widget 学习记录初探
Posted xiaokcehui
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了widget 学习记录初探相关的知识,希望对你有一定的参考价值。
现在用的电脑不行,在运行mars3d,总是报webgl渲染失败,要想不失败必须关闭硬件加速,但是关闭硬件加速了,反应巨慢。一气之下,在京东上买了一台二手dell工作站。
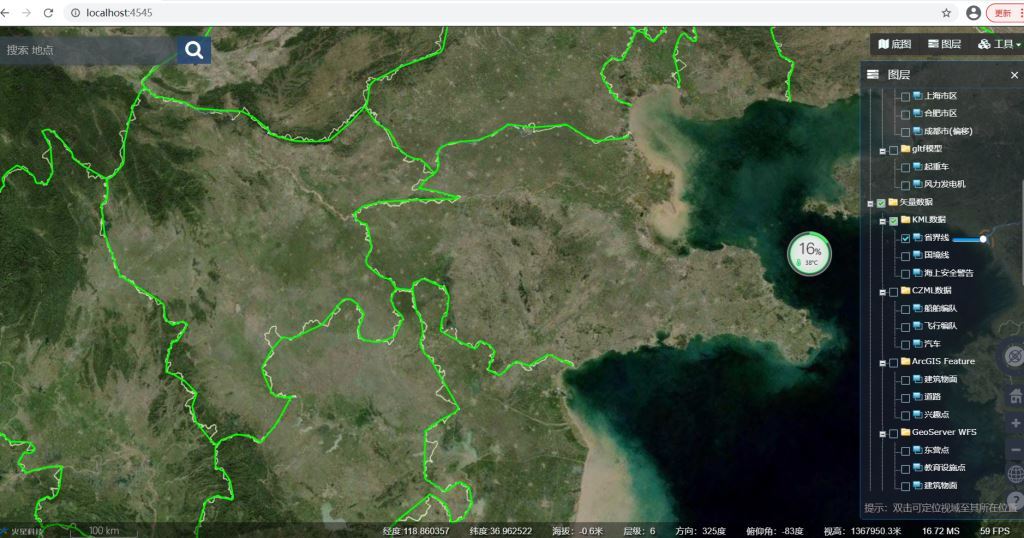
安装好win10以后,禁掉集成显卡以后,使用独立显卡打开系统,不仅卡而且没有动画,百度搜索了一下,将navidia m2000显卡升级,在navidia控制面板里,将需要用到独立显卡的应用程序设置成高性能,这样以来,系统不仅有动画,而且运行非常流畅。也没有加载kml,没有显示webgl渲染错误,如下图。
mars3d网站提供了传统web widget框架,需要做好数据,就可以实现数据的显示,还是比较方便的;但是,如果要增加功能,就不会了,得学习一下web widget。
include-lib.js
//为了节省github空间,没有上传lib下面的类库到github
//如果离线使用,可以从 http://mars3d.cn/download/lib.rar 下载后覆盖lib目录,并注释下面一行代码
libpath = http://mars3d.cn/lib/
注释掉这一行,还需要将lib/mars3d的内容加进来,否则报错。
mars3d关于widget开发方式的介绍:
#1. widget模块化架构说明
widget模块化设计方式是我们在2016年设计的一种基于传统JS的模块化设计架构。设计思想主要是借鉴了gis行业的arcgis flexviewer和jsviewer,也借鉴了前端行业的React和Vue。当前最流行和通用的方式是整个项目用Vue、React或angular下开发最佳,用现代化的技术栈来做开发。
#1.1 使用widget的理由
目前还保留widget模块化的方式,是因为:
实用性,主要考虑到该方式使用多年,已在大量项目中使用, 积累比较多,并且成熟稳定;
并且当前还是有很大一部分公司项目还是传统方式开发的;
widget模块也兼容vue、react、 angular下通过静态资源方式来使用。
#1.2 widget的特点
将每个业务模块设计为独立的widget模块,互相都是独立的,互相解耦,类似vue组件。
widget是按需加载和初始化,默认是不加载的,单击激活后才会加载其相关js和html等资源。
有很多可配置的参数,无需代码即可按需配置自动释放激活、界面位置、大小等。
保留使用 widget模块化 方式,并不是指我们不用vue等现代化技术栈,目前我们也有Vue版基础项目再使用,目前尚未公开,后续合适时间会公开发布。
#2. 基础项目
我们通过vscode打开该项目,项目中最重要的是2个点是,json配置文件 和 widget模块化开发,一般开发项目只用修改配置文件和开发新的widget即可。
config/config.json是地图初始化构造参数配置文件
config/widget.json为项目widget的模块配置信息文件
widgets目录为模块功能目录,也可以按业务分在多个目录中,比如widgetsTS目录
mars3d自己的widget的功能比较多,见下图,公开库的功能较少;
https://www.runoob.com/网站标出了,如果学习js,必须先学习html和css
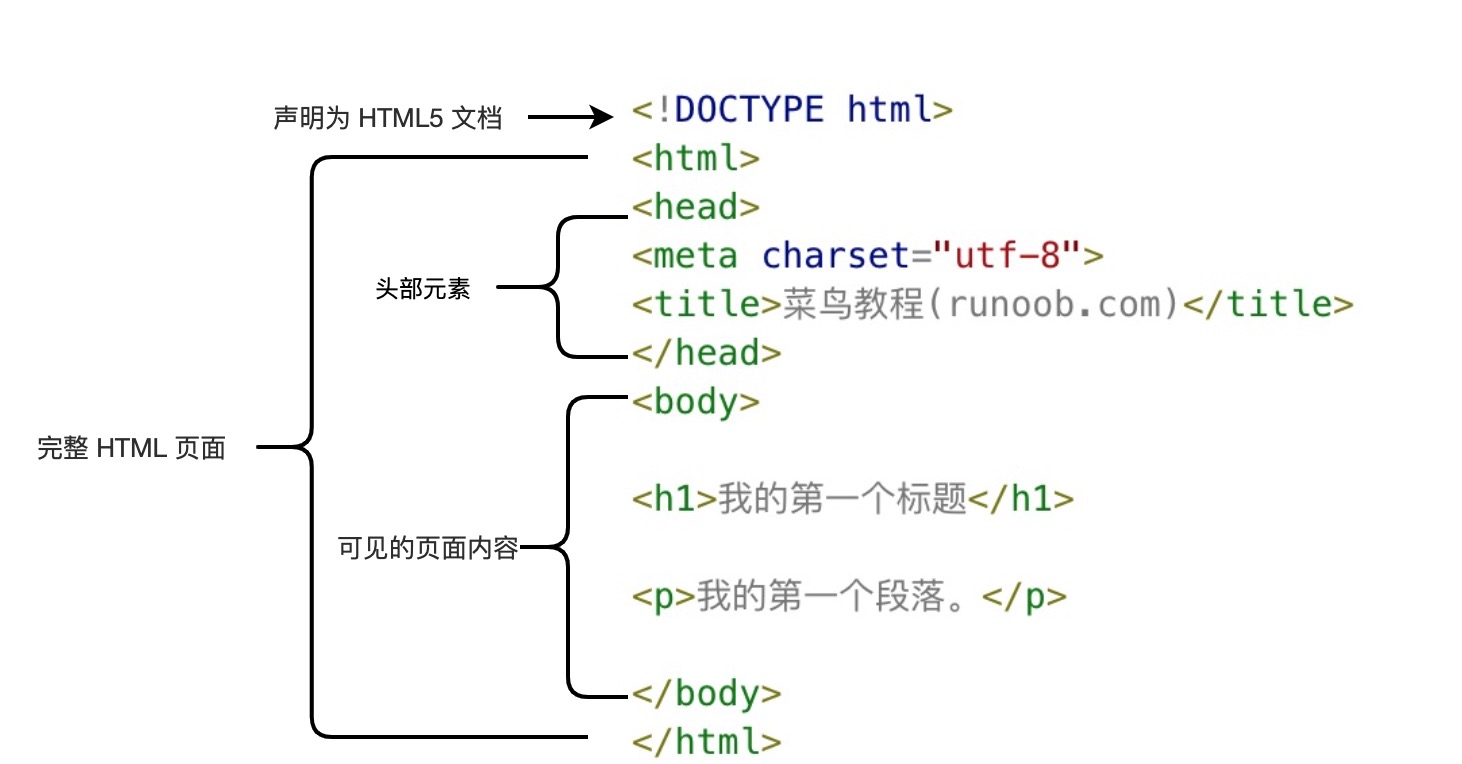
HTML简介如下
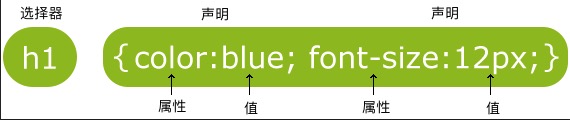
CSS简介如下
//chrome报的一个错误
Because a cookie’s SameSite attribute was not set or is invalid,
发现是qq浏览器访问没有问题,但是chrome访问有问题,似乎是相同网址的cookie不严格造成的,百度了一下,也不知道怎么解决,最后清除浏览器的历史纪录,就可以了。
更多资讯见xiaok海洋测绘网及同名公众号
以上是关于widget 学习记录初探的主要内容,如果未能解决你的问题,请参考以下文章