Python-Matplotlib可视化——图形的输出与保存
Posted 盼小辉丶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Python-Matplotlib可视化——图形的输出与保存相关的知识,希望对你有一定的参考价值。
Python-Matplotlib可视化(8)——图形的输出与保存
前言
Matplotlib是Python的绘图库,它提供了一整套和 matlab 相似的命令 API,可以生成你所需的出版质量级别的图形。Matplotlib可以将任何图形渲染为各种常见的文件格式,如PNG、EPS、SVG和PDF。默认情况下,图形显示时带有简约的用户界面,可以通过保存按钮将图形保存到文件中。但是,如果需要生成大量的图形,这种方法并不方便,因此我们需要使用函数自动化保存生成的图形文件。在本文中,我们将探讨Matplotlib的文件输出功能。除了以编程方式生成文件输出外,我们还将学习如何控制输出的分辨率和大小以及透明度等。
生成PNG图片文件
实际使用场景下,我们可能希望获取程序运行过程中数据的情况,同时并不想打断程序的执行,而希望为每个运行步骤自动生成保存一张图片。Matplotlib可以灵活的将图形直接保存到图片文件中。
首先,我们将学习如何将图形输出到PNG文件。PNG文件是位图输出的理想选择,它依赖于无损压缩算法,并可以处理透明度。
import numpy as np
from matplotlib import pyplot as plt
x = np.linspace(-6, 6, 1024)
y = np.sinc(x)
plt.plot(x, y)
plt.savefig('sinc.png', c = 'c')

Tips:要保存图片,只需使用plt.savefig()调用替换plt.show()调用,此时将不会弹出查看图形窗口。函数plt.savefig()的工作原理与plt.show()完全相同——解释plt命令并生成图形,区别在于处理结束时所做的操作。show()函数将图片数据发送到用户界面库以进行展示,而savefig()函数将图片数据写入文件。
同时savefig()函数提供了多种可选参数,让我们继续前进,开始探索吧。
控制透明度
当图形是网站或演示文稿的一部分时,图形之间可能需要叠加显示,透明度对于这样的整合是很重要的,图形必须以一种美学上令人愉悦和一致的方式与背景融为一体。
为了演示透明性,将创建一个图形并将其嵌入到网页中,与网页背景融为一体。
使用透明背景将图形渲染为PNG文件
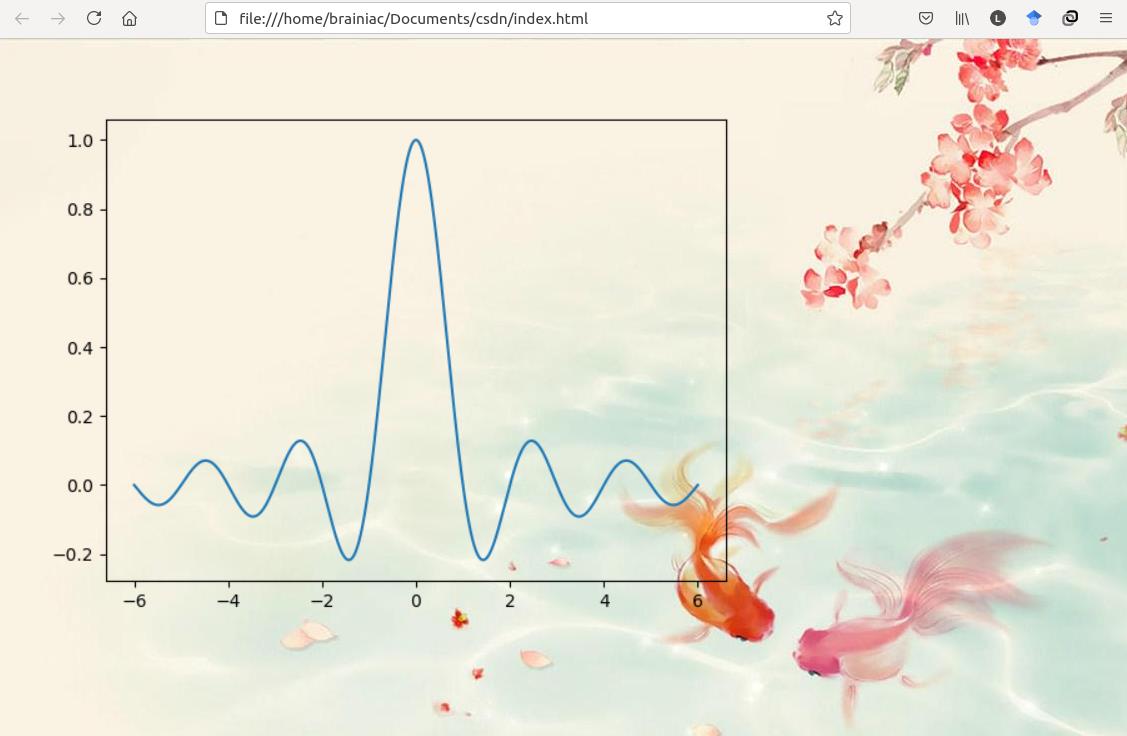
为了将图形渲染为透明背景的PNG文件,需要使用plt.savefig(),并将可选参数transparent设置为True:
import numpy as np
from matplotlib import pyplot as plt
x = np.linspace(-6, 6, 1024)
y = np.sinc(x)
plt.plot(x, y)
plt.savefig('sinc_1.png', c = 'c', transparent=True)

制作包含图形的html页面
在包含背景的网页上使用上一步骤中保存的PNG文件(网页背景图片background.jpg请替换为目录中存在的文件):
<html>
<head>
<style>
body {
background: white url(background.jpg);
}
</style>
</head>
<body>
<img src='sinc_1.png' width='800 height='600'></img>
</body>
</html>
 默认情况下,
默认情况下,plt.savefig()不会在输出中包含透明度信息。例如,当我们输出PNG图片时,PNG文件默认每像素24bit,每个8bit的通道仅存储像素的红色、绿色和蓝色分量。但是,当启用透明输出时,plt.savefig()保存的文件每像素32bit,附加的alpha通道存储透明度信息。
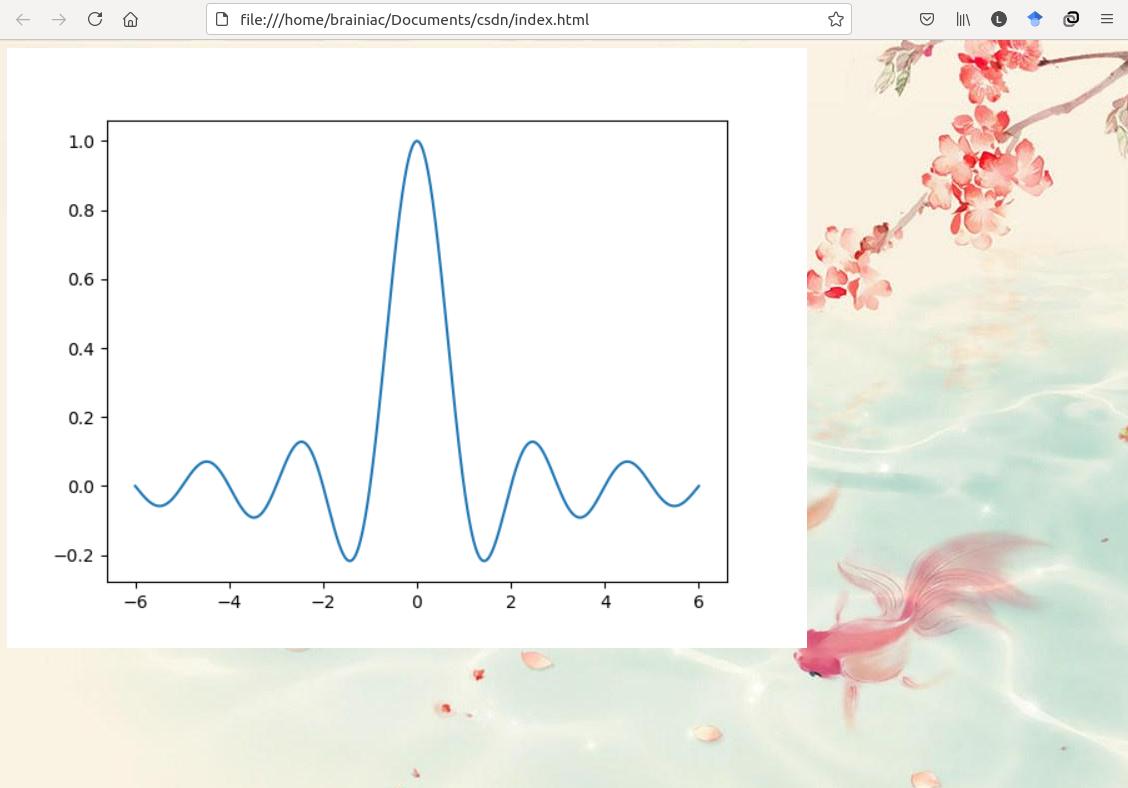
作为对比,如果我们使用不包含alpha通道的sinc.png:
<html>
<head>
<style>
body {
background: white url(background.jpg);
}
</style>
</head>
<body>
<img src='sinc.png' width='800 height='600'></img>
</body>
</html>
 通过系列文章的学习,我们知道可以通过在绘图函数中(如
通过系列文章的学习,我们知道可以通过在绘图函数中(如plt.plot、plt.scatter、pltpie等)使用可选参数alpha控制Matplotlib生成的不同透明度级别的图形。如果alpha等于1,则图形将完全不透明,这是默认设置;如果alpha等于0,图形将完全不可见。
import numpy as np
import matplotlib.pyplot as plt
name_list = ('Omar', 'Serguey', 'Max', 'Zhou', 'Abidin')
value_list = np.random.randint(99, size=len(name_list))
pos_list = np.arange(len(name_list))
plt.bar(pos_list, value_list, alpha = .75, color = 'c', align = 'center')
plt.xticks(pos_list, name_list)
plt.savefig('bar.png', transparent = True)
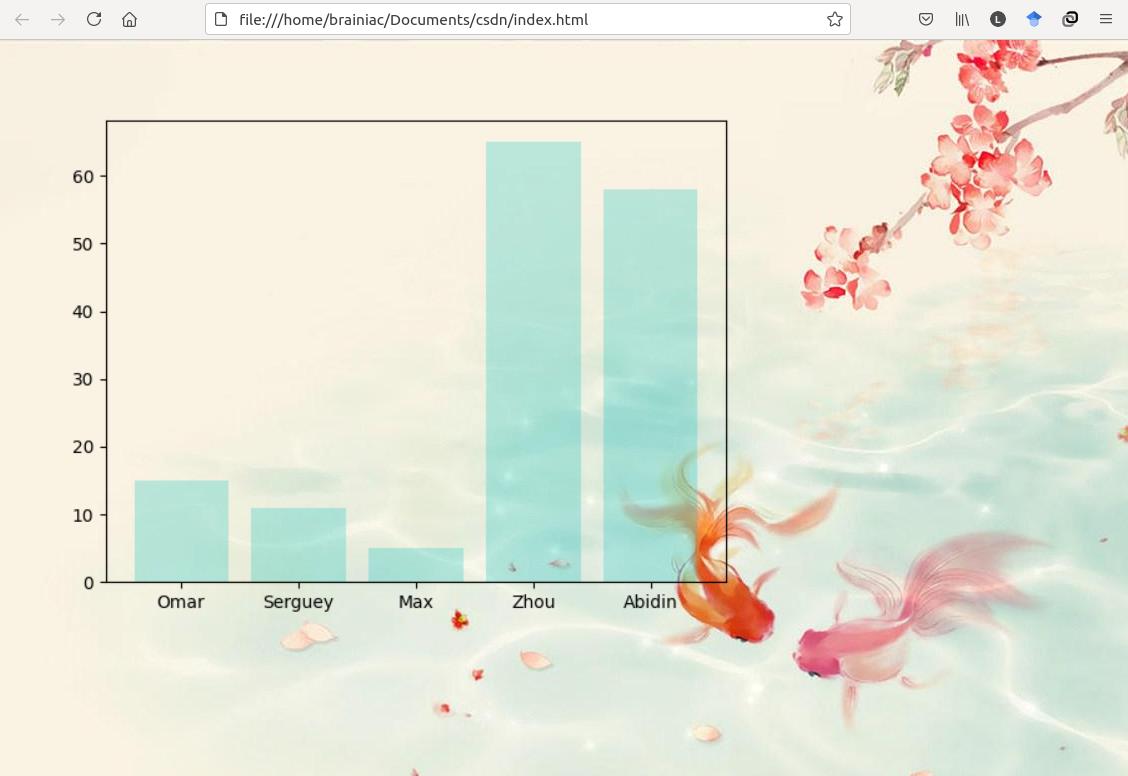
在HTML页面中进行显示:
<html>
<head>
<style>
body {
background: white url(background.jpg);
}
</style>
</head>
<body>
<img src='bar.png' width='800 height='600'></img>
</body>
</html>

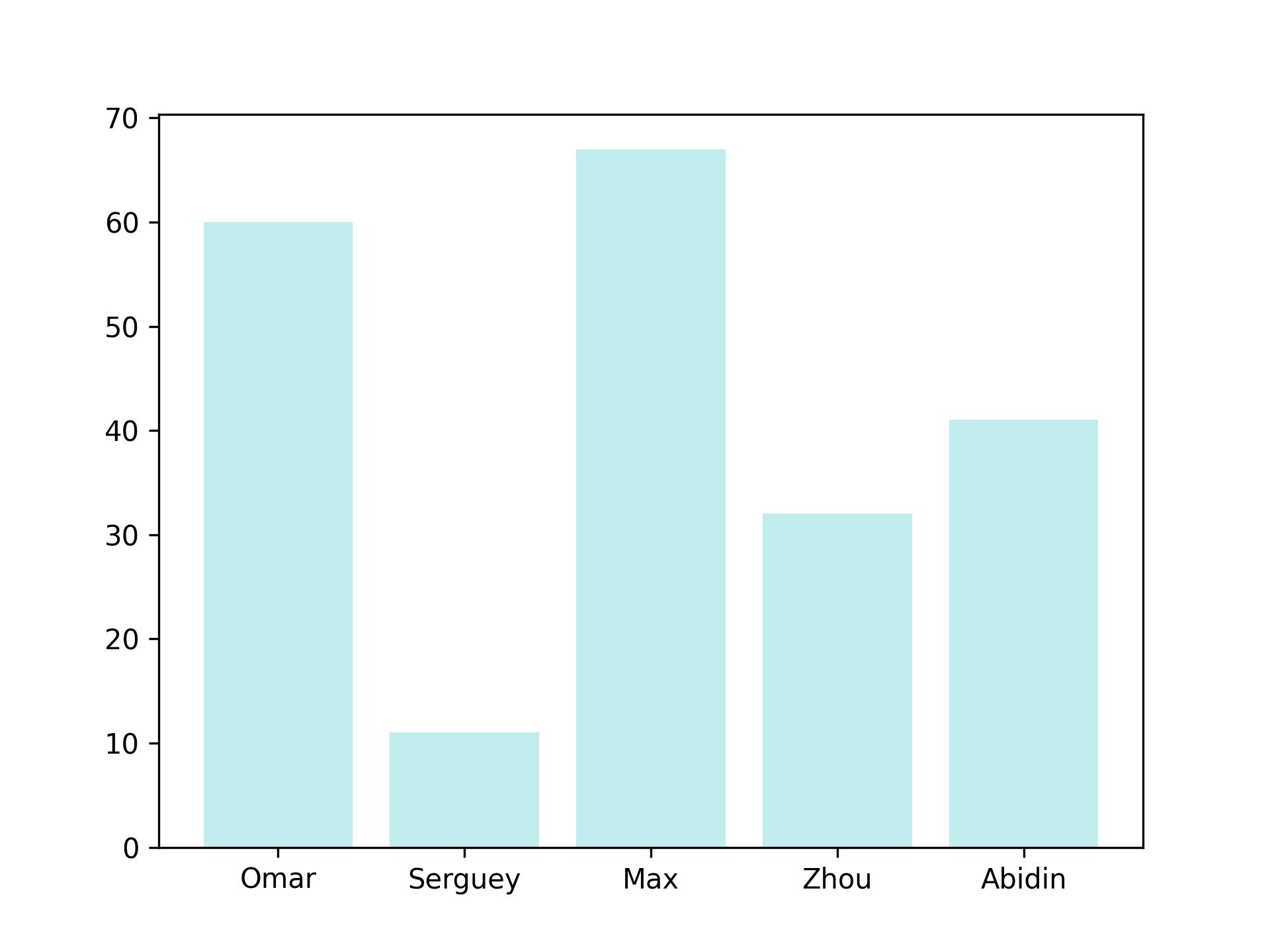
控制输出分辨率
默认情况下,使用位图图片的输出时,Matplotlib自动调节输出的大小和分辨率。根据位图图片的用途,我们也可以自己选择分辨率。例如,如果图片是一张大海报的一部分,可能需要高分辨率,如果想生成缩略图,那么需要较低分辨率。
plt.savefig()函数提供可选参数dpi控制输出分辨率:
import numpy as np
import matplotlib.pyplot as plt
name_list = ('Omar', 'Serguey', 'Max', 'Zhou', 'Abidin')
value_list = np.random.randint(99, size=len(name_list))
pos_list = np.arange(len(name_list))
plt.bar(pos_list, value_list, alpha = .25, color = 'c', align = 'center')
plt.xticks(pos_list, name_list)
plt.savefig('bar_1.png', dpi = 300)

Tips:savefig()函数的可选参数dpi控制以DPI(每英寸点数)表示的图片分辨率。默认情况下,Matplotlib将输出8 x 6空间单位的图形,即4/3的纵横比。在matplotlib中,1个空间单位等于100像素。因此,默认情况下,Matplotlib提供800 x 600像素的图片文件。如果我们使用dpi=300,图片大小为8*300 x 6*300,即2400 x 1800像素。
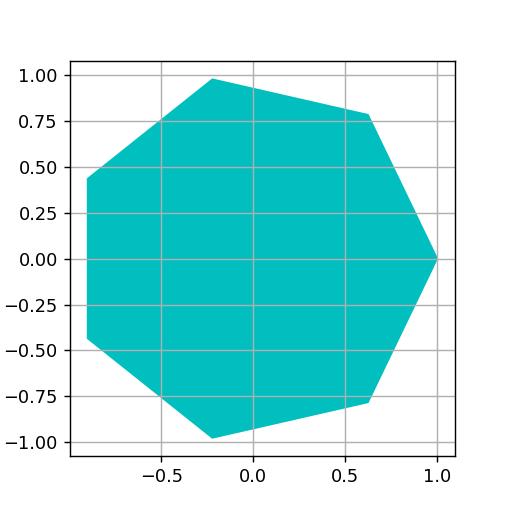
我们已经学习了如何控制图形的纵横比,如果将纵横比和DPI结合起来,就可以完全控制图片的总体比例。例如,在512 x 512像素的图片中显示六边形。
import numpy as np
import matplotlib.pyplot as plt
theta = np.linspace(0, 2 * np.pi, 8)
points = np.vstack((np.cos(theta), np.sin(theta))).transpose()
plt.figure(figsize=(4., 4.))
plt.gca().add_patch(plt.Polygon(points, color = 'c'))
plt.grid(True)
plt.axis('scaled')
plt.savefig('polygon.png', dpi = 128)
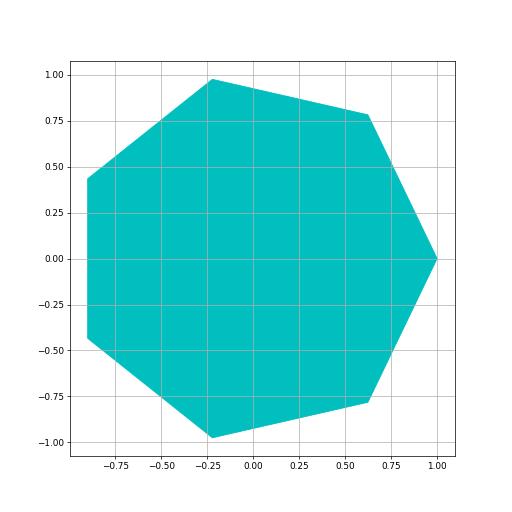
 上例中在4 x 4单位面积上显示图形,并以128 dpi的分辨率输出,输出将为512 x 512像素。我们还可以在8 x 8单位面积显示512像素,但是要将分辨率变为64 dpi:
上例中在4 x 4单位面积上显示图形,并以128 dpi的分辨率输出,输出将为512 x 512像素。我们还可以在8 x 8单位面积显示512像素,但是要将分辨率变为64 dpi:
import numpy as np
import matplotlib.pyplot as plt
theta = np.linspace(0, 2 * np.pi, 8)
points = np.vstack((np.cos(theta), np.sin(theta))).transpose()
plt.figure(figsize=(8., 8.))
plt.gca().add_patch(plt.Polygon(points, color = 'c'))
plt.grid(True)
plt.axis('scaled')
plt.savefig('polygon_1.png', dpi = 64)

Tips:图中注释更小,网格线更细,这是由于注释和线条的粗细都有自己的默认值,它们以空间单位表示。因此,将输出分辨率除以2将使注释变小两倍。
生成PDF或SVG文档
位图图片将图片表示为一个给定比例的像素数组。放大后,将看到一些众所周知的瑕疵(锯齿、像素块、模糊等)。而矢量图像具有尺度不变性,无论以何种比例观察它们,都不会导致细节丢失。因此有时,我们需要矢量图片,Matplotlib可以输出PDF、SVG等矢量图片。
import numpy as np
from matplotlib import pyplot as plt
x = np.linspace(-10, 10, 1024)
y = np.sinc(x)
plt.plot(x, y)
plt.savefig('sinc.pdf')
Tips:调用plt.savefig()时,其中通过传递文件名来指定文件是PNG、PDF还是SVG,Matplotlib将通过文件名的扩展名来推断文件类型。
在某些情况下,我们可能不希望显式的声明文件的扩展名,我们可以通过 plt.savefig 的可选参数format来达到目标,例如通过设置 format='svg' ,plt.savefig 则不会从传递给函数的文件名推断输出文件类型,而是通过传递给格式的名称。
系列链接
Python-Matplotlib可视化(1)——一文详解常见统计图的绘制
Python-Matplotlib可视化(2)——自定义颜色绘制精美统计图
Python-Matplotlib可视化(3)——自定义样式绘制精美统计图
Python-Matplotlib可视化(4)——添加注释让统计图通俗易懂
Python-Matplotlib可视化(5)——添加自定义形状绘制复杂图形
Python-Matplotlib可视化(6)——自定义坐标轴让统计图清晰易懂
Python-Matplotlib可视化(7)——多方面自定义统计图绘制
Python-Matplotlib可视化(9)——精通更多实用图形的绘制
Python-Matplotlib可视化(10)——一文详解3D统计图的绘制
以上是关于Python-Matplotlib可视化——图形的输出与保存的主要内容,如果未能解决你的问题,请参考以下文章
Python-Matplotlib可视化(10)——一文详解3D统计图的绘制
Python-matplotlib绘制带箭头x-y坐标轴图形
Python-Matplotlib可视化——多方面自定义统计图绘制
Python-Matplotlib可视化(番外篇)——Matplotlib中的事件处理详解与实战