JavaScript--面向对象class继承
Posted Z && Y
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript--面向对象class继承相关的知识,希望对你有一定的参考价值。
1. 面向对象class继承
在上面的章节中我们看到了javascript的对象模型是基于原型实现的,特点是简单,缺点是理解起来比传统的类-实例模型要困难,最大的缺点是继承的实现需要编写大量代码,并且需要正确实现原型链。
有没有更简单的写法?有!

我们先回顾用函数实现 Student 的方法:
function Student(name) {
this.name = name;
}
// 现在要给这个Student新增一个方法
Student.prototype.hello = function () {
alert('Hello, ' + this.name + '!');
}
Student.prototype.hello.apply(new Student("小明"));

如果用新的 class 关键字来编写 Student ,可以这样写:

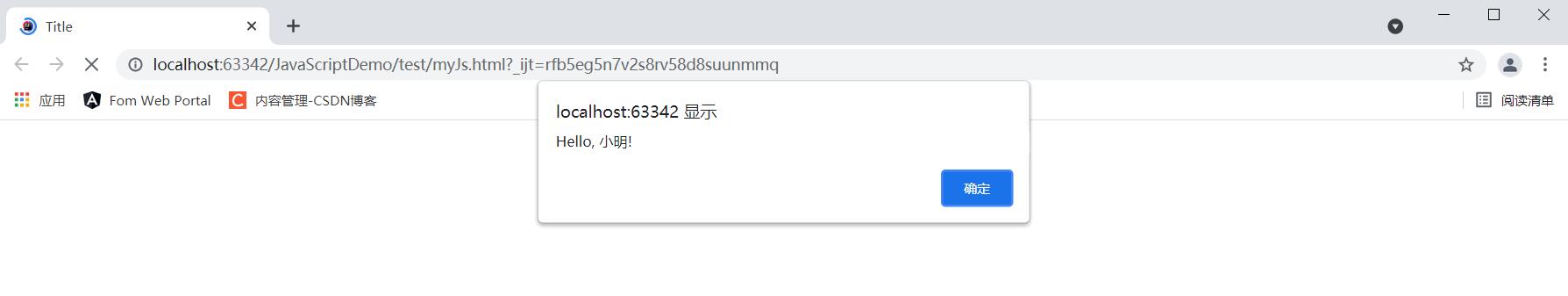
最后,创建一个 Student 对象代码和前面章节完全一样:

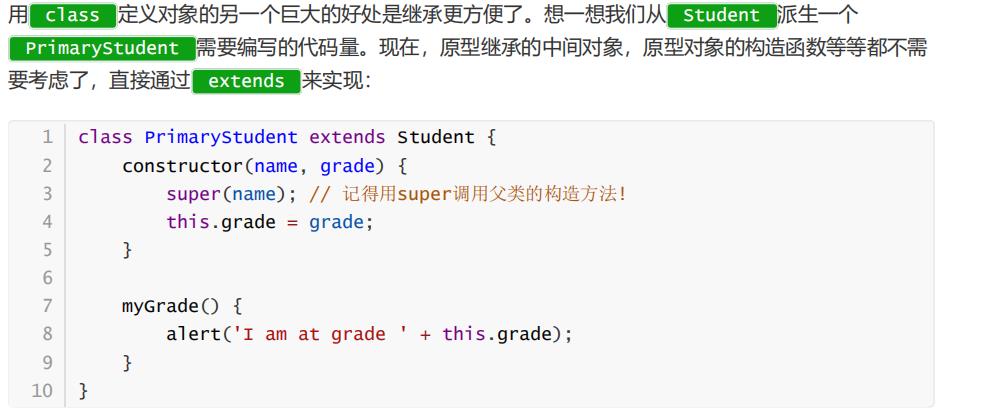
class继承

以上是关于JavaScript--面向对象class继承的主要内容,如果未能解决你的问题,请参考以下文章