Web 趋势榜:上周最有意思又热门的 10 大 Web 项目 - 210709
Posted 前端GitHub
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web 趋势榜:上周最有意思又热门的 10 大 Web 项目 - 210709相关的知识,希望对你有一定的参考价值。

大家好,我是你们的 猫哥,那个不喜欢吃鱼、又不喜欢喵 的超级猫 ~
GitHub 上面有个 Trending 榜 (趋势榜),在 Trending 页面,你可以看到最近一些热门的开源项目或者开发者,这个页面可以算是很多人主动获取一些开源项目和活跃开发者最好的途径。
所以猫哥会在每周的周一给大家推荐一篇上周的 前端周趋势榜的 10 大项目,每月给大家推荐一篇上个月的 前端月趋势榜的 20 大项目,方便大家知道最近都开源了哪些好的前端项目,还有用到的主流前端技术栈又是哪些,以免错过了好的开源项目。
平时如何发现好的开源项目,可以看看这篇文章:GitHub 上能挖矿的神仙技巧 - 如何发现优秀开源项目

1. solid

Solid 是一个用于创建用户界面的声明性 javascript 库。它不使用虚拟 DOM。相反,它选择将其模板编译为真实的 DOM 节点,并将更新包装在细粒度的反应中。这样,当您的状态仅更新依赖于它运行的代码时。
https://github.com/solidjs/solid
2. petite-vue
最近,尤雨溪发布了一款针对渐进增强(progressive enhancement)进行优化的 Vue 发行版——petite-vue,大小仅有约 5kb。与标准 Vue 相比,petite-vue 具备相同的模板语法和响应式心理模型,而二者的差别在于 petite-vue 专门针对在服务器框架渲染的一个现有 html 页面上 “sprinkle” 少量交互进行了优化。
petite-vue 的亮点不仅在于体积小,还在于它能够使用针对渐进增强的最优实现,后者是它与标准 Vue 的主要区别,也是其主要优势。尤雨溪透露 petite-vue 与 Vue 1 的工作原理类似,但实现细节更优:petite-vue 遍历实际 DOM,并利用 @vue/reactivity 连接 (attach) 细粒度 reactive effects,因此其更新可精确抵达各个binding。
https://github.com/vuejs/petite-vue
3. Milkdown

Milkdown 这个轮子,它提供了一种插件化的开发所见即所得的 Markdown 编辑器的能力,并且提供了一系列官方插件以保证编辑器能够开箱即用,如果你需要定制化能力,也可以通过编写插件来实现。你也可以编写自己的主题,来让编辑器完全按照你需要的样式来展示。
https://github.com/Saul-Mirone/milkdown
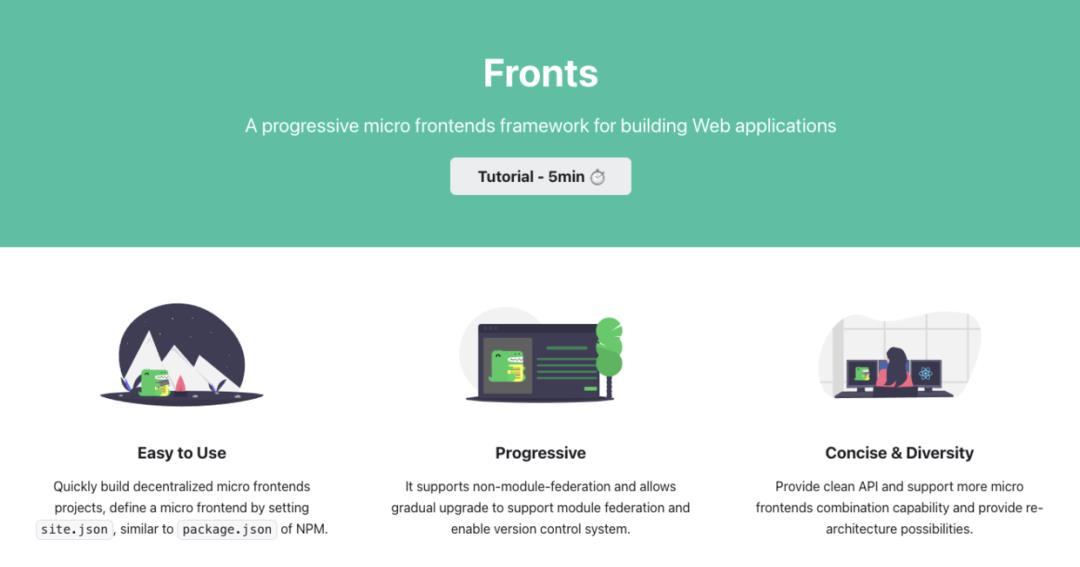
4. Fronts

Fronts 是一个用于构建 Web 应用程序的渐进式微前端框架,它基于Webpack的模块联合。
https://github.com/unadlib/fronts
5. vscode-theme-generator

只需几种颜色即可轻松为 VS Code 生成主题。
https://github.com/Tyriar/vscode-theme-generator
6. Qwik

qwik 以 dom,以 rsumumable web-app 框架为中心
通过专注于 HTML 的服务器端渲染的可恢复性,旨在获得最佳时间来互动的开源框架,并进行细粒度延迟加载代码。
https://github.com/BuilderIO/qwik
7. Captain Stack
VSCode 的代码建议。
这个功能有点类似于 Github Copilot 的代码建议。但它没有使用 AI,而是将您的搜索查询发送给 Google,然后检索 StackOverflow 答案并为您自动完成它们。
https://github.com/hieunc229/copilot-clone
8. VSCodeVim
VSCodeVim 是 Visual Studio Code 的 Vim 模拟器。
????有关受支持的 Vim 功能的完整列表,请参阅我们的路线图。
????我们的更改日志概述了版本之间的重大/次要更新。
❓如果您需要提出任何问题,请加入我们的Slack
在 GitHub 上报告缺失的功能/错误。
https://github.com/VSCodeVim/Vim
9. Didact

构建自己的 React 的 DIY 指南。
从头开始重写 React。一步步遵循真实 React 代码的架构,但没有所有优化和非必要功能。
https://github.com/pomber/didact
10. UIkit

UIkit 是 YOOtheme 团队开发的一款轻量级开源的前端框架,可以帮助你快速的开发和创建前端 UI 界面,支持 LESS、模块化、自定义主题、及响应式设计。
https://github.com/uikit/uikit
最后

平时如何发现好的开源项目,可以看看这篇文章:GitHub 上能挖矿的神仙技巧 - 如何发现优秀开源项目
平时如何发现好的开源项目,可以看看这篇文章:GitHub 上能挖矿的神仙技巧 - 如何发现优秀开源项目
更多精彩项目,请看下方宝藏仓库,请慎入!
https://github.com/FrontEndGitHub/FrontEndGitHub
往期精文
微信搜 “前端GitHub”,回复 “电子书” 即可以获得下面 300 本技术精华书籍哦,猫哥 wx:CB834301747 。


不知不觉,原创文章已经写到第 50 期了呢,几乎每一篇都是猫哥精心挑选的优质开源项目,推送的每一个项目都是对前端开发很有帮助的。
更新并运营大半年不易,大佬们看完文章后给个一键三连吧,就当给猫哥一点鼓励吧,谢谢。
猫哥周五晚又带无人机在广州 CBD 网红景点拍了一圈,做了个视觉震憾的视频,分享给大家看看哦 ????
以上是关于Web 趋势榜:上周最有意思又热门的 10 大 Web 项目 - 210709的主要内容,如果未能解决你的问题,请参考以下文章