VUE项目实战5本地项目托管到码云(Gitee)
Posted 光仔December
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE项目实战5本地项目托管到码云(Gitee)相关的知识,希望对你有一定的参考价值。
上一篇讲解了如何初始化远程Git仓库,本篇我们将本地项目托管到申请好的码云(Gitee)账户中。
首先我们创建一下项目,登录码云后,找到右上角的“+”号,选择“新建仓库”:

在弹出的页面中,输入项目名称和仓库介绍等一些信息:

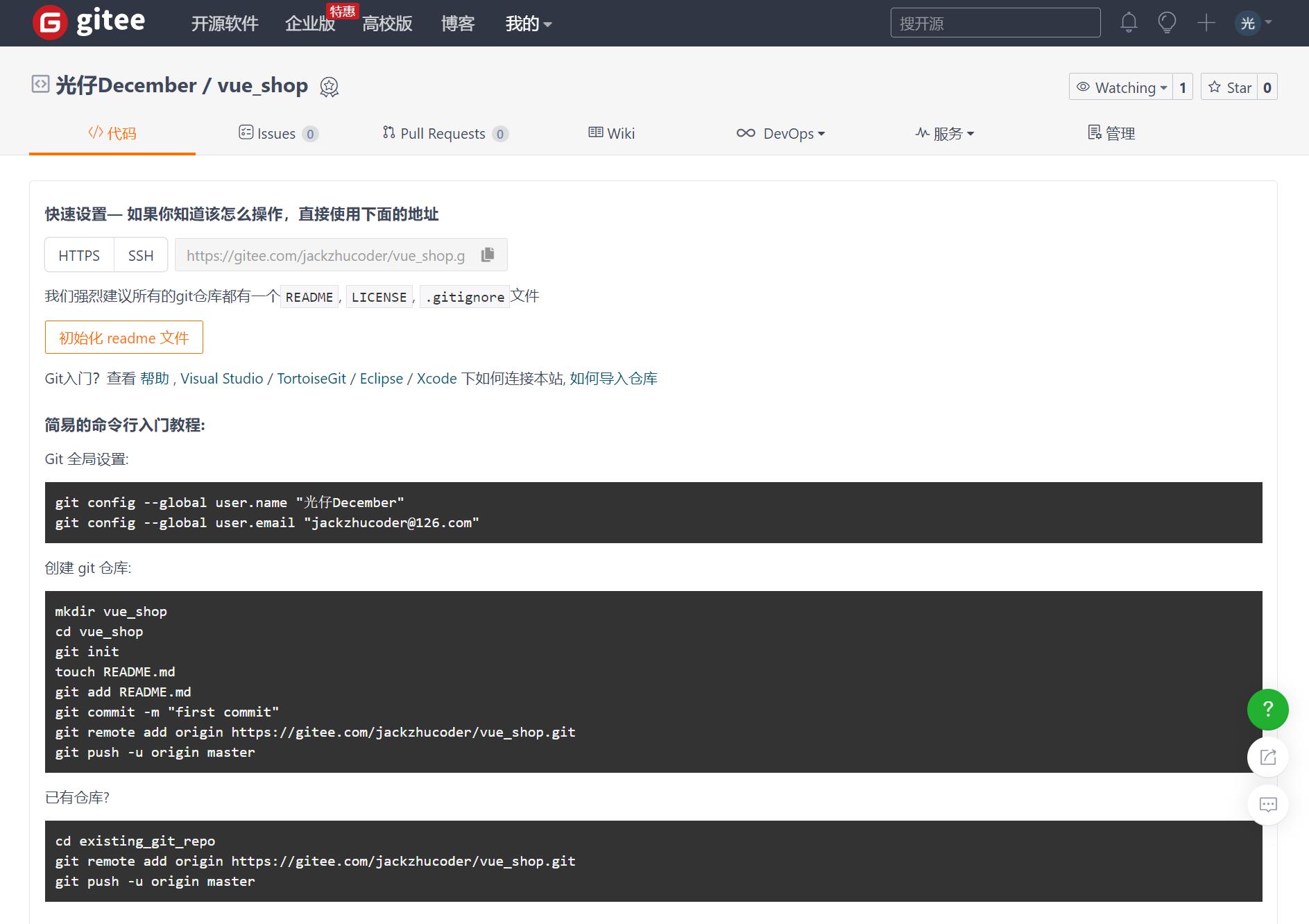
点击创建,就会跳转到新建好的仓库中:

我们需要根据上面的提示,去在我们本地电脑上进行Git全局设置。
首先配置全局参数(用户名和邮箱):

注:这里要先安装Git工具,才能使用Git指令。下载Git工具(访问:https://git-scm.com/downloads下载即可,全程傻瓜式Next),下载完毕后,打开cmd,输入git --version,如果出现版本号,则证明安装成功,如果没有,可能是path没配置,解决方案参见https://www.cnblogs.com/xiayu25/p/6081040.html。
因为我们在码云中已经创建好仓库了,我们直接把本地已经创建好的项目上传即可。
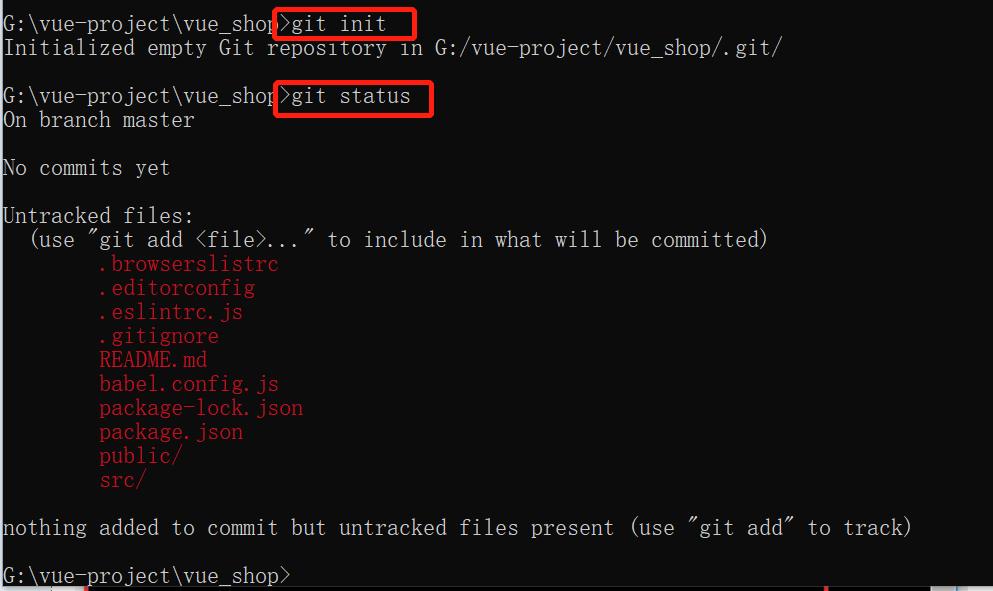
首先在命令行窗口,打开我们之前已经创建好的vue项目的路径:

先输入git init初始化git仓库,然后输入git status指令,检查我们本地项目状态,看看还缺少什么文件。
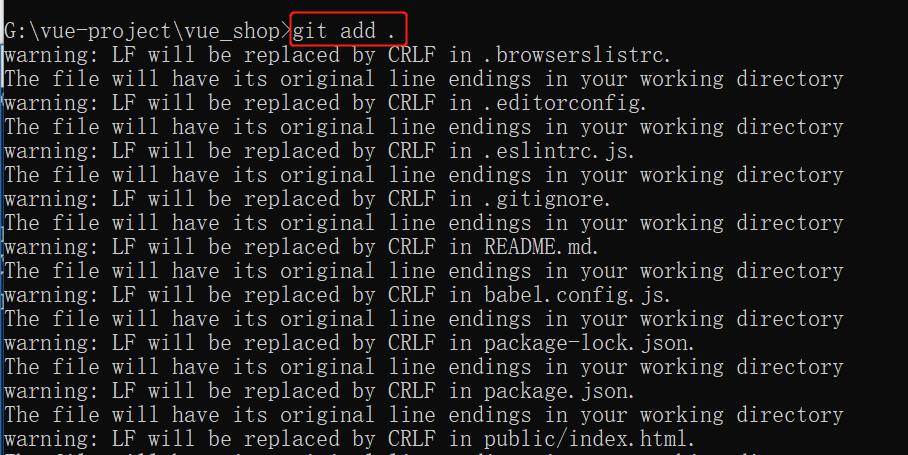
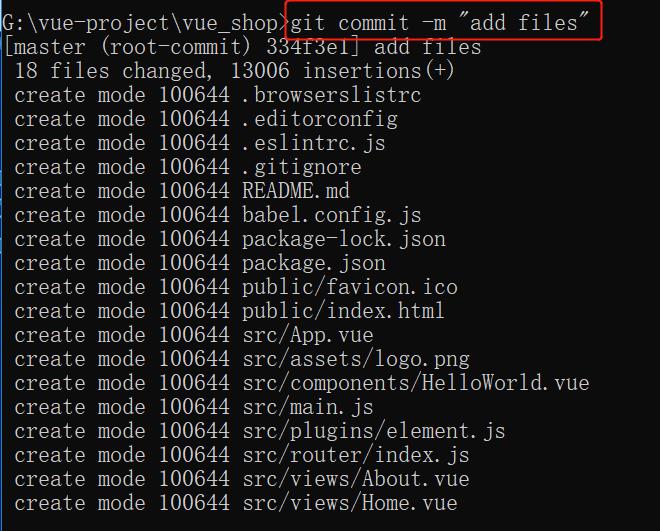
此时我们按照提示,使用“git add .”,将所有的文件添加至缓存区,然后使用commit在本地做一次提交,将项目提交至本地仓库:


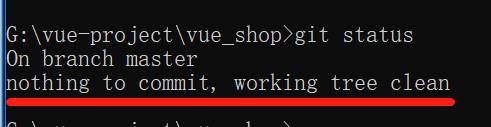
提交完成后,再次检查状态:

可以看到,项目目前在主分支,工作目录是干净的。此时项目只是完整上传到了我们的本地git仓库,上传到码云远程仓库的话,需要执行下面的语句:

首先第一个指令remote是将我们本地仓库与远程仓库做一个连接,后面跟的是我们在码云创建的项目仓库的git网址。第二个指令就是将本地的代码,push到远程仓库(首次会让输入码云的账号密码)。
打开码云,我们可以看到代码已经成功上传至仓库中:

至此,我们完成了将本地仓库上传到远程Git仓库(码云)中的操作,今后我们每改动一次代码,都要将代码提交至云端。
下一篇我们来部署后台项目的环境,达到可以成功调用后台API的效果。
参考:黑马程序员(www.itheima.com)Vue项目实战教学视频
转载请注明出处:https://blog.csdn.net/acmman/article/details/118652363
以上是关于VUE项目实战5本地项目托管到码云(Gitee)的主要内容,如果未能解决你的问题,请参考以下文章