Android UI 之 RecyclerView 瀑布流
Posted Kevin_小飞象
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android UI 之 RecyclerView 瀑布流相关的知识,希望对你有一定的参考价值。
基础用法
添加依赖
// RecyclerAdapter
implementation 'com.github.CymChad:BaseRecyclerViewAdapterHelper:2.9.30'
// glide
implementation 'com.github.bumptech.glide:glide:4.8.0';
-
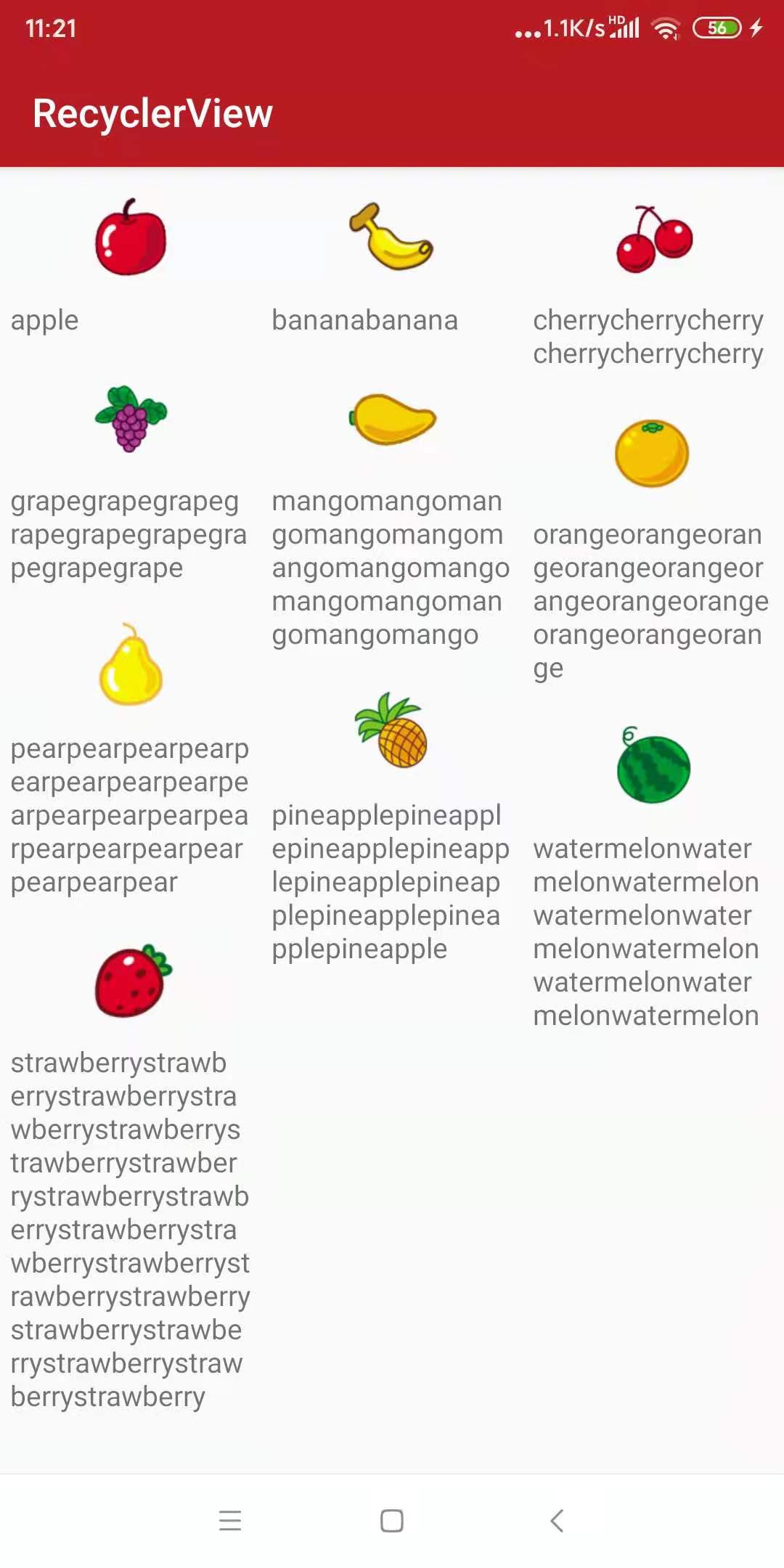
效果图

-
布局文件
activity_fruit.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".ui.FruitActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv_fruit"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
item_fruit
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:orientation="vertical">
<ImageView
android:id="@+id/iv_fruit"
android:layout_width="45dp"
android:layout_height="45dp"
android:layout_marginTop="8dp"
android:layout_gravity="center_horizontal"
android:src="@mipmap/ic_apple"/>
<TextView
android:id="@+id/tv_fruit_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:layout_gravity="left"/>
</LinearLayout>
- 适配器
public class FruitAdapter extends BaseQuickAdapter<FruitBean, BaseViewHolder> {
public FruitAdapter(int layoutResId, @Nullable List<FruitBean> data) {
super(layoutResId, data);
}
@Override
protected void convert(BaseViewHolder helper, FruitBean item) {
ImageView image = helper.getView(R.id.iv_fruit);
Glide.with(MyApp.getAppContext())
.load(item.getIconId())
.into(image);
helper.setText(R.id.tv_fruit_name,item.getName());
}
}
- 逻辑代码
public class FruitActivity extends BaseActivity {
@BindView(R.id.rv_fruit)
RecyclerView mRecyclerView;
private FruitAdapter mAdapter;
@Override
public int getLayoutId() {
return R.layout.activity_fruit;
}
@Override
public void initView() {
mAdapter = new FruitAdapter(R.layout.item_fruit,getData());
mAdapter.openLoadAnimation();
StaggeredGridLayoutManager layoutManager = new StaggeredGridLayoutManager(3, StaggeredGridLayoutManager.VERTICAL);
mRecyclerView.setLayoutManager(layoutManager);
mRecyclerView.setAdapter(mAdapter);
}
private List<FruitBean> getData() {
return Arrays.asList(new FruitBean("apple",R.mipmap.ic_apple),
new FruitBean(getRandomLengthName("banana"),R.mipmap.ic_banana),
new FruitBean(getRandomLengthName("cherry"),R.mipmap.ic_cherry),
new FruitBean(getRandomLengthName("grape"),R.mipmap.ic_grape),
new FruitBean(getRandomLengthName("mango"),R.mipmap.ic_mango),
new FruitBean(getRandomLengthName("orange"),R.mipmap.ic_orange),
new FruitBean(getRandomLengthName("pear"),R.mipmap.ic_pear),
new FruitBean(getRandomLengthName("pineapple"),R.mipmap.ic_pineapple),
new FruitBean(getRandomLengthName("watermelon"),R.mipmap.ic_watermelon),
new FruitBean(getRandomLengthName("strawberry"),R.mipmap.ic_strawberry)
);
}
private String getRandomLengthName(String name) {
Random random = new Random();
int length = random.nextInt(20) + 1;
StringBuilder builder = new StringBuilder();
for (int i = 0; i < length; i++) {
builder.append(name);
}
return builder.toString();
}
}
以上是关于Android UI 之 RecyclerView 瀑布流的主要内容,如果未能解决你的问题,请参考以下文章