从零开发一个定制版音乐播放器,女朋友不就有了吗?
Posted 极客江南
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从零开发一个定制版音乐播放器,女朋友不就有了吗?相关的知识,希望对你有一定的参考价值。
极客江南: 一个对开发技术特别执着的程序员,对移动开发有着独到的见解和深入的研究,有着多年的ios、android、html5开发经验,对NativeApp、HybridApp、WebApp开发有着独到的见解和深入的研究, 除此之外还精通 javascript、AngularJS、 NodeJS 、Ajax、jQuery、Cordova、React Native等多种Web前端技术及Java、php等服务端技术。
上一篇文章,利用 3 分钟做了一个 冰冰版 3D 音乐播放器,今天再带着大家利用 1 小时,码个定制版的音乐播放器出来,想想都刺激。
学会这玩意,距离大伙找到女朋友又进了一步。
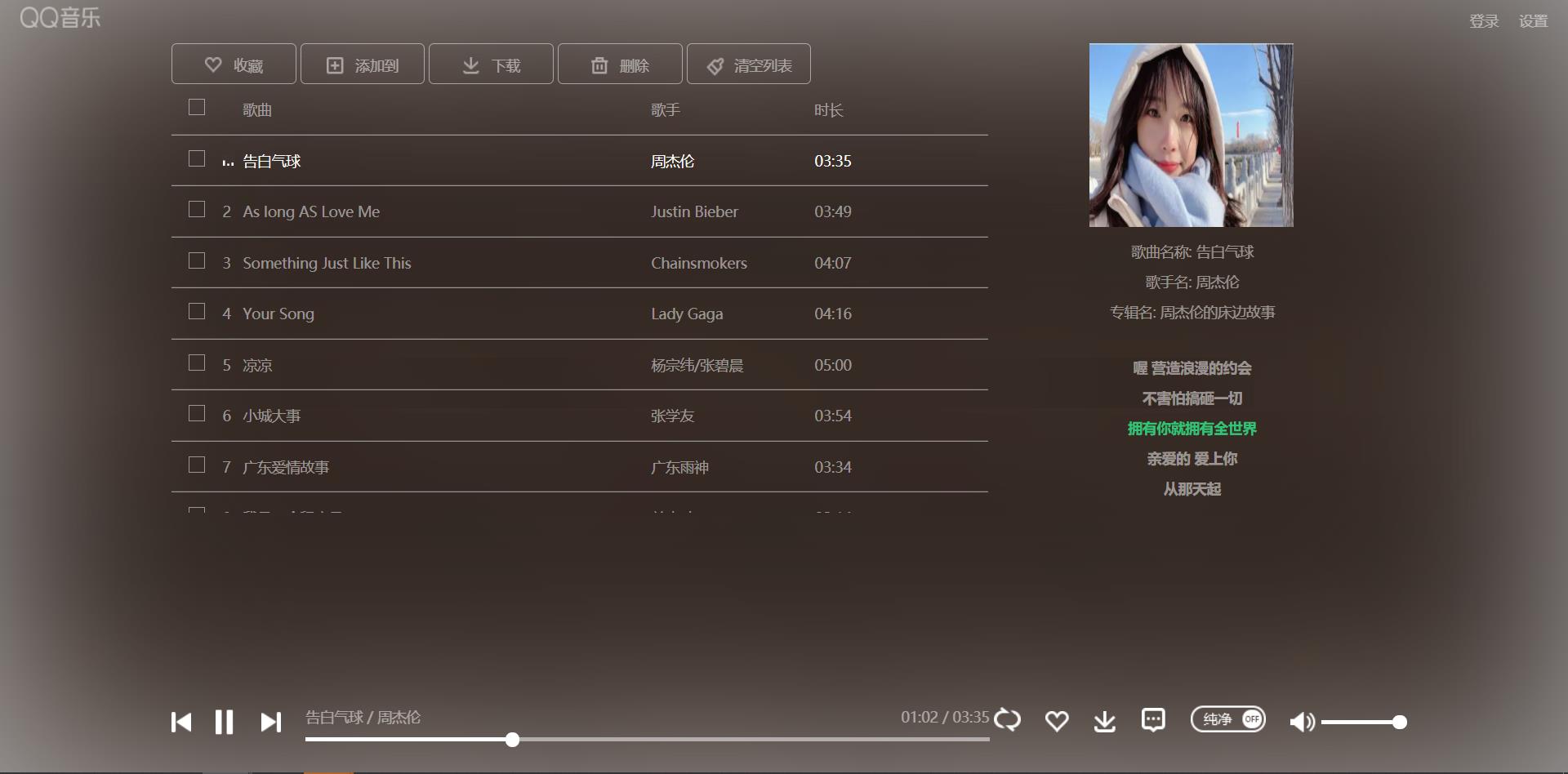
废话不多说,老规矩,先上一张效果图:

- 开发思路
开发一个定制版的音乐播放器,首先你需要知道音乐播放器的逻辑,实现原理。
开发技术
- html
- css
- jq
实现思路
-
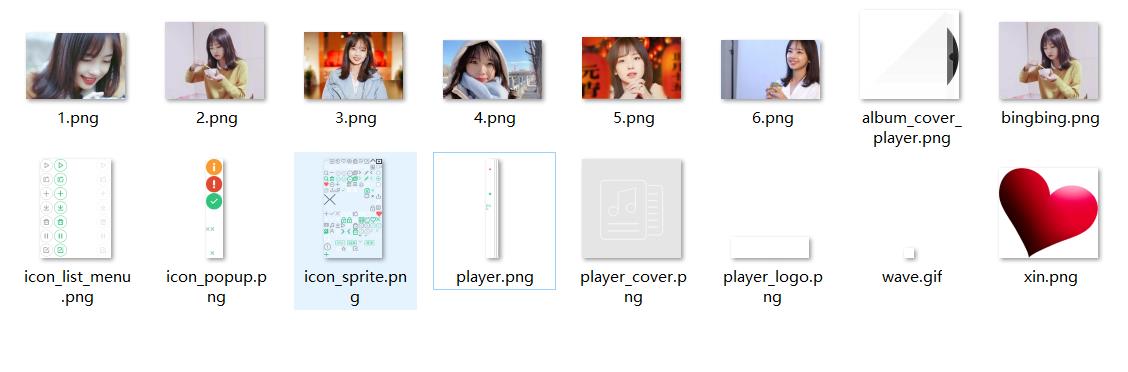
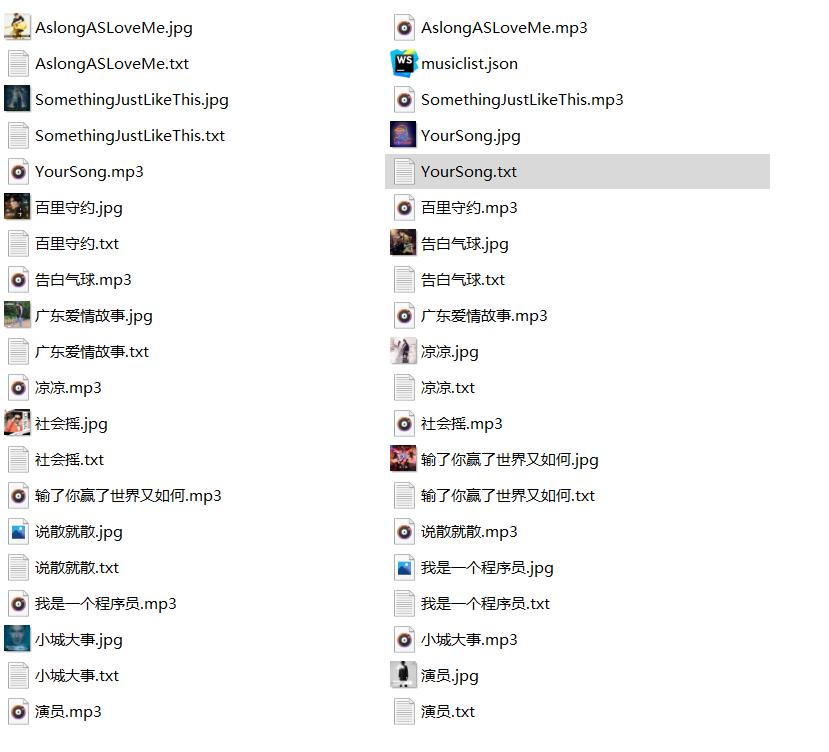
1.整理收集素材
-
2.利用 html + css 布局 QQ 音乐播放器界面
-
3.导入 jq 库与第三方插件
-
4.实现音乐播放器,播放,歌词同步、背景变换的逻辑
素材
-
素材主要包括,图片与音乐素材。
-
歌曲、背景图,背景颜色均可自定义,大家可以根据自己喜欢的歌曲来收集素材


核心逻辑
- 自定义滚动条
- 加载歌曲列表
- 初始化歌曲信息
- 初始化歌词信息
- 初始化进度条
- 初始化事件监听
- 监听播放的进度
- 监听声音按钮的点击
- 实现不同首音乐的播放与删除
HTML 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>QQ音乐播放器 - 极客江南</title>
<link rel="stylesheet" href="css/jquery.mCustomScrollbar.css">
<link rel="stylesheet" href="css/index.css">
<script src="js/jquery-1.12.4.js"></script>
<script src="js/jquery.mCustomScrollbar.concat.min.js"></script>
<script src="js/player.js"></script>
<script src="js/progress.js"></script>
<script src="js/lyric.js"></script>
<script src="js/index.js"></script>
</head>
<body>
<div class="header">
<h1 class="logo"><a href="#"></a></h1>
<ul class="register">
<li>登录</li>
<li>设置</li>
</ul>
</div>
<div class="content">
<div class="content_in">
<div class="content_left">
<div class="content_toolbar">
<span><i></i>收藏</span>
<span><i></i>添加到</span>
<span><i></i>下载</span>
<span><i></i>删除</span>
<span><i></i>清空列表</span>
</div>
<div class="content_list" data-mcs-theme="minimal-dark">
<ul>
<li class="list_title">
<div class="list_check"><i></i></div>
<div class="list_number"></div>
<div class="list_name">歌曲</div>
<div class="list_singer">歌手</div>
<div class="list_time">时长</div>
</li>
</ul>
</div>
</div>
<div class="content_right">
<div class="song_info">
<a href="https://mp.weixin.qq.com/s/sb9n8dFe96XR6pRxEpZx0Q" class="song_info_pic">
<img src="images/4.png" alt="">
</a>
<div class="song_info_name">歌曲名称:
<a href="javascript:;">专属播放器</a>
</div>
<div class="song_info_singer">歌手名:
<a href="javascript:;">代码情缘</a>
</div>
<div class="song_info_ablum">专辑名:
<a href="javascript:;">版权所有</a>
</div>
</div>
<div class="song_lyric_container">
<ul class="song_lyric">
</ul>
</div>
</div>
</div>
</div>
<div class="footer">
<div class="footer_in">
<a href="javascript:;" class="music_pre"></a>
<a href="javascript:;" class="music_play"></a>
<a href="javascript:;" class="music_next"></a>
<div class="music_progress_info">
<div class="music_progress_top">
<span class="music_progress_name">从零玩转编程 / 极客江南</span>
<span class="music_progress_time">00:00 / 05:23</span>
</div>
<div class="music_progress_bar">
<div class="music_progress_line">
<div class="music_progress_dot"></div>
</div>
</div>
</div>
<a href="javascript:;" class="music_mode"></a>
<a href="javascript:;" class="music_fav"></a>
<a href="javascript:;" class="music_down"></a>
<a href="javascript:;" class="music_comment"></a>
<a href="javascript:;" class="music_only"></a>
<div class="music_voice_info">
<a href="javascript:;" class="music_voice_icon"></a>
<div class="music_voice_bar">
<div class="music_voice_line">
<div class="music_voice_dot"></div>
</div>
</div>
</div>
</div>
</div>
<div class="mask_bg"></div>
<div class="mask"></div>
<audio src=""></audio>
</body>
</html>
CSS代码
*{
margin: 0;
padding: 0;
}
html,body{
width: 100%;
height: 100%;
font-size: 14px;
}
.header{
width: 100%;
height: 45px;
}
.header .logo{
float: left;
margin-left: 20px;
opacity: 0.5;
}
.header .logo:hover{
opacity: 1;
}
.header .logo a{
display: inline-block;
width: 78px;
height: 21px;
background: url("../images/player_logo.png") no-repeat 0 0;
}
.header .register{
float: right;
line-height: 45px;
}
.header .register li{
list-style: none;
float: left;
margin-right: 20px;
color: #fff;
opacity: 0.5;
}
.header .register li:hover{
opacity: 1;
}
.content{
width: 100%;
height: 460px;
}
.content .content_in{
width: 1200px;
height: 100%;
margin: 0 auto;
}
.content_in .content_left{
float: left;
width: 800px;
height: 100%;
}
.content_left .content_toolbar{
width: 100%;
height: 40px;
}
.content_toolbar span{
display: inline-block;
width: 122px;
height: 100%;
line-height: 40px;
text-align: center;
border: 1px solid #fff;
box-sizing: border-box;
border-radius: 5px;
color: #fff;
opacity: 0.5;
}
.content_toolbar span:hover{
opacity: 1;
}
.content_toolbar span i{
display: inline-block;
width: 18px;
height: 18px;
background: url("../images/icon_sprite.png") no-repeat 0 0;
margin-right: 10px;
vertical-align: -5px;
}
.content_toolbar span:nth-child(1) i{
background-position: -60px -20px;
}
.content_toolbar span:nth-child(2) i{
background-position: -20px -20px;
}
.content_toolbar span:nth-child(3) i{
background-position: -40px -240px;
}
.content_toolbar span:nth-child(4) i{
background-position: -100px -20px;
}
.content_toolbar span:nth-child(5) i{
background-position: -40px -300px;
}
.content_left .content_list{
width: 100%;
height: 420px;
overflow: auto;
}
.content_list li{
list-style: none;
width: 100%;
height: 50px;
border-bottom: 1px solid rgba(255,255,255,0.5);
box-sizing: border-box;
user-select: none;
}
.content_list li div{
float: left;
color: rgba(255,255,255,0.5);
line-height: 50px;
/*opacity: 0.5;*/
}
.content_list .list_check{
width: 50px;
height: 100%;
text-align: center;
}
.content_list .list_check i{
display: inline-block;
width: 14px;
height: 14px;
border: 1px solid #fff;
opacity: 0.5;
}
.content_list .list_checked i{
background: url("../images/icon_sprite.png") no-repeat -60px -80px;
opacity: 1;
}
.content_list .list_number{
width: 20px;
height: 100%;
}
.content_list .list_number2{
color: transparent !important;
background: url("../images/wave.gif") no-repeat 0 center;
}
.content_list .list_name{
width: 50%;
height: 100%;
}
.list_name .list_menu{
margin-top: 5px;
float: right;
margin-right: 20px;
display: none;
}
.list_menu a{
display: inline-block;
width: 36px;
height: 36px;
background: url("../images/icon_list_menu.png") no-repeat 0 0;
opacity: 0.5;
}
.list_menu a:hover{
opacity: 1;
}
.list_menu a:nth-child(1){
background-position: -120px 0;
}
.list_menu a:nth-child(2){
background-position: -120px -80px;
}
.list_menu a:nth-child(3){
background-position: -120px -120px;
}
.list_menu a:nth-child(4){
background-position: -120px -40px;
}
.list_menu .list_menu_play2{
background-position: -80px -200px !important;以上是关于从零开发一个定制版音乐播放器,女朋友不就有了吗?的主要内容,如果未能解决你的问题,请参考以下文章
