vueDemo Hbuild教程
Posted ZhangJiQun.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vueDemo Hbuild教程相关的知识,希望对你有一定的参考价值。
目录
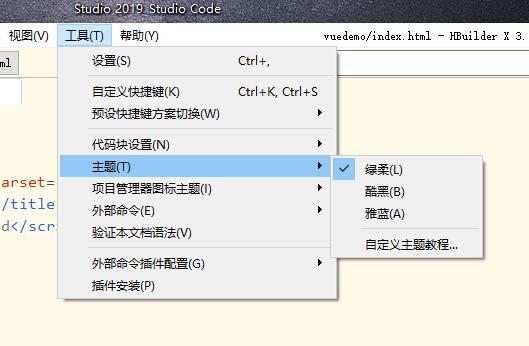
Hbuilid设置主题

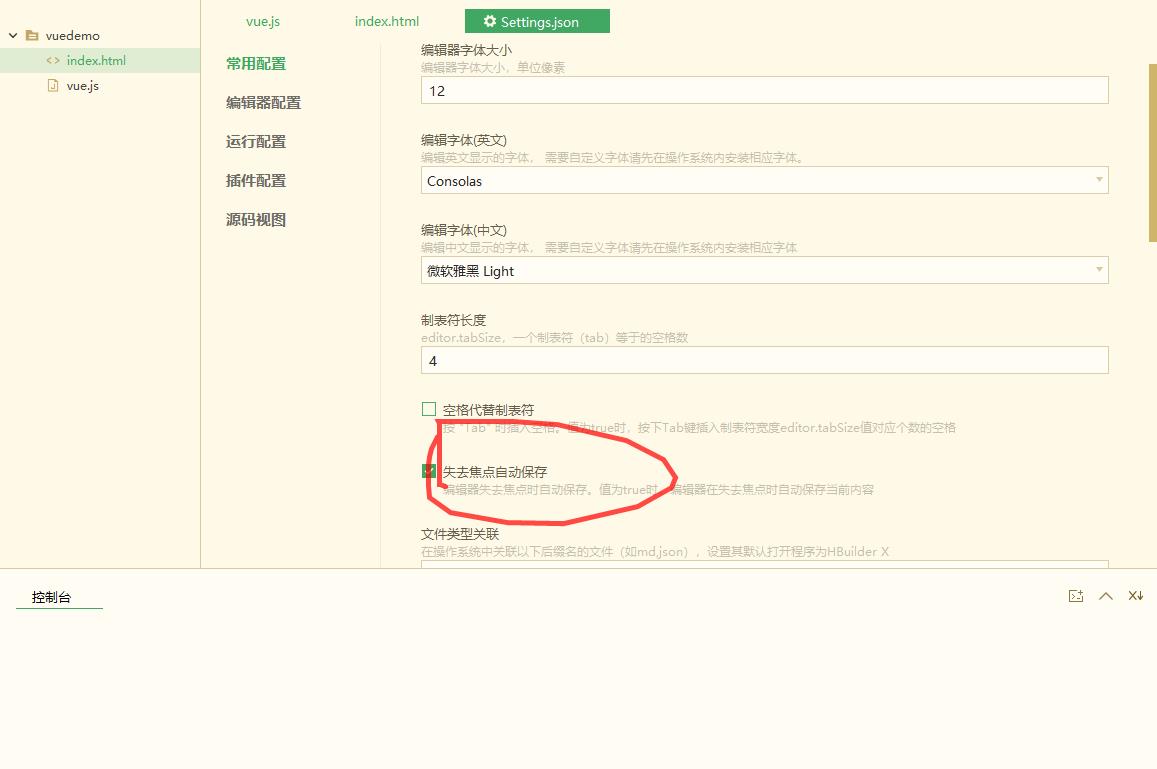
Hbuilid设置自动保存

https://learning.dcloud.io/#/?vid=1
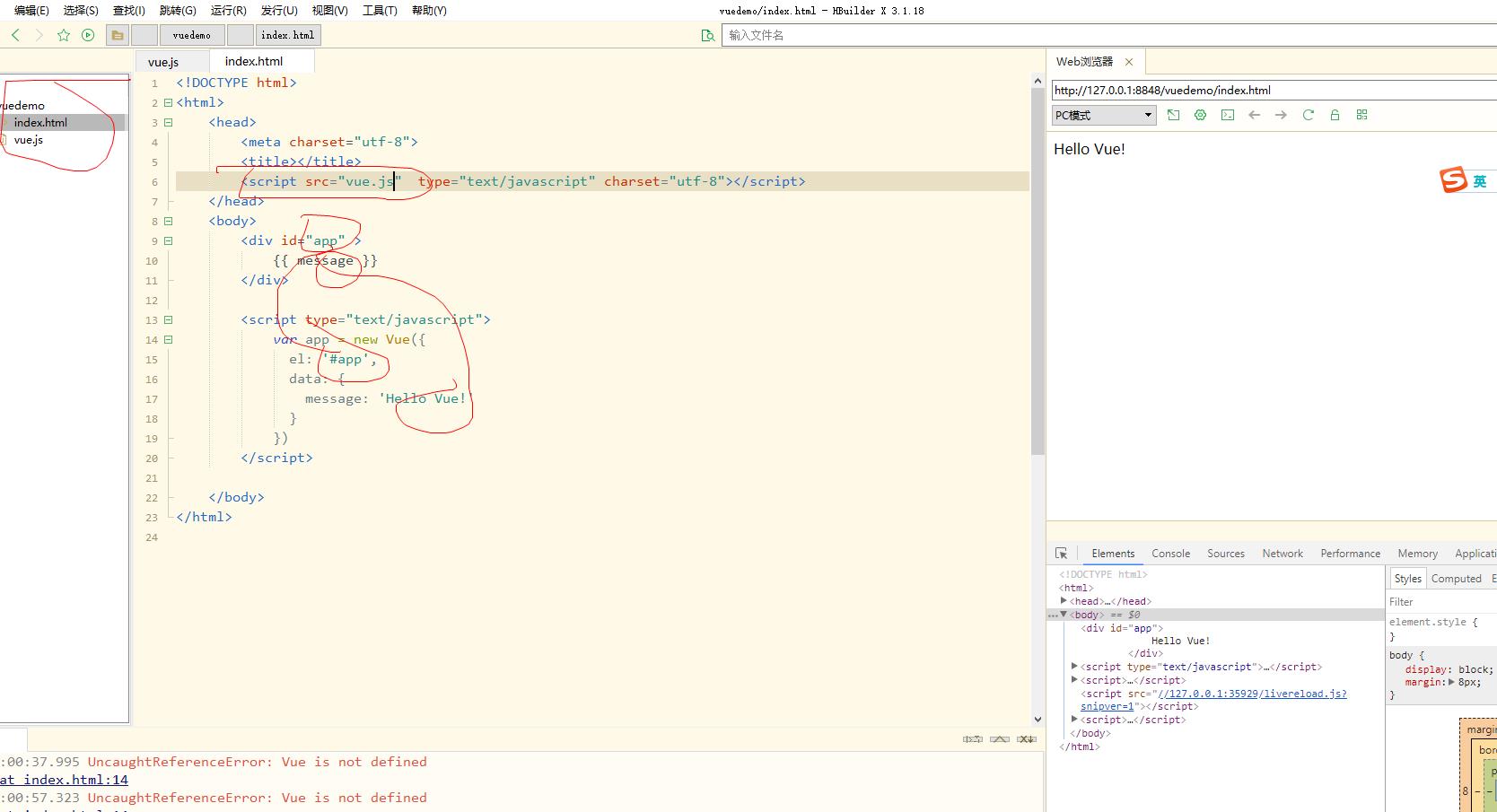
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app" >
{{ message }}
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
</script>
</body>
</html>

以上是关于vueDemo Hbuild教程的主要内容,如果未能解决你的问题,请参考以下文章
markdown 打字稿...编码说明,提示,作弊,指南,代码片段和教程文章
vue-cli 安装失败Failed to download repo vuejs-templates/vuedemo: Response code 404 (Not Found)