如何自定义炫酷浏览器主页
Posted ZackSock
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何自定义炫酷浏览器主页相关的知识,希望对你有一定的参考价值。
如何自定义炫酷浏览器主页
一、概览
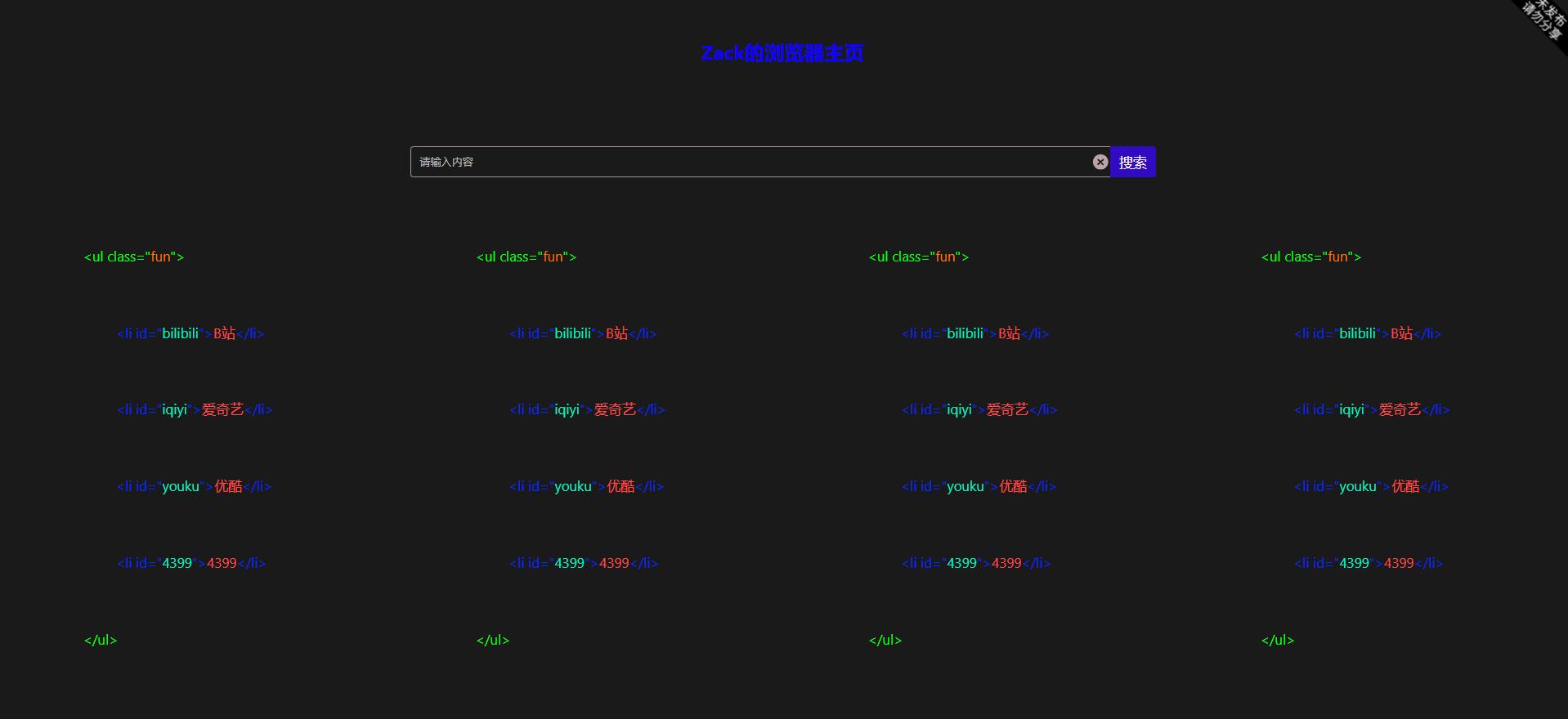
今天和大家分享的是一个自定义浏览器主页。在很早以前我也写过一次,但是那个主页存在许多问题,而且功能也有欠缺。于是今天就来给大家分享一个改进版的浏览器主页。我们来看看效果图:

我们点击每个li会进入相应的网站,大家可以设置成自己常用的网站。我们还可以在输入框进行搜索,输入框默认是百度搜索。
总体来说算是非常简单了,如果读者不喜欢DIY的话,可以选择直接使用Infinity插件。
二、总体布局
上面的布局非常简单,首先是纵向的三个部分,简化如下:

标题没什么好说的,就是一个文本。
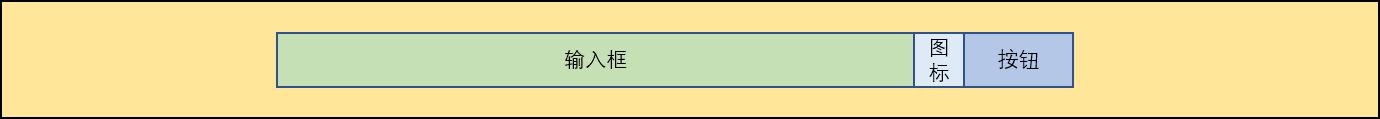
搜索框包括了三个东西,简化如下:

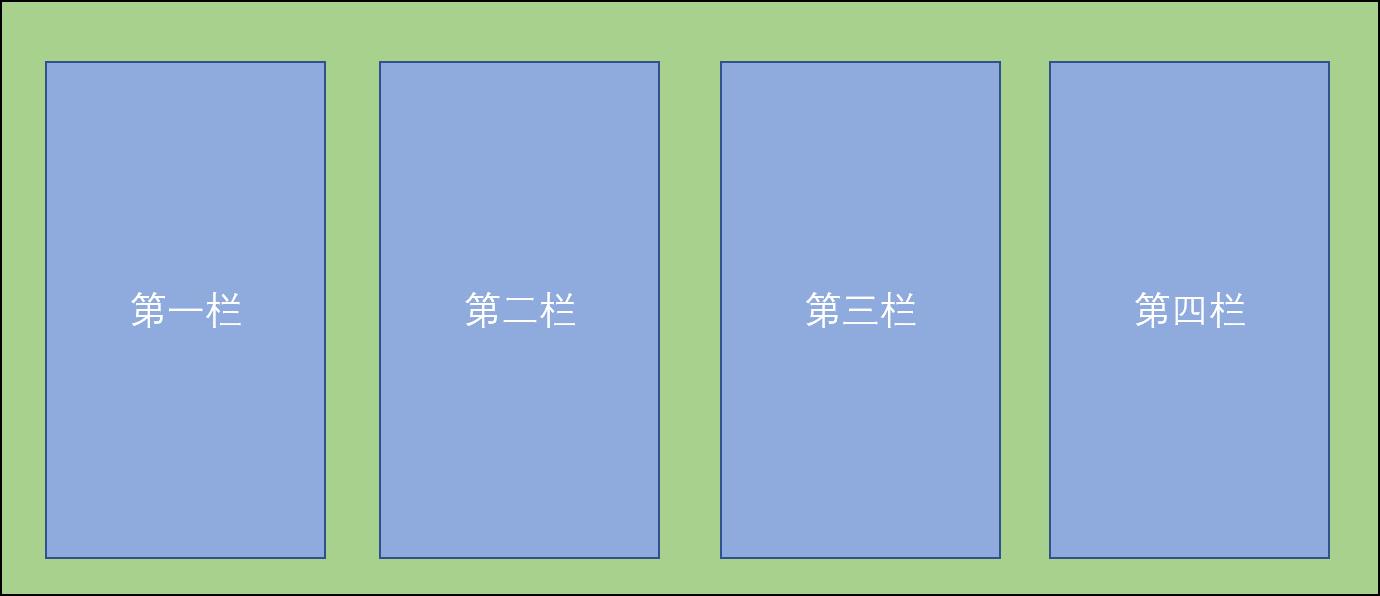
然后最复杂的是主体部分,我们把主体细分为四个部分:

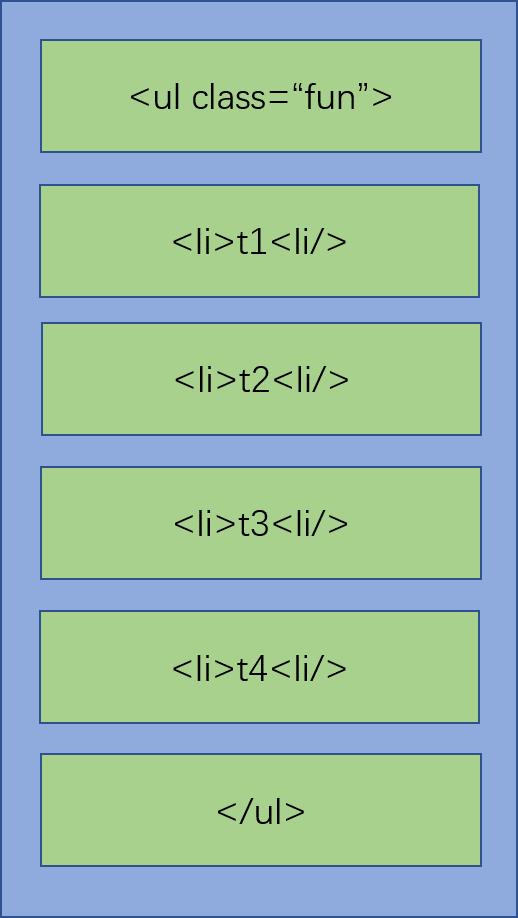
然后我们只需要关注其中一栏的布局就好了:

上面就是大致的布局,更详细的会在后面说到。
三、使用iVx实现页面
3.1、准备工作
iVx是一款可视化的编程工具,如果你有编程基础,相信你能很快入手这款工具。详细内容可以在https://www.ivx.cn/了解。
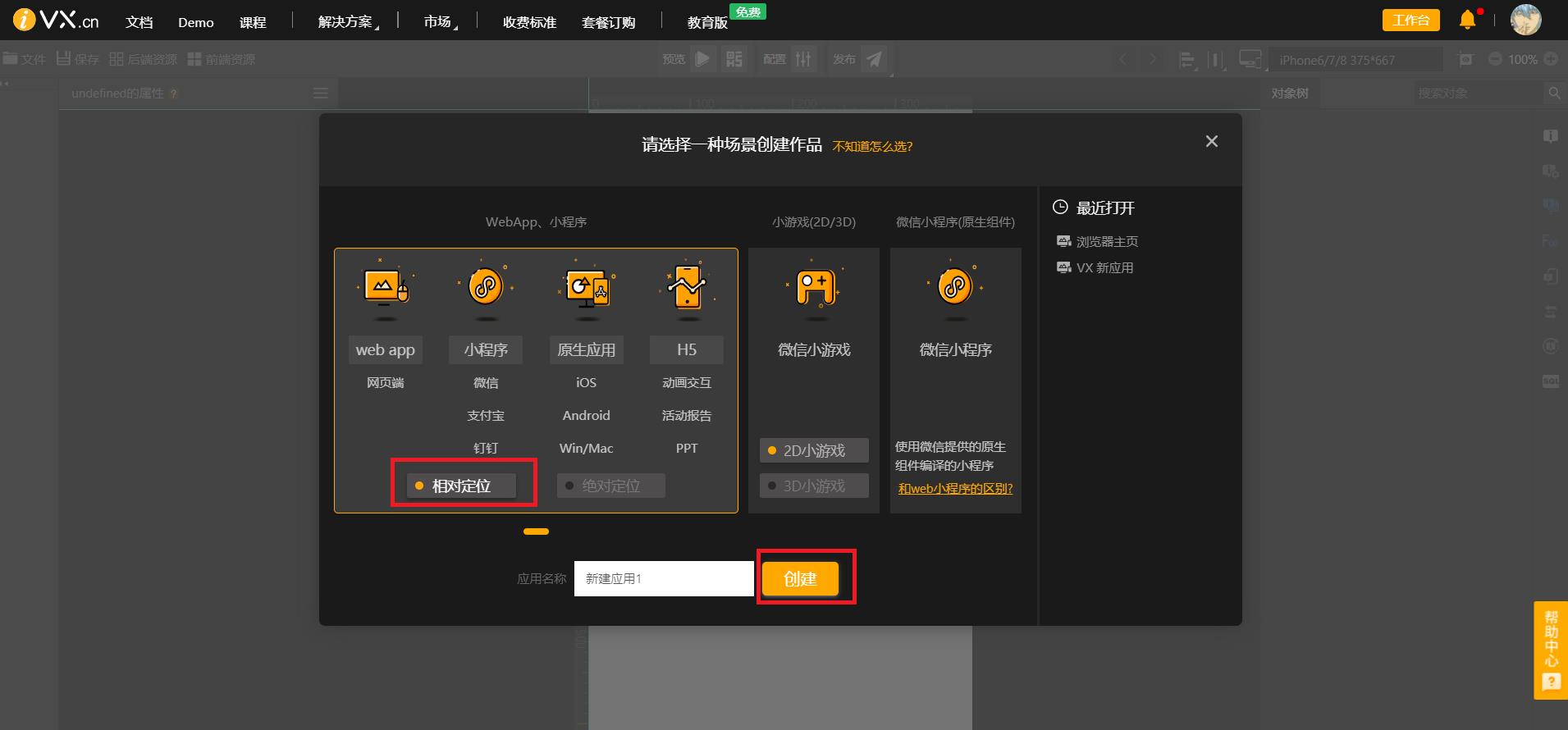
我们进入工作台创建一个项目:

我们选择相对定位,修改应用名然后创建即可。

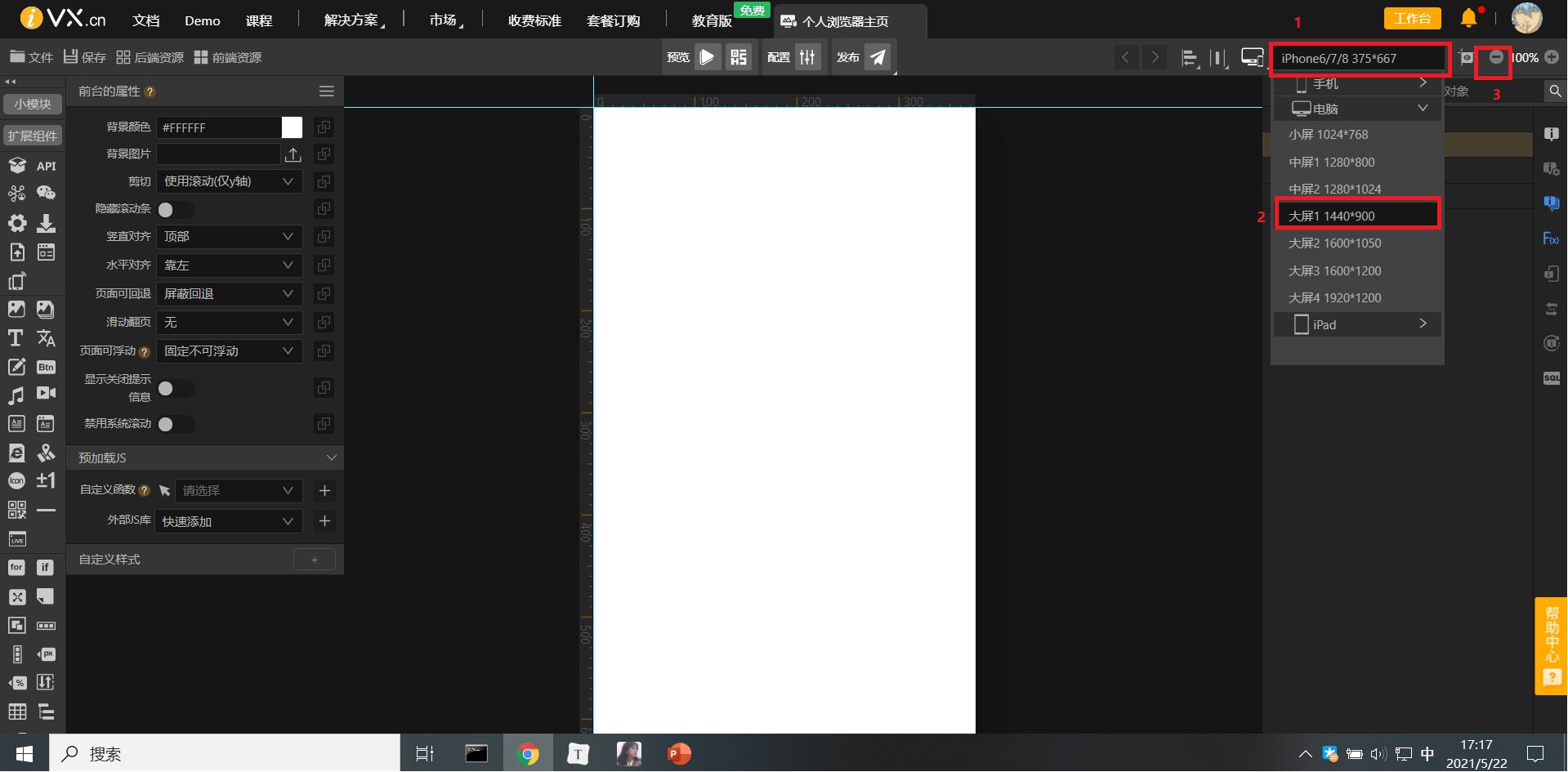
因为我们是电脑端网页,所以这里在右上角选择相应分辨率的电脑。然后点击减号,让电脑可以显示整个布局。下面我们就可以开始写布局了。
3.2、布局
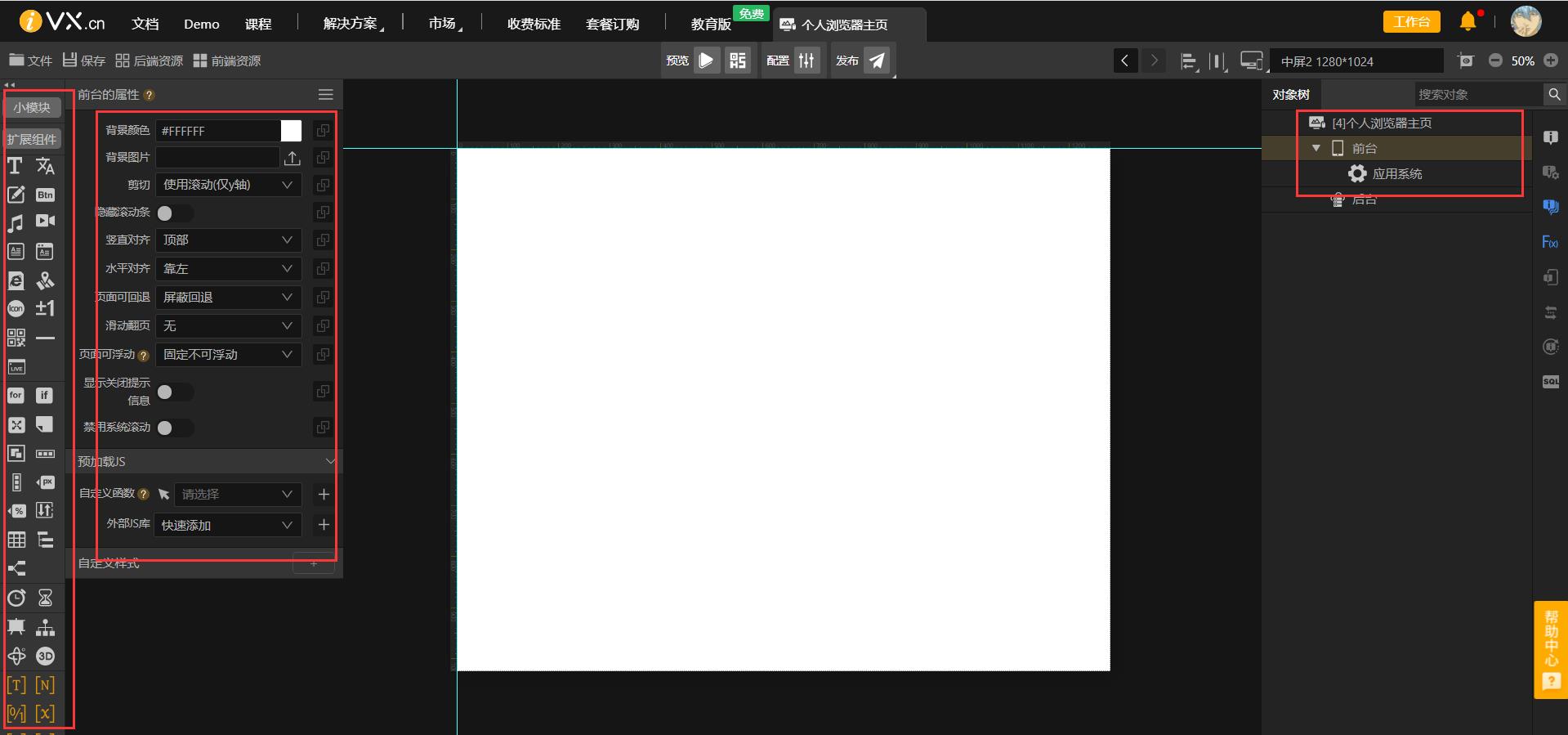
我们先简单了解一下工作台的界面:

最左侧是我们可以添加的控件,只需要点击即可添加。控件旁边的是控件的属性,右侧是已添加到页面上的控件。
因为这次的应用没有后台,所以我们只需关注前台即可。
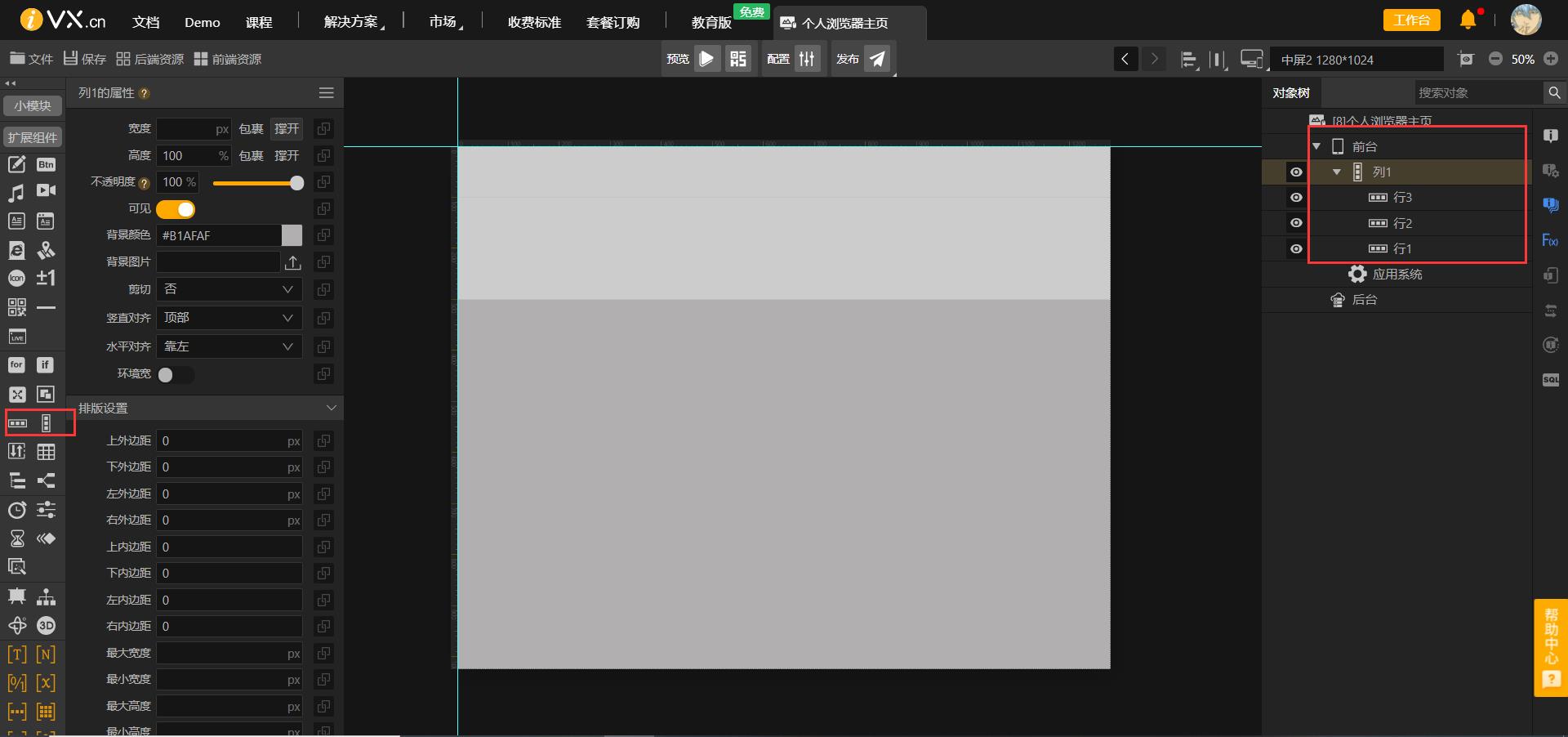
我们先为页面添加整体的布局,整体布局是纵向的。因此我们添加一个列,并在列内添加3行:

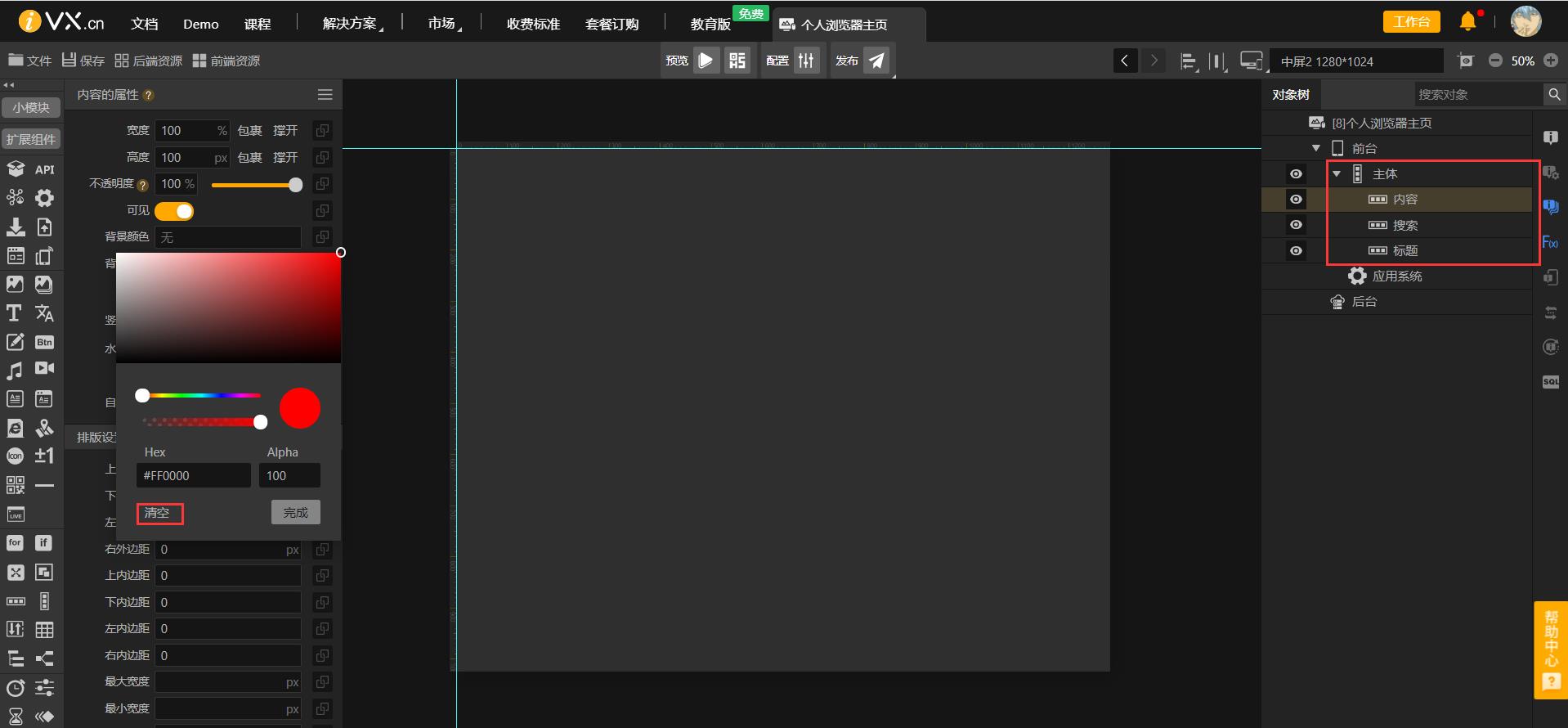
左侧是列和行控件,右侧是添加后的层次关系。这时候它们带有默认背景颜色,我们把它去点,并把列的背景设置为黑色:

我们在属性设置面板就可以设置控件的属性了,点击清空就可以取消背景颜色。
为了方便观看,我们给右侧重命名。这里需要注意,实际布局和右侧是倒着来的。我们布局的标题在最上面,内容在最下面,而右侧是反过来的。
现在我们调整一下宽高,把内容的高设置为70%,其余两个设置为15%,设置的适合需要注意单位:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3ONgSjZs-1621681846295)(file:///C:\\Users\\Administrator\\AppData\\Roaming\\Tencent\\Users\\2930777518\\TIM\\WinTemp\\RichOle\\B62~YAT[B%N}@(Y0%]7S)]F5.png)
要是%而不是px。
3.3、标题
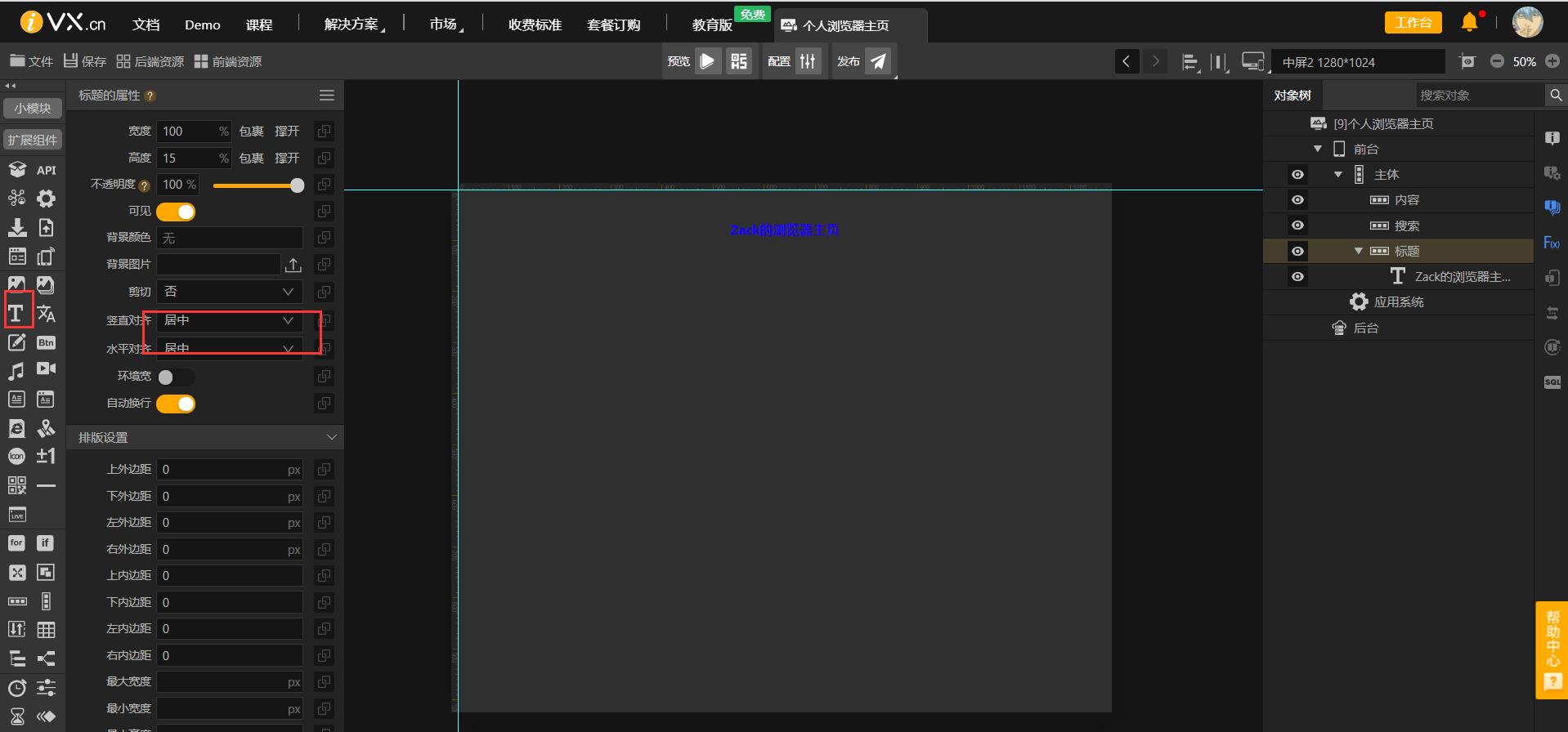
标题的布局很简单,只需添加一个文本框即可:

我们需要注意把行布局的对齐方式设置为居中,然后修改字体颜色即可。
3.4、搜索框
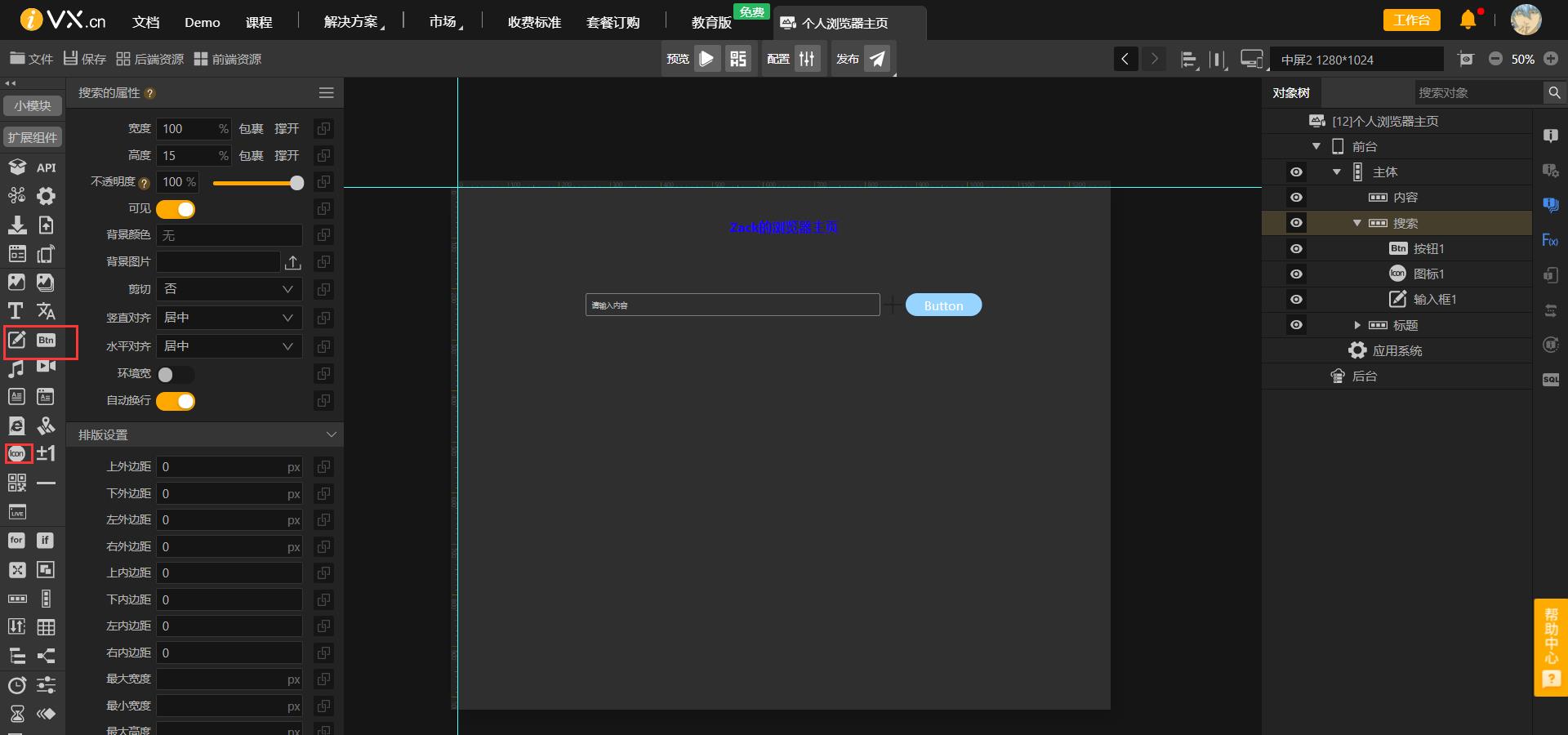
搜索框需要加3个东西,输入框、图标和按钮,位置分别为如下:

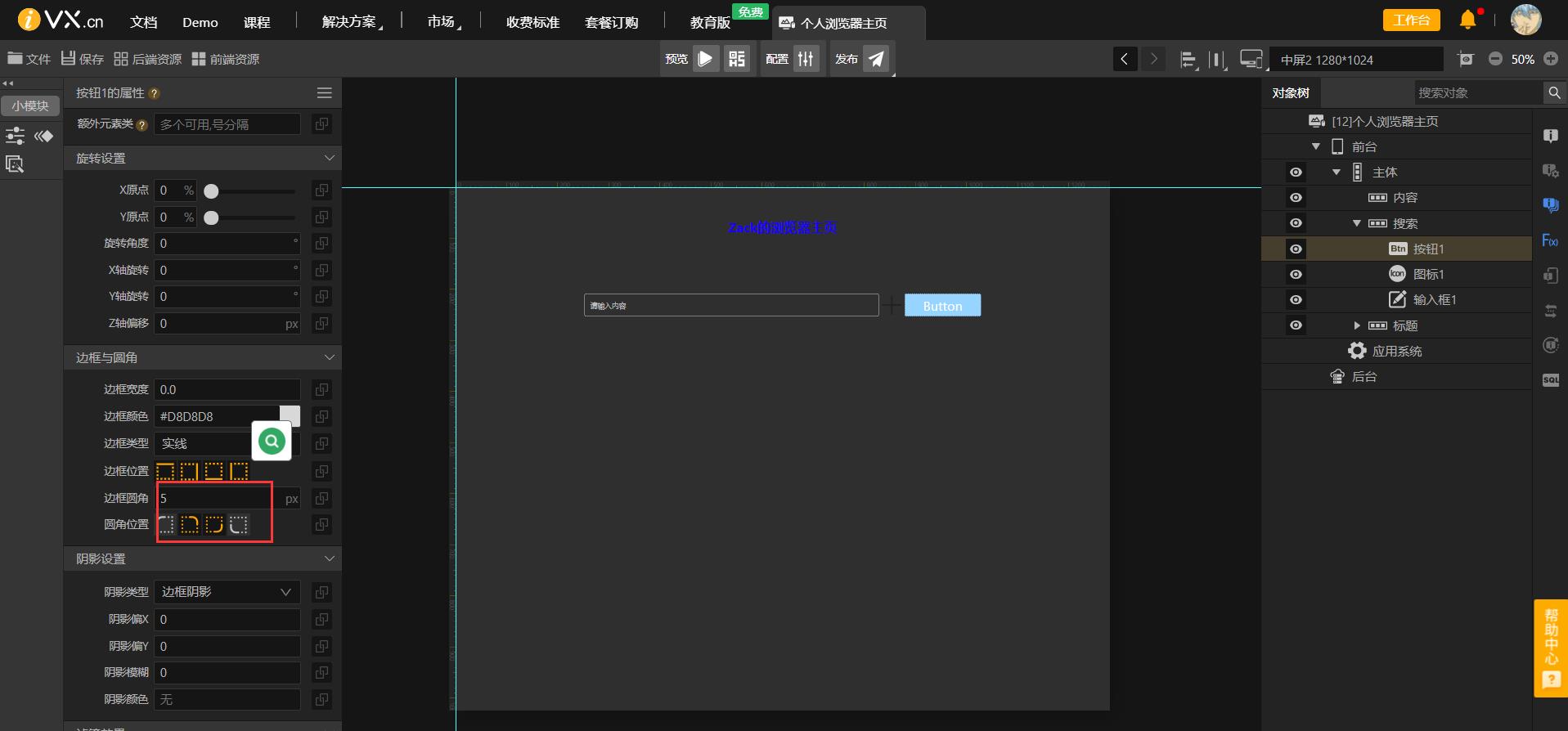
我们修改输入框的长度已经按钮和标签的大小。然后发现上面的搜索框不够美观,这个适合我们可以选择修改按钮的圆角:

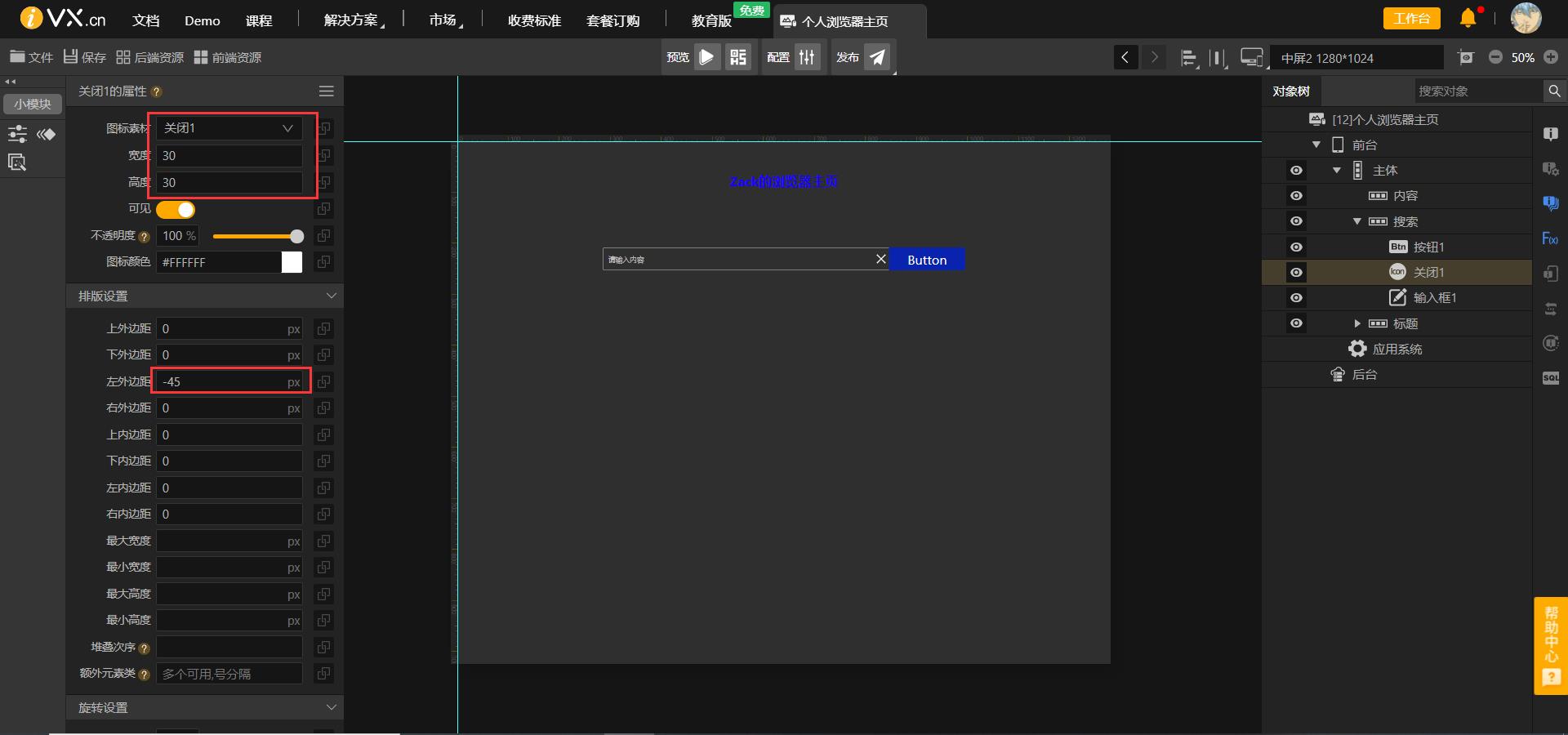
我们先去掉左侧圆角,然后再修改圆角大小。就有了上面的效果,但是因为中间有个标签,我们需要设置一下:

我们修改左侧几个属性,就有了上面的效果。配色方面大家可以自己调节。这样我们搜索框就完成了。
3.5、第一栏布局
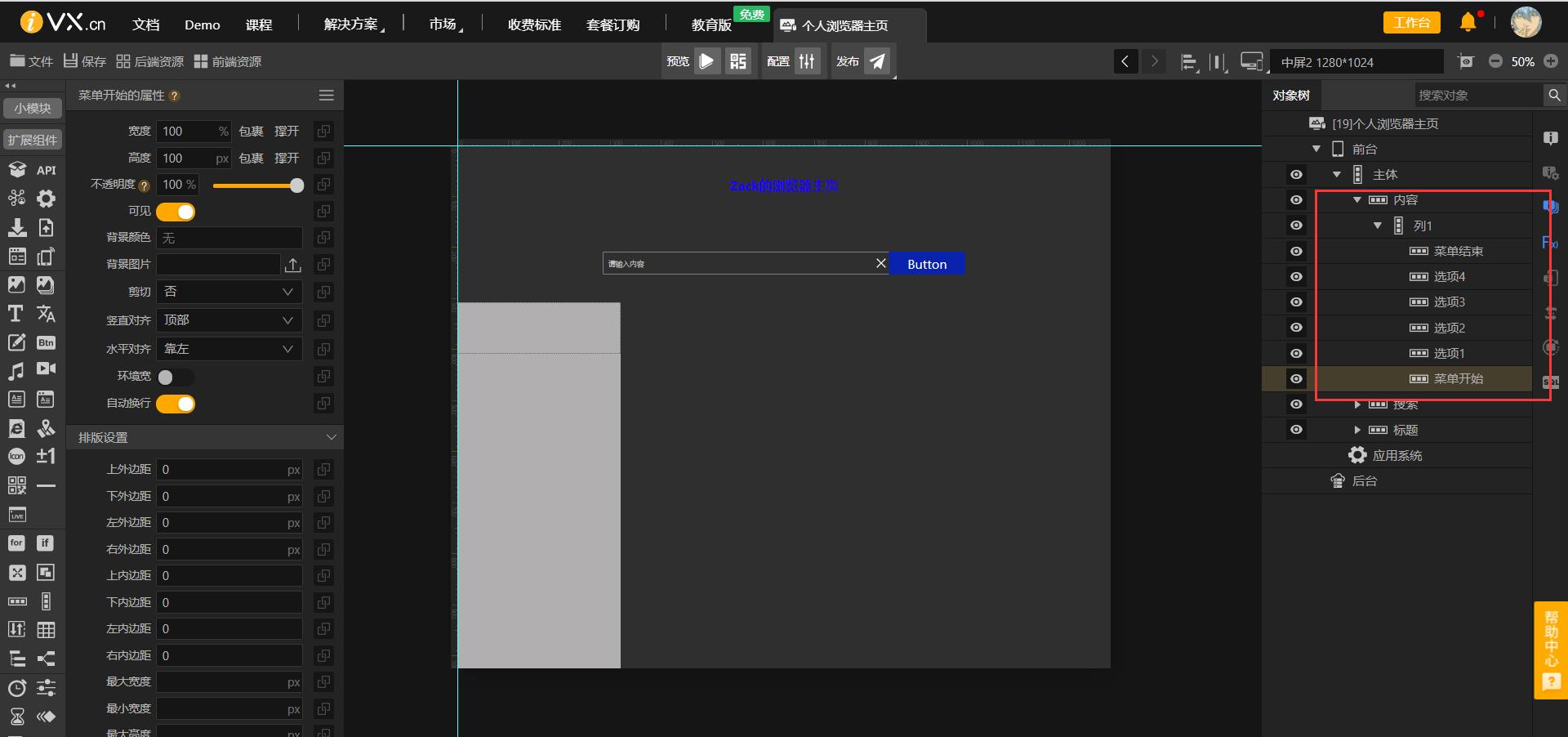
我们做好一个栏其余的可以直接复制粘贴。我们按照下面的方式添加控件:

然后再一个一个来完成内容。
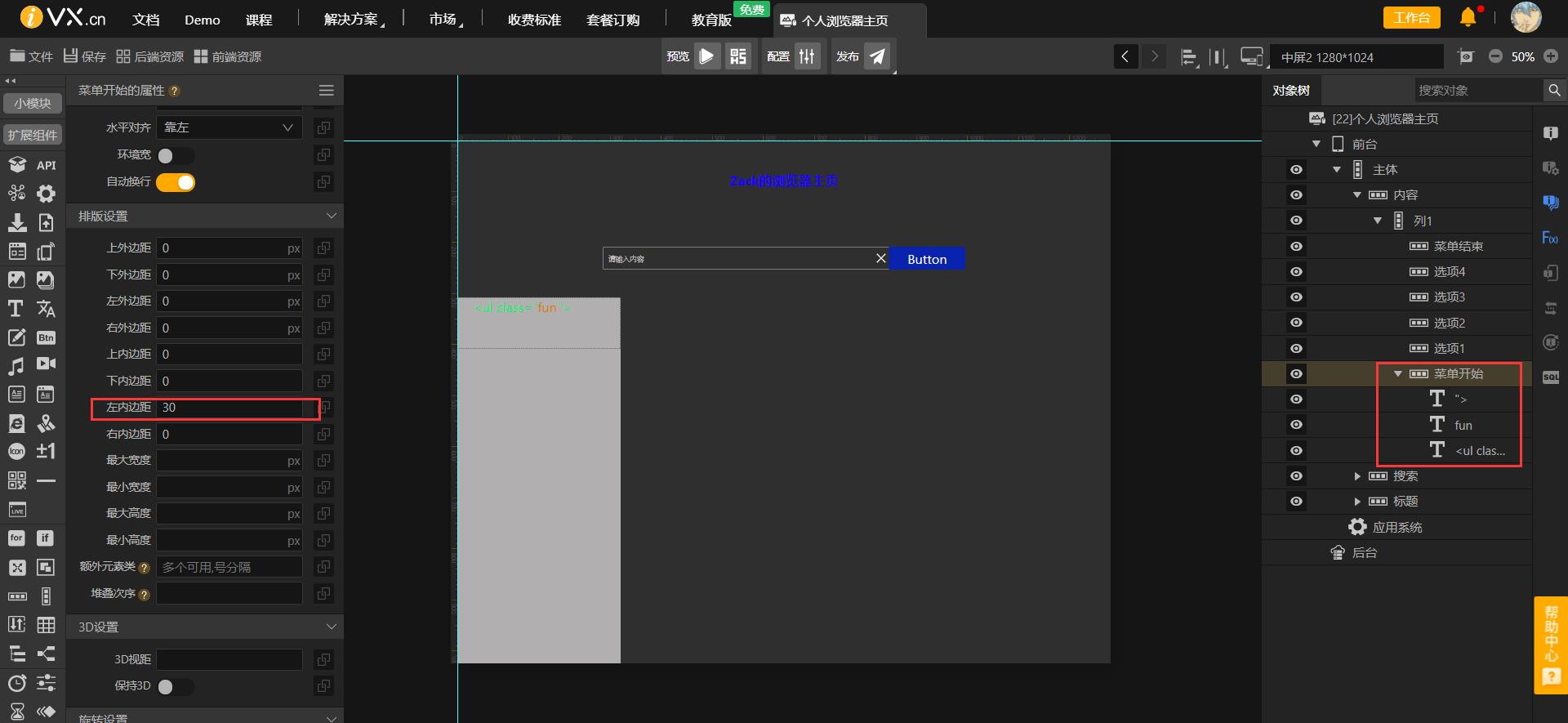
为了显示不同颜色,我们需要多个文本框:

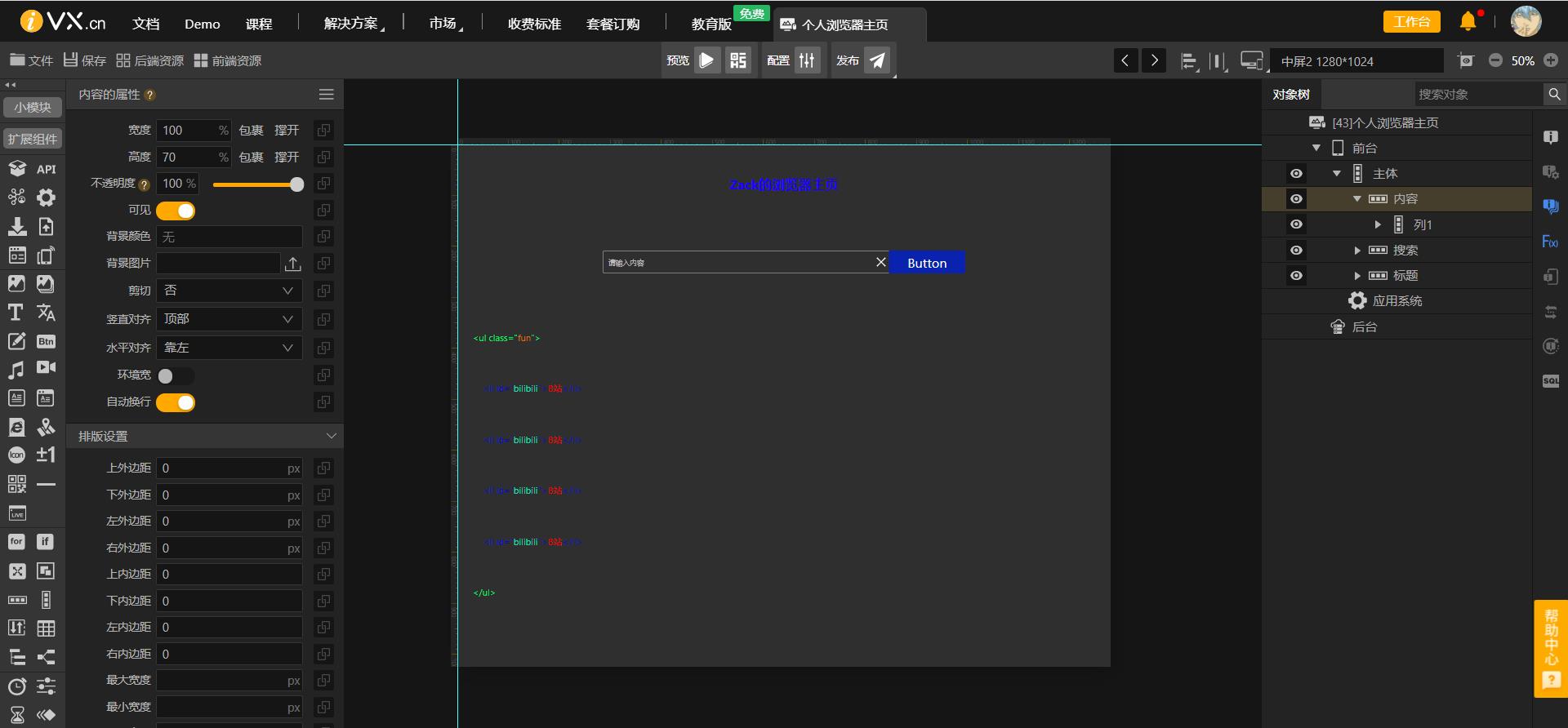
这里我们使用了三个文本,然后给行布局设置了左内边距。其余的选项我就不详细说了,按照上面的操作写即可。最好调整好后的效果如下:

现在我们可以开始添加事件了。
3.6、点击跳转
现在我们给每个栏目添加一个跳转:

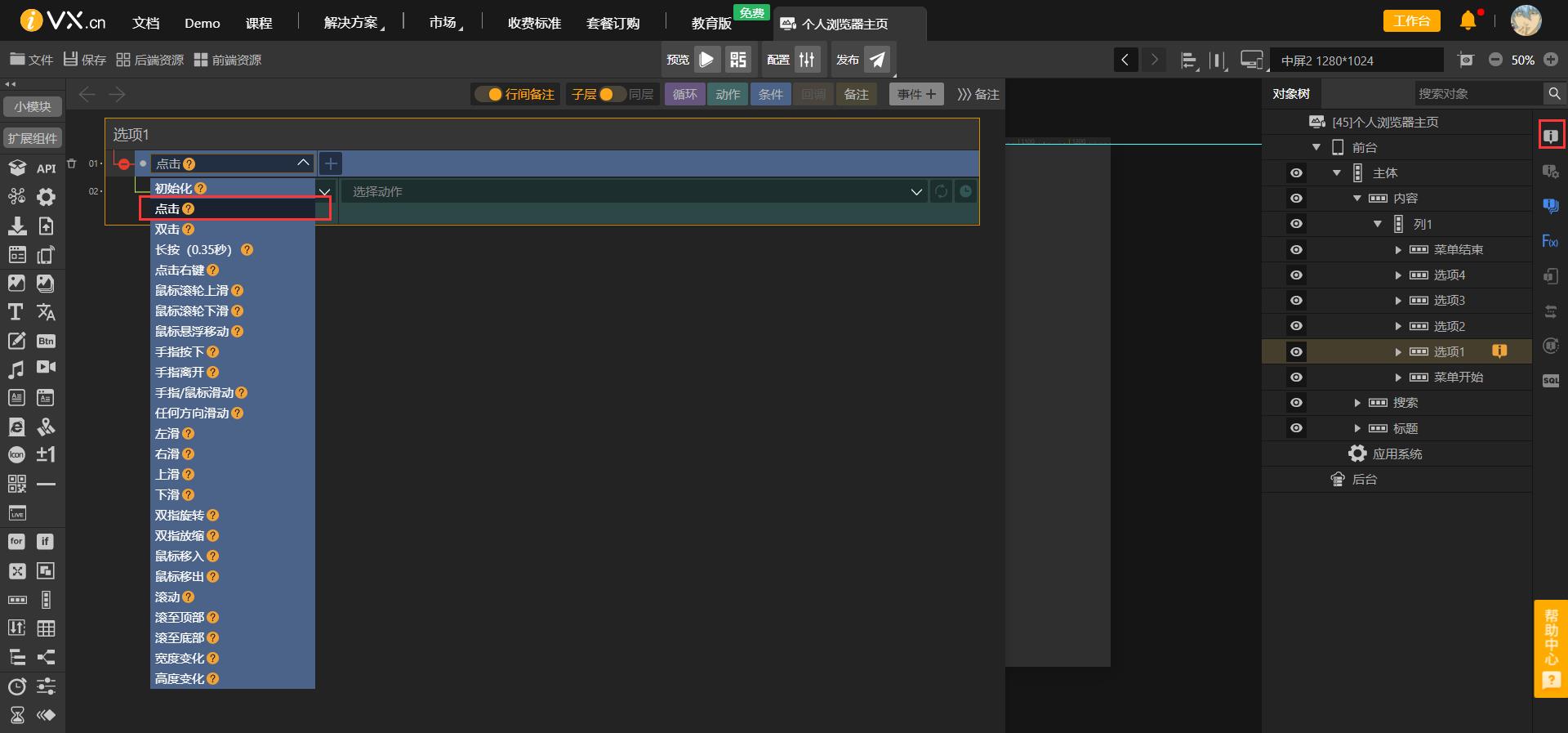
选中我们要添加事件的控件,这里我选择了选项1,然后点击右侧的感叹号,再在左侧选择监听的事件,这里我们选择点击。

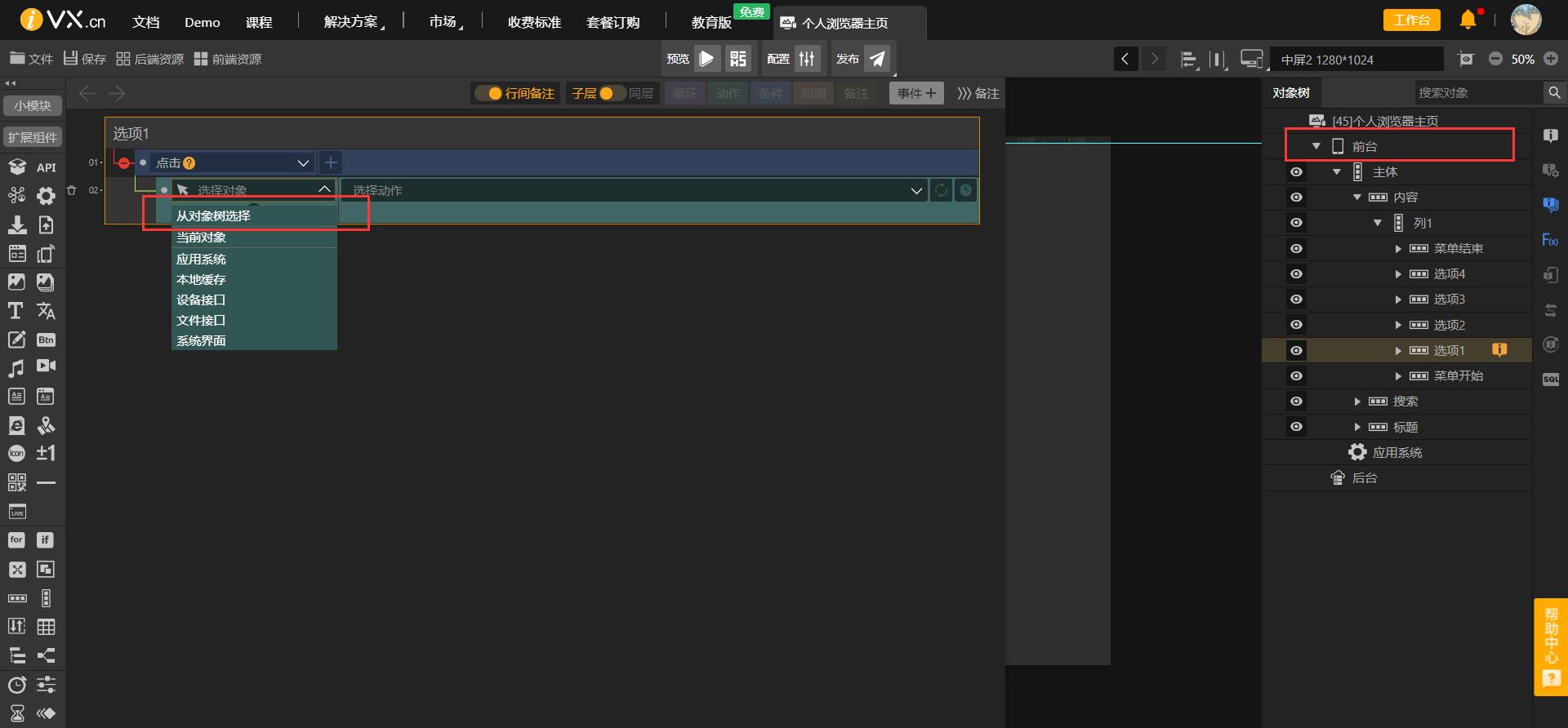
选择事件后,我们点击从对象树选择,然后选择前台,就可以选择下面的选项了:

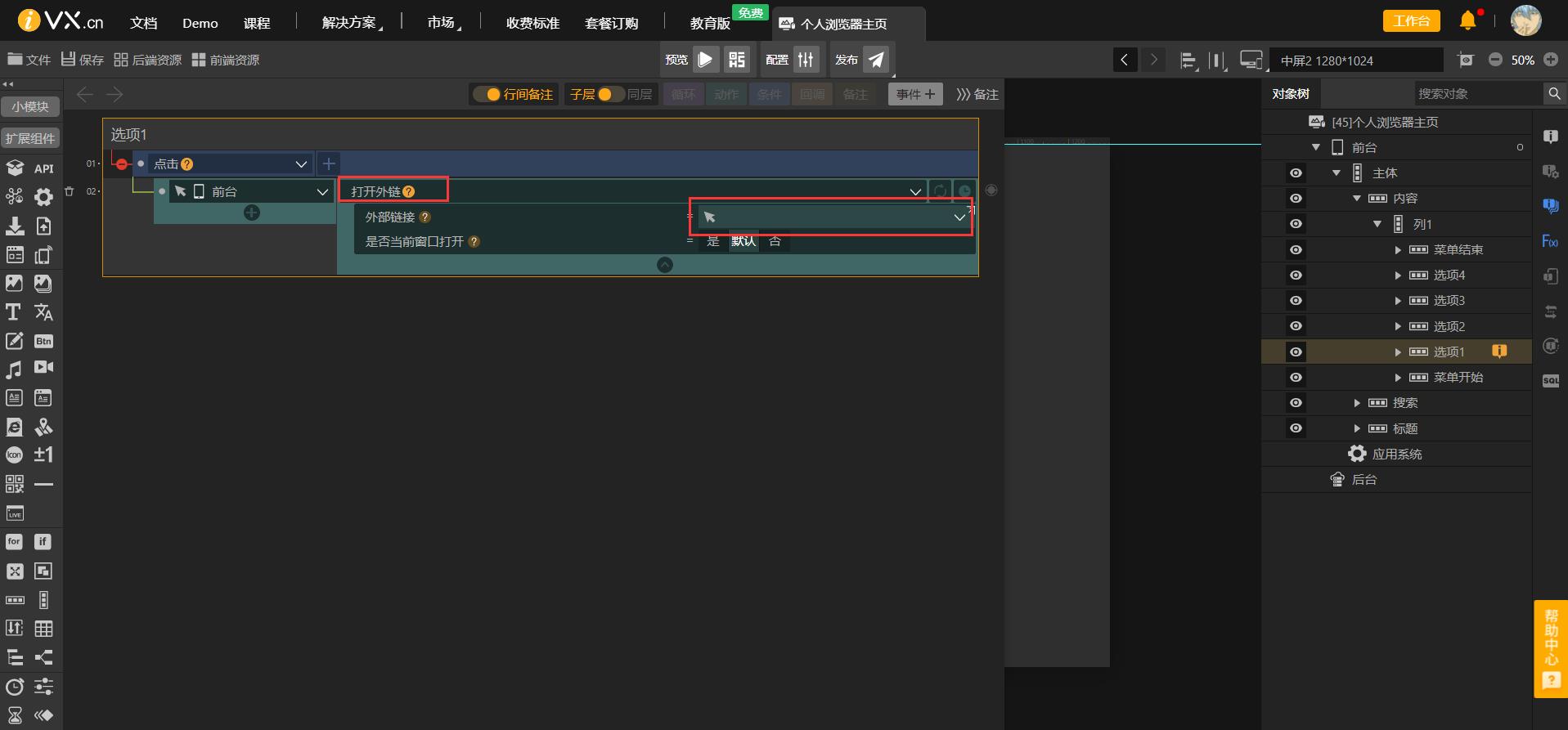
我们选择打开外链,然后输入链接即可,你可以根据自己的爱好选择是否要在当前页打开。
现在我们就实现了跳转功能,其它的也是一样添加的,这里就不细说了。下一步就是要实现搜索框的功能了。
3.7、搜索功能
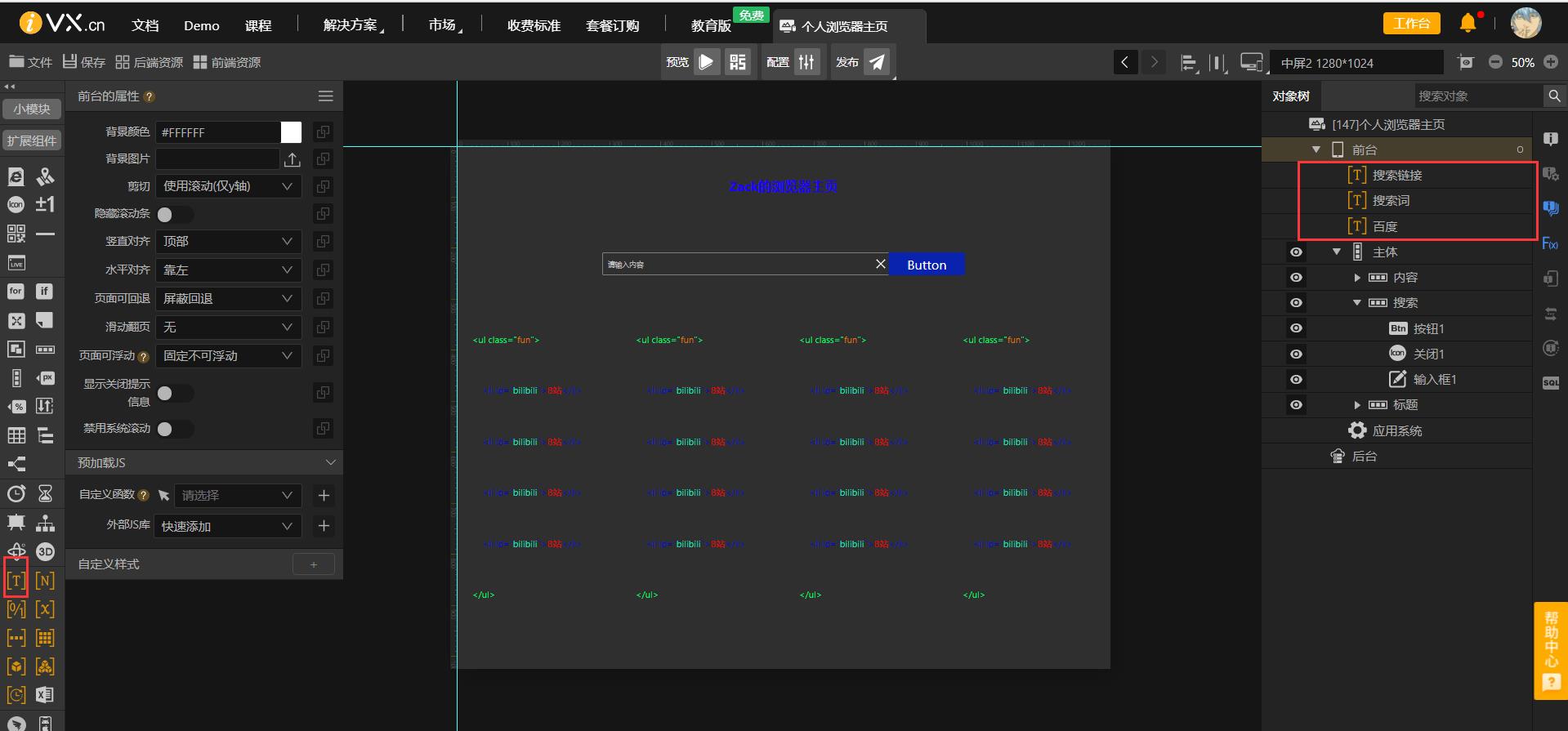
这里我们需要添加3个变量,我们直接在前台添加:

三个变量的含义分别是,百度搜索的请求地址,要搜索的词和,最终打开的页面。
其中百度的内容设置为:https://www.baidu.com/s?wd=
其余两个我们可以先不设置。
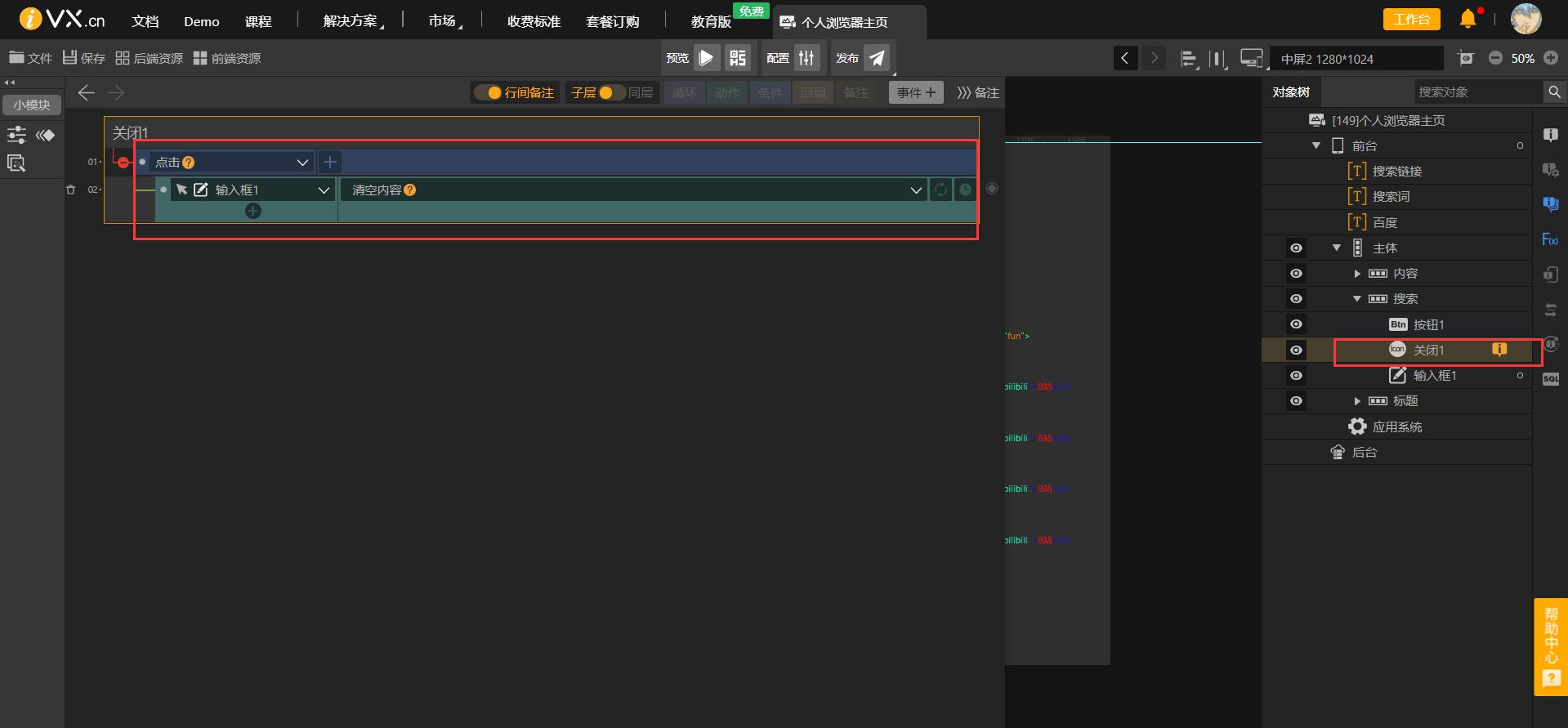
然后我们找到图标,给它添加一个清空输入框内容的事件:

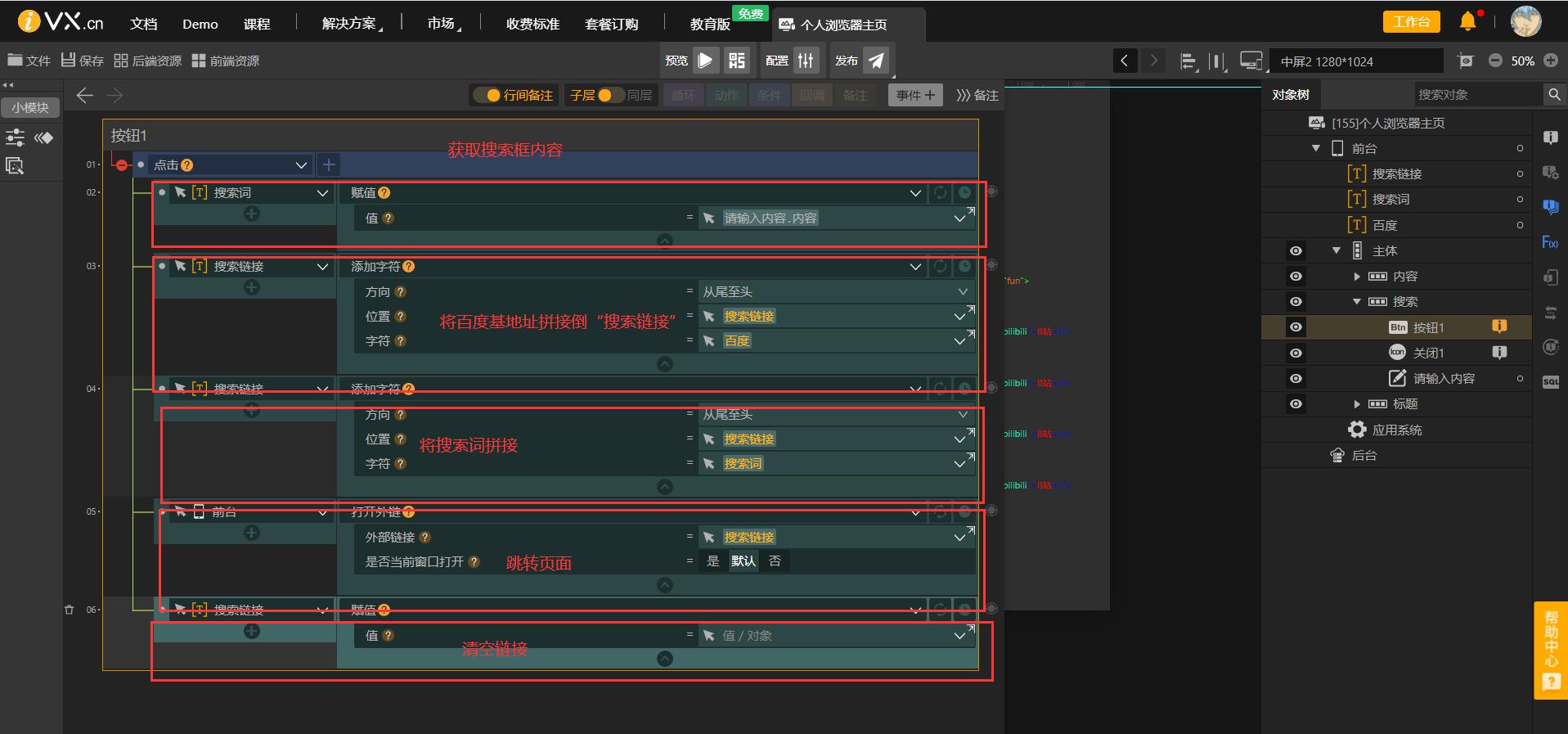
接下来给按钮设置事件:

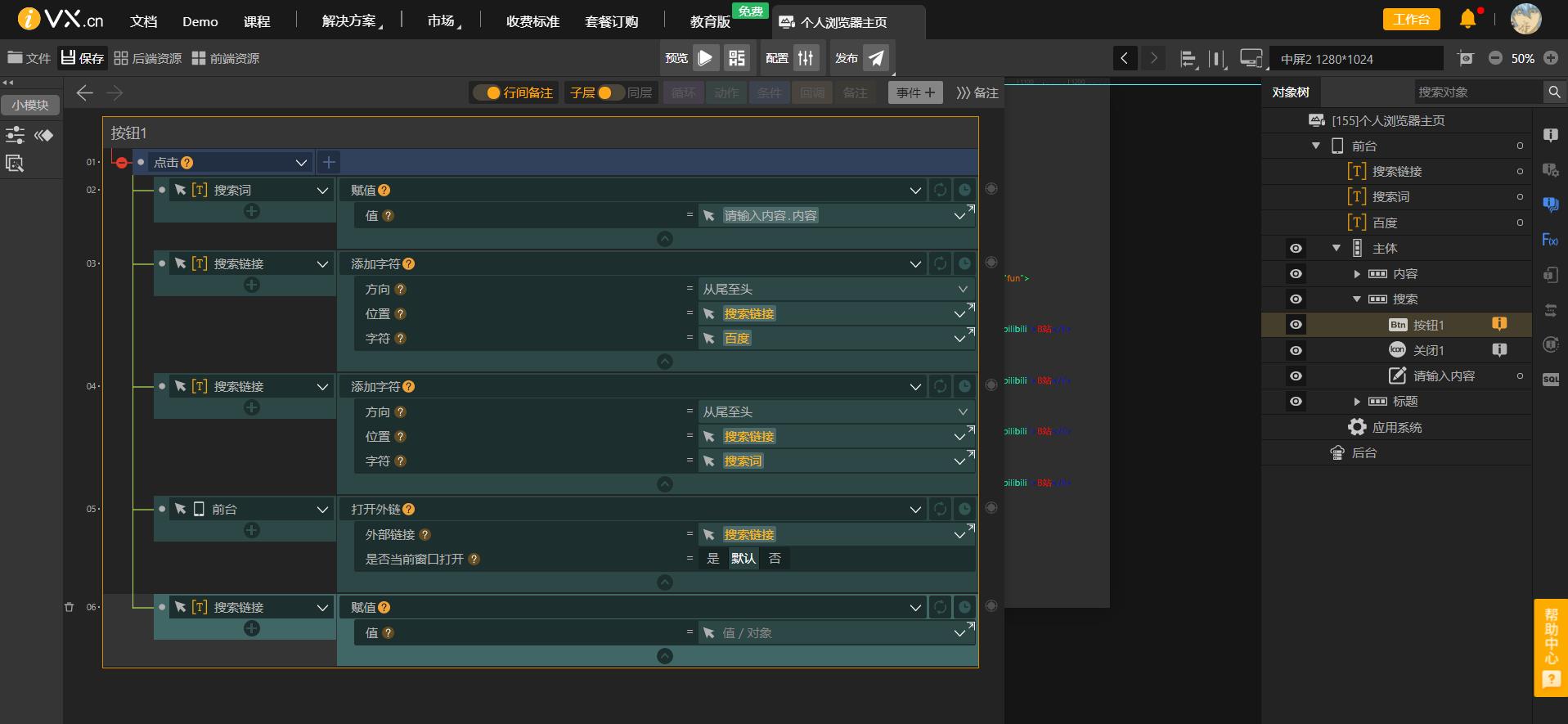
这里事件比较多,上面标注了每一个事件做的事情。下面是没有添加标注的图片:

这样我们就完成了个人浏览器主页的编写。
四、导出与设置为主页
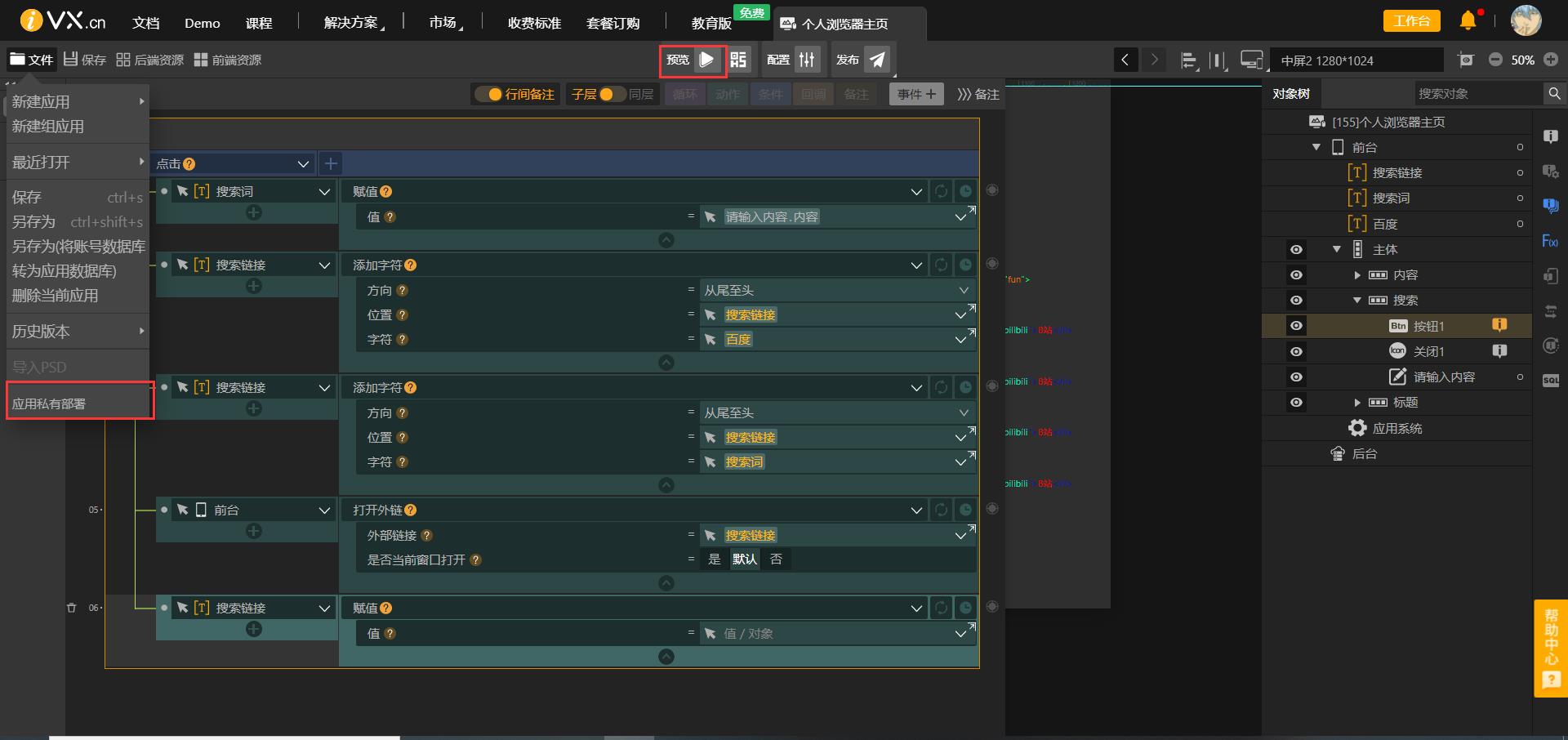
我们可以带点击上方的按钮进行预览,当效果满意的时候选择私有部署导出页面。当程序复杂度到一定程度时导出是要收费的。

然后修改为浏览器主页的话这里以谷歌浏览器为例说一下。点击浏览器左上角的三点,如图:

然后:设置->启动时->打开特定网页或一组网页->添加新网页。网站网址的话,可以先用浏览器打开那个网页,然后把搜索栏的网址复制下来填进去就好了。如下图:

然后就完成了。
在这次例子中,我只是做了一个比较简单的纯前端页面。除了网页,iVx还可以做小程序和小游戏。不过笔者现在还没尝试过。另外在iVx中是支持编写后台的,不得不说在同类型的可视化编程工具中iVx功能还是非常丰富的。
以上是关于如何自定义炫酷浏览器主页的主要内容,如果未能解决你的问题,请参考以下文章
超酷的计步器APP——炫酷功能实现,自定义水波纹特效自定义炫酷开始按钮属性动画的综合体验