JSP知识点整理
Posted 大忽悠爱忽悠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JSP知识点整理相关的知识,希望对你有一定的参考价值。
JSP知识点整理
概念
java服务器端页面
一个特殊的页面,其中既可以定义html标签,又可以定义java代码
总结: 简化书写
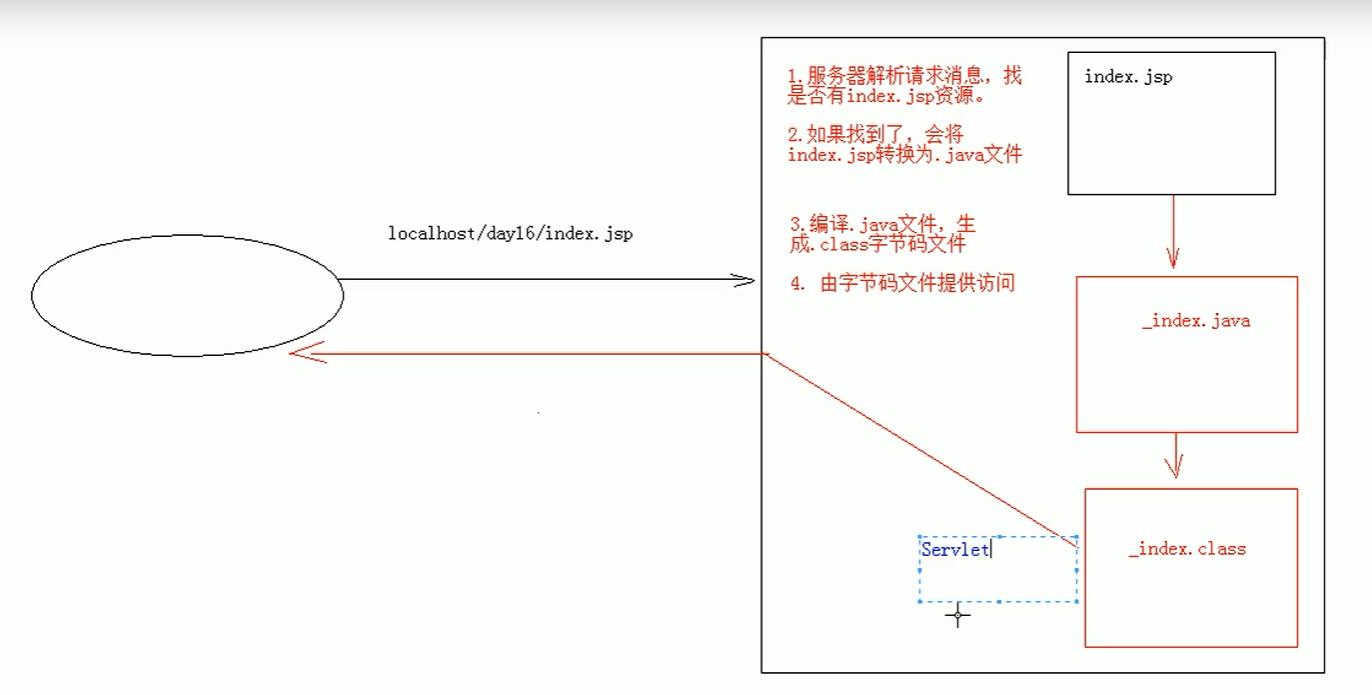
原理
jsp的本质是Servlet,jsp页面有系统编译成Servlet,Servlet再去响应用户的请求,也就是说jsp其实就是Servlet的一个简化版本,web应用中的每个jsp页面都会由Servlet容器生成对应的sevlet。
不管是jsp还是servlet,虽然都可以用于开发动态web资源,但是人们根据两者的特点进行了分工。servlet作为web应用中的控制组件开使用,它负责响应请求,然后产生数据,并把数据通过转发(转发是一门技术,人们总是把它和重定向混在一起)带给jsp;而jsp去显示这些数据。所以说,在实际开发中,在jsp页面中插入Java代码,这种方式不流行。
一个java类要想被外界访问到,必须是一个servlet

JSP脚本
JSP定义java代码的方式
- <% 代码 %>: 定义的java代码,在service方法中。 service方法中可以定义什么,该脚本就可以定义什么,这里面定义的变量等等,都会出现在转换后的java类的service方法体内部.
- <%! 代码 %>: 定义的java代码,在jsp转换后的java类的成员位置,即转换后,成为对应java类的成员变量
- <%= 代码 %>:定义的java代码会输出到页面上。 输出语句中可以定义什么,该脚本中就可以定义什么.
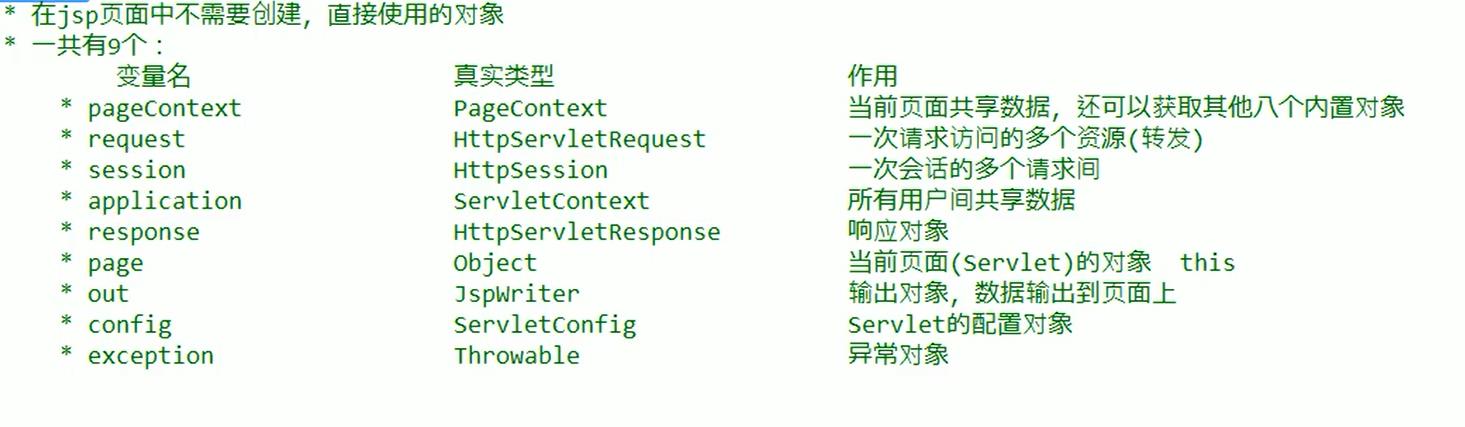
JSP内置对象
在jsp页面中,不需要获取和创建就可以直接使用的对象
jsp一共有9个内置对象
request
reponse
out
字符输出流对象。
可以将数据输出到页面上,和reponse.getWriter()类似
out 和 reponse.getWriter()的区别
在tomcat服务器真正给客户端做出响应之前,会先找response缓冲区数据,,再找out缓冲区数据
response.writer()输出永远在out.writer()之前
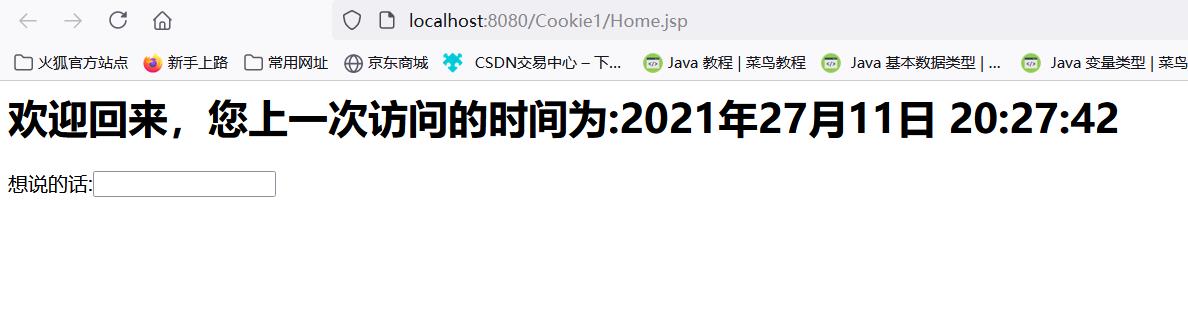
记住上一次访问时间的案例
<%@ page import="java.net.URLDecoder" %>
<%@ page import="java.util.Date" %>
<%@ page import="java.text.SimpleDateFormat" %>
<%@ page import="java.net.URLEncoder" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>大忽悠个人主页</title>
</head>
<body>
<%
//判断是否有cookie的值为lastTime
boolean flag=false;
//获取所有Cookie
Cookie[] cookies = request.getCookies();
//遍历Cookie数组
if(cookies!=null&&cookies.length>0)
{
for(Cookie c:cookies)
{
//获取cookie的名称
String name = c.getName();
//判断名称是否是lastTime
if("lastTime".equals(name))
{
//有该cookie,说明不是第一次访问
flag=true;//有lastTime的cookie
//响应数据
//获取cookie的value---->时间
String value = c.getValue();
System.out.println("解码前:"+value);
//URL: 解码
value= URLDecoder.decode(value, "utf-8");
System.out.println("解码后:"+value);
%>
<h1>欢迎回来,您上一次访问的时间为:<%=value%></h1>
<%
//设置Cookie的value
//获取当前时间的字符串,重新设置cookie的值,重新发送cookie
Date date = new Date();
SimpleDateFormat simpleDateFormat = new SimpleDateFormat("yyyy年mm月dd日 HH:mm:ss");
String format = simpleDateFormat.format(date);
//URL编码
System.out.println("编码前: "+format);
format= URLEncoder.encode(format,"utf-8");//
System.out.println("编码后:"+format);
//设置cookie的值
c.setValue(format);
//设置cookie的存活时间---一个月
c.setMaxAge(60*60*24*30);
//发送cookie
response.addCookie(c);
break;
}
}
}
if(cookies==null||cookies.length==0||flag==false)
{
//没有,说明是第一次访问
//设置Cookie的value
//获取当前时间的字符串,重新设置cookie的值,重新发送cookie
Date date = new Date();
SimpleDateFormat simpleDateFormat = new SimpleDateFormat("yyyy年mm月dd日 HH:mm:ss");
String format = simpleDateFormat.format(date);
Cookie c=new Cookie("lastTime",format);
//URL编码
System.out.println("编码前: "+format);
format=URLEncoder.encode(format,"utf-8");//
System.out.println("编码后:"+format);
//设置cookie的值
c.setValue(format);
//设置cookie的存活时间---一个月
c.setMaxAge(60*60*24*30);
//发送cookie
response.addCookie(c);
%>
<h1>欢迎首次访问</h1>
<%
}
%>
想说的话:<input type="text">
</body>
</html>

jsp中使用out.write()和out.print()方法出错爆红解决方法
jsp中使用out.write()和out.print()方法出错爆红解决方法
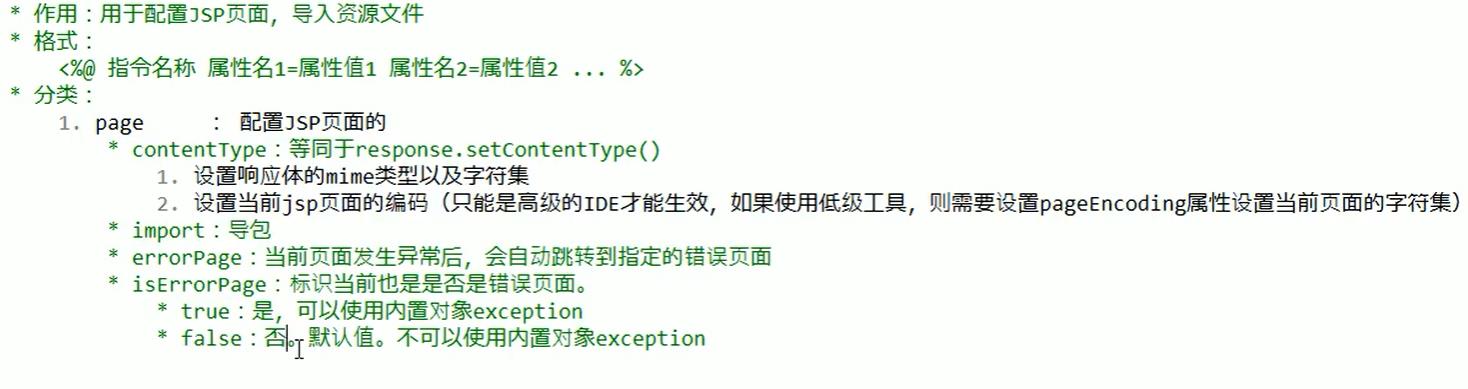
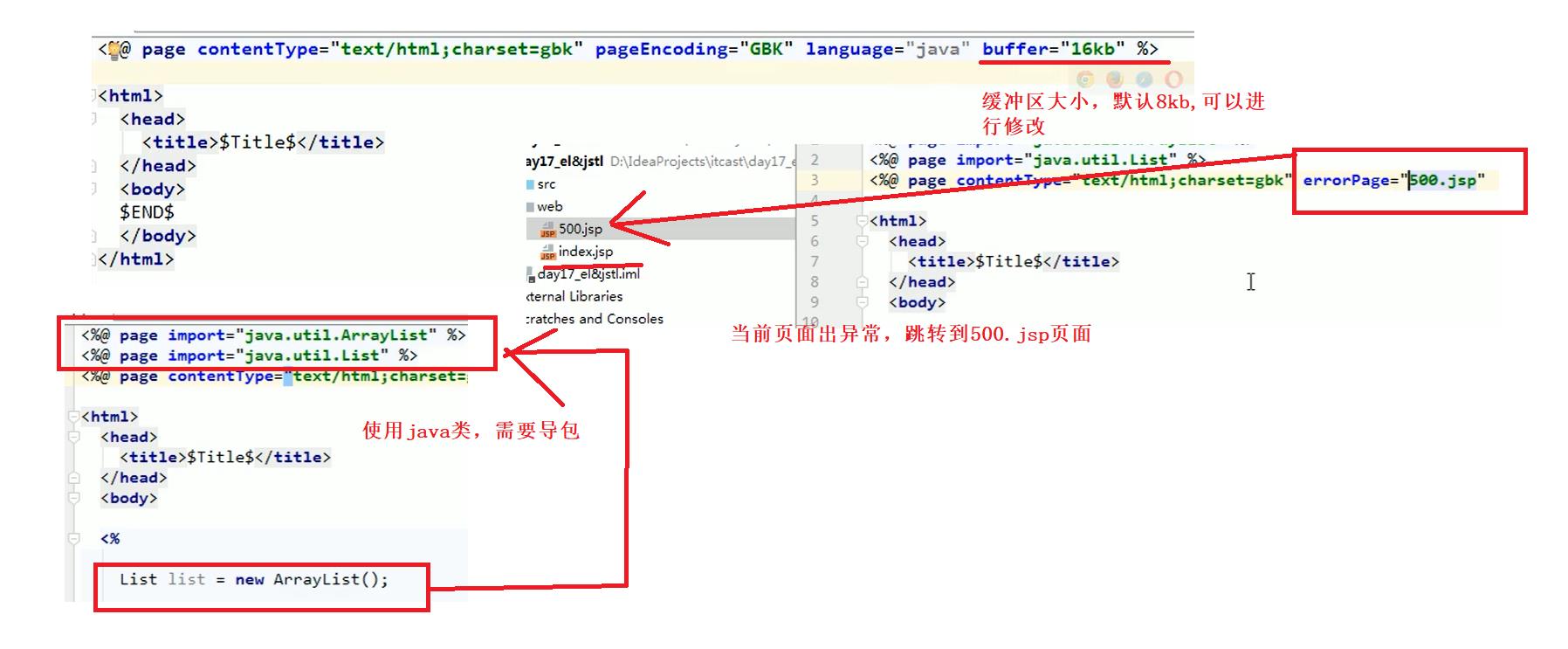
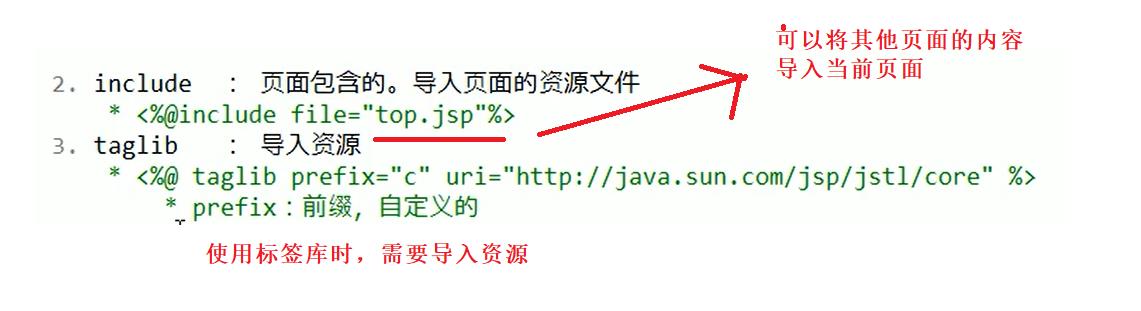
指令




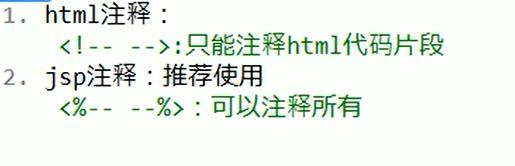
注释

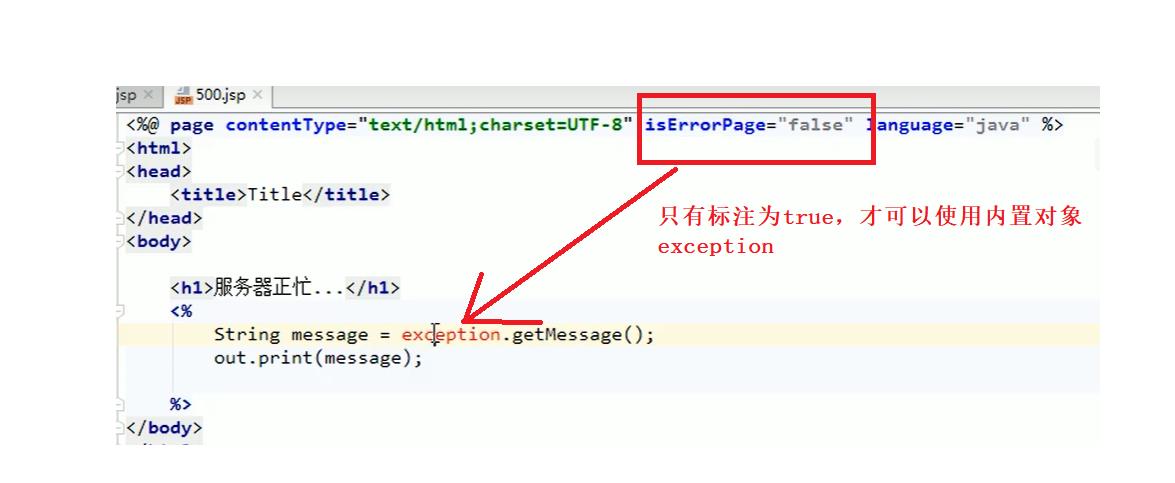
内置对象

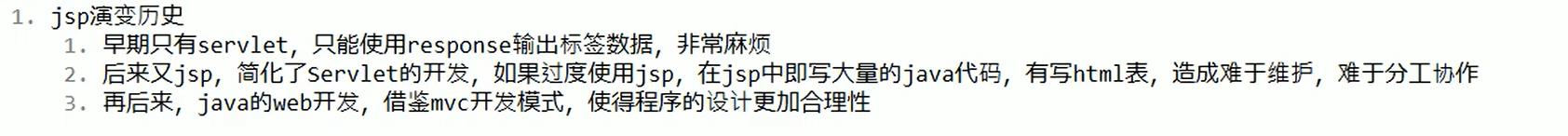
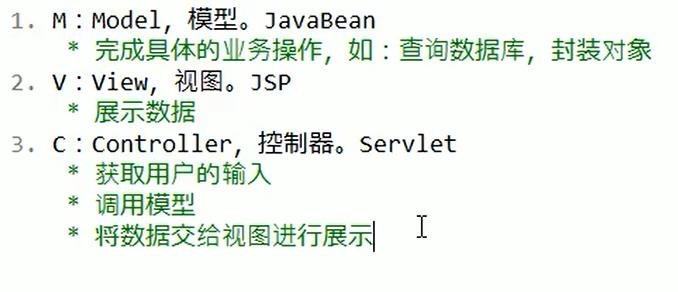
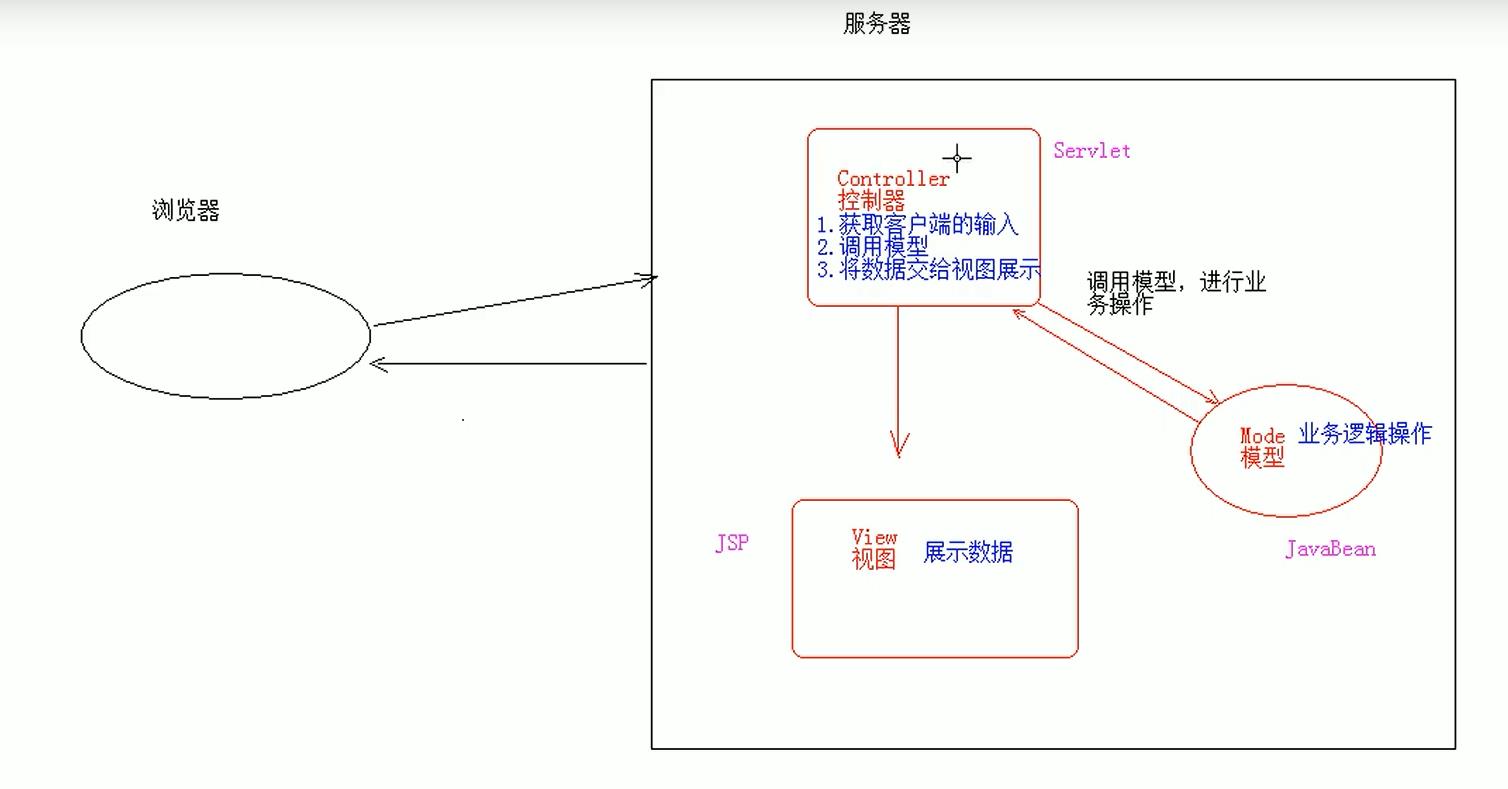
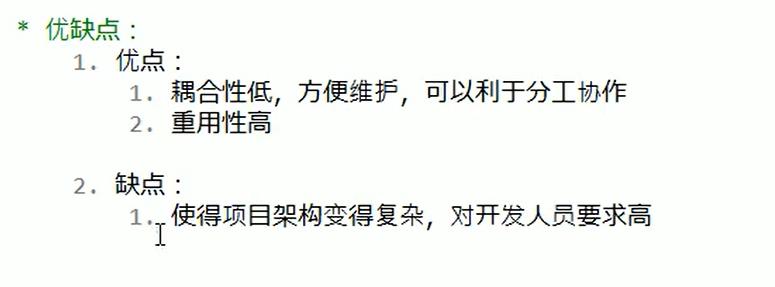
MVC开发模式




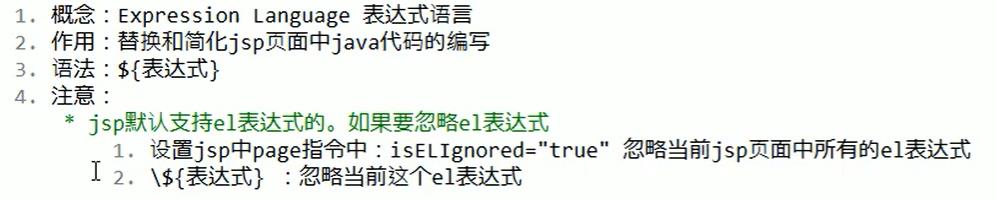
EL表达式
概念,作用,语法,注意

使用
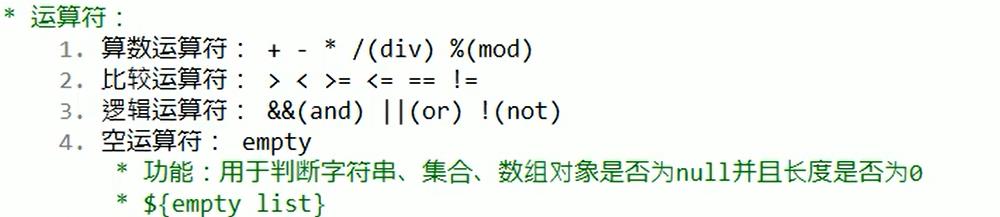
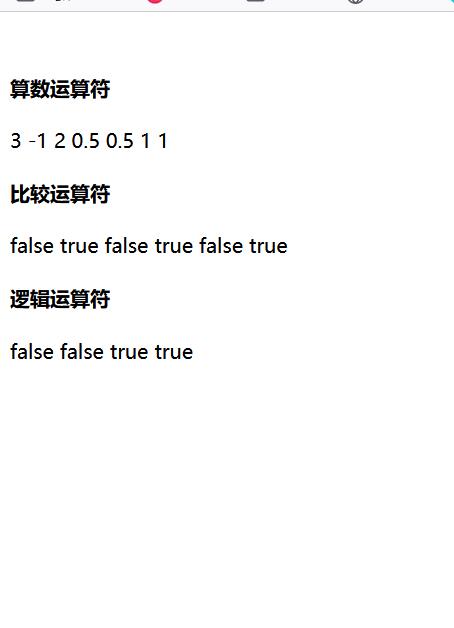
1.运算

<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<title>JSP - Hello World</title>
</head>
<body>
<br/>
<h4>算数运算符</h4>
${1+2}
${1-2}
${1*2}
${1/2}
${1 div 2}
${1%2}
${1 mod 2}
<h4>比较运算符</h4>
${1>2}
${1<2}
${1>=2}
${1<=2}
${1==2}
${1!=2}
<h4>逻辑运算符</h4>
${1>2 && 1>3}
${1>2 and 1>3}
${1>2 || 2>1}
${1>2 or 2>1}
</body>
</html>

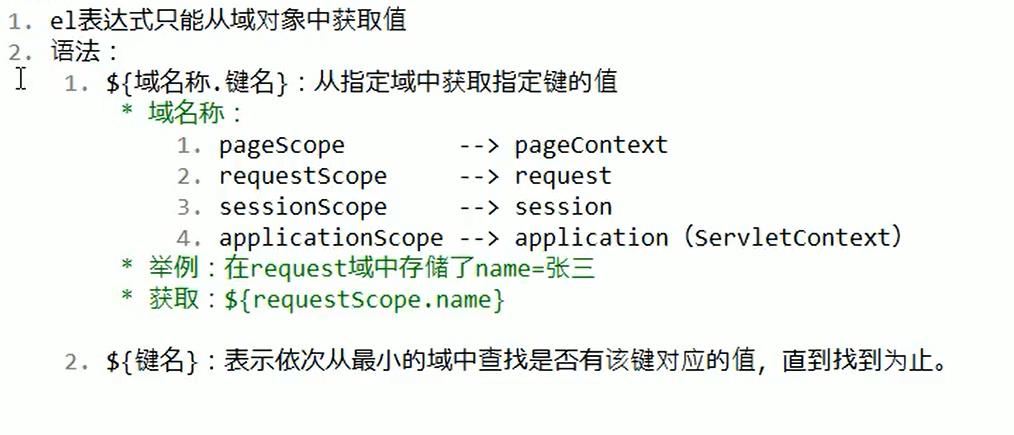
2.获取值

代码演示:
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<title>JSP - Hello World</title>
</head>
<body>
<br/>
<%
request.setAttribute("name","大忽悠和小朋友");
session.setAttribute("name","大猪头和小朋友");
%>
${
requestScope.name
}
</body>
</html>

EL表达式获取对象中的值
1.对象: ${域名称.键名.属性名}
本质上会去调用对象的getter方法
环境准备: 创建stu类
package Student;
import java.text.SimpleDateFormat;
import java.util.Date;
public class stu {
private int age;
private String name;
private Date birthday;
/*
* 逻辑视图
*
* */
public String getBirth()
{
if(birthday!=null)
{
//1.格式化日期对象
SimpleDateFormat simpleDateFormat = new SimpleDateFormat("yyyy年MM月dd日 HH:mm:ss");
//2.返回字符串即可
return simpleDateFormat.format(birthday);
}
return "";
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Date getBirthday() {
return birthday;
}
public void setBirthday(Date birthday) {
this.birthday = birthday;
}
}
jsp:
<%
stu s=new stu();
s.setAge(18);
s.setName("大忽悠");
s.setBirthday(new Date());
request.setAttribute("u",s);
%>
<h3>EL获取对象中的值</h3>
${requestScope.u}<br>
<%--
通过的是对象的属性来获取
setter或getter方法,去掉set或get,在将剩余的部分,首字母变为小写
setName()---->Name--->name
--%>
${requestScope.u.name}<br>
${requestScope.u.age}<br>
${requestScope.u.birthday}<br>
${requestScope.u.birth}<br>

这里可以成功调用getBirth方法的前提时,所有成员变量都有get和set方法,否则会报错
EL表达式获取List集合的值
${域名.键名[索引]}
演示:
<%
stu s=new stu();
s.setAge(18);
s.setName("大忽悠");
s.setBirthday(new Date());
//这里集合没有规定可以存储的类型,因此可以混杂类型放
List list=new ArrayList<>();
list.add("aaa");
list.add("bbb");
list.add(s);
request.setAttribute("list",list);
%>
<h3>el获取list的值<h3>
${list}<br>
${list[0]}<br>
${list[1]}<br>
<%--如果越界,输出空字符串--%>
${list[10]}<br>
${list[2].name}<br>

EL表达式获取Map集合的值
${域名.键名.key名称}
${域名.键名["key名称"]}
代码演示:
<%
stu s=new stu();
s.setAge(18);
s.setName("大忽悠");
s.setBirthday(new Date());
Map map=new HashMap();
map.put("name","大猪头");
map.put("stu",s);
request.setAttribute("m",map);
%>
${
m["name"]
}<br>
${
m.stu.age
}<br>
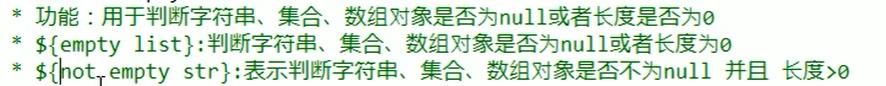
Empty运算符和隐式对象pageContext

隐式对象

用于表单路径的编写,动态获取虚拟目录:

上面一条为重点,多用于路径编写
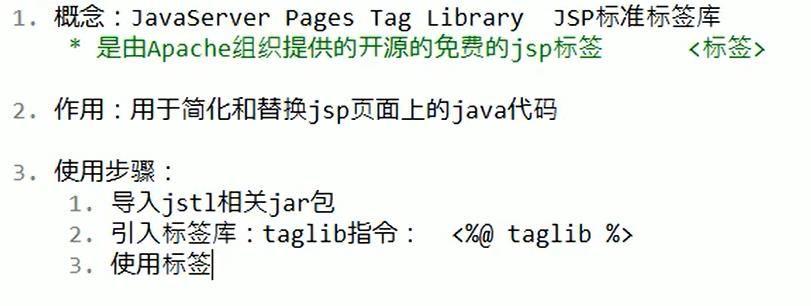
JSTL
概念,作用,使用步骤

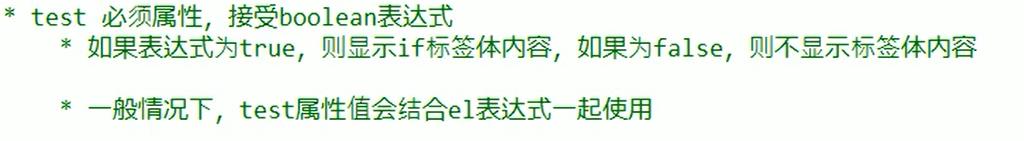
常用JSTL标签-----if标签
1.属性

2.注意

代码演示:
<%@ page import="java.util.ArrayList" %>
<%@ page import="java.util.List" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%
List list=new ArrayList();
list.add("aaa");
request.setAttribute("list",list);
request.setAttribute("number",4);
%>
<c:if test="true">真</c:if>
<c:if test="${empty list}">集合为空</c:if>
<c:if test="${not empty list}">集合不为空</c:if>
<c:if test="${number%2 !=0}">${number}为奇数</c:if>
<c:if test="${number%2 ==0}">${number}为偶数</c:if>
</body>
</html>

常用JSTL标签-----choose标签

代码演示:
<%@ page import="java.util.ArrayList" %>
<%@ page import="java.util.List"