3-2:HTTP协议之URI(URL)和HTTP基本概念及其特征
Posted 快乐江湖
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了3-2:HTTP协议之URI(URL)和HTTP基本概念及其特征相关的知识,希望对你有一定的参考价值。
文章目录
一:URI和URL
(1)URI和URL分别是什么
- URI(Uniform Resource Identifier):统一资源标识符——表示的是web上每一种可用的资源,如 html文档、图像、视频片段、程序等都由一个URI进行标识的。
- URL(Uniform Resource Locator):统一资源定位符——URL是Internet上描述信息资源的字符串,主要用在各种WWW客户程序和服务器程序上。
URL是URI的一个子集,URL是URI概念的一种实现方式。
URI和URL都定义了资源是什么,但是URL还定义了如何访问资源,URL是一种具体的URL。他不仅唯一标识资源,而且还提供了定位该资源的信息。因此URL是一种语义上的抽象概念,可以是绝对的也可以是相对的,但是URL必须提供绝对的定位信息
(2)URL的格式(网址)
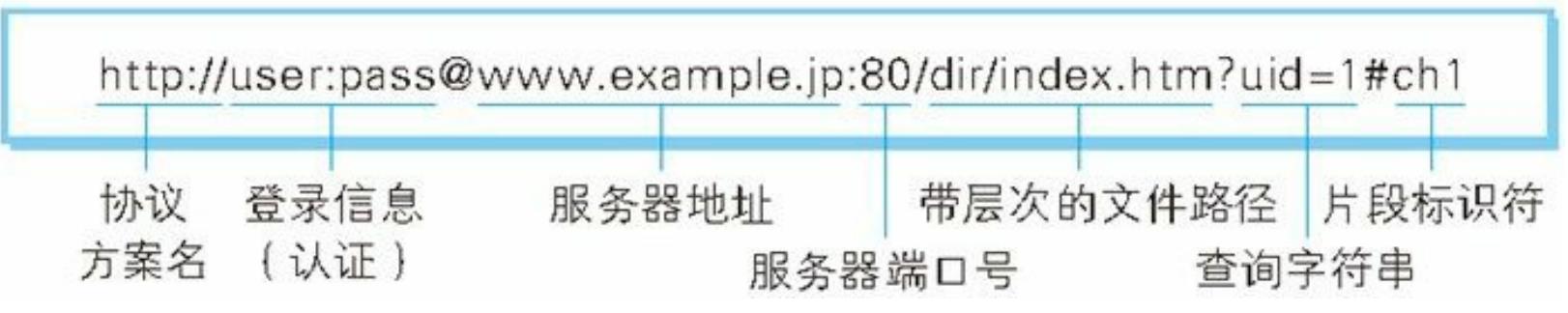
URL的格式如下

- 协议方案名:http或https协议
- 登录信息(认证):指定用户名和密码作为服务器端获取资源时的必要信息,此项为可选项,浏览器显示时会隐藏
- 服务器地址:访问服务器时必须指明服务器地址,上图给出的只是方便人们记忆的网址,实际会由DNS(域名解析器)进行解析
- 服务器端口号:指定服务器连接的网络端口号,也是一个可选项,其中有些端口号非常有名,属于强绑定了,如果用户省略则会使用默认的端口号
- 带层次的文件路径:指定服务器的文件路径来定位指定的资源。和UNIX系统目录结构类似,但这不是根目录,而是一个部署好的web根目录。
- (注意"?“好前面就是基本的URL格式,如果需要传入参数,在”?"号后面加入,以K-V形式传入)
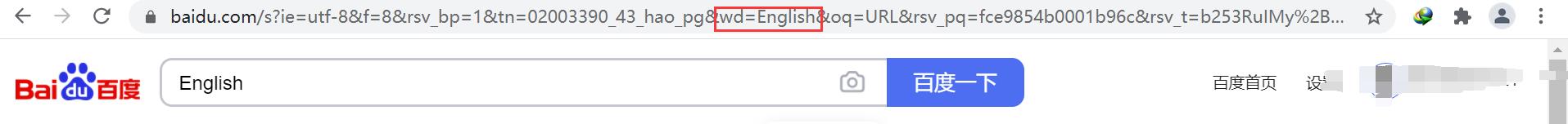
- 查询字符串:百度搜索时就按照这种方式传参
另外,可以发现像/ ? @ :这样的字符在URL中是具有特殊的意义的,因此在传参时如果需要传入这样的字符,就必须对其进行转义。转义的过程称为urlencode,其逆过程称为urldecode
如下,如果输入普通字符,可以发现关键字未被转义

如果输入特殊字符,发现进行了转义

- 转义规则:将需要转义的字符先转为16进制,然后从右向左取4位(不足4位直接处理),每2位做一位,在前面加上%,编成
“%XY”的格式
因此在编写服务器时,面对这些特殊字符,一定要做编码处理,下面是一个在线的编码/解码工具
二:HTTP协议基本概念
(1)HTTP协议是什么
HTTP协议(HyperText Transfer Protoco)即超文本传输协议,属于网络分层中的应用层协议
(2)什么是超文本传输协议
1:协议
这个在这里就不多解释了,学习网络对于协议这二字解释的已经够多了
2:传输
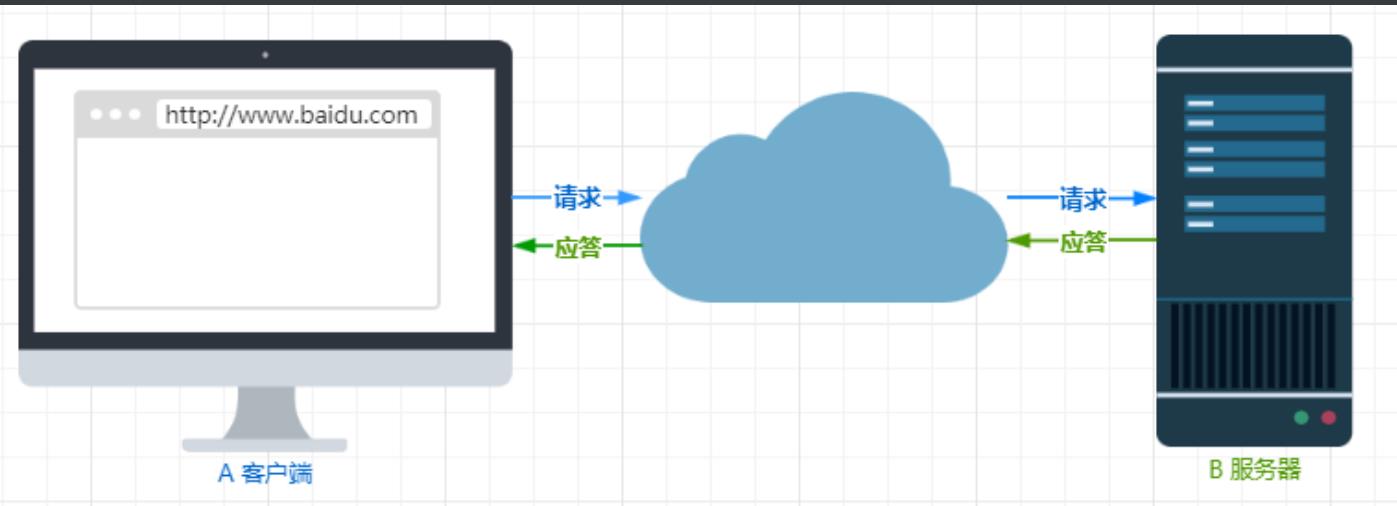
HTTP协议是一个双向协议。
我们在上网冲浪时,浏览器是请求方 A ,百度网站就是应答方 B。双方约定用HTTP 协议来通信,于是浏览器把请求数据发送给网站,网站再把⼀些数据返回给浏览器,最后由浏览器渲染在屏幕,就可以看到图片、视频了。

3:超文本
再来理解「超文本」,它就是超越了普通文本的文本,它是文字、图片、视频等的混合体,最关键有超链接,能从⼀个超文本跳转到另外⼀个超文本
因此对于HTTP协议可以总结为:HTTP 是⼀个在计算机世界里专门在「两点」之间「传输」文字、图片、音频、视频等「超文本」数据的「约定和规范」
(3)HTTP的基本特征
A:无连接
HTTP本身是基于TCP的,而TCP又是面向连接的,但HTTP却是无连接的,这似乎有点矛盾。
实际上,HTTP既然建立与TCP之上,所以其本身是不关心TCP通信细节的,TCP是否是面向连接的与我HTTP是没有半毛钱关系的。
而且,当TCP连接建立成功之后,HTTP是没有必要在应用层再建立一个连接的,所以TCP建立好之后,HTTP直接向对方发HTTP请求(request)就可以了。
B:无状态
TCP很明显是有状态的,但是HTTP是没有状态的。
HTTP是一种不保存状态协议,其自身不对请求和相应之间的通信状态进行保存,也就是说在HTTP这个级别,协议对于发送过的请求或相应都不会做持久化处理

使用 HTTP 协议,每当有新的请求发送时,就会有对应的新响应产生。协议本身并不保留之前一切的请求或响应报文的信息。这是为了更快地处理大量事务,确保协议的可伸缩性,而特意把 HTTP 协议设计成如此简单的
但是这样的简单会带了一个很大的问题——就是它不会记录任何用户信息,这样就意味着你登录淘宝,刚登上就断了,无法保持登录状态。为了解决这个问题就引入了记录基本信息的技术:cookie和session
C:简单快速
HTTP在刚出来时是基于短连接的,用于传输html,img,css等文件,后续版本也支持了长连接。
以上是关于3-2:HTTP协议之URI(URL)和HTTP基本概念及其特征的主要内容,如果未能解决你的问题,请参考以下文章
