2 万字长文| 手摸手带你玩转 JQuery,后端程序员都能上手系列第一期 (建议收藏)
Posted 极客江南
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2 万字长文| 手摸手带你玩转 JQuery,后端程序员都能上手系列第一期 (建议收藏)相关的知识,希望对你有一定的参考价值。
学习须知: 学习 jQuery 前必须先掌握 javascript
- 本文为手摸手玩转 jQuery 后端程序员都能上手系列第一期,建议点赞,关注,收藏,防止失联。
jQuery虽然属于前端技术, 但是对于后端人员(诸如Java、php等,也需要掌握)
目录
jQuery是什么?

- jQuery是一款优秀的JavaScript库,从命名可以看出jQuery最主要的用途是用来做查询(jQuery=js+Query).
- 在jQuery官方Logo下方还有一个副标题(write less, do more), 体现了jQuery除了查询以外,还能让我们对html文档遍历和操作、事件处理、动画以及Ajax变得更加简单
- 体验jQuery
- 原生JS设置背景(先不要求看懂代码,先看看谁更爽)
<script>
// 查询
var div = document.getElementsByTagName("div");
var one = document.getElementsByClassName("one");
var two = document.getElementById("two");
// 操作css
div[0].style.backgroundColor = "red";
one[0].style.backgroundColor = "yellow";
two.style.backgroundColor = "blue";
</script>
- 使用jQuery设置背景
<script>
$(document).ready(function () {
// 查询,操作CSS一步到位
$("div").eq(0).css('background', 'red');
$(".one").eq(0).css('background', 'yellow');
$("#two").css('background', 'blue');
});
</script>
为什么要使用jQuery?
- 强大选择器: 方便快速查找DOM元素
- 如上面实例所展示一样,通过jQuery查找DOM元素要比原生js快捷很多
- jQuery允许开发者使用CSS1-CSS3几乎所有的选择器,以及jQuery独创的选择器
- 链式调用: 可以通过.不断调用jQuery对象的方法
- 如上面实例所展示一样,jQuery可以通过.(点).不断调用jQuery对象的方法,而原生JavaScript则不一定
<script>
// 1.原生JavaScript
var div = document.getElementsByTagName("div");
// 报错,必须分开写
div[0].style.backgroundColor = "red".width = 200+"px";
// div[0].style.width = 200+"px";
// 2.jQuery
$(document).ready(function () {
// 不报错,后面还可以接着继续写
$("div").eq(1).css('background', 'yellow').css('width', '200px');
});
</script>
- 隐式遍历(迭代): 一次操作多个元素
<script>
// 1.原生JavaScript
var div = document.getElementsByTagName("div");
// div.style.backgroundColor = "red";// 无效
for(var i = 0; i<div.length; i++){
div[i].style.backgroundColor = "red";
}
// 2.jQuery
$(document).ready(function () {
// 隐式遍历(迭代)找到的所有div
$("div").css('background', 'yellow');
});
</script>
- 读写合一: 读数据/写数据使用是一个函数
<script>
$(document).ready(function () {
// 读取数据
var $tx = $("div").eq(0).text();
alert($tx);
// 写入数据
$("div").eq(0).text("新的数据");
});
</script>
-
事件处理
-
DOM操作(C增U改D删)
-
样式操作*
-
动画*
-
丰富的插件支持
-
浏览器兼容(前端开发者痛点)

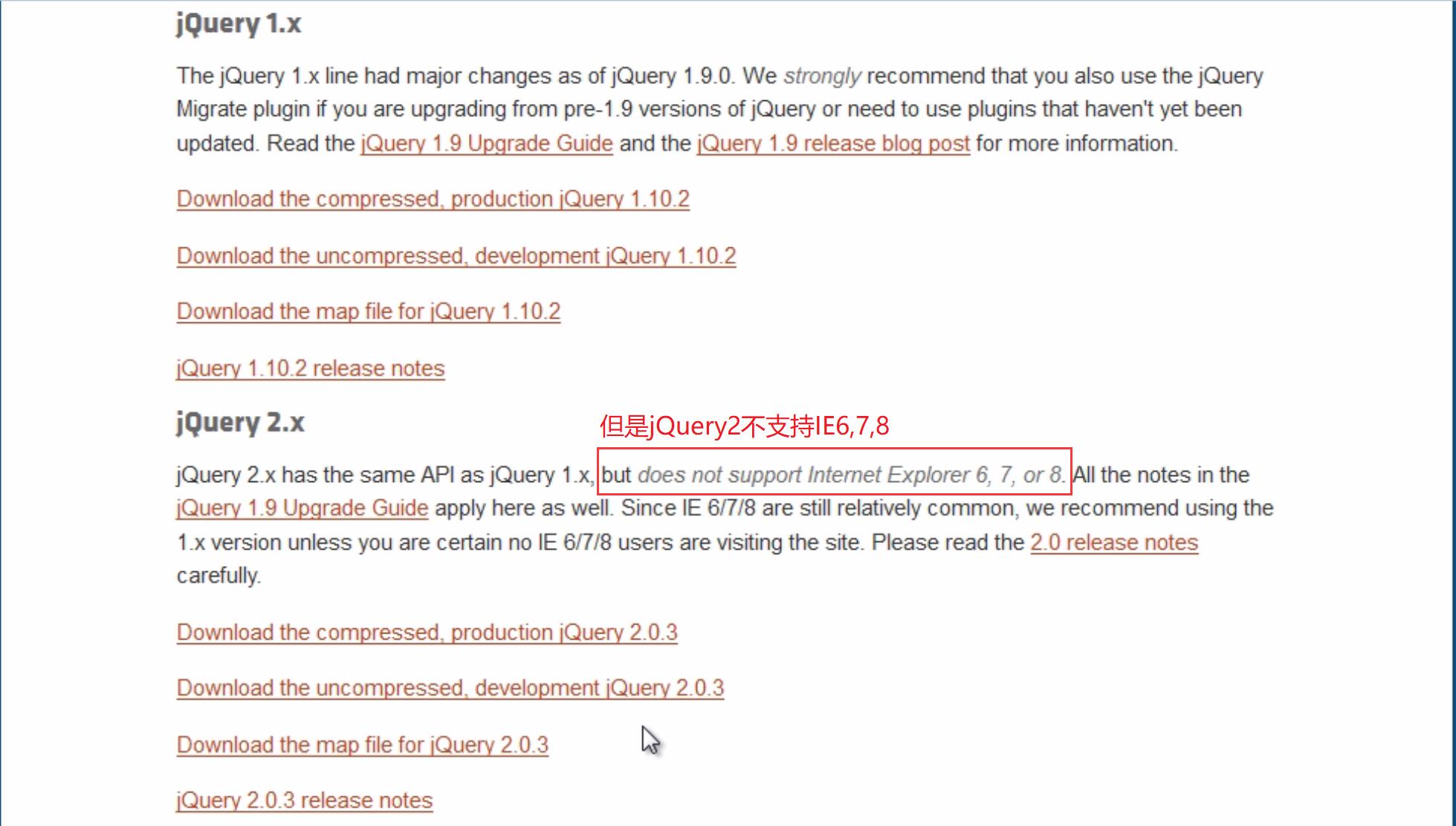
- 1.x:兼容ie678,但相对其它版本文件较大,官方只做BUG维护,功能不再新增,最终版本:1.12.4 (2016年5月20日).
- 2.x:不兼容ie678,相对1.x文件较小,官方只做BUG维护,功能不再新增,最终版本:2.2.4 (2016年5月20日)
- 3.x:不兼容ie678,只支持最新的浏览器,很多老的jQuery插件不支持这个版本,相对1.x文件较小,提供不包含Ajax/动画API版本。
- 应该选择几点几版本jQuery?
- 查看百度网页源码使用1.x
- 查看腾讯网页源码使用1.x
- 查看京东网页源码使用1.x
- 综上所述学习1.x,选择1.x
- 应该使用开发板还是生产版?
- 开发板: 所有代码没有经过压缩,体积更大(200-300KB)
- 生产版:所有代码经过压缩,提及更小(30-40KB)
- 初学者为了更好的理解jQuery编码时使用开发板,项目上线时为了提升访问速度使用生产版
-
… …
如何使用jQuery?
- 下载jQuery库
- 下载地址: http://code.jquery.com/
- 引入下载的jQuery库
<head>
<meta charset="UTF-8">
<title>01-初识jQuery</title>
<script src="code/js/jquery-1.12.4.js"></script>
</head>
- 编写jQuery代码
<script>
$(document).ready(function () {
// 所有jQuery代码写在这里面
alert("hello LNJ");
});
</script>
jQuery入口函数
jQuery与JavaScript加载模式对比
- 多个window.onload只会执行一次, 后面的会覆盖前面的
<script>
window.onload = function () {
alert("hello lnj1"); // 不会显示
}
window.onload = function () {
alert("hello lnj2"); // 会显示
}
</script>
- 多个$(document).ready()会执行多次,后面的不会覆盖前面的
<script>
$(document).ready(function () {
alert("hello lnj1"); //会显示
});
$(document).ready(function () {
alert("hello lnj2"); // 会显示
});
</script>
- 不会覆盖的本质(了解,后面jQuery原理会详细讲解)
- jQuery框架本质是一个闭包,每次执行我们都会给ready函数传递一个新的函数,不同函数内部的数据不会相互干扰
<script>
// 相当于这样写
var test1 = function () {
alert("hello 公众号");
}
var test2 = function () {
alert("hello 代码情缘");
}
$(document).ready(test1);
$(document).ready(test2);
</script>
<script>
var test3 = function () {
var abc = "123";
// 因为在同一个函数中,所以456覆盖123
// var abc = "456";
alert(abc);
}
test3();
var test4 = function () {
// 因为在不同函数中,所以不会影响
var abc = "456";
alert(abc);
}
test4();
</script>
| window.onload | $(document).ready() | |
|---|---|---|
| 执行时机 | 必须等待网页全部加载完毕(包括 图片等),然后再执行包裹代码 | 只需要等待网页中的DOM结构 加载完毕,就能执行包裹的代码 |
| 执行次数 | 只能执行一次,如果第二次,那么 第一次的执行会被覆盖 | 可以执行多次,第N次都不会被上 一次覆盖 |
| 简写方案 | 无 | $(function () { }); |
-
为什么我们能访问$符号?
- 因为$符号jQuery框架对外暴露的一个全局变量
-
JavaScript中如何定义一个全局变量?
-
所有全局变量是 window 对象的属性
function test () {
var customValue = 998;
alert(customValue);
// 1.没有如下代码customValue就不是一个全局变量,函数执行完毕之后
// customValue会被自动释放,test函数以外的地方访问不到customValue
// 2.加上如下代码之后customValue就会变成一个全局变量,函数执行完毕也不
// 会被释放,test函数以外的地方可以访问customValue
// window.customValue = customValue;
}
test();
alert(customValue);
- 所以jQuery框架源码实现
window.jQuery = window.$ = jQuery;
- 所以想要使用jQuery框架只有两种方式,一种是通过$,一种是通过jQuery
- jQuery入口函数的其它编写方式如下
<script>
// 方式一
$(document).ready(function () {
alert("hello lnj");
});
// 方式二
$(function () {
alert("hello lnj");
});
// 方式三
jQuery(document).ready(function () {
alert("hello lnj");
});
// 方式四
jQuery(function () {
alert("hello lnj");
});
</script>
解决$符号冲突问题
-
为什么是window.jQuery = window.$ = jQuery;,而不是window.jQuery = jQuery;
- jQuery框架之所以提供了jQuery访问还提供$访问,就是为了提升开发者的编码效率
-
$符号冲突怎么办?
- 很多js的框架都提供了类似jQuery这样的便捷访问方式,所以很有可能某一天我们在使用多个框架的时,多个框架作者提供的便捷访问方式冲突(A框架通过 访 问 , B 框 架 也 通 过 访问,B框架也通过 访问,B框架也通过访问)
-
释放$使用权
- 当便捷访问符号发生冲突时,我们可以释放$使用权, 释放之后只能使用jQuery
<script>
// 在使用jQuery之前指定自定义符号
jQuery.noConflict();
// 使用 jQuery
jQuery("div p").hide();
// 使用其他库的 $()
$("content").style.display = 'none';
</script>
- 自定义便捷访问符号
- 当便捷访问符号发生冲突时,我们可以自定义便捷访问符号
<script>
// 在使用jQuery之前指定自定义符号
var nj = jQuery.noConflict();
// 和使用$一样通过自定义符号调用jQuery
nj(function () {
alert("hello lnj");
});
</script>
jQuery核心函数
- 从jQuery文档中可以看出,jQuery核心函数一共3大类4小类
- jQuery(callback)
- 当DOM加载完成后执行传入的回调函数
<script>
$(function () {
alert("123");
});
</script>
- jQuery([sel,[context]])
- 接收一个包含 CSS 选择器的字符串,然后用这个字符串去匹配一组元素,并包装成jQuery对象
<script>
$(function () {
// 利用jquery获取所有div,得到的是一个jQuery对象
var $box = $("div");
console.log($box);
// 利用js原生语法获取所有div,得到的是一个js对象
var box = document.getElementsByTagName("div");
console.log(box);
});
</script>
- 原生JS对象和jQuery对象相互转换
<script>
$(function () {
var $box = $("#box");
// $box.text("新的数据");
// jQuery对象不能使用原生js对象的方法
// $box.innerText = "新的数据";
// 将jQuery对象转换为原生js对象
// 注意: 不是eq(0),eq函数返回的是jQuery类型对象,get函数返回的是原生类型对象
// var box = $box.get(0);
var box = $box[0];
box.innerText = "新的数据";
var box2 = document.getElementById("box");
// 原生js对象不能使用jQuery对象的方法
// box2.text("新的数据2");
// 原生js对象只能使用原生的js方法
// box2.innerText = "新的数据2";
// 将原生js对象转换为jQuery对象
var $box2 = $(box);
$box2.text("新的数据2");
});
</script>
Tips:为了方便开发者之间沟通和阅读,一般情况下所有jQuery操作相关的变量前面加上$
- jQuery(html,[ownerDoc])
- 根据 HTML 标记字符串,动态创建DOM 元素
<script>
$(function () {
var $eles = $("<p>我是span</p><u>我是u</u>");
// 无论是jQuery找到的还是创建的,我们最终拿到的永远都是jQuery对象
console.log($eles);
// 将创建好的DOM元素添加到body中
$("body").append($eles);
});
</script>
jQuery对象
- jQuery对象的本质是什么?
- jQuery对象的本质是一个伪数组
var $div = $("div");
console.log($div);
var arr = [1, 3, 5];
console.log(arr);
- 什么是伪数组?
- 有0到length-1的属性
- 并且有length属性
var obj = {0:"lnj", 1:"33", 2:"male", length: 3}
jQuery静态方法
- 什么是静态方法?
- 静态方法对应的是对象方法,对象方法用实例对象调用,而静态方法用类名调用
<script>
window.onload = function () {
function AClass(){}
AClass.staticMethof = function(){
alert('静态方法');
}
AClass.prototype.instaceMethod = function(){
alert('实例方法');
}
//静态方法用类名直接调用
AClass.staticMethof();
//实例方法必须用类的实例对象调用
var instace = new AClass();
instace.instaceMethod();
}
</script>
- jQuery.holdReady(hold)
- 暂停或者恢复jQuery.ready()事件
- 传入true或false
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>04-jQuery静态方法</title>
<script src="代码/js/jquery-1.12.4.js"></script>
<script>
// 使用$直接调用,是静态方法
$.holdReady(true);
$(function () {
$("#first").click(function () {
alert("我是你想要的弹窗");
});
});
</script>
</head>
<body>
<button id="first">点击测试弹出</button>
<button id="second">解除延迟</button>
<script>
$("#second").click(function(){
$.holdReady(false);
});
</script>
</body>
</html>
- $.each(object,[callback])
- 遍历对象或数组
- 优点统一遍历对象和数组的方式
- 回调参数的顺序更符合我们的思维模式
<script>
$(function () {
// 3.1遍历数组
var arr = [1, 3, 5, 7, 9];
// 3.1.1通过原生方法遍历数组
// 第一个回调函数参数是遍历到的元素
// 第二个回调函数参数是当前遍历的索引
// 返回值: 没有返回值
var res = arr.forEach(function (ele, idx) {
console.log(idx, ele);
});
console.log(res);
// 3.1.2通过jQuery静态方法遍历数组
// 第一个回调函数参数是当前遍历的索引
// 第二个回调函数参数是遍历到的元素
// 返回值: 被遍历的数组
var $res2 = $.each(arr, function (idx, ele) {
console.log(idx, ele);
});
console.log($res2);
// 3.2遍历对象
var obj = {name: "lnj", age:"33", gender:"male"};
// 3.2.1js对象没有forEach方法,所以通过forin方法遍历对象
for(var key in obj){
以上是关于2 万字长文| 手摸手带你玩转 JQuery,后端程序员都能上手系列第一期 (建议收藏)的主要内容,如果未能解决你的问题,请参考以下文章