小5聊HBuilderX下载与简单的Web端浏览器插件开发
Posted 小5聊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小5聊HBuilderX下载与简单的Web端浏览器插件开发相关的知识,希望对你有一定的参考价值。
1、HBuilder下载,创建项目流程
2、实现简单的浏览器插件开发,信息弹窗,或者输入文本赋值到百度搜索文本框
3、需要熟悉的前端编程语言:javascript(用于交互)、html和css(用于布局和样式)
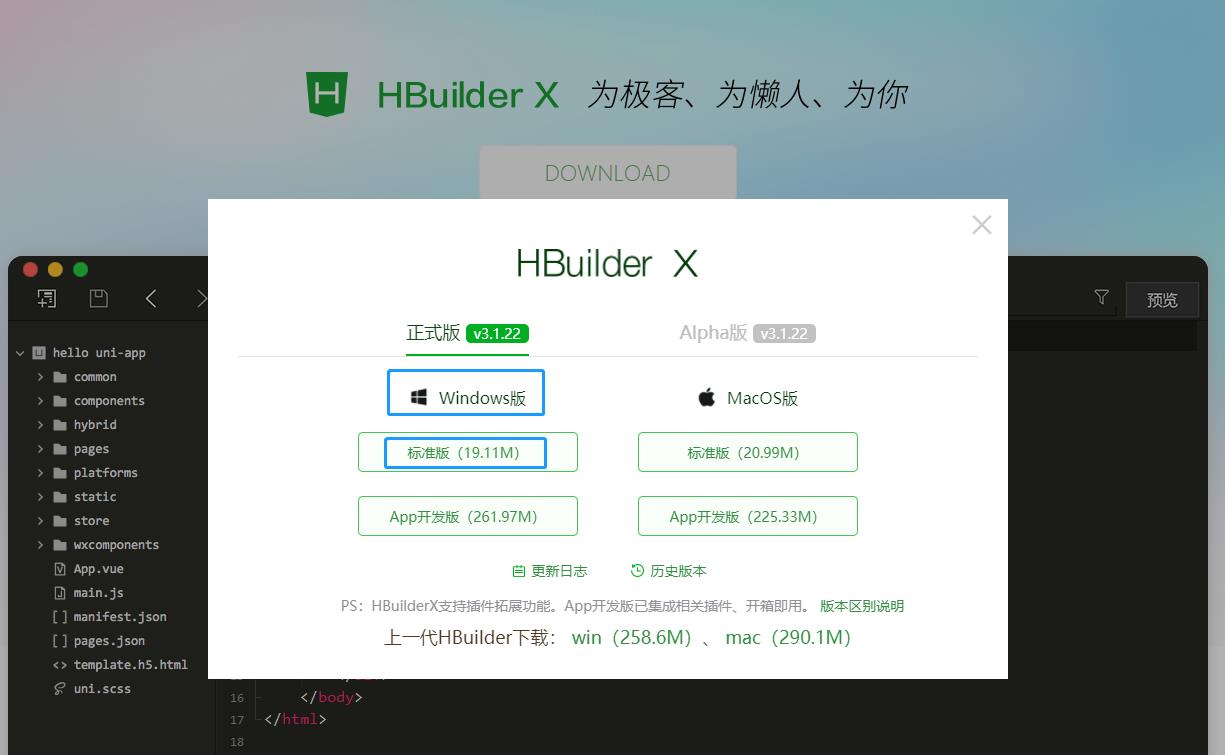
1、HBuilder下载
官方网址:https://www.dcloud.io/hbuilderx.html
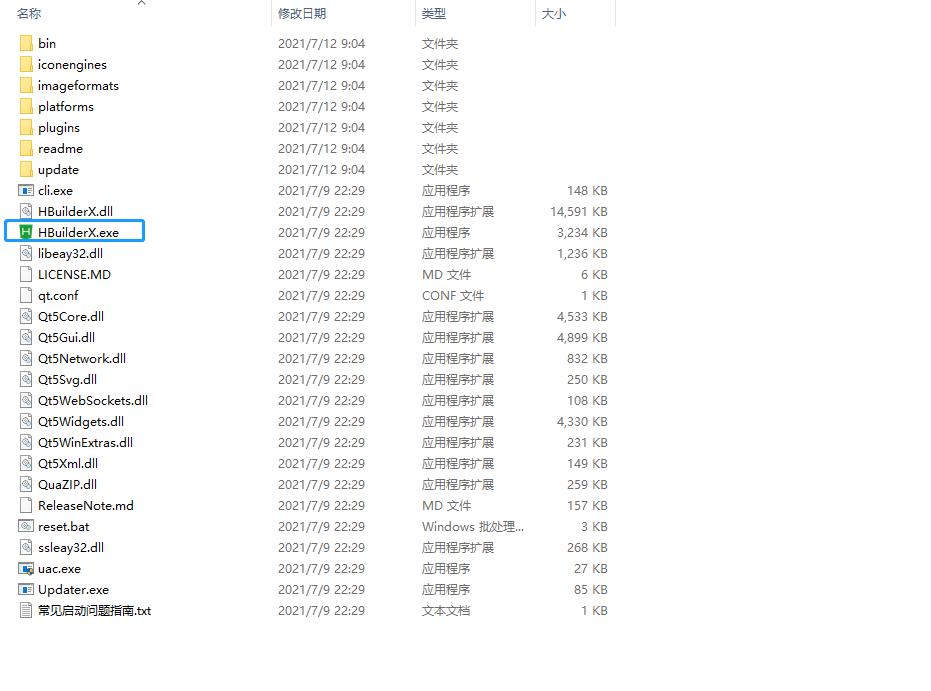
下载Windows版,标准版下载,压缩直接使用,无需安装(绿色版)

2、压缩直接打开

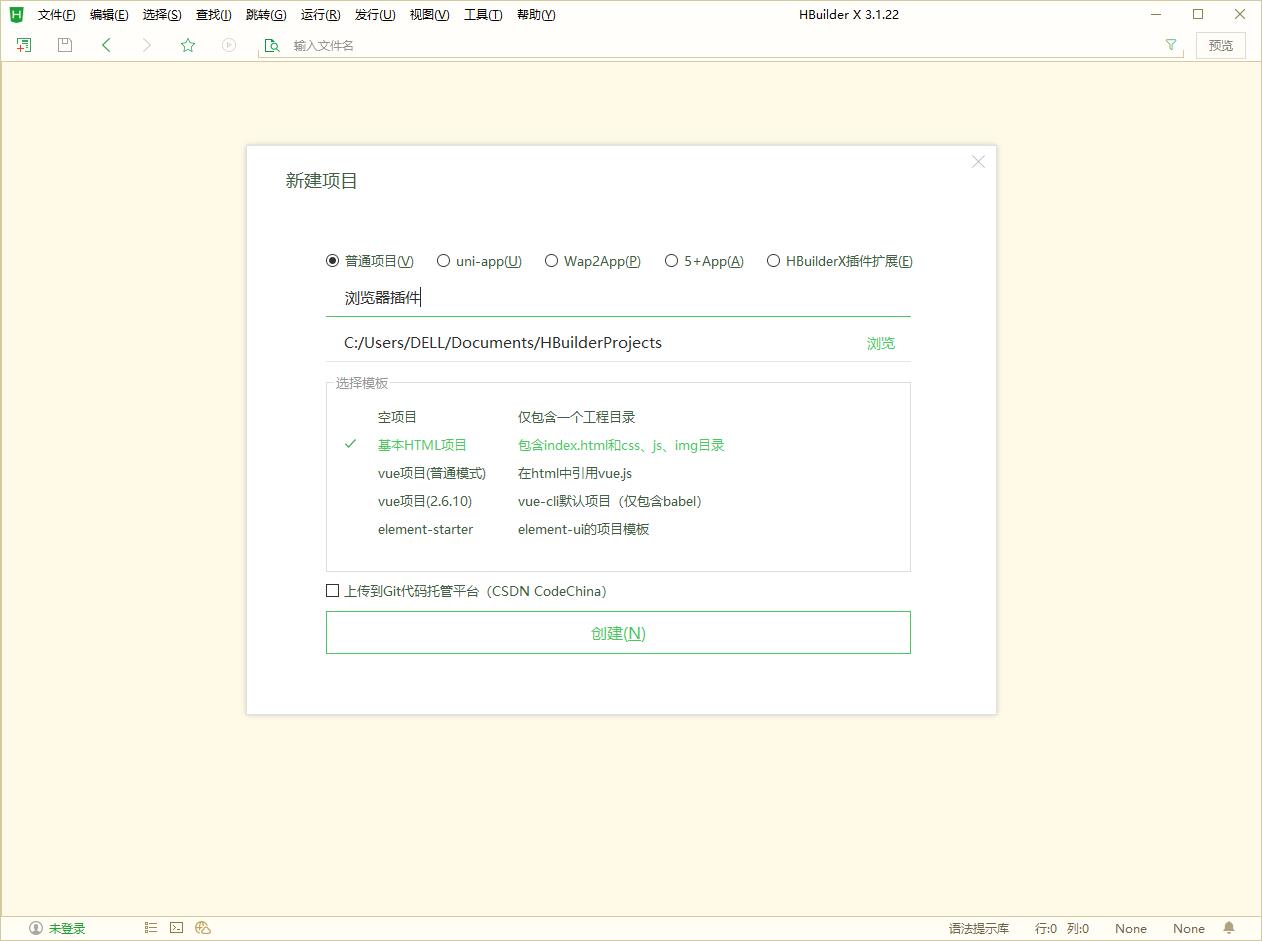
3、创建项目
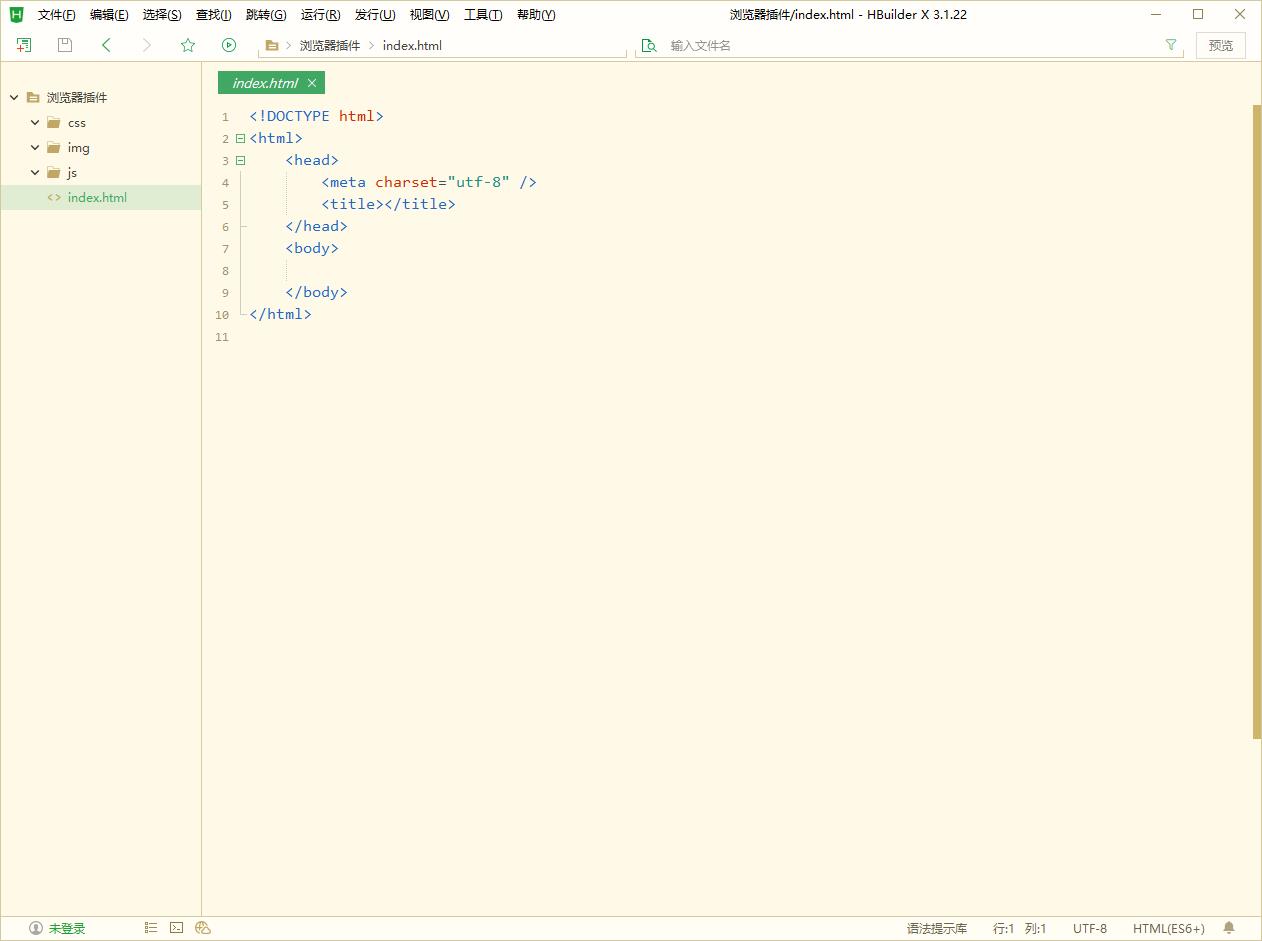
- 点击顶部菜单:文件》新建》项目》普通项目》基于HTML项目》输入项目名称》点击创建

- 默认只有一个index.html首页页面

4、浏览器插件简述
也是一种程序,以浏览器为主体,作为主体程序的一个辅助性功能,能够将html、js、css等前端代码注入到目标网站里,然后可通过前端技巧对目标网站的数据进行筛选爬取所需数据,然后将筛选的数据通过API接口的保存到数据库里。
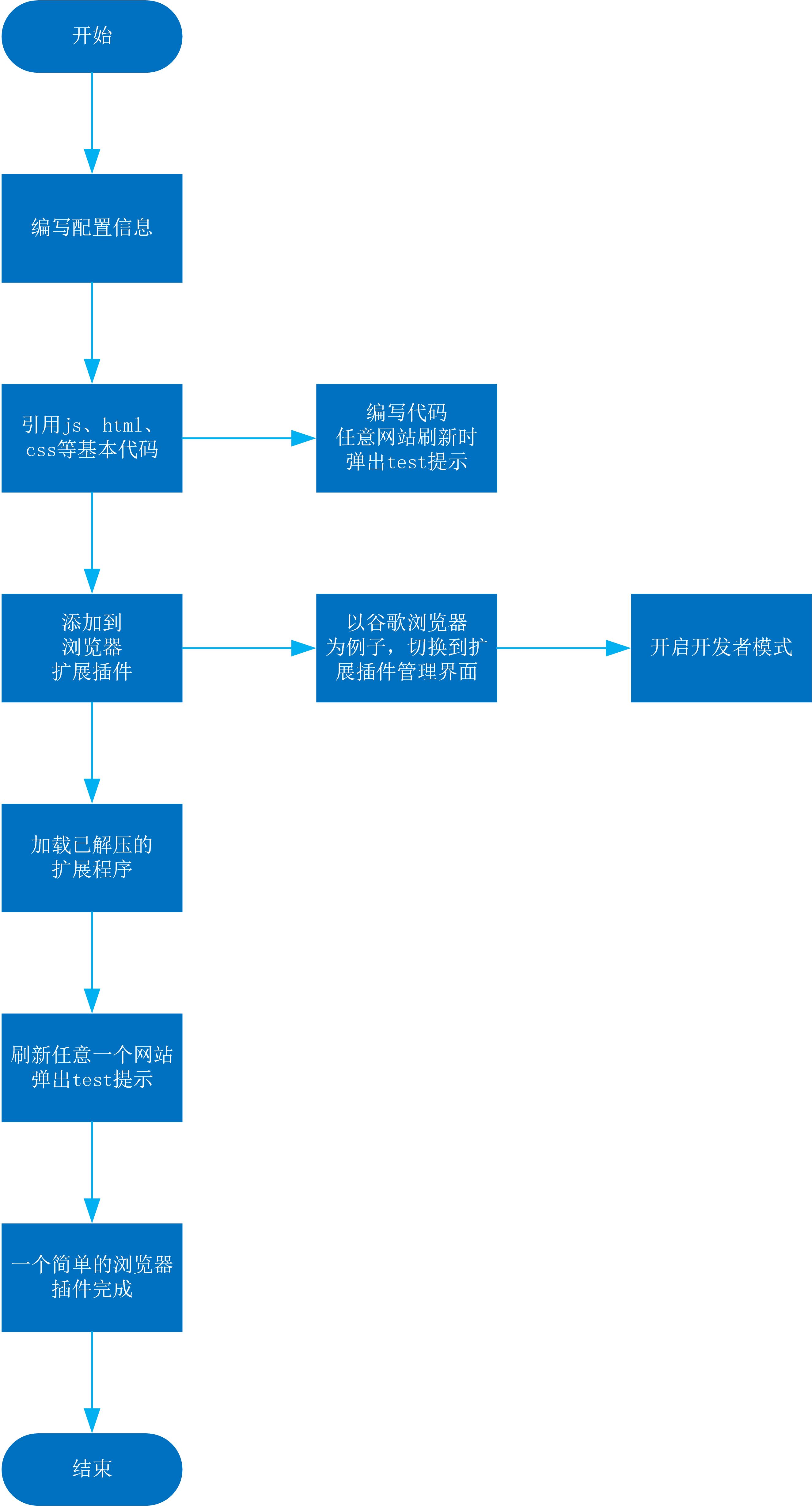
5、浏览器插件实现简单弹窗流程

6、浏览器插件配置结构说明
以谷歌浏览器插件为例子展开分析和开发
| 编号 | 属性名称 | 属性值 | 是否必填 | 作用 |
| 1 | manifest_version | 2 | 是 | 编写规范版本 主流版本为2 |
| 2 | name | 根据功能命名 | 是 | 插件名称 |
| 3 | version | 2021.07.12 | 是 | 插件版本 |
| 4 | description | 描述值 | / | 插件描述 |
| 5 | icons.19.38.48128 | 图片规格大小 | / | 插件下载或浏览时显示的图标 |
| 6 | browser_action.default_title | 标题值 | / | 地址栏右侧图标标题 |
| 7 | browser_action.default_icon | 图标值 | / | 地址栏右侧图标 |
| 8 | browser_action.default_popup | 页面地址 | / | 地址栏右侧图标地址页面 |
| 9 | permissions | activeTab、 tabs | / | 向浏览器申请权限,申请对网站控制的API接口权限 |
| 10 | content_scripts.matches | 目标网址 | / | 注入代码的目标网站 |
| 11 | content_scripts.js | 交互 | / | 把js注入到目标网站 |
| 12 | content_scripts.css | 样式值 | / | 把css样式注入到目标网站 |
| 13 | content_scripts.run_at | 何时注入代码 | / | 注入代码的时刻 |
备注:"matches": [ "<all_urls>" ],表示浏览器打开的网站都注入
run_at:document_start-在页面开始加载时就注入
代码注入的时间,可选值: "document_start", "document_end", or "document_idle",最后一个表示页面空闲时,默认document_idle
7、创建配置文件
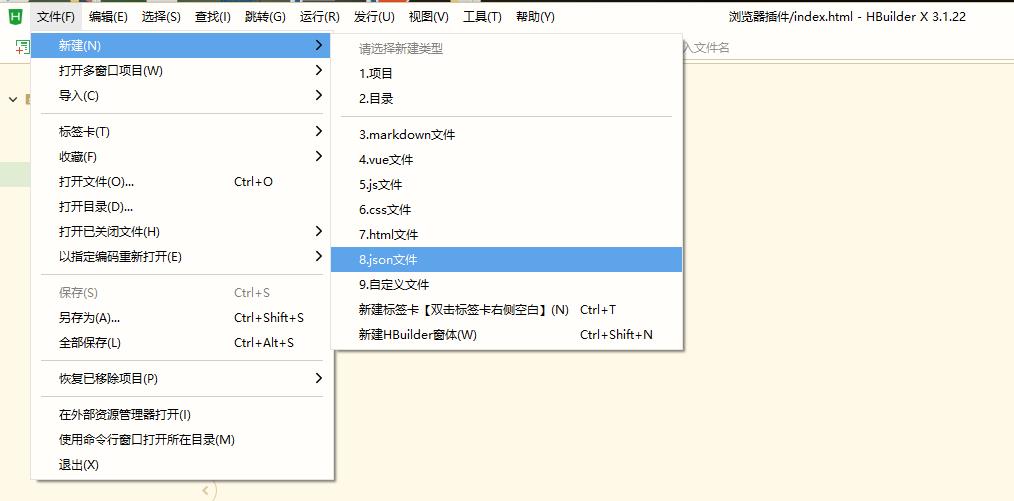
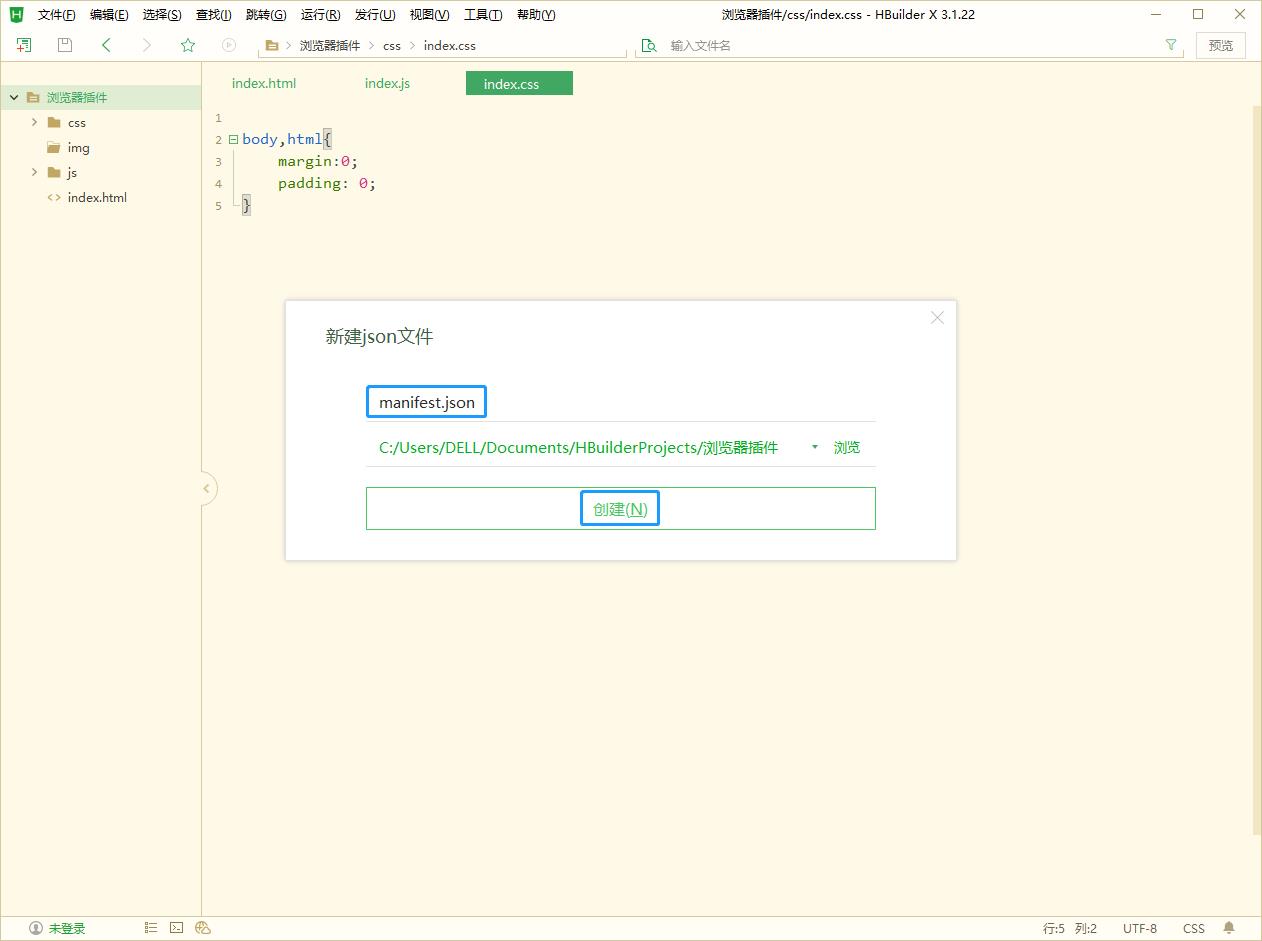
- 打开顶部菜单:文件》新建》8.json文件》命名为manifest.json
- 在根目录下创建json文件


- 把如下代码赋值到配置文件里
{
"manifest_version": 2,
"name": "插件名称",
"version": "2021.07.12",
"description": "插件描述",
"icons": {
"19": "img/icon.png",
"38": "img/icon.png",
"48": "img/icon.png",
"128": "img/icon.png"
},
"browser_action": {
"default_title": "插件名称",
"default_icon": "img/icon.png",
"default_popup": "index.html"
},
"permissions": [ //向浏览器申请的权限
"tabs",
"activeTab",
"http://*/*",
"https://*/*"
],
// 需要直接注入页面的JS - 所有打开的页面加载完成后,js代码注入
"content_scripts": [
{
"matches": [ "https://www.test.com/*" ], //注入代码的目标网站
//"matches": [ "http://*/*", "https://*/*" ],
// "<all_urls>" 表示匹配所有地址
//"matches": [ "<all_urls>" ],
// 多个JS按顺序注入
"js": [ "jquery.min.js", "page.js" ],
// JS的注入可以随便一点,但是CSS的注意就要千万小心了,因为一不小心就可能影响全局样式
"css": [ "index.css" ],
// 代码注入的时间,可选值: "document_start", "document_end", or "document_idle",最后一个表示页面空闲时,默认document_idle
"run_at": "document_start"
}
]
}
- 图标
9、首页编写
- 暂时用于插件描述显示

- 首页代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<div style="background:#099dff;color:#fff;padding:30px;width:200px;">
<span>插件名称描述</span>
</div>
</body>
</html>
10、注入的js代码编写
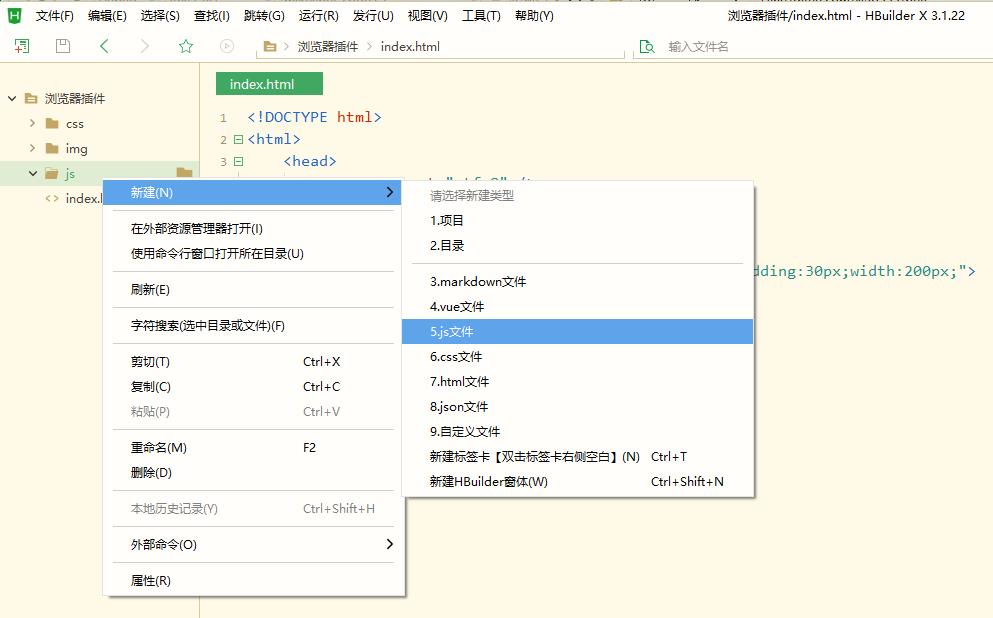
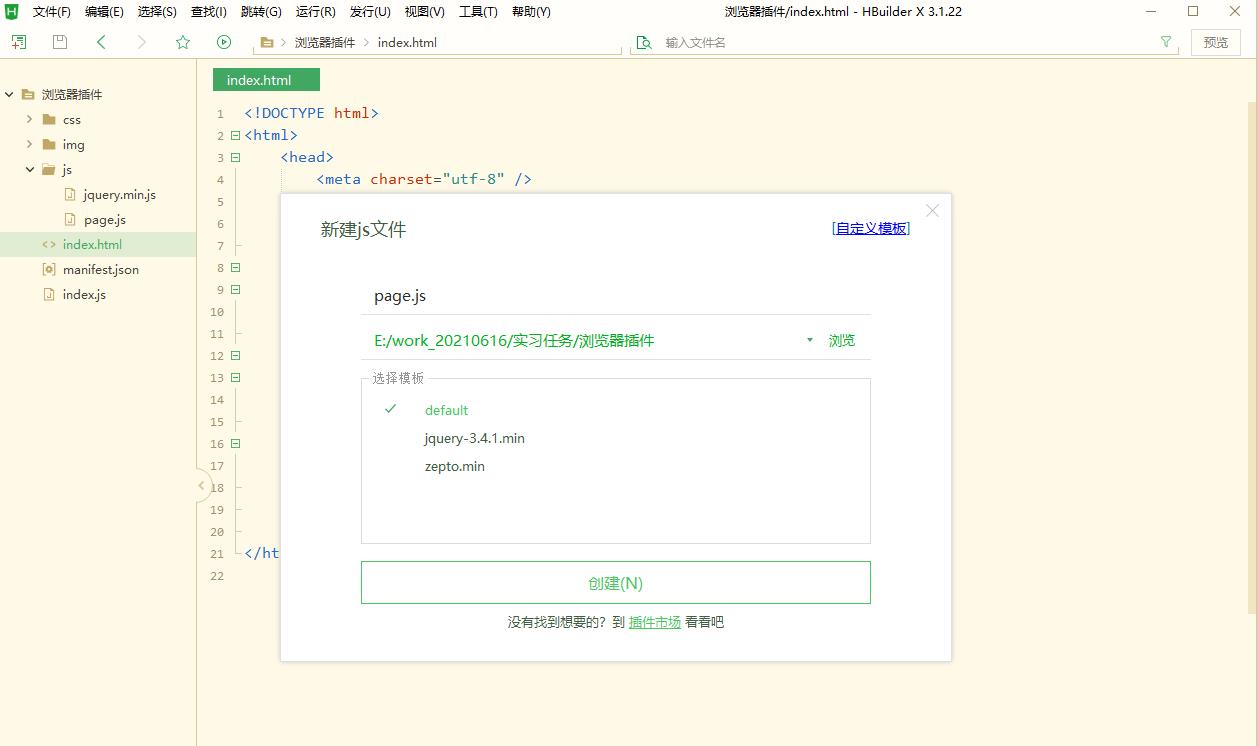
- 创建js文件:文件》创建》5.js文件》命名page.js》创建


- 编写如下代码
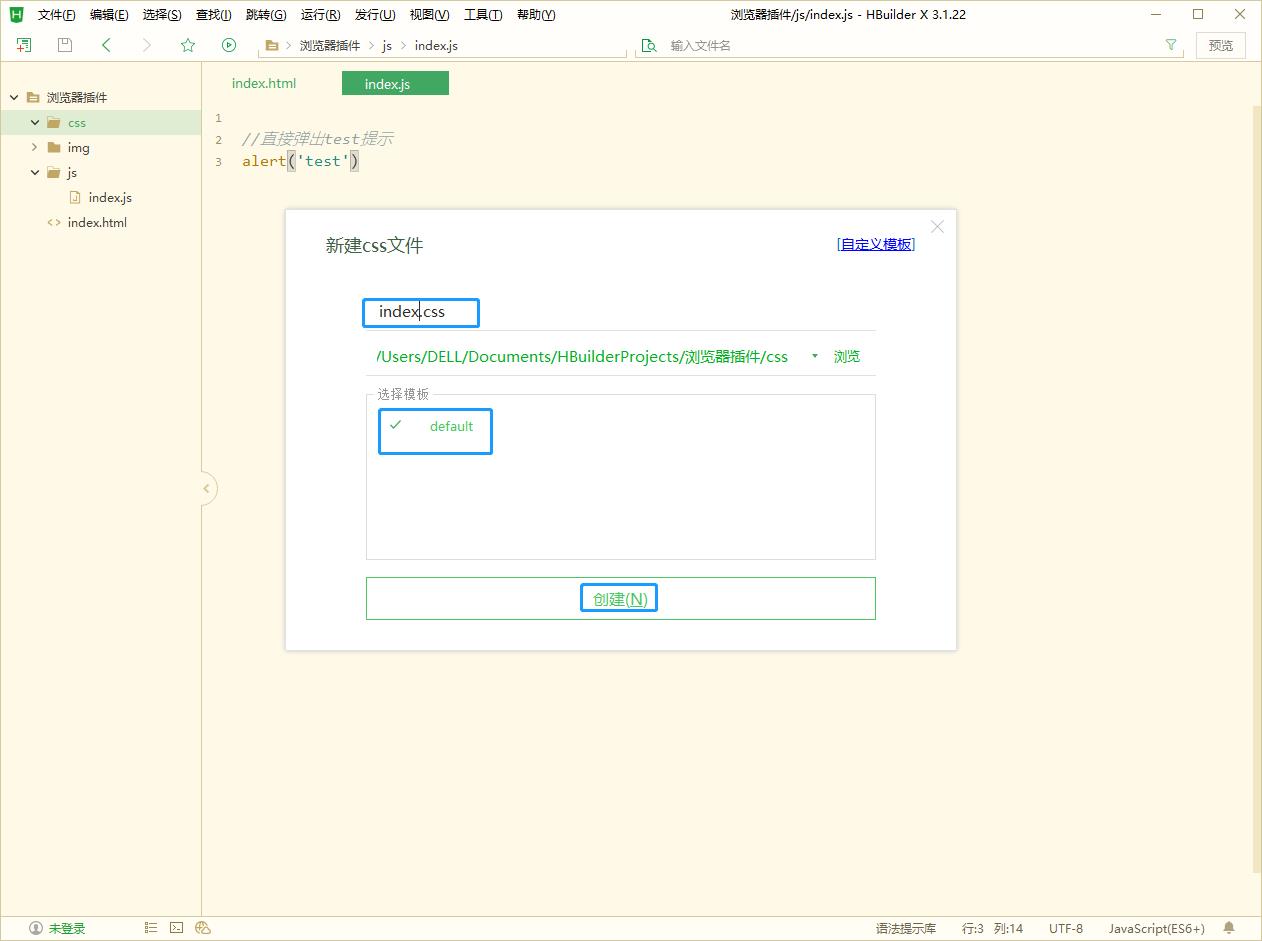
//直接弹出test提示
alert('test')11、注入css样式表文件
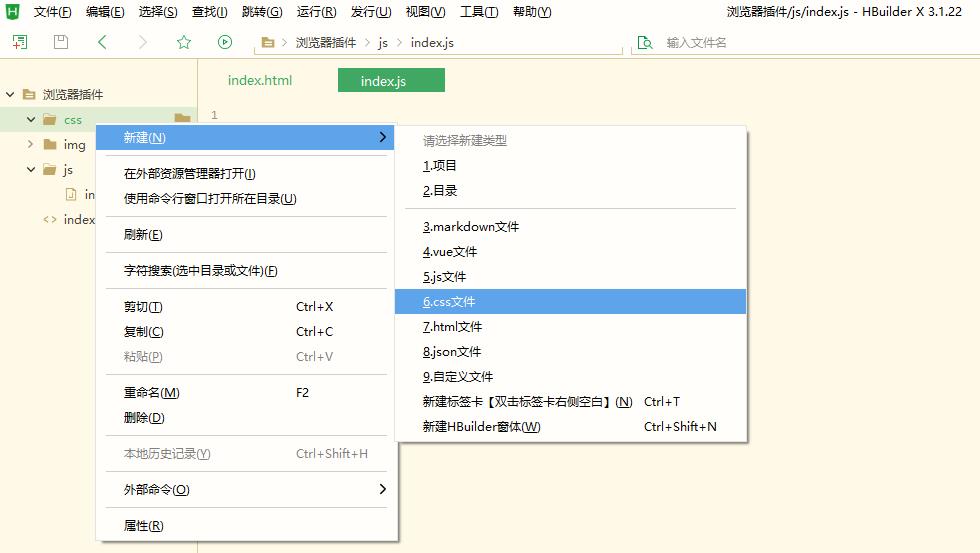
- 创建css文件:文件》创建》6.css文件》命名index.css》创建


- 注入代码如下
body,html{
margin:0;
padding: 0;
}
12、注入jquery函数库插件
jquery学习网址:https://www.runoob.com/jquery/jquery-tutorial.html
13、添加插件效果



14、【进阶】动态注入js代码
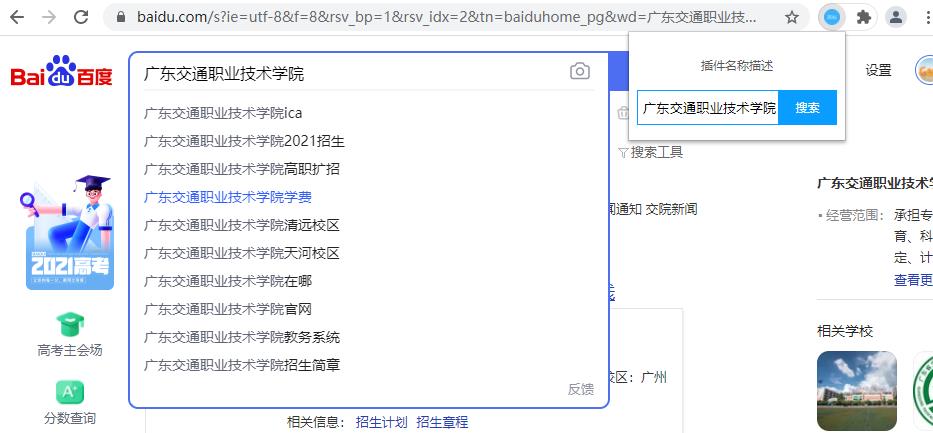
1、从浏览器插件页面输入值,点击搜索来赋值到百度搜索框并触发百度一下按钮点击事件
2、再根目录创建一个index.js,并在index.html页面引用它,以及引用jquery函数库文件
- 效果

- 页面代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery.min.js"></script>
<script src="index.js"></script>
</head>
<body>
<div style="background:#fff;color:#fff;width:200px;height: 50px;line-height: 50px;text-align: center;">
<span style="color: #555;">插件名称描述</span>
</div>
<div style="width:200px;height: 35px;line-height: 35px;margin-bottom: 15px;display: flex;">
<div style="float: left;width:70%;border: 1px solid #099dff;border-right: none;">
<input id="txt" style="border: none;outline: none;background: none;padding: 5px;" />
</div>
<div style="float: left;width:30%;height: 35px;background: #099dff;color: #fff;cursor: pointer;text-align: center;">
<span class="btnBaidu">搜索</span>
</div>
</div>
</body>
</html>
- index.js代码
(function() {
var param = {
contentDiv: function() {
$(".btnBaidu").click(function() {
var js = '';
//从插件页面向百度搜索框注入js代码,直接赋值到百度搜索框
js += '$("#kw").val("'+$("#txt").val()+'");';
chrome.tabs.executeScript(null, { code: js });
//然后注入代码执行百度一下按钮点击搜索
var js2 = '';
js2 += '$("#su").trigger("click");';
chrome.tabs.executeScript(null, { code: js2 }); //执行js
});
}
}
$(function() {
param.contentDiv();
})
})();
未完待续。。。
以上是关于小5聊HBuilderX下载与简单的Web端浏览器插件开发的主要内容,如果未能解决你的问题,请参考以下文章
