前端—每天5道面试题
Posted 每天都在慢慢进步的王同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端—每天5道面试题相关的知识,希望对你有一定的参考价值。
前端—每天5道面试题(十二)
每天进步1% 不多 就1%


一、CSS3 新特性有哪些
1.颜色:新增 RGBA,HSLA 模式
2. 文字阴影(text-shadow、)
3.边框: 圆角(border-radius)边框阴影: box-shadow
4. 盒子模型:box-sizing
5.背景:background-size 设置背景图片的尺寸 background-origin 设置背景图片的原点
background-clip 设置背景图片的裁切区域,以”,”分隔可以设置多背景,用于自适应布局
6.渐变:linear-gradient、radial-gradient
7. 过渡:transition,可实现动画
8. 自定义动画 animate @keyfrom
9. 在 CSS3 中唯一引入的伪元素是 ::selection. 10. 媒体查询,多栏布局 @media screen and (width:800px){ … }
11. border-image
12.2D 转换:transform:translate(x,y) rotate(x,y) skew(x,y) scale(x,y)
13. 3D 转换
14 字体图标 font-face
15 弹性布局 flex
二、CSS3 新增伪类有那些?
-
:first-child选择器 匹配父元素中的第一个子元素
-
:last-child选择器 匹配父元素中的最后一个选择器
-
:nth-child(number|odd|even|倍数) 第几个元素 odd表示奇数、even表示偶数、2n:2的倍数、 4n:4的倍数
-
:checked 单选框或复选框被选中
-
在Web表单中,有些表单元素(如输入框、密码框、复选框等)有“可用”和“不可用”这2种状态。默认情况下,这些表单元素都处在可用状态。在CSS3中,我们可以使用:enabled选择器和:disabled选择器来分别设置表单元素的可用与不可用这两种状态的CSS样式。


三、CSS3 动画和 JS 动画主要的不同点是什么?
功能涵盖面,JS 比 CSS3 大
①定义动画过程的@keyframes 不支持递归定义,如果有多种类似的动画过程,需要调节多个参数来生成的话,将会有很大的冗余(比如 jQuery Mobile 的动画方案),而 JS 则天然可以以一套函数实现多个不同的动画过程
② 时间尺度上,@keyframes 的动画粒度粗,而 JS 的动画粒度控制可以很细
③ CSS3 动画里被支持的时间函数非常少,不够灵活
④ 以现有的接口,CSS3 动画无法做到支持两个以上的状态转化
实现/重构难度不一,CSS3 比 JS 更简单,性能调优方向固定
对于帧速表现不好的低版本浏览器,CSS3 可以做到自然降级,而 JS 则需要撰写额外代码
CSS 动画有天然事件支持(TransitionEnd、AnimationEnd,但是它们都需要针对浏览器加前缀),JS 则需要自己写事件
CSS3 有兼容性问题,而 JS 大多时候没有兼容性问题
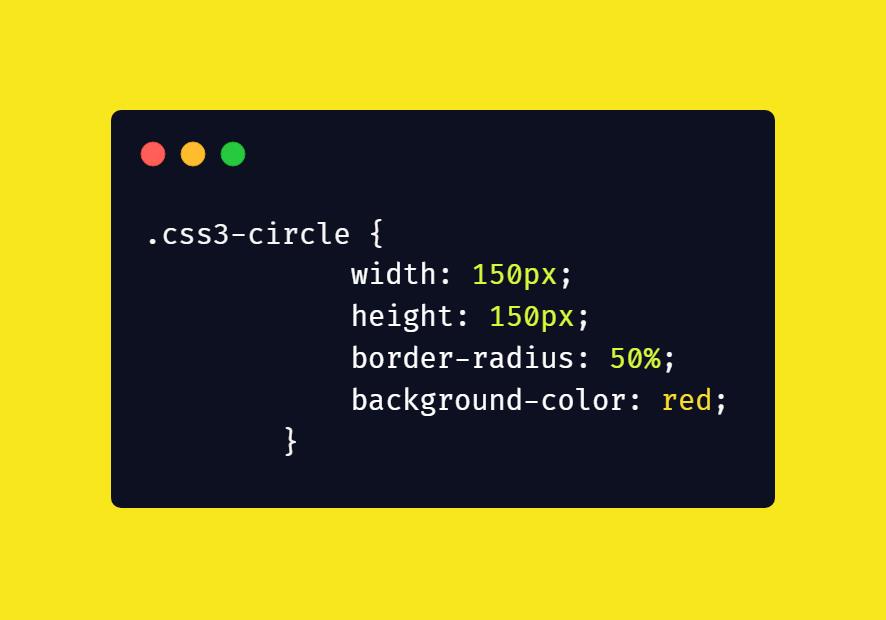
四、用 css 画一个三角形,圆,椭圆?
css 画一个圆


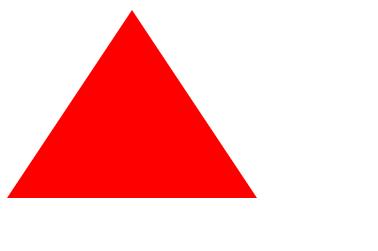
css 画一个三角形


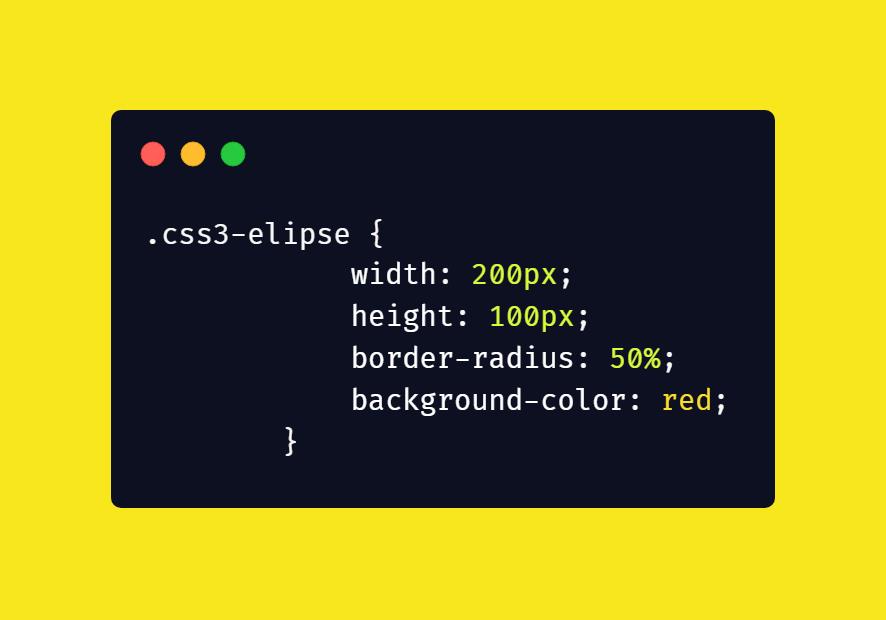
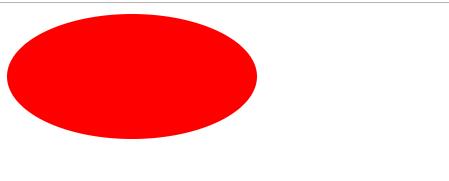
css 画一个椭圆


五、什么是 Web Worker?为什么我们需要它
查看如下代码(模拟会执行上百万次的繁重代码):
function test(){
for(i=0;i< 10000000000 ; i ++){
x = x + i;
}
}
- 如果上述代码在 html按钮点击以后执行,这种执行是同步的,即,浏览器必须等到此执行完毕之后才能进行其他操作。因为此操作耗时较长,那么这个操作会导致浏览器冻结并且没有响应,而且屏幕还会出现异常信息。
- 如果可以将这些繁重的代码移动到 javascript 文件中,并采用异步的方式运行,就可以解决这个问题。这就是 web worker的作用。Web Worker 用于异步执行 JavaScript 文件,提高浏览器的敏捷度。
以上是关于前端—每天5道面试题的主要内容,如果未能解决你的问题,请参考以下文章