uniapp markdown最佳渲染方案
Posted ur home
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp markdown最佳渲染方案相关的知识,希望对你有一定的参考价值。
使用rich-text、uparse、v-html进行解析时,发现很多格式都不能展示
rich-text
带有表格的页面展示如图

uparse
带有表格的页面展示如图

v-html
带有表格的页面展示如图
towxml
带有表格的页面展示如图

Towxml 是一个可将HTML、Markdown转为微信小程序WXML(WeiXin Markup Language)的渲染库。用于解决在微信小程序中Markdown、HTML不能直接渲染的问题。
Towxml
uniapp 使用流程
- 新建个空目录,git clone https://github.com/sbfkcel/towxml.git
- 在下载的文件目录下安装所需依赖 npm install
- 构建项目 npm run build
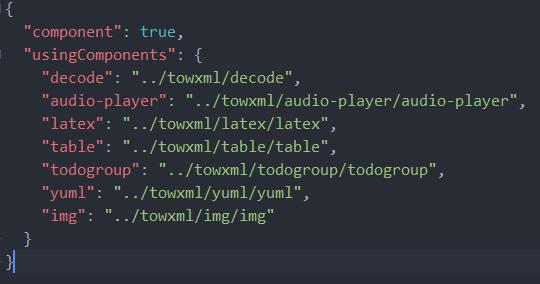
- 修改dist文件夹下decode.json为下截图,图一
- 将修改过的dist文件夹复制到uniapp工程的static目录下,并修改名字为towxml,图二

图一

图二
该文件有300多KB,可以根据自己的需求删留来腾空间。 接下来就可以在组件中引入使用
<template>
<view>
<towxml :nodes="productInfoItemContent"/>
</view>
</template>
<script>
import towxml from '@/static/towxml/towxml'
export default {
components: {
towxml
},
data() {
return {
towxmlFunc:require('@/static/towxml/index.js'),
productInfoItemContent:'',
};
},
onLoad(options) {
let str = uni.getStorageSync('itemDetail ')
this.itemDetail = JSON.parse(str)
this.productInfoItemContent = this.towxmlFunc(this.productInfoItemContent,'markdown')
},
}
...
以上是关于uniapp markdown最佳渲染方案的主要内容,如果未能解决你的问题,请参考以下文章
