Vue学习——组件的slot
Posted sadoshi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue学习——组件的slot相关的知识,希望对你有一定的参考价值。
前言
学习组件的slot(插槽)前,必须先学习组件基础。插槽是建立在组件之上的。我刚开始做vue项目,拿代码依葫芦画瓢的时候,遇到slot搜了好多篇文章都看不明白。直接看官方文档也看不明白。问题首先是对组件基本不怎么理解,其次是没有亲手去建一个简单项目来理解slot。
使用组件通常也不可避免要用到slot。可以去看看element ui文档,很多组件都有slot。slot说白了就是组件的一块区域空出来,交给用户去填充。最典型例子就是数据表格,其右侧“操作”一列经常包含“编辑 查看 删除”这样,如下图所示。其“操作”一列通常就是使用了slot,这个区域的内容由父组件进行填充。

插槽slot
简单的slot
我们依然沿用前面创建的project1,当然读者自己创建一个新的项目也可以。在src/components目录下创建SimpleSlot.vue
<template>
<div>
这是组件头
<slot>默认slot</slot>
这是组件尾
</div>
</template>
<script>
export default {
name: "SimpleSlot",
};
</script>
第4行就是插槽slot。里面的内容是默认内容,如果父组件不对slot进行填充,那么就显示<slot>标签里的内容,如果父组件填充了,那么就会替换<slot>标签里面默认的内容。
接着我们修改一下App.vue
<template>
<div id="app">
<simple-slot>
<p>A paragraph for the main content.</p>
<p>And another one.</p>
</simple-slot>
</div>
</template>
<script>
import SimpleSlot from "./components/SimpleSlot";
export default {
name: "App",
components: {
SimpleSlot,
},
};
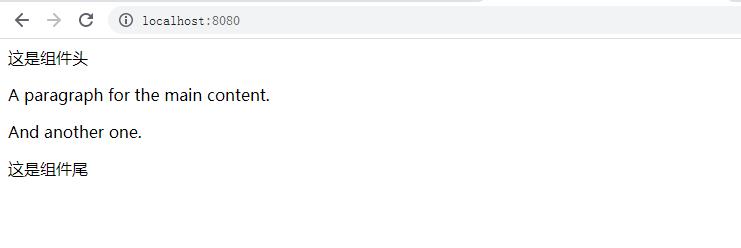
</script>第4-5行的内容将被填充到子组件的<slot>标签内。运行项目可以看到效果:

具名slot
简单的slot就是把子组件标签内的内容全部填充到<slot>当中。如果我们想让组件中的使用多个插槽时,需要使用具名slot。我们在src/components下新建一个组件CustomSlot.vue:
<template>
<div>
<slot name="header">默认header</slot>
<slot>默认slot</slot>
<slot name="footer">默认footer</slot>
<slot name="bottom">默认底部</slot>
</div>
</template>
<script>
export default {
name: "CustomSlot",
};
</script>
第3、5、6行就是使用具名slot。在<slot>标签的name属性设置名字。
接着修改App.vue:
<template>
<div id="app">
<custom-slot>
<template v-slot:footer>
<p>Here's some contact info</p>
</template>
<template v-slot:header>
<h1>Here might be a page title</h1>
</template>
<p>A paragraph for the main content.</p>
<p>And another one.</p>
</custom-slot>
</div>
</template>
<script>
import CustomSlot from "./components/CustomSlot";
export default {
name: "App",
components: {
CustomSlot,
},
};
</script>
第4-6行指定填充name为footer的slot的内容。8-10行填充header的内容。没有指定的则填充无具名slot的内容。
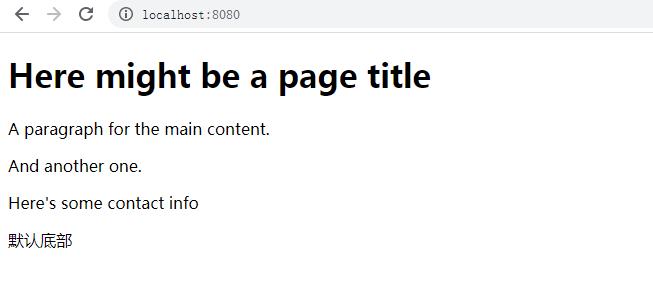
运行项目:

可以看到header、footer、和无具名slot都填充了父组件指定的内容,而 <slot name="bottom">因为没被指定填充的内容,则显示原本默认的内容。
v-slot的缩写
和v-bind、v-on一样,v-slot也是可以缩写的,的缩写是#,所以上面App.vue的模版可以写成:
<template>
<div id="app">
<custom-slot>
<template #footer>
<p>Here's some contact info</p>
</template>
<template #header>
<h1>Here might be a page title</h1>
</template>
<p>A paragraph for the main content.</p>
<p>And another one.</p>
</custom-slot>
</div>
</template>小结
插槽相关的内容还有很多,例如编译作用域、动态插槽名、作用域插槽等。这些内容读者在有一定基础后,可通过官网的文档进行学习。
以上是关于Vue学习——组件的slot的主要内容,如果未能解决你的问题,请参考以下文章