vue练习 todoList
Posted 奥特曼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue练习 todoList相关的知识,希望对你有一定的参考价值。
目录
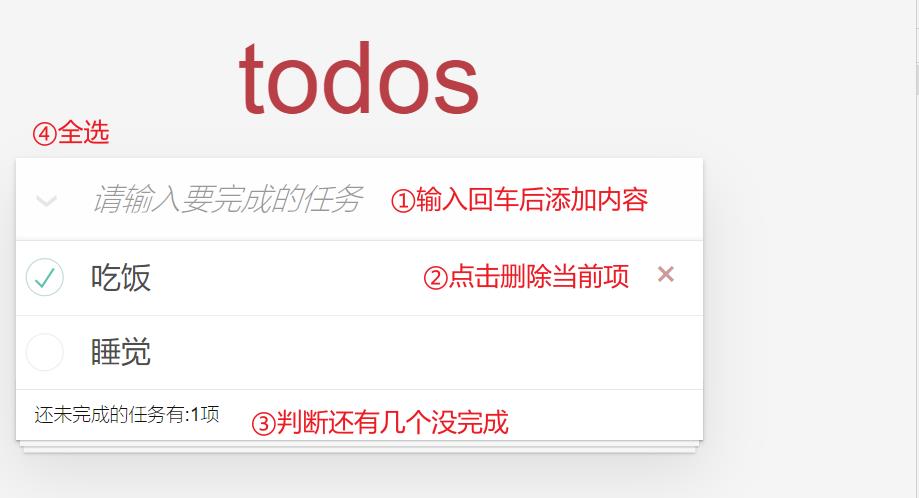
实现效果

vue2
<template>
<section class="todoapp">
<!-- 头部输入框区域 -->
<header class="header">
<h1>todos</h1>
<input
class="new-todo"
v-model="text"
@keyup.enter="addList"
placeholder="请输入要完成的任务"
autofocus
/>
</header>
<section class="main">
<!-- 全选切换input -->
<input
id="toggle-all"
v-model="allCurrent"
@click="toggleAll"
class="toggle-all"
type="checkbox"
/>
<label for="toggle-all">标记所有已经完成</label>
<ul class="todo-list">
<!-- 任务列表 -->
<li v-for="(item, idx) in list" :key="item.id">
<div class="view">
<input class="toggle" type="checkbox" v-model="item.isRight" />
<label> {{ item.todo }} </label>
<button @click="list.splice(idx, 1)" class="destroy"></button>
</div>
</li>
</ul>
</section>
<footer class="footer">
<span class="todo-count">
还未完成的任务有:<strong> {{ unTodo }} </strong>项
</span>
</footer>
</section>
</template>
<script>
export default {
data() {
return {
list: [
{ id: 1, todo: "吃饭", isRight: true },
{ id: 1, todo: "睡觉", isRight: false },
],
text:''
};
},
methods: {
addList() {
this.list.unshift({ id: new Date(), todo: this.text, isRight: false });
},
},
computed: {
// 判断还有多少未完成
unTodo() {
return this.list.filter(item=>item.isRight===false).length
},
// 全选
allCurrent:{
set(val){
return this.list.forEach(item=>item.isRight=val)
},
get(){
return this.list.every(item=>item.isRight===true)
}
}
},
}
</script>VUE3
<template>
<section class="todoapp">
<!-- 头部输入框区域 -->
<header class="header">
<h1>todos</h1>
<input
class="new-todo"
v-model="text"
@keyup.enter="addList"
placeholder="请输入要完成的任务"
autofocus
/>
</header>
<section class="main">
<!-- 全选切换input -->
<input
id="toggle-all"
v-model="allCurrent"
class="toggle-all"
type="checkbox"
/>
<label for="toggle-all">标记所有已经完成</label>
<ul class="todo-list">
<!-- 任务列表 -->
<li v-for="(item, idx) in list" :key="item.id">
<div class="view">
<input class="toggle" type="checkbox" v-model="item.isRight" />
<label> {{ item.todo }} </label>
<button @click="list.splice(idx, 1)" class="destroy"></button>
</div>
</li>
</ul>
</section>
<footer class="footer">
<span class="todo-count">
还未完成的任务有:<strong> {{ unTodo }} </strong>项
</span>
</footer>
</section>
</template>
<script>
import { computed, ref } from "vue";
export default {
setup() {
// 定义数据
const list = ref([
{ id: 1, todo: "吃饭", isRight: true },
{ id: 1, todo: "睡觉", isRight: false },
]);
// 定义输入内容
const text = ref("");
// 添加内容
const addList = () =>
list.value.unshift({ id: new Date(), todo: text, isRight: false });
// 判断还有多少未完成
let unTodo = computed(() => {
return list.value.filter((item) => item.isRight === false).length;
});
// 全选
const allCurrent = computed({
// 我等于true 所有人都等于true
set(val) {
return list.value.forEach((item) => (item.isRight = val));
},
// 所有状态都为true 我就是true
get() {
return list.value.every((item) => item.isRight);
},
});
return { list, unTodo, text, addList,allCurrent };
},
};
</script>vue3 监听watch
<template>
<section class="todoapp">
<!-- 头部输入框区域 -->
<header class="header">
<h1>todos</h1>
<input
class="new-todo"
v-model="text"
@keyup.enter="addList"
placeholder="请输入要完成的任务"
autofocus
/>
</header>
<section class="main">
<!-- 全选切换input -->
<input
id="toggle-all"
v-model="allCurrent"
@click="toggleAll"
class="toggle-all"
type="checkbox"
/>
<label for="toggle-all">标记所有已经完成</label>
<ul class="todo-list">
<!-- 任务列表 -->
<li v-for="(item, idx) in list" :key="item.id">
<div class="view">
<input class="toggle" type="checkbox" v-model="item.isRight" />
<label> {{ item.todo }} </label>
<button @click="list.splice(idx, 1)" class="destroy"></button>
</div>
</li>
</ul>
</section>
<footer class="footer">
<span class="todo-count">
还未完成的任务有:<strong> {{ unTodo }} </strong>项
</span>
</footer>
</section>
</template>
<script>
import { computed, ref, watch } from "vue";
export default {
setup() {
// 定义数据
const list = ref([
{ id: 1, todo: "吃饭", isRight: true },
{ id: 1, todo: "睡觉", isRight: false },
]);
// 定义输入内容
const text = ref("");
// 添加内容
const addList = () =>
list.value.unshift({ id: new Date(), todo: text, isRight: false });
// 判断还有多少未完成
let unTodo = computed(() => {
return list.value.filter((item) => item.isRight === false).length;
});
// watch监听
// 当前状态
// 所有状态都为true 我就是true
let allCurrent = ref(false);
watch(
list,
(newValue) => {
console.log(newValue.every((item) => item.isRight))
if (newValue.every((item) => item.isRight)) {
(allCurrent.value = true);
} else {
(allCurrent.value = false);
}
},
{ immediate: true, deep: true }
);
// 切换按钮
const toggleAll =()=>{
if(!allCurrent.value){
list.value.forEach(item => item.isRight=true)
}else{
list.value.forEach(item => item.isRight=false)
}};
return { list, unTodo, text, addList, allCurrent,toggleAll };
},
};
</script>所有样式
<style>
html,
body {
margin: 0;
padding: 0;
}
button {
margin: 0;
padding: 0;
border: 0;
background: none;
font-size: 100%;
vertical-align: baseline;
font-family: inherit;
font-weight: inherit;
color: inherit;
-webkit-appearance: none;
appearance: none;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
body {
font: 14px "Helvetica Neue", Helvetica, Arial, sans-serif;
line-height: 1.4em;
background: #f5f5f5;
color: #111111;
min-width: 230px;
max-width: 550px;
margin: 0 auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
font-weight: 300;
}
:focus {
outline: 0;
}
.hidden {
display: none;
}
.todoapp {
background: #fff;
margin: 130px 0 40px 0;
position: relative;
box-shadow: 0 2px 4px 0 rgba(0, 0, 0, 0.2), 0 25px 50px 0 rgba(0, 0, 0, 0.1);
}
.todoapp input::-webkit-input-placeholder {
font-style: italic;
font-weight: 300;
color: rgba(0, 0, 0, 0.4);
}
.todoapp input::-moz-placeholder {
font-style: italic;
font-weight: 300;
color: rgba(0, 0, 0, 0.4);
}
.todoapp input::input-placeholder {
font-style: italic;
font-weight: 300;
color: rgba(0, 0, 0, 0.4);
}
.todoapp h1 {
position: absolute;
top: -140px;
width: 100%;
font-size: 80px;
font-weight: 200;
text-align: center;
color: #b83f45;
-webkit-text-rendering: optimizeLegibility;
-moz-text-rendering: optimizeLegibility;
text-rendering: optimizeLegibility;
}
.new-todo,
.edit {
position: relative;
margin: 0;
width: 100%;
font-size: 24px;
font-family: inherit;
font-weight: inherit;
line-height: 1.4em;
color: inherit;
padding: 6px;
border: 1px solid #999;
box-shadow: inset 0 -1px 5px 0 rgba(0, 0, 0, 0.2);
box-sizing: border-box;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.new-todo {
padding: 16px 16px 16px 60px;
border: none;
background: rgba(0, 0, 0, 0.003);
box-shadow: inset 0 -2px 1px rgba(0, 0, 0, 0.03);
}
.main {
position: relative;
z-index: 2;
border-top: 1px solid #e6e6e6;
}
.toggle-all {
width: 1px;
height: 1px;
border: none; /* Mobile Safari */
opacity: 0;
position: absolute;
right: 100%;
bottom: 100%;
}
.toggle-all + label {
width: 60px;
height: 34px;
font-size: 0;
position: absolute;
top: -52px;
left: -13px;
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
}
.toggle-all + label:before {
content: "❯";
font-size: 22px;
color: #e6e6e6;
padding: 10px 27px 10px 27px;
}
.toggle-all:checked + label:before {
color: #737373;
}
.todo-list {
margin: 0;
padding: 0;
list-style: none;
}
.todo-list li {
position: relative;
font-size: 24px;
border-bottom: 1px solid #ededed;
}
.todo-list li:last-child {
border-bottom: none;
}
.todo-list li.editing {
border-bottom: none;
padding: 0;
}
.todo-list li.editing .edit {
display: block;
width: calc(100% - 43px);
padding: 12px 16px;
margin: 0 0 0 43px;
}
.todo-list li.editing .view {
display: none;
}
.todo-list li .toggle {
text-align: center;
width: 40px;
/* auto, since non-WebKit browsers doesn't support input styling */
height: auto;
position: absolute;
top: 0;
bottom: 0;
margin: auto 0;
border: none; /* Mobile Safari */
-webkit-appearance: none;
appearance: none;
}
.todo-list li .toggle {
opacity: 0;
}
.todo-list li .toggle + label {
background-image: url("data:image/svg+xml;utf8,%3Csvg%20xmlns%3D%22http%3A//www.w3.org/2000/svg%22%20width%3D%2240%22%20height%3D%2240%22%20viewBox%3D%22-10%20-18%20100%20135%22%3E%3Ccircle%20cx%3D%2250%22%20cy%3D%2250%22%20r%3D%2250%22%20fill%3D%22none%22%20stroke%3D%22%23ededed%22%20stroke-width%3D%223%22/%3E%3C/svg%3E");
background-repeat: no-repeat;
background-position: center left;
}
.todo-list li .toggle:checked + label {
background-image: url("data:image/svg+xml;utf8,%3Csvg%20xmlns%3D%22http%3A//www.w3.org/2000/svg%22%20width%3D%2240%22%20height%3D%2240%22%20viewBox%3D%22-10%20-18%20100%20135%22%3E%3Ccircle%20cx%3D%2250%22%20cy%3D%2250%22%20r%3D%2250%22%20fill%3D%22none%22%20stroke%3D%22%23bddad5%22%20stroke-width%3D%223%22/%3E%3Cpath%20fill%3D%22%235dc2af%22%20d%3D%22M72%2025L42%2071%2027%2056l-4%204%2020%2020%2034-52z%22/%3E%3C/svg%3E");
}
.todo-list li label {
word-break: break-all;
padding: 15px 15px 15px 60px;
display: block;
line-height: 1.2;
transition: color 0.4s;
font-weight: 400;
color: #4d4d4d;
}
.todo-list li.completed label {
color: #cdcdcd;
text-decoration: line-through;
}
.todo-list li .destroy {
display: none;
position: absolute;
top: 0;
right: 10px;
bottom: 0;
width: 40px;
height: 40px;
margin: auto 0;
font-size: 30px;
color: #cc9a9a;
margin-bottom: 11px;
transition: color 0.2s ease-out;
}
.todo-list li .destroy:hover {
color: #af5b5e;
}
.todo-list li .destroy:after {
content: "×";
}
.todo-list li:hover .destroy {
display: block;
}
.todo-list li .edit {
display: none;
}
.todo-list li.editing:last-child {
margin-bottom: -1px;
}
.footer {
padding: 10px 15px;
height: 20px;
text-align: center;
font-size: 15px;
border-top: 1px solid #e6e6e6;
}
.footer:before {
content: "";
position: absolute;
right: 0;
bottom: 0;
left: 0;
height: 50px;
overflow: hidden;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.2), 0 8px 0 -3px #f6f6f6,
0 9px 1px -3px rgba(0, 0, 0, 0.2), 0 16px 0 -6px #f6f6f6,
0 17px 2px -6px rgba(0, 0, 0, 0.2);
}
.todo-count {
float: left;
text-align: left;
}
.todo-count strong {
font-weight: 300;
}
.filters {
margin: 0;
padding: 0;
list-style: none;
position: absolute;
right: 0;
left: 0;
}
.filters li {
display: inline;
}
.filters li a {
color: inherit;
margin: 3px;
padding: 3px 7px;
text-decoration: none;
border: 1px solid transparent;
border-radius: 3px;
}
.filters li a:hover {
border-color: rgba(175, 47, 47, 0.1);
}
.filters li a.selected {
border-color: rgba(175, 47, 47, 0.2);
}
.clear-completed,
html .clear-completed:active {
float: right;
position: relative;
line-height: 20px;
text-decoration: none;
cursor: pointer;
}
.clear-completed:hover {
text-decoration: underline;
}
.info {
margin: 65px auto 0;
color: #4d4d4d;
font-size: 11px;
text-shadow: 0 1px 0 rgba(255, 255, 255, 0.5);
text-align: center;
}
.info p {
line-height: 1;
}
.info a {
color: inherit;
text-decoration: none;
font-weight: 400;
}
.info a:hover {
text-decoration: underline;
}
/*
Hack to remove background from Mobile Safari.
Can't use it globally since it destroys checkboxes in Firefox
*/
@media screen and (-webkit-min-device-pixel-ratio: 0) {
.toggle-all,
.todo-list li .toggle {
background: none;
}
.todo-list li .toggle {
height: 40px;
}
}
@media (max-width: 430px) {
.footer {
height: 50px;
}
.filters {
bottom: 10px;
}
}
</style>以上是关于vue练习 todoList的主要内容,如果未能解决你的问题,请参考以下文章