到了这里,大家都可以知道,接下来要做的就是
- 第一种方法: 卸载包,从新安装新的包。
- 第二种方法: 降低node的环境
我进一步多么不容易,怎么可能降级呢? 历史的潮流肯定是进步的,我也不能后退。头铁一下,把包升级。
卸载
卸载
node-sasssass-loaddersass等相关 sass的包
然后安装的话,需要安装node-sass 6的版本,默认给我们安装4,那就强制安装:
npm install node-sass@6 sass-loadder sass -D或者npm install --save-dev node-sass@6 sass-loadder sass
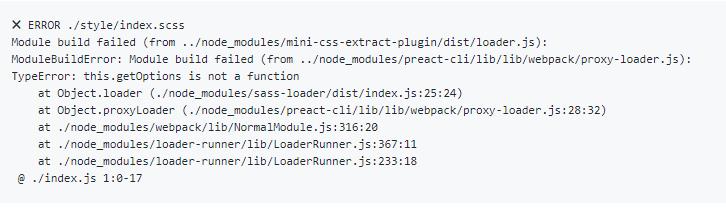
安装好包后,很愉快的接着报错:

这个错误既然是
sass-loader里面出来的,那我们就去issues里面看看有没有人提过这样的问题。很幸运的是,有人提出了,并且给了解决办法如下: 原文地址

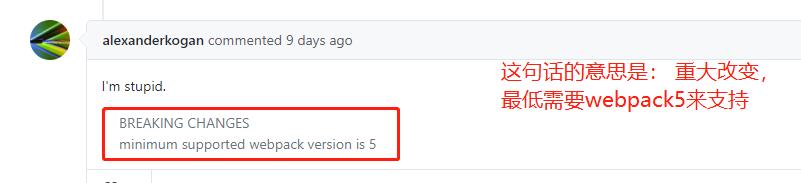
搞了半天,原来要webpack5才支持
sass-loader 11(本人安装的是11), 那我肯定接着升级了,不服就干。
webpack4 升级 webpack5
我们先缕一缕,
webpack4相关的有啥,webpack,webpack-cliwebpack-dev-serve还有对应项目的webpack的插件。 那好,我都给卸载一下,然后重新安装。
使用命令 :npm uninstall webpack webpack-cli webpack-dev-serve, 然后 npm ininstall webpack webpack-cli webpack-dev-serve
webpack 升级带来的问题
这个升级的配置文件和命令肯定有一些细枝末节的变化,详情查看官网
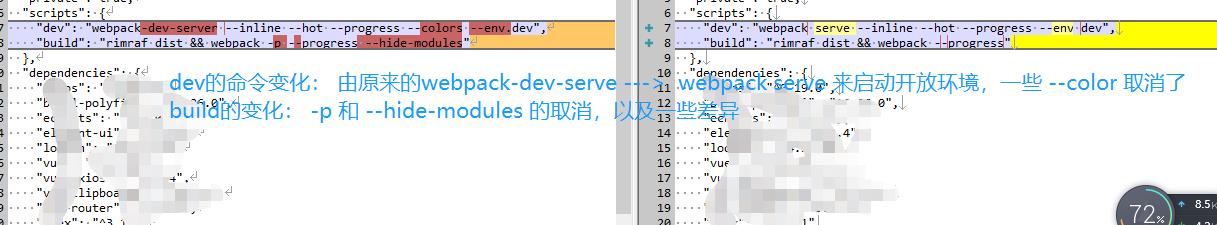
命令修改

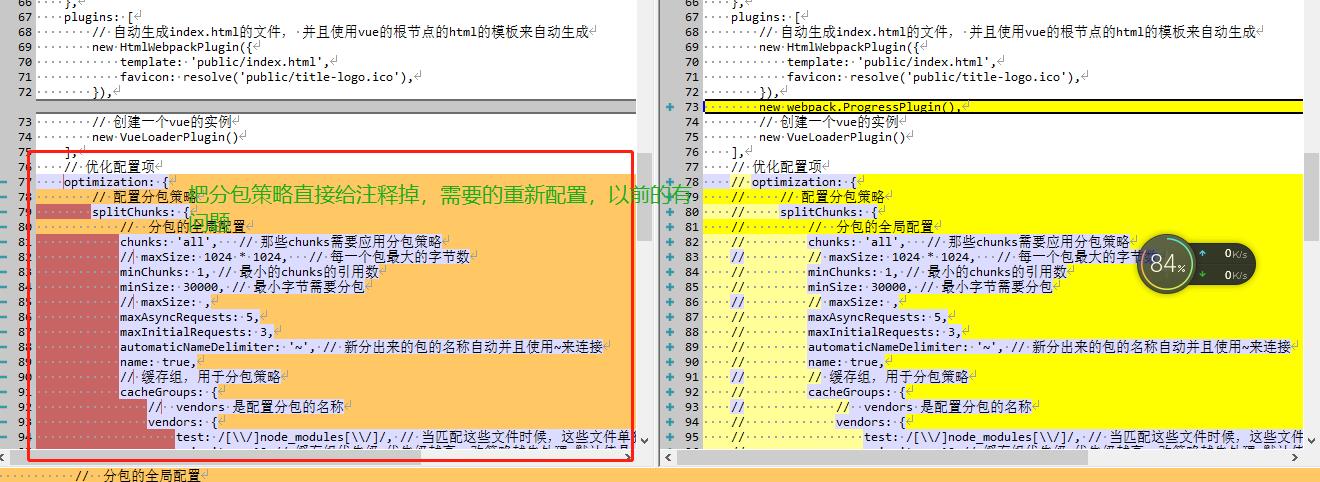
配置文件的变化

这些变化肯定是存在的,但是webpack5 做的启动速度还是挺好的。
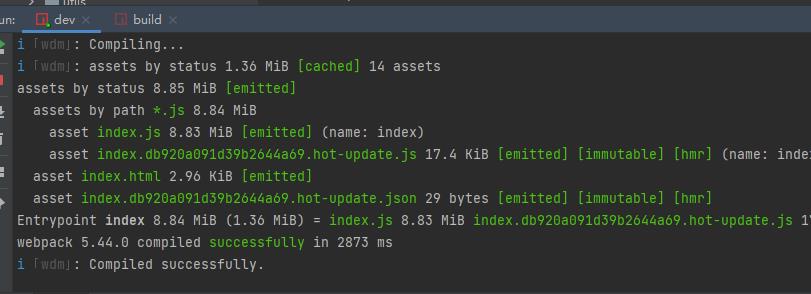
启动结果
看到这里,肯定是成功了,不然也没有结果了,遇到问题不能怂,大不了我就
git revese, 好好享受这个过程。
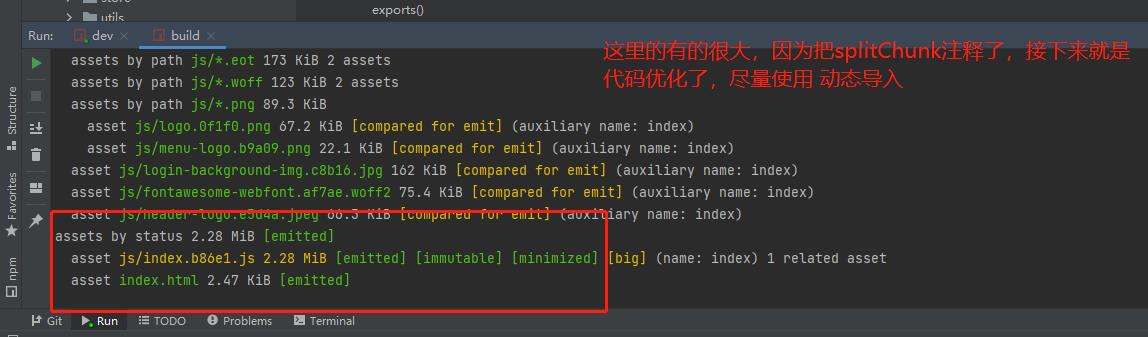
开发环境结果

生成环境结果

引用
以上是关于webpack 4升级到 webpack 5 (node 14.6 升级到 node16 引发的问题)的主要内容,如果未能解决你的问题,请参考以下文章