Django博文数据可视化simple-ui优化导入导出插件
Posted 大聪明Smart
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django博文数据可视化simple-ui优化导入导出插件相关的知识,希望对你有一定的参考价值。
Django博文数据可视化、simple-ui优化、导入导出插件
今日任务
- django博客admin优化
- 导入导出插件
- DRF的action装饰器
- 博文数据可视化
昨日未解决问题
django-admin修改密码后账户失效问题
今日内容
django博客admin优化
后台我们使用了simple-ui插件,所以针对模板是对它的优化。
其他像展示和搜索按钮直接在ModelAdmin中修改即可。
admin优化
展示字段设置
我要对UserInfo表多展示几个字段,不是只展示用户名。
首先,自定义一个管理类,继承admin.ModelAdmin,然后更改它的list_display即可。最后不要忘记注册时添加你的管理类。
from django.contrib import admin
class UserManager(admin.ModelAdmin):
list_display = ['username', 'email', 'is_active', 'last_login']
admin.site.register(models.UserInfo, UserManager)
添加过滤器
使用admin注册装饰器实现,展示字段当是外键时,我们用函数处理。
def category(obj):
return obj.category.name
@admin.register(models.Article)
class ArticleAdmin(admin.ModelAdmin):
list_display = ['title', category, 'update_time'] # 可以是一个函数
list_filter = ['title'] # 过滤器
form = ArticleForm
添加点击链接
class LinkManager(admin.ModelAdmin):
list_display = ['title', 'desc']
list_display_links = ['title', 'desc'] # 给那个字段加url
admin.site.register(models.Links, LinkManager)
可编辑字段
注意:不能给links中的字段添加editable
class LinkManager(admin.ModelAdmin):
list_display = ['title', 'desc', 'is_disply']
list_editable = ['is_disply'] # 可编辑的字段
list_display_links = ['title', 'desc'] # 给那个字段加url
simple-ui优化
重写simple-ui的模板html文件
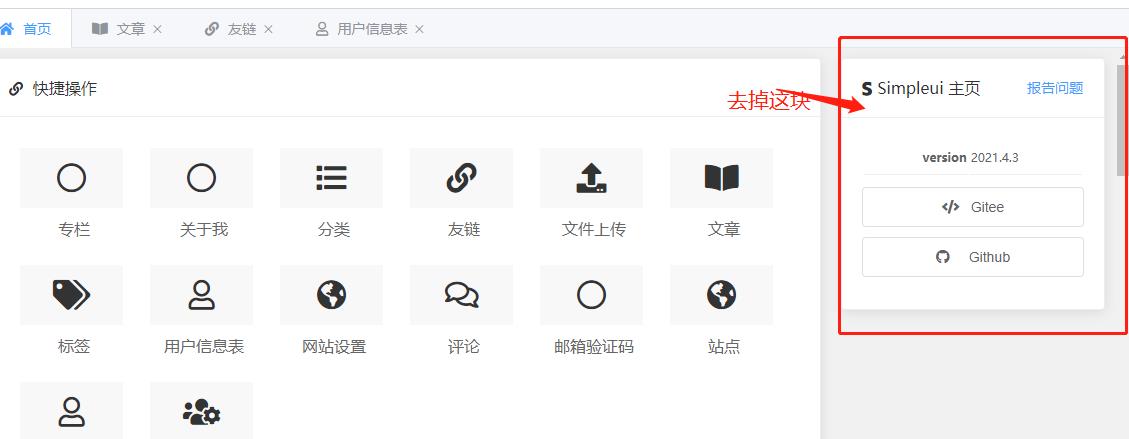
我想去掉右边的simple-ui的版本和链接展示那块,需要重写它的home页面
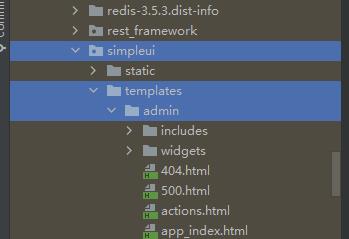
首先,比对simple-ui的目录结构,我也在我的项目下的template文件夹下建立相同的目录结构

也就是在我的项目下的templates文件夹下建立一个admin文件夹,然后像重写哪个html,就建立一个同名html文件即可。
我看到主页就是home.html,里边预留的钩子不多,所以直接把他全部复制过来,删掉不想要的即可。

另一种方法就是直接在配置文件中修改:
# simpleui配置
SIMPLEUI_HOME_INFO = False
simpleui都可通过配置项修改,前边的重写是一种思想,包括重写django-admin自带的一些模板文件也是同样的操作步骤。
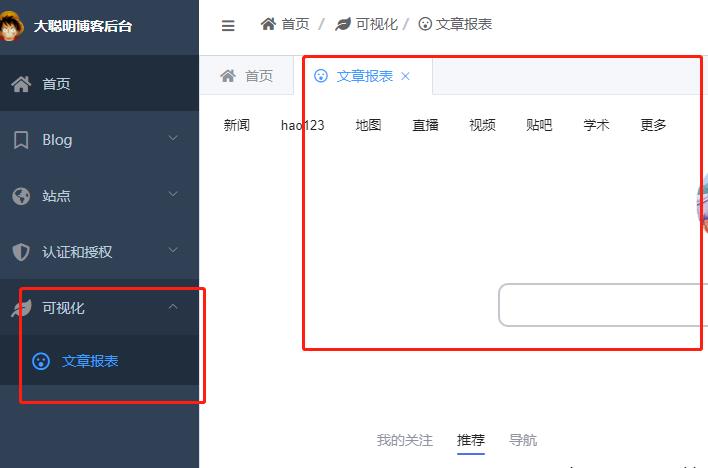
左侧边栏自定义添加项
SIMPLEUI_CONFIG = {
'system_keep': True,
# 'menu_display': ['Simpleui', '测试', '权限认证', '动态菜单测试'], # 开启排序和过滤功能, 不填此字段为默认排序和全部显示, 空列表[] 为全部不显示.
'dynamic': True, # 设置是否开启动态菜单, 默认为False. 如果开启, 则会在每次用户登陆时动态展示菜单内容
'menus': [
{
'name': '可视化',
'icon': 'fa-fw fa fa-leaf',
'models': [{
'name': '文章报表',
'icon': 'far fa-surprise',
'url': 'https://www.baidu.com'
}]
},
]
}

导入导出插件
安装
pip3 install django-import-export
使用
去app中注册
INSTALLED_APPS = [
'simpleui',
'import_export',
]
配置IMPORT_EXPORT_USE_TRANSACTIONS,默认值为False。它确定库是否会在数据导入中使用数据库事务,以确保安全。
# 导入导出
IMPORT_EXPORT_USE_TRANSACTIONS = True
在admin.py文件中给想要添加导入导出的表的管理类继承ImportExportModelAdmin即可,这个插件实际上也是对django的ModelAdmin进行一个重写并扩展功能。
@admin.register(models.Article)
class ArticleAdmin(ImportExportModelAdmin):
list_display = ['title', category, 'update_time', 'is_display']
list_editable = ['is_display']
list_filter = ['title']
form = ArticleForm

smartchart数据可视化
安装
pip install smartchart
使用
安装完成后需要去git上面拉取模版以及静态文件
地址:https://github.com/JohnYan2017/SmartCharts
# 对应的项目目录说明:
templates/echart -- 编辑器界面
templates/index -- 首页Portal
static/echart -- 扩展前端数据处理函数(图形编辑中可用)
static/editor -- 编辑器界面js
static/index -- Portal对应js, css
static/custom -- 你可以在此新建人个文件夹存放自定义css, js, image ..
# settings,py
INSTALLED_APPS = [
'simpleui', # 在导入初始化admin之前导入UI库进行页面的美化
'xxxxx',
'xxxx',
'xxx',
'smart_chart.echart', # 注册app
]
# 注释调MIDDLEWARE里面的
django.middleware.clickjacking.XFrameOptionsMiddleware
# 更改时区配置
LANGUAGE_CODE = 'zh-Hans'
TIME_ZONE = 'Asia/Shanghai'
USE_I18N = True
USE_L10N = True
USE_TZ = False
# urls.py加入路由
path('echart/',include('smart_chart.echart.urls')), # 注册一个图表的路由
path('',RedirectView.as_view(url='echart/index/')), # 跳转到chart的首页
# 数据库迁移
# 首先生成迁移文件并迁移
python manage.py makemigrations
python manage.py migrate
# 创创建超级管理员
python manage.py createsuperuser
# 运行Django项目,访问一下 下面这条路由进行数据初始化
http://127.0.0.1:8000/echart/init_db/
# 到此已经完成一个SmartChart项目的创建
试了试不太好搞。
python数据可视化
绘图工具
基于python
pyecharts
pip install pyecharts
数据清晰
下一步打算要学习的东西
- numpy
- pandas
- pyecharts
以上是关于Django博文数据可视化simple-ui优化导入导出插件的主要内容,如果未能解决你的问题,请参考以下文章
Django搭建个人博客平台4---后台admin优化simpleui和导入导出