JavaScript--JQuery事件 &当网页元素加载完成后再去执行事件
Posted Z && Y
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript--JQuery事件 &当网页元素加载完成后再去执行事件相关的知识,希望对你有一定的参考价值。
1. JQuery事件

这里的selector都是CSS选择器的语法 CSS选择器

示例1 弹出提示框:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 成功引入Jquery-->
<script src="lib/jq.js"></script>
</head>
<body>
<div id="myDiv" style="width: 100px;height: 100px;background:orange;">点我</div>
</body>
<script>
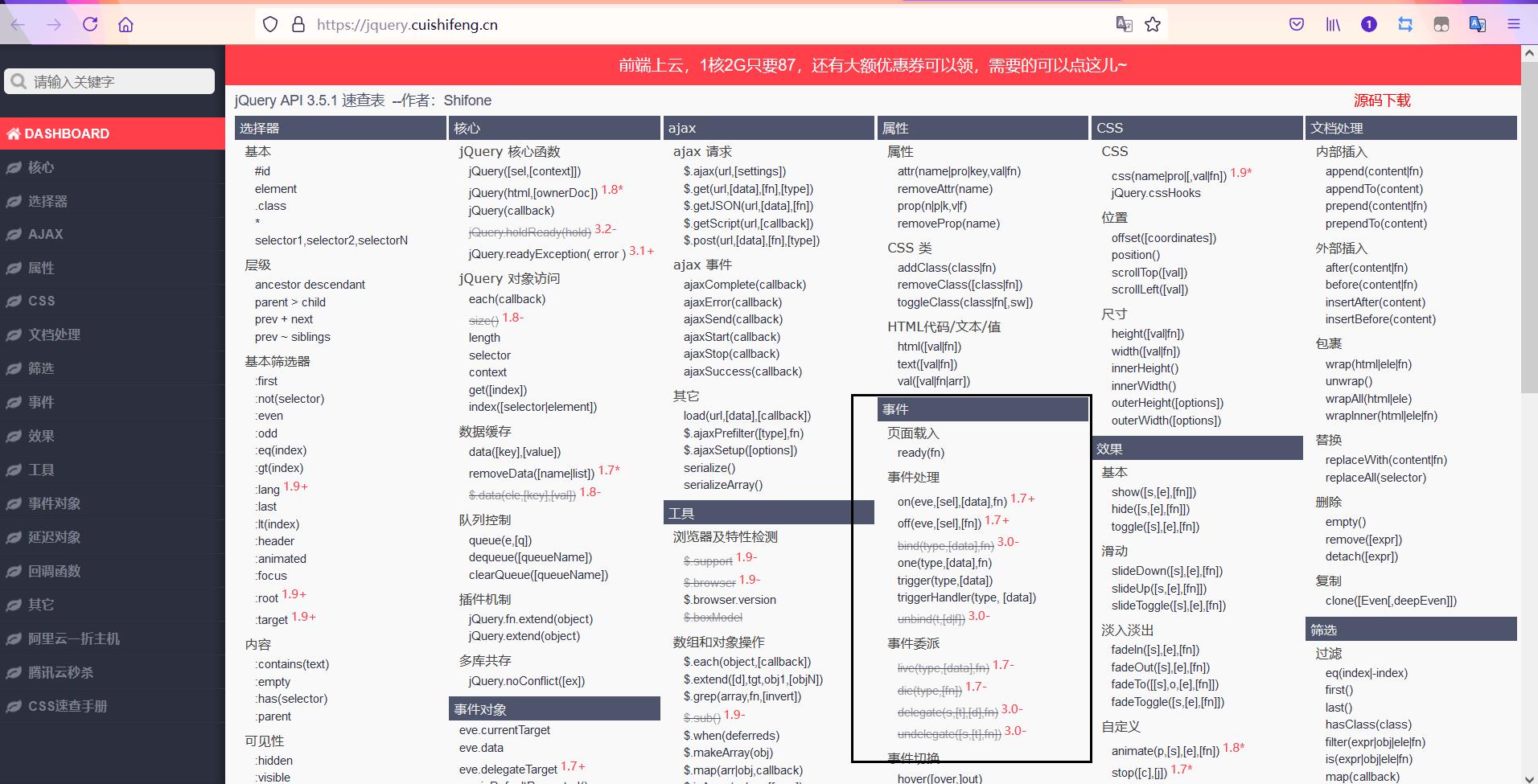
// 这里的事件都是下面图片的鼠标事件去掉on
$('#myDiv').click(() => {
alert('你真牛逼');
})
</script>
</html>


示例二:显示当前鼠标在盒子内的坐标
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 成功引入Jquery-->
<script src="lib/jq.js"></script>
<style>
#divMove {
width: 500px;
height: 500px;
border: 2px solid black;
}
</style>
</head>
<body>
mouse: <span id="mouseMove"></span>
<div id="divMove"></div>
</body>
<script>
// 当网页元素加载完成后再去执行事件
$(document).ready(() => {
$('#divMove').mousemove((e) => {
$('#mouseMove').text('x: ' + e.pageX + ' y: ' + e.pageY);
})
})
</script>
</html>

2. 当网页元素加载完成后再去执行事件
不简写形式
// 当网页元素加载完成后再去执行事件
$(document).ready(() => {
// JS代码
})
// 或者
$(document).ready(function (){
// JS代码
})
简写形式
// 可以简写为
$(() => {
})
// 或者
$(function () {
})
以上是关于JavaScript--JQuery事件 &当网页元素加载完成后再去执行事件的主要内容,如果未能解决你的问题,请参考以下文章